Navigate your code with bookmarks
 While coding you continuously move from one part of your code to another, switching between classes, functions, files, etc. You have to keep in mind so many places in the code that you are currently working on. No wonder then that it’s really easy to get lost in thousands of lines trying to find the one you need to edit right now.
While coding you continuously move from one part of your code to another, switching between classes, functions, files, etc. You have to keep in mind so many places in the code that you are currently working on. No wonder then that it’s really easy to get lost in thousands of lines trying to find the one you need to edit right now.
To make navigation around your code faster and more accurate, and help you not get lost or confused, there are bookmarks. With bookmarks you can mark the lines you need to remember and easily jump from one to another.
This functionality is available in IntelliJ Idea, PyCharm, WebStorm, PhpStorm, RubyMine, AppCode.
 There are two types of bookmarks you can use:
There are two types of bookmarks you can use:
- Anonymous bookmarks (an unlimited number of bookmarks are allowed within a project):
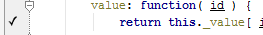
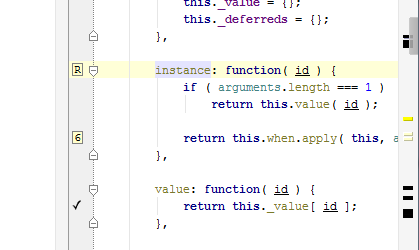
 Anonymous bookmarks are indicated with a tick on the left gutter. To add bookmark on the current line, press F11 (or select Edit | Toggle Bookmark). If you need to delete a bookmark, press the hotkey again.
Anonymous bookmarks are indicated with a tick on the left gutter. To add bookmark on the current line, press F11 (or select Edit | Toggle Bookmark). If you need to delete a bookmark, press the hotkey again.
- Bookmarks with mnemonics (up to 10 numbered and up to 26 lettered bookmarks are allowed within a project):
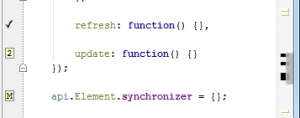
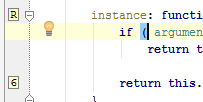
 Bookmarks with mnemonics are indicated by number or literal assigned to it on the left gutter. In order to add a bookmark with mnemonics on the current line, press Ctrl+F11 (or select Edit | Toggle Bookmark With Mnemonic) and press/choose a key (0-9 or A-Z). In order to navigate faster between numbered bookmarks within a project, press Ctrl+Number where the Number corresponds to the desired bookmark:
Bookmarks with mnemonics are indicated by number or literal assigned to it on the left gutter. In order to add a bookmark with mnemonics on the current line, press Ctrl+F11 (or select Edit | Toggle Bookmark With Mnemonic) and press/choose a key (0-9 or A-Z). In order to navigate faster between numbered bookmarks within a project, press Ctrl+Number where the Number corresponds to the desired bookmark:
All bookmarks are indicated with black streaks in the marker bar on the right.
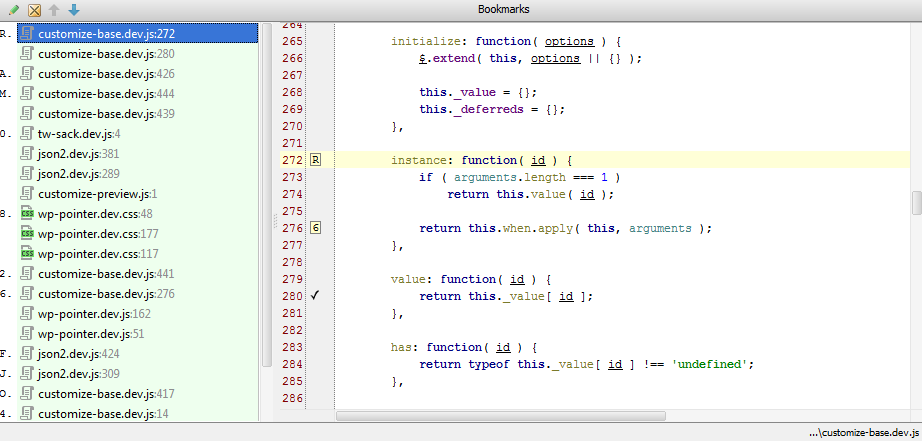
In order to view all bookmarks in your project, invoke the Bookmarks tool window by pressing Shift+F11 hotkey (Edit | Show Bookmarks):

You can also:
- navigate between bookmarks,
- delete bookmarks you don’t need anymore,
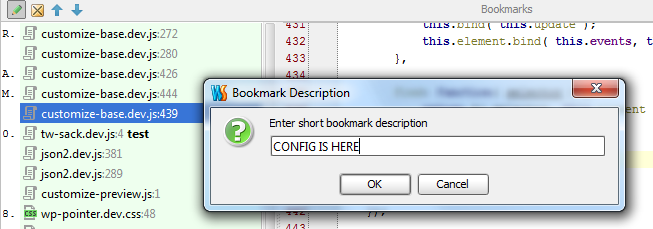
- or add a short bookmark description to remember what can you find when you choose that bookmark:

Give bookmarks a try and you’ll never again get lost in your own code or waste time switching between parts of your code!
Develop with pleasure!
– JetBrains Web IDE Team
