WebStorm 9 EAP, 138.2406: spy-js code completion, CSS3 enhancements, Scratch files and… JSX
It’s been some really busy weeks for the WebStorm team. And now it’s time for the next WebStorm 9 EAP build and more new features. And some of them are huge!
Here is just a quick overview:
– spy-js powered code completion and magnifier
– ES6 support in spy-js
– CSS3 support enhancements
– Scratch files
– new way of indexing project node modules
– Dart’s pub serve integration
– Web Starter Kit as a new project template
And one more thing: improved JSX support!
Go ahead and download WebStorm 9 EAP (138.2406).
We are waiting for your feedback in our issue tracker.
Spy-js powered code completion
Spy-js, our almighty JavaScript tracing tool, gains even more powers.
Now spy-js uses the collected data from the code execution to enhance code completion when you start editing your code. Autocomplete information reflects the reality of executed code, so that it tells you very precisely what is available, even when the standard autocompletion cannot do it for whatever reason.

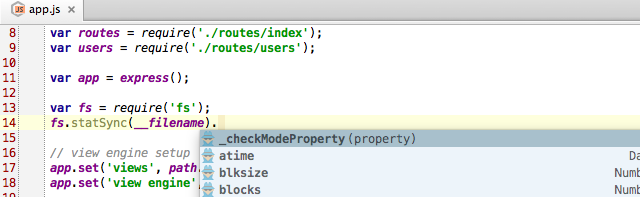
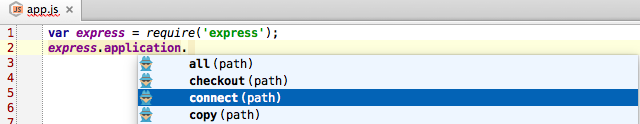
Here is an example where spy-js autocomplete lists all the properties of the function execution result:
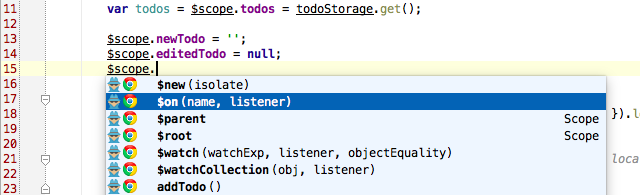
Here’s another example showing how spy-js works with your client-side JavaScript:
This is just a quick overview, and we’ll talk more about this new feature in a follow-up blog post.
Please note that you need to have a running spy-js session for that, and spy-js enhances completion only for the scopes that were already executed. Also, to use this feature and spy-js magnifier, you’ll need to enable both (just once) by selecting “Enable spy-js autocomplete and magnifier” action in the Event pane toolbar menu before starting the session.
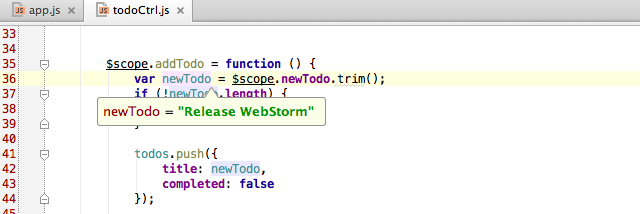
Spy-js magnifier
Spy-js magnifier allows you to evaluate any expression from any context of the opened source file without breakpoints while a spy-js session is running. Just hover the mouse over any expression in any executed context/scope (or press cmd-alt-F8 on Mac or Ctrl+Alt+F8 on Windows or Linux) to get the current (latest) value for the expression.
Support for ES6 in spy-js
Spy-js can now work with EcmaScript 6 features including generators, yield and other features available in Node.js v0.11.x (with –harmony flag) and some browsers.
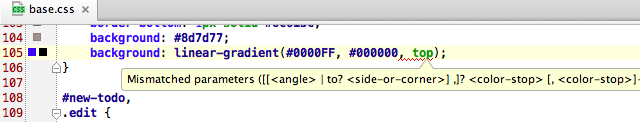
CSS3 support enhancements
WebStorm now supports the latest CSS3 specifications. This means that now you’ll get advanced coding assistance for CSS3 properties and values including autocompletion and lots of on-the-fly inspections.
Scratch files
The so-called Scratch Files is a very handy feature that helps you experiment and prototype. Use it to sketch something really quick right in the editor, without modifying your project or creating any files, while WebStorm provides all of the coding assistance features available.
Go to the Tools menu and select Create Scratch file with the language you need or simply press shift-cmd-N on Mac or Ctrl+Alt+Shift+Insert on Windows or Linux.
Indexing node modules
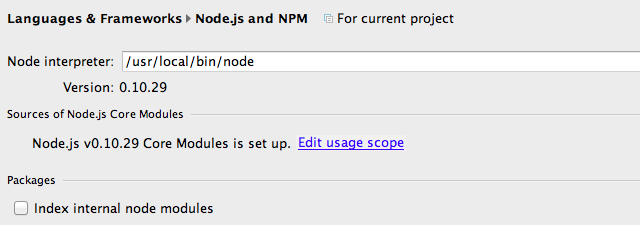
With having a Node.js module for basically everything now, the average size of a project node_modules folder has increased significantly. So, WebStorm now indexes only top level modules in node_modules folder which leads to faster project startup.
