Laravel Development using PhpStorm
 Lots of PHP developers create their applications using Laravel, a free, open source PHP web application framework. It is built on top of several Symfony components, and provides a development framework that makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Lots of PHP developers create their applications using Laravel, a free, open source PHP web application framework. It is built on top of several Symfony components, and provides a development framework that makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Last summer, we introduced support for Blade, the template language used by Laravel. Support for artisan, the command line tool for Laravel developers, is baked into PhpStorm as well. Using the Laravel plugin and the Laravel IDE helper, we can further extend PhpStorm’s support for Laravel applications. Let’s see how!
The Laravel IDE Helper
After making sure Composer is available for use in our project, we can install the Laravel IDE helper into our project using the Composer | Add dependency… context menu. We can search for barryvdh/laravel-ide-helper and click Install to download the package and add it to our project.
After registering the ‘Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider’ service provider in our application and running artisan ide-helper:generate, PhpStorm will have code completion support and syntax highlighting for many of Laravel’s facades.
The Laravel Plugin for PhpStorm
To further enhance the Laravel experience, we can also install the Laravel Plugin. Under Settings (Preferences) | Plugins, click the Browse repositories… button and search for Laravel. The Install plugin button will download and install the plugin into our IDE.
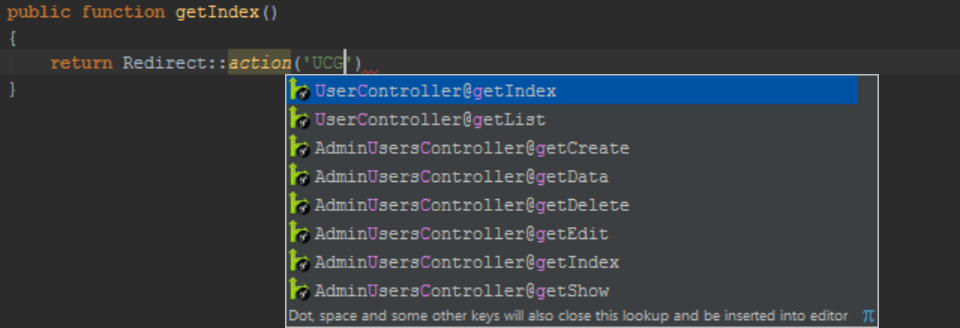
Restart the IDE and enable the plugin under Settings (Preferences) | Other Settings | Laravel Plugin | Enable Plugin for this Project. All of a sudden, PhpStorm will know what all Laravel facades do, and provide code completion for controllers, views, routes, configuration, translations and many other things!
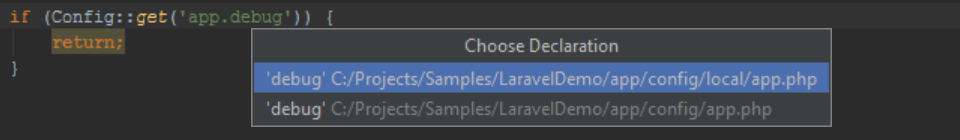
There’s not only code completion… We can navigate to these items as well! Using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B), PhpStorm will navigate us to where, for example, a configuration entry is declared.
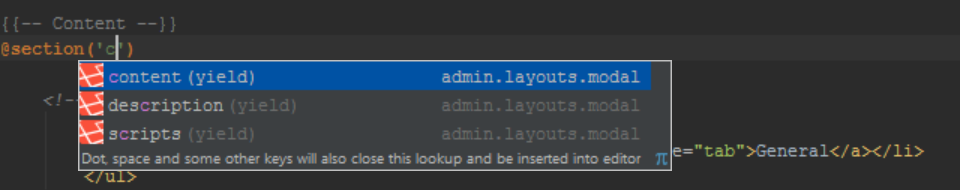
Working in Blade templates? The Laravel plugin also enhances that experience, for example with code completion for @section directives.
Anxious to learn more? Check our Laravel tutorial, which covers getting PhpStorm ready for Laravel development, code completion, navigation, automatic code inspections, command line tool support, debugging and unit testing!
Are you a Laravel developer? Give PhpStorm 8 a try! We have an elaborate tutorial on Laravel support in PhpStorm which will help you get the most out of our IDE. Your feedback is very welcome through the issue tracker, by posting in the comments below, or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates