Toolbox App
Tutorials
开发工具

JetBrains Toolbox 浏览器扩展现在可在自托管的 GitHub、GitLab 和 Bitbucket 实例上运行
我们已经更新了适用于 Chrome 和 Firefox 的 JetBrains 工具箱浏览器扩展。现在,无论您使用 GitHub Enterprise 上的公司存储库还是自托管的 GitLab 或 Bitbucket 实例,它都可以从 JetBrains IDE 的私有实例中克隆和打开文件。
安装扩展
请记住,要开始将此扩展与私有实例一起使用,首先需要在自定义域上启用它。
按照以下步骤操作:
- 如果尚未安装扩展程序,请先安装它。
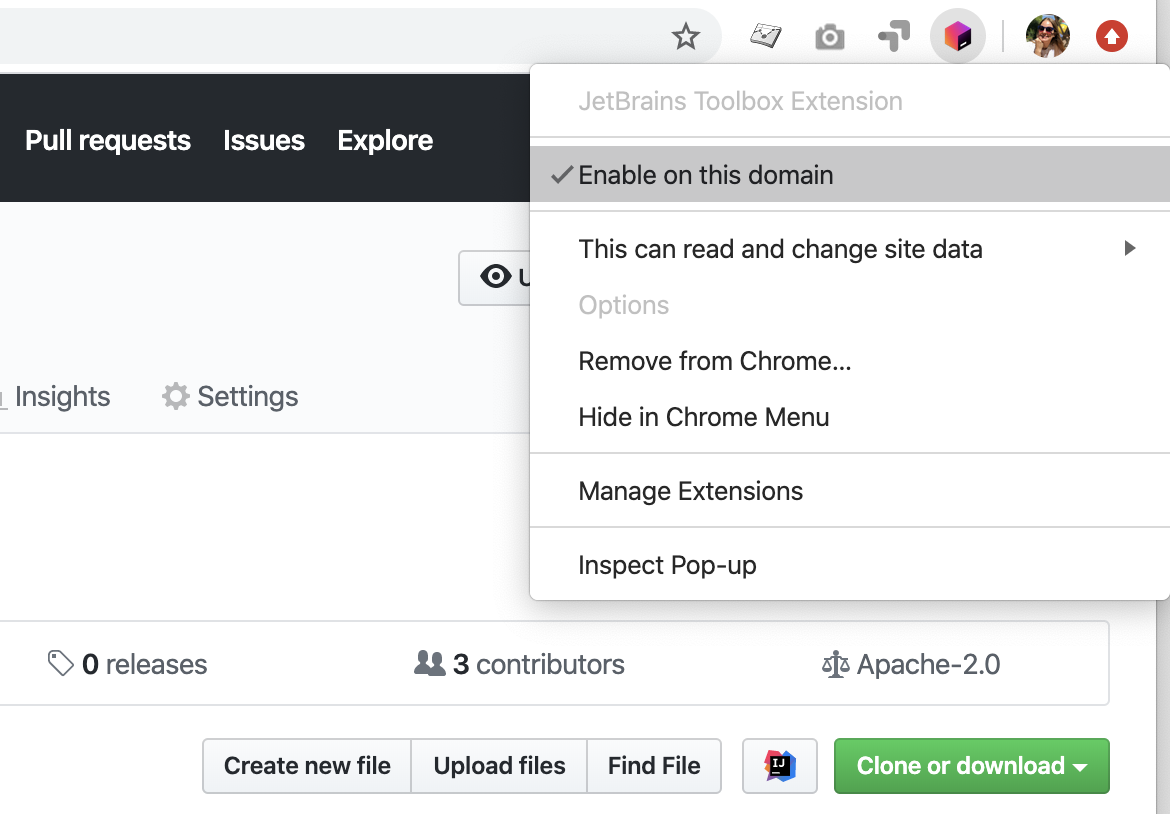
- 右键单击浏览器工具栏上的工具箱扩展图标,以打开其偏好设置。
- 勾选“Enable on this domain(在此域上启用)”以在当前网页上启用扩展。

现在,Toolbox 扩展应该可以在您的自托管实例上运行,从而使您可以访问以前可用于开源存储库托管服务的功能:
- 从主要的 GitHub、GitLab 和 Bitbucket 存储库克隆项目,并在可用的 JetBrains IDE 中打开它们。
- 从先前克隆的 GitHub 项目中高亮显示的代码行导航到 IDE 中的该行。
在此博文中了解有关 Toolbox 扩展主要功能的更多信息。
多多保重,保持生产力!
JetBrains Toolbox 团队
Subscribe to JetBrains Blog updates