The downside is that now you won’t be able to get full coding assistance and navigation deeply through module’s sources. You can always enable full indexing in Preferences | Languages and Frameworks | Node.js and npm – Index internal node modules.
Dart’s pub serve integration
For Dart projects we’ve added seamless integration with pub serve. Now when you open your Dart app in the browser from the IDE or start a debug session, WebStorm will automatically run pub serve command first.
The WebStorm’s built-in web-server will behave like a proxy. Any messages from the pub serve execution will be shown in the corresponding tool window.
Improved JSX support
We are really happy to announce that we’ve made some improvements in JSX support in WebStorm. Yeah, we did it!
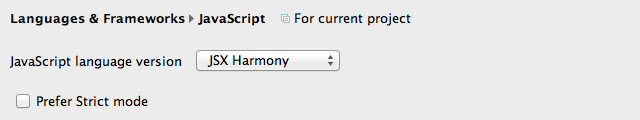
If you’re working with a React project in WebStorm, note that to get JSX support you need to change the JavaScript version in Preferences | Languages and Frameworks | JavaScript to JSX Harmony (that should work if you’re using ES5.1 or ES6 features).
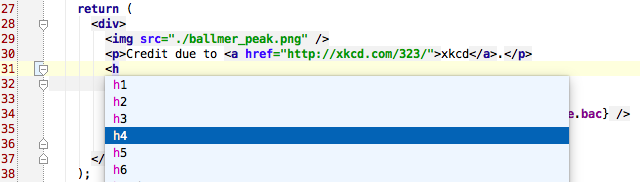
From now on you can enjoy coding assistance for JSX including syntax highlighting, code completion and inspections.
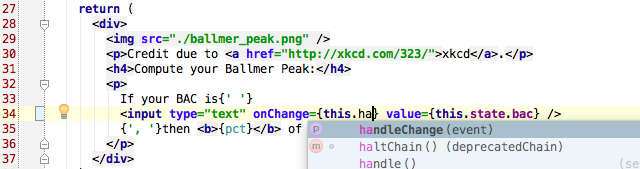
Code completion works for JavaScript expressions in JSX as well as:
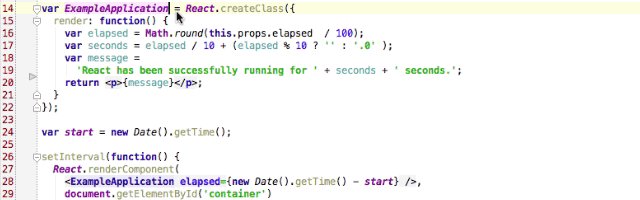
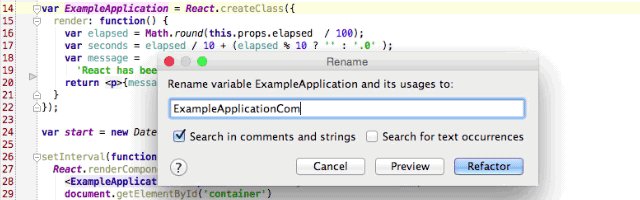
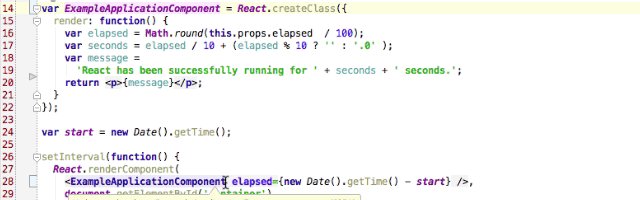
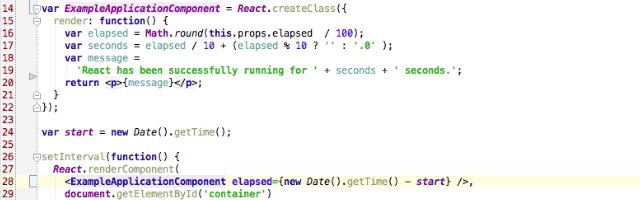
You can navigate to the component definition from the code and even do some refactoring:
Please note this area if still a work in progress and there are some known limitations like unresolved component names for the JSX code inside <script/> tag in HTML files and debugging issues.
Download WebStorm 9 EAP (138.2406) or install an update available for the previous EAP build, look through the release notes and try the new features. We’re waiting for your feedback, bug reports and issue requests on our issue tracker.
This post is part of a series of posts covering features in WebStorm 9 EAP:
- WebStorm EAP is open!
- Live Edit updates in WebStorm 9 – What’s new?
- Tracing, debugging and profiling Node.js with spy-js
- JavaScript Postfix Completion
- WebStorm 9 EAP (138.1988): Meteor support, Gulp and more
- Meteor support in WebStorm 9
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates