.NET Tools
Essential productivity kit for .NET and game developers
JavaScript Support in ReSharper 9
ReSharper 9 comes with plenty of JavaScript-related changes. We’ve already mentioned some of them in our TypeScript blog post and, additionally, we have a blog post on converting JavaScript to TypeScript, but now we are going to focus on JavaScript proper. So, what does ReSharper 9 have in store?
Tools like JSHint and JSLint are increasingly popular nowadays. Their inspections are great, but sometimes you want not just to know where the error is, but also to be able to fix it, and you want to see the error as you write code, not as a post-build step. ReSharper is here to help: we have already implemented several inspections similar to JSHint, for example, the variable and function naming inspections and inspections for using undeclared global variables, and we offer quick-fixes for them. ReSharper 9 offers additional JSHint-inspired inspections and quick-fixes for them:
- Assignment inside conditional expression, with a quick-fix to change
=to===. Just in case you do want to perform assignments in conditional statements, ReSharper gives you an option to indicate such expressions by wrapping the assignee with an extra set of round braces. There’s even a fix for this:
Just in case you do want to perform assignments in conditional statements, ReSharper gives you an option to indicate such expressions by wrapping the assignee with an extra set of round braces. There’s even a fix for this:

The option to ignore based on redundant braces is configurable: you can find it in ReSharper | Options | Code Editing | JavaScript | Inspections.
- Constructor call not used or possibly used for side effects — we provide a quick-fix for replacing it with a function call.

- Caller/callee usings (warning; error in strict mode).

- Coerced usage of equals (use of
==/!=instead of===/!==) with a quick-fix to perform appropriate replacements.
- Extending/overwriting prototype of native object

- Variable/function used before it is declared with a quick-fix to normalize declarations.
- Variable/function used outside of block where it is declared, again with a suitable quick-fix.

- Local function is redefined later

- Incorrect argument comparison with
typeofexpression with a quick-fix to replace with the correct value.
- Closure on a variable modified in loop of outer scope

- There is no
.hasOwnProperty()check in a body offor inloop — this will cause an enumeration of prototype properties. ReSharper provides a quick-fix to surround the body with a.hasOwnProperty()check.
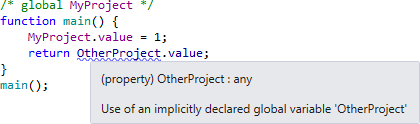
Also, ReSharper supports JSHint’s /* global ... */ annotations for global variables:

In addition to the above features, ReSharper 9.1 EAP (which you can download here) comes with initial support for ECMAScript 6. This includes support for destructuring, let and const declarations, template strings, lambdas, and a lot more. This support is early-stage, but we do plan to fully support ECMAScript 6 in due time. Check out the EAP for how these features are shaping up, but do bear in mind that VS2015 CTP will highlight correct ECMAScript 6 code as errors in many situations. We just have to give it a bit more time to catch up.
Subscribe to a monthly digest curated from the .NET Tools blog:







