Stylus in WebStorm 7

Stylus is relatively new, yet feature-rich CSS language. WebStorm 7 there now includes initial support for Stylus in addition to other CSS preprocessors, LESS and Sass.
See it in action in our video (also featuring Emmet):
http://www.youtube.com/watch?v=TQfoRKsOfsc
In Stylus code you can drop braces, semi-colons and even colons.
One of the advantages of Stylus is its flexibility that in some cases outdoes Sass.
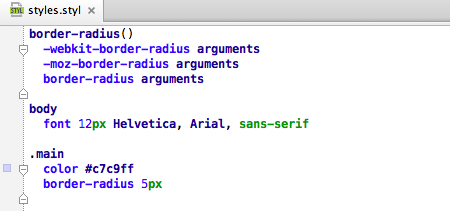
Another interesting feature of the language is transparent mixins: any mixin can be treated as a CSS property. Here is a simple example: (But with transparent mixins you can use Stylus to redefine existing CSS properties. Padding to margin – why not? :) ).

What support does WebStorm provide for Stylus?
First of all, there is coding assistance for Stylus:
- syntax highlighting
- auto-completion
- and code formatting
Second, WebStorm has a predefined Stylus File watcher that handles all compilation to CSS automatically when you make changes in your Stylus code.
Give it a try in WebStorm 7!
Stylus is also available out-of-the-box or as a plugin in IDEA, PhpStorm, RubyMine and PyCharm.
Develop with pleasure!
WebStorm Team
Subscribe to WebStorm Blog updates






