Using Compass in WebStorm
Sass and SCSS extend CSS with variables, mixins, selector inheritance and other nice features that make CSS much friendlier for modern development. The Compass framework is built on Sass, adds a variety of great reusable patterns, and in general makes development with Sass and SCSS much better. 
Follow these steps to set up Compass for your project in WebStorm.
First, make sure that Ruby is installed on your computer. Then install Compass (you can totally use the built-in Terminal in WebStorm for that): gem install compass
You can find a little bit more information on Compass installation here: http://compass-style.org/install/
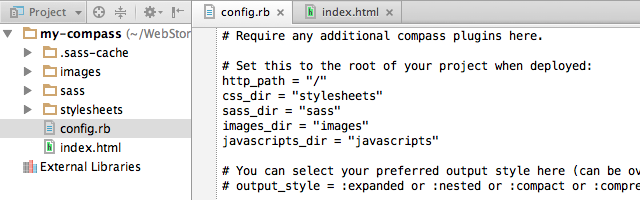
If you’d like to use Compass in the new project, you can run the command: compass init in WebStorm’s Terminal. It will add folders for SCSS and CSS files and create a config.rb file for Compass in the project root.
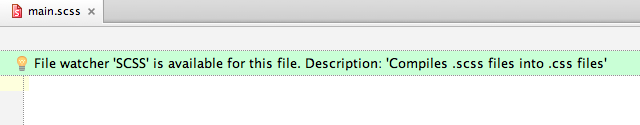
Now let’s create a new .scss (or .sass) file.
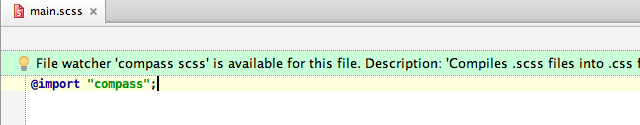
WebStorm will suggest adding a new File Watcher for automatic compilation of SCSS/Sass to CSS. Let’s dismiss this suggestion since we know that we are going to use Compass and it requires different File Watcher.
Type
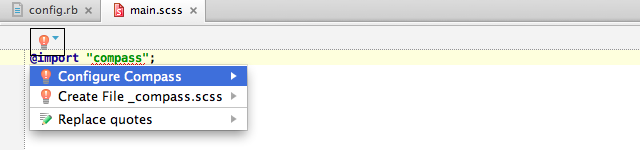
@import “compass”
WebStorm is not aware of the Compass configuration yet. It will suggest a quick-fix to configure Compass for your project. Press Alt+Enter to apply this quick-fix, or alternatively go to Preferences/Settings | Compass Support to enable Compass Support.
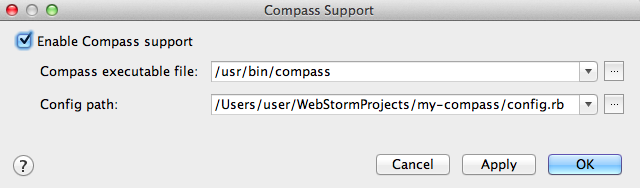
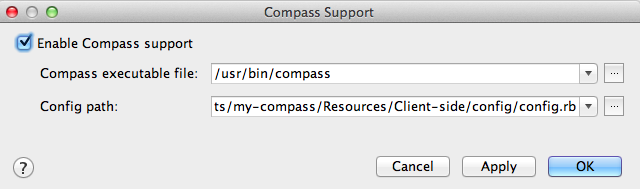
Check Enable Compass.
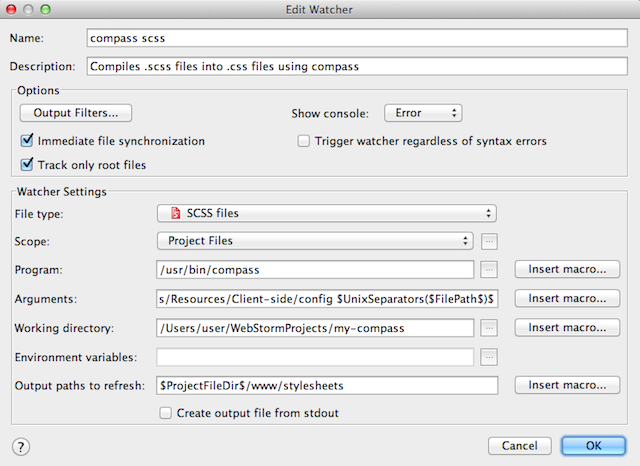
Now WebStorm will offer you to add File Watcher for Compass. Macros for input and output files paths will be set relative to the config.rb file. You will get compiled CSS files automatically when SCSS (or Sass) is modified.
If you want to configure Compass for a project with a custom structure where config.rb is not in the project root, you need to make sure that:
- The path to the config.rb file in Compass Support settings is correct; and
- The path in Arguments input and Output path to refresh in the File Watcher both point to the right locations.
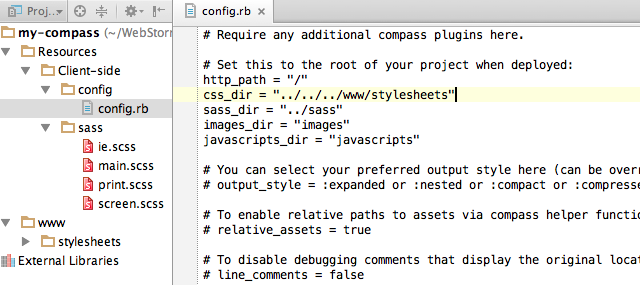
For example, we have a project structure like this:
Then, in the Compass Support settings, the path to config.rb should be:
The File Watcher configuration should be as follows:
If you’ve moved your config.rb and/or folders with CSCC/Sass and CSS files after you had configured Compass once, don’t forget to update paths in config.rb and Compass Support settings and also update paths in the File Watcher.
Subscribe to WebStorm Blog updates