io.js Already in WebStorm
Are you as excited about the release of io.js 1.0 as we are?
io.js is a fork of Node.js that is using the very latest version of V8 and brings ES6 features and lots of changes and improvements in the core modules.
Here’s a short checklist that can help you prepare WebStorm to work with io.js.
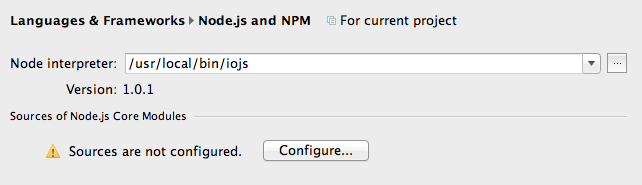
In Node.js configuration (Preferences | Languages & Frameworks | Node.js and NPM), set up the path to the io.js executable. This path is used when creating new Run/Debug configurations to start and debug your app:
By default, io.js Mac installer symlinks the io.js binary to /usr/local/bin/node, so no changes may be needed. However, if you’re using nvm on your Mac or Linux, you should set the path explicitly to the io.js binary.
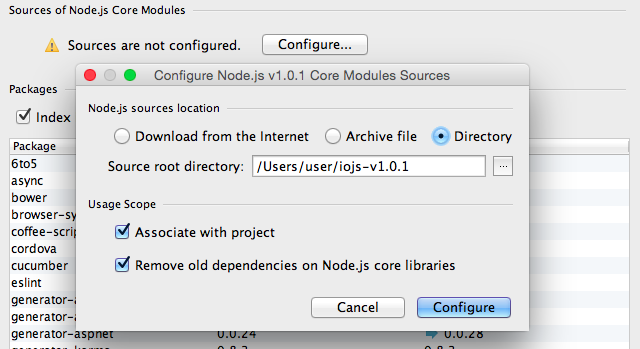
Next, download io.js source files to get code completion for the methods from the core modules. At the moment, WebStorm can’t download them automatically, so please follow the link to iojs.org/dist and get tar.gz for the io.js version you use.
Then click Configure… under Sources of Node.js core modules, select Directory and specify the location of the downloaded sources:
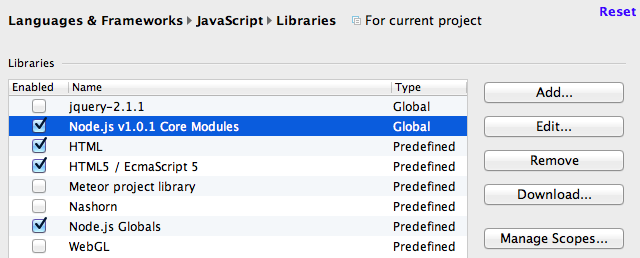
In JavaScript preferences (Preferences | Languages & Frameworks | JavaScript), you can select ECMAScript 6 as a JavaScript version.
Make sure that the external libraries Node.js Globals and io.js core modules (listed by the name Node.js v1.0.1 core modules) are selected:
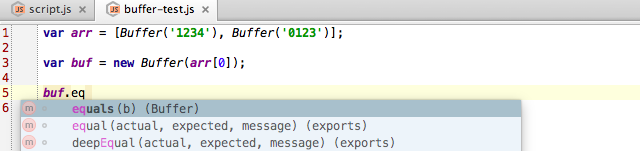
Now you should be able to get new methods resolved and autocompleted.
You can run, debug and profile io.js code using WebStorm’s Node.js run/debug and spy-js for Node.js configurations.
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates