Full Screen for all platforms and Presentation Mode with PhpStorm 7
We’re continuously working on making the IDE distract developers less when they need focus. Next to better readability with improved syntax coloring, PhpStorm 7 comes with a Full Screen mode on all platforms which removes window borders and the top menu. And the new Presentation mode helps you show off your coding skills to an audience.
This functionality is available in IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, RubyMine and AppCode.

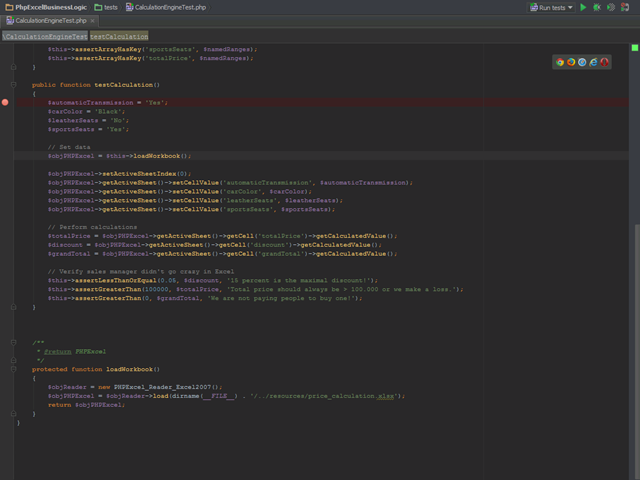
Mac OS X users have been enjoying native Full Screen mode for quite a while. From now on it’s available for all other platforms supported by PhpStorm. It can be activated from the View | Enter Full Screen menu. To maximize the editor area, the Toolbar, Status Bar and Navigation bar can be hidden so we can focus just on our code. Here’s a blatantly big screenshot demonstrating we get a lot of editor on our screen if we want:
Always wanted to show family and friends your coding skills on the living room TV? Or are you presenting at conferences and user groups or doing classroom trainings? Having difficulties reading someone’s code when looking over their shoulder? The answer to making code work for an audience is PhpStorm 7’s Presentation Mode.
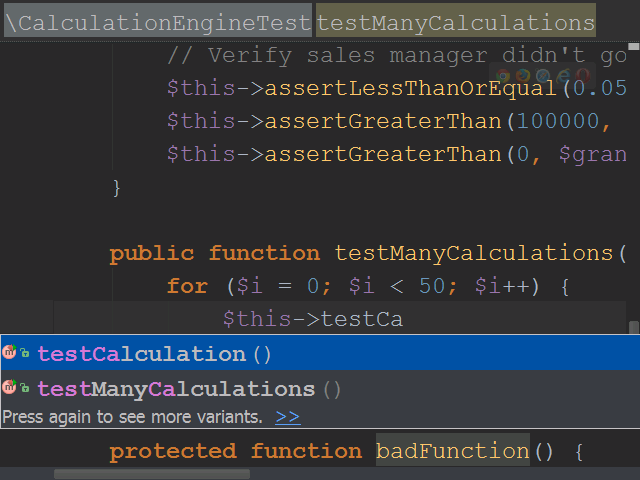
Presentation Mode moves all toolbars out of the way and increases the size of everything in the IDE, making it easier to show our code and coding process. That’s right: it’s presentation mode, not read-only mode. If you want to demonstrate live coding, try it from the View | Enter Presentation Mode menu:

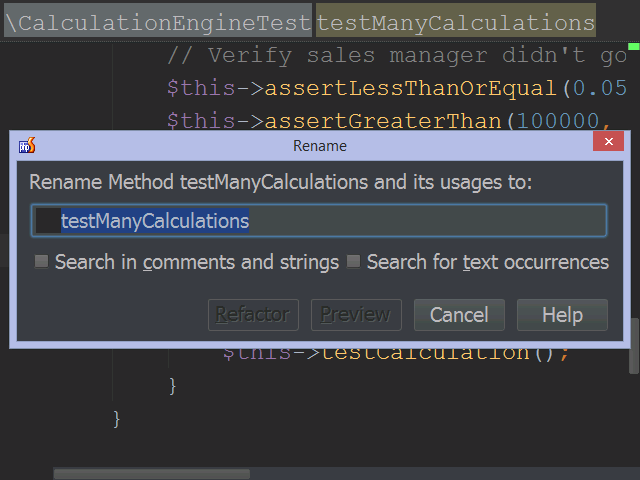
Not only editor fonts are increased in size: everything gets bigger! Want to show the Rename refactoring? Everyone will be able to read what’s on screen:

Try it out yourself and share your feedback in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates