Enjoy TypeScript in WebStorm
WebStorm has had TypeScript support for quite some time. As the language continues its evolution toward 1.0, we also continue to improve its support in WebStorm.
Here we’d like to make a brief overview of TypeScript support in WebStorm 7 and some updates related to the latest TypeScript 0.9.1, for example, code completion and inspections for Generics.
Watch the screencast to learn about these improvements, get productivity tips forTypeScript, and look through a list of the most useful shortcuts.
http://www.youtube.com/watch?v=JRkByncBkjc
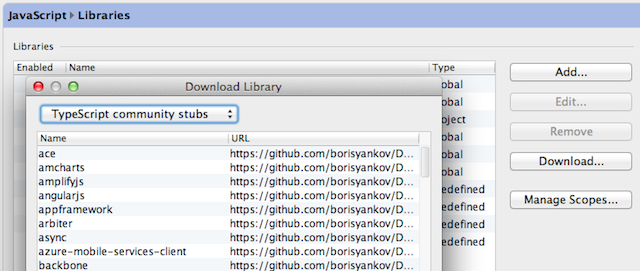
One of the new features in WebStorm 7 that cannot go unmentioned is access to TypeScript community stubs. They provide TypeScript definitions for a wide range of JavaScript libraries and help code completion. They are available for Download in Preferences | JavaScript | Libraries.

WebStorm provides powerful refactorings for TypeScript code, which are available in the main menu or via these shortcuts:
- Ctrl+Alt+V (Cmd+Alt+V on Mac) to introduce variable or constant.
- Shift+F6 – inplace rename variable, class, etc.
- Ctrl+Shift+M (Cmd+Shift+M on Mac) to extract method.
- Ctrl+Shift+P (Cmd+Shift+P on Mac) to extract parameter.
- Move file, copy.
Try the following actions for efficient code navigation:
- Ctrl+Click (Cmd+Click on Mac) on method, class or variable to navigate to its definition.
- Ctrl+N (Cmd+O on Mac) – Goto Class name.
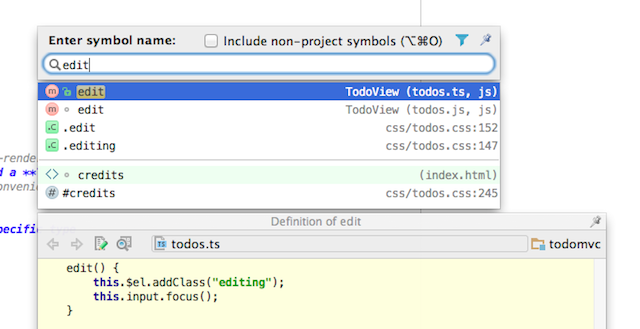
- Ctrl+Alt+Shift+N (Cmd+Alt+O on Mac) – Goto symbol to navigate to methods or global functions/variables.
With Quick Definition action (Ctrl+Shift+I / Alt+Space), these two Goto actions become extremely powerful:

You can also read about TypeScript File Watcher configuration, Debugging TypeScript and basic editor features in our previous post about TypeScript in WebStorm.
Develop with pleasure!
WebStorm Team
Subscribe to WebStorm Blog updates





