Live Edit in PhpStorm
Live Edit gives you an opportunity to see all the changes instantly in the browser without refreshing the page. Just install the browser extension, and as you edit HTML, CSS or JavaScript in PhpStorm, Live Edit will reload the corresponding browser pages and highlight the elements you are working on. Completion lookup is also live.
Just have a look at this screencast to understand why Live Edit is one of the main productivity-enhancing features for front-end web developers:
http://www.youtube.com/watch?v=wCVwdvufTds
Live Edit configuration and usage workflow has been significantly re-worked for PhpStorm 7 / WebStorm 7. To make its behavior more predictable, we are now enabling Live Edit only within a JavaScript debug session, so a Run/Debug Configuration should be configured first.
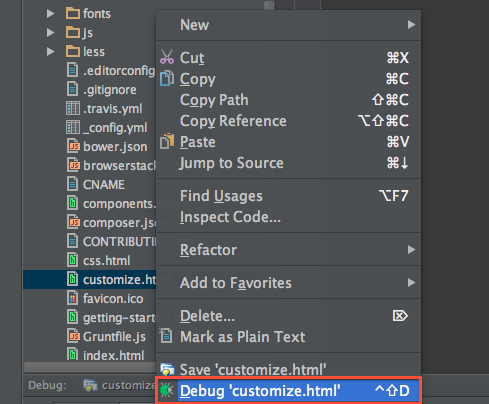
You can automatically create Run/Debug Configuration and run Debug Session for any HTML file by clicking Debug file_name item in the file context menu (or in the context menu of the editor when the file is opened). Run/Debug configuration will be created, file will be opened in the browser.
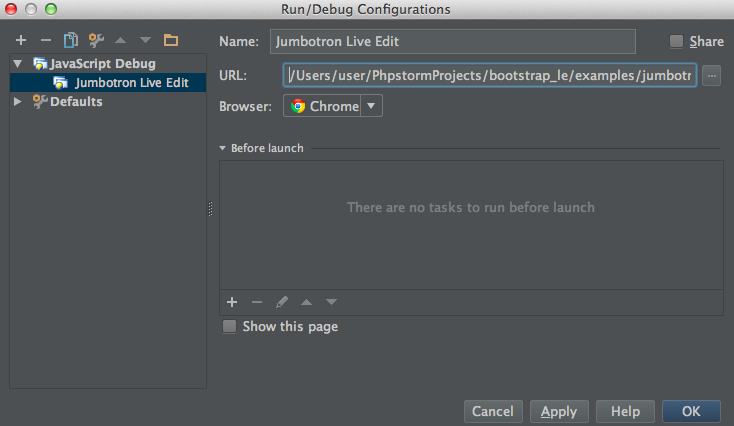
Otherwise, you can create Run/Debug Configuration manually.
By the way, Live Edit also provides a Reload in Browser action. Map it to a hotkey and reload any page in your browser you are working on right from the IDE (including PHP pages or Smarty/Twig templates).
Please read the full tutorial on Live Edit in PhpStorm.
Give PhpStorm 7 EAP a try. And as always, let us hear your thoughts in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates