Built-in Server in WebStorm 6
Have you ever started writing an app only to realize that you need a simple local webserver?
Never fear, WebStorm 6 is here!
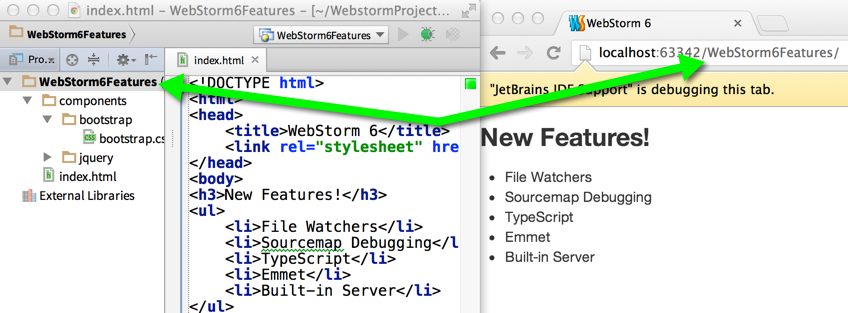
Simply open “http://localhost:63342/”, append your project name, and WebStorm will serve up your site for you!
For example, if you’re working in a project called “WebStorm6Features”, you would open: http://localhost:63342/WebStorm6Features
Needless to say, you can easily debug JavaScript code – just create a run configuration in the context menu on an HTML file. No additional URL mappings are required.
http://www.youtube.com/watch?v=EKiP9b8ikTY
Please download the latest build, provide your feedback for bugs and feature requests here, and leave questions in the comments below or in our forums!
Develop with pleasure!
-JetBrains WebStorm Team
Subscribe to WebStorm Blog updates