March 20, 2006
IntelliJ IDEA 6.0 "Demetra": Designing the UI Designer, part 3
Following the first and second parts, this post continues the discussion of key design decisions in the IntelliJ IDEA 6.0 UI Designer.
Form and Code Separation. This decision hasn’t changed since the initial version of the UI Designer. The principle is simple: Java code is never stored in .form files and never edited in the UI Designer. The Java editor in IntelliJ IDEA is a much better environment for editing Java code than anything which could be embedded in the UI Designer dialogs, and having all the code in one place (the Java class file) makes it easier to understand and causes much less surprises.
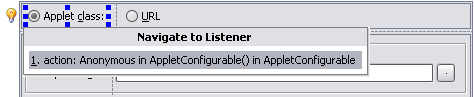
All of this doesn’t preclude the possibility to navigate between code and form files. The possibility to jump from a field declaration to the corresponding UI component in the form and back has been present since the initial version of the UI Designer. Version 6.0 adds another navigation feature: “Navigate to Listener”, allowing to navigate from a component in the form to the event listener classes attached to the component. Here’s a screenshot showing how this works:

One-Step Layout. This is probably the biggest change to the UI Designer made in version 6.0 – or, at least, the most controversial one.
In previous versions of the UI Designer, building the form layout was a two-step process. First, the user placed components on a form with no layout, with arbitrary positions and sizes. Then, the user selected all or some of the components and invoked one of the layout actions (“Lay Out Horizonally”, “Lay Out Vertically”, “Lay Out in a Grid”). The UI Designer tried to guess the grid structure needed to lay out the components similarly to how the user placed them, and created the grid.
We feel that this approach has a number of problems. First of all, it is confusing for new users: almost no other UI design tools (except for Qt Designer, on which this design was based) have such a two-step process, and there was very little instruction telling the users what they were supposed to do. Second, this procedure inherently lacks feedback. The grid structure is always more limited than the free-form layout, so the layout created by the user is not reproduced exactly. Also, the algorithm is not always predictable, so the user often has to undo the layout process, try to tweak the placement of the components and retry the layout, hoping that the second time will produce better results.
Thus, we have dropped the layout actions in the new version. Now, a grid structure is always created around components placed on a form, and the actions for adding components have been modified so that they can insert grid rows and columns if required. Layout modifications can also be done by dragging components within the grid, and do not require breaking and rebuilding the layout, as was often the case in previous versions.
In fact, the current layout editing experience is considered to be work in progress, and we expect to continue tweaking and improving it in the future EAP builds, to ensure that the behavior always matches user expectations and all necessary operations are easy to accomplish.
UI Inspections. Inspections are heavily used in many areas of IntelliJ IDEA, and we decided to make use of them in the UI Designer as well. Designing forms involves a number of routine operations (assigning mnemonics, placing components in JScrollPanes, grouping radio buttons, linking labels to controls and so on). Of course, we found it desirable to automate the operations. However, rather than doing things fully automatically or popping up modal dialogs asking the user for confirmation, we linked them to the well-used lightbulb and Alt-Enter keyboard shortcut.
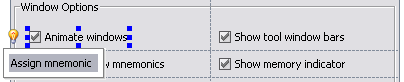
For example, here’s how the inspection for assigning mnemonics works:

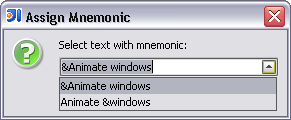
The designer automatically suggests choices for the text with mnemonics, ensuring that the suggested variants do not overlap with mnemonics of other controls in the form:

Well, looks like I’ve got the major decisions covered, so the following posts will focus on specific new features implemented in the IntelliJ IDEA 6.0 UI Designer. As usual, don’t hesitate to send your feedback – and thanks to everyone who has left comments on previous posts in this blog. :-)
Posted by Dmitry Jemerov at March 20, 2006 09:18 PMThe UI inspections simply rule. More, more, more, please.
Dave,
Anything specific you would like to see implemented?
Posted by: Dmitry Jemerov at March 21, 2006 12:15 AMUnbound active elements (buttons, checkboxes, fields, etc).
Unbound listeners (when you have listener binding).
Empty frame/scrollpane/slider.
Spell checking. (only half kidding)
I'll submit JIRAs for these.
Also, the "surround with" actions are very nice, but there need to be inverse "unwrap" actions. It's actually really difficult to unwrap the contents of a frame, right now.
How does the IntelliJ form editor support "gaps"? Let's say I am creating a form with five JTextFields, stacked vertically, each with a JLabel to its left. How do I say that every JTextField should have its preferred height, and there should be a 4dlu (~8 pixel) gap between each field?
Posted by: Brian Smith at March 28, 2006 07:04 PMDmitry,
Disadvantages of Gui designer:
I. If you for instance need JTextField but 1 method you would like to override then you have to make a new class and put it in separate file. Thus if you have made a form with some 300 JTextField and afterwards you notice that you need to have some special behaviour for your fields than you should follow these steps:
1. make a separate public class ( in most cases without Gui designer you would write inner class here )
2. put this new class on the palette of Gui designer (not much work)
3. remove all JTextField from your form and replace them with your own class. The problem is that all features that you had set for JTextFields are gone and you have to redefine them for every replaced field.
II. You can put your own containers on the form but you can't put anything inside your container with Gui designer. A solution for this problem is painting the inner side of your container in a separate form.
III. Loss of 'base'-panel settings (border, title ...) if you break the layout.
IV. Dynamic reloading cannot be done with a class that is bound to a form
V. Compilation of a bound class without taking the form in the compile path (for instance via ctr+schift+F9 - compile current class) make a .class file where all components are null.
VI. Path = hell. See previous point: if you'd like to path a class you should be sure that all forms ( of inner classes too) are in the path list. An advantage is of course that if someone complains about a NullPointerException you know where to look to solve this problem.
VII. It would be nice if in the next release Gui designer came with a button for binding all components that have got a bindingname in one step. If you paint a large form with for instance 700 components and give every component a name, then you bind your form to a class. The next thing you have to do is to go to every component and bind it to the bound class. Another solution is to jump between your binding class and form to fetch the right name in order to write it down yourself in the bound class.
VIII. If you are painting your form and at some point decide to go back by means of the 'back' button, then after 2-3 clicks your form becomes an 'invalid form' (grey background with text 'invalid form'). You can solve this problem by editing your form file as an xml file, for instance with the 'Xml spy' program, to try to make your form file 'valid'. This means you might waste a couple of hours of your time, or worse; you might never succeed in retrieving your large form so that you have to paint it again from the beginning.
Problems in our group:
2 people from our group made a 'game':
The first one’s problem was that everything stood in scroll pane and some fields began to grow in unlimited way, resulting in the effect that once you opened the window you saw a large number of gui-components walking to the right. The IntelliJ-layoutmanager apparently couldn’t handle ScrollPanes without a set preferredSize. We solved this problem as follows: InputArea (subclass of JScrollPane) now sets the visibleLines property, which will determine the preferredSize of it, in its constructor.
The second one’s problem was that if you moved your panel, the components inside give you impression that the would remain at their place. But if you moved the pane back to its original place, the components were not in. This problem was solved by repainting the whole form.
hi,
after creating form amd building the form and its components to a java file,i have successfully compiled and run it.but where should i get the output, i mean where the form can be visible?