AngularJS support in PhpStorm
 Love AngularJS for building web application front-ends? PhpStorm makes working with AngularJS as easy and fun as working with any other language that is supported by the IDE! The only thing we have to do for having autocompletion, quick documentation, navigation and support for custom directives and routing is installing the AngularJS plugin in PhpStorm. Why not start with that and take it from there?
Love AngularJS for building web application front-ends? PhpStorm makes working with AngularJS as easy and fun as working with any other language that is supported by the IDE! The only thing we have to do for having autocompletion, quick documentation, navigation and support for custom directives and routing is installing the AngularJS plugin in PhpStorm. Why not start with that and take it from there?
Adding the AngularJS plugin to PhpStorm
Not all PhpStorm features are enabled by default, and AngularJS is one of them! We can enable the AngularJS plugin for PhpStorm by selecting IDE Settings | Plugins, clicking the Install JetBrains Plugin… button and installing AngularJS to our IDE. A quick restart later, we should have full support for AngularJS available!
AngularJS autocompletion support
As some people say, “every word in the dictionary has a JavaScript framework for it.” And that is why PhpStorm will not show autocompletion for many JavaScript frameworks by default, as we don’t want to overwhelm you! To enable AngularJS autocompletion, we can do one of two things:
- Download AngularJS scripts from their website and add the angular.js file to our project.
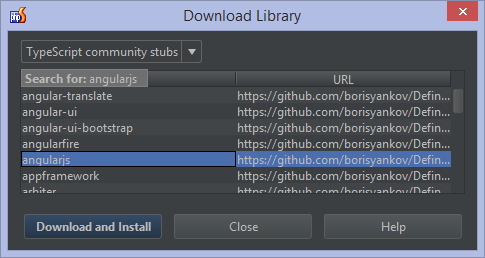
- Use one of the CDNs out there and add the correct script tag to our app. (tip: hit Alt+Enter and Download Library. PhpStorm will download and set up a local cache to provide autocompletion for AngularJS methods, directives, documentation and so on.This can also be done through Project Settings | JavaScript | Libraries, using the Download library… button and downloading angularjs from the TypeScript Community Stubs.
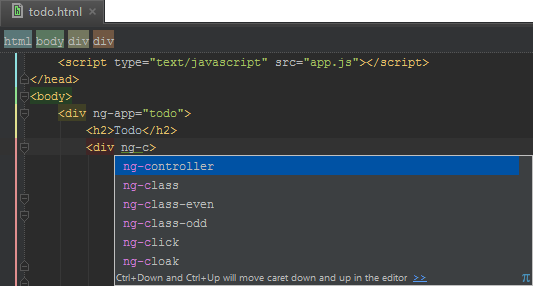
Once that has been done, PhpStorm will start providing autocompletion for HTML attributes (e.g. ng-app) as well as autocompletion for JavaScript. Various shortcuts are available as well: typing na will filter to ng-app, nc will filter to ng-class and so on. Our controllers and custom directives will be listed when appropriate. Matching braces will also be completed: typing {{ will automatically insert }} as well.
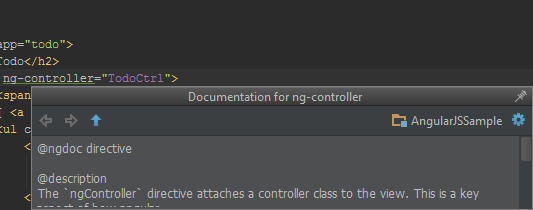
We can also press Ctrl+Q (F1 on Mac OS X) to quickly view documentation for our Angular directives. We can also click trough to the online documentation.
Navigation and Inspections
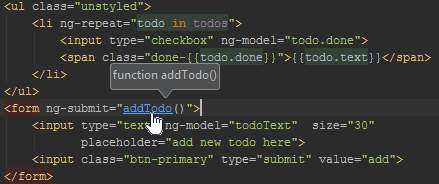
In the same way we can navigate though a PHP or JavaScript codebase, we can now navigate through our AngularJS application. Navigation between modules, controllers and directives is possible using Ctrl+click (or Cmd+Click on Mac OS X) which will instantly bring us to wherever our modules, controllers or directives are defined. We can navigate back to where we came from, using Ctrl+Alt+Left arrow (or Cmd+Alt+Left arrow on Mac OS X).
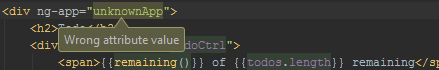
Navigation is also available for expressions and filters. PhpStorm will also warn us when it can not find a given module, controller or filter:
Support for Custom Directives and refactoring
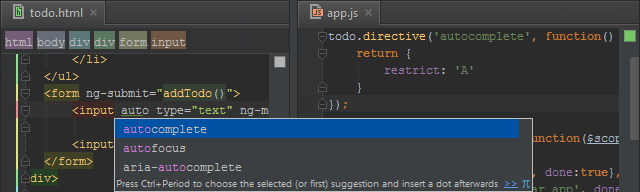
PhpStorm supports autocompletion and navigation with our own directives as well. We can even tell PhpStorm which items should be available when autocompletion is invoked: if we use restrict: 'E' for custom elements, the IDE will limit the autocompletion to elements. If we use restrict: 'A', then it only works for attributes.
We can also add autocompletion support for expressions inside of custom directives. The only thing we have to do is add the proper documentation with @ngdoc, @name, and @param. The IDE parses the docs to know which attributes accept expressions.
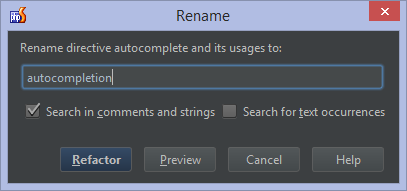
If we rename our directive using the Rename refactoring (Shift+F6 or Ctrl+T on Mac OS X), PhpStorm will update both the HTML and the JavaScript (and comments, docs, …) so that our naming always stays in sync.
Routing and URL template support
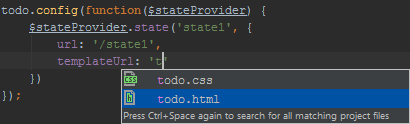
PhpStorm also helps us with routing and URL templates by providing autocompletion and navigation. Where appropriate, we can simply place our cursor between the quotes and press Ctrl+Space for autocompletion based on the current path. If we press Ctrl+Space twice, results from the entire project will be shown.
Note that when creating multiple modules, we have to mark the partial’s parent directory as a Resource Root so that autocompletion and navigation work properly.
Refactoring also works here: if we use the Rename refactoring on any of our files or on the URL template, PhpStorm will update all references across our project.
Curious to work with AngularJS in PhpStorm? Download the latest PhpStorm 8 EAP, install the AngularJS plugin and give it a go! Your feedback is welcome through the issue tracker, by posting in the comments below, or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates