WebStorm 9 EAP is Open!
Please give a warm welcome to the Early Access Program for WebStorm 9!
Go ahead and download WebStorm 9 EAP right now.
As you may remember, back in May we published our development roadmap for the next version of WebStorm, featuring Meteor support, Gulp integration, spy-js for Node.js and other exciting new features.
While some of the features in that list are still cooking and going to be introduced in the following EAP builds, here is a list of new features you can already try:
– Updated Live Edit feature that can now automatically update your Node.js app on any changes
– Spy-js for Node.js applications
– PhoneGap/Cordova integration
– Postfix templates for JavaScript
– Improved Editorconfig plugin
Let’s have a closer look at some of these new features. Of course, later we’ll follow up with more blog posts to provide a more detailed overview of all new features.
Live Edit
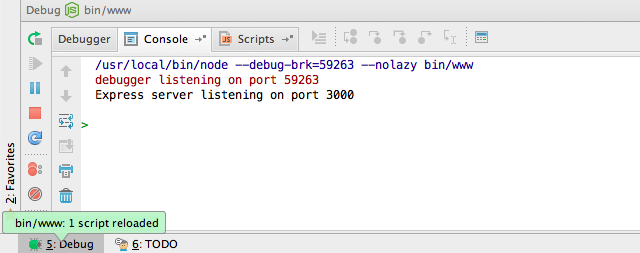
Updated Live Edit feature now works with Node.js applications. Start your debug session and make some changes in the code. To try the changes in action, click the Update Application button ![]() on the debugger tool window or in the main Run menu, or press Ctrl+F10 on Windows or Linux (or cmd+F10 on Mac OS).
on the debugger tool window or in the main Run menu, or press Ctrl+F10 on Windows or Linux (or cmd+F10 on Mac OS).
Live Edit first tries to update the app incorporating your changes without restarting the Node.js server; if hotswap fails, the server is restarted.
To learn more, refer to Live Edit updates in WebStorm 9 – What’s new?
Spy-js for Node.js
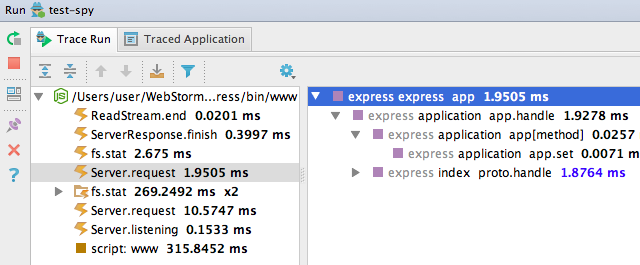
Spy-js now allows you to trace and profile your Node.js application. Create a new spy-js for Node.js Run configuration. Select Edit configurations from the drop-down menu at the top right-hand corner of the navigation bar, or from the Run menu.
Just like a Node.js Run configuration, it will start your application. Spy-js tool window will show you the list of events, event call stack and quick evaluation. As with spy-js for JavaScript, you can jump to the trace and source files and configure capture exclusions.
To learn more, refer to Spy-js: WebStorm secret service and Tracing, debugging and profiling Node.js with spy-js.
PhoneGap/Cordova integration
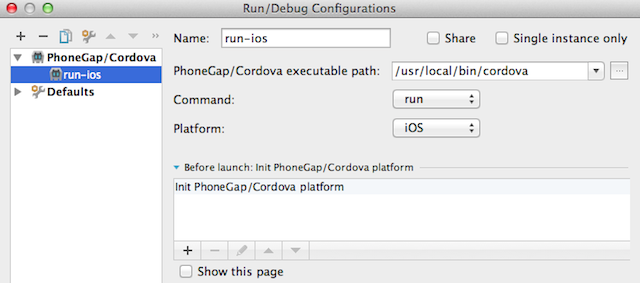
Introducing integration for PhoneGap and Cordova in WebStorm. After installing and configuring PhoneGap, you can facilitate your development workflow by executing run and emulate commands with the help of new a PhoneGap/Cordova Run configuration.
This integration also features a new project generator for PhoneGap and Cordova, and a plugin manager that helps you install plugins from the Cordova plugin registry or any other repository. Moreover, all these features also work with Ionic.
More good news is that PhoneGap/Cordova plugin is open source, so you can send us pull requests.
Editorconfig plugin
Editorconfig helps developers define and share code style configuration. We’ve contributed to the Editorconfig plugin for IntelliJ Platform to make it more stable. When enabled, Editorconfig overrides the IDE Code style settings by those specified in .editorconfig file.
You can install it from the plugin repository via Preferences | Plugins.
Postfix completion for JavaScript
Postfix completion lets you transform an already typed expression to another one based on the postfix you add. The list of available postfix templates can be found in Preferences | Editor | Postfix completion.
Here is a simple example:
Type err.log, press Tab, and you’ll get console.log(err).
And last but not least, there’s also smart backspace, a new editor feature that we’d like to share with you. Please read this blog post on the IntelliJ IDEA blog to learn more about it. It is also available in WebStorm 9 EAP.
We’d really appreciate your feedback on the new features. You can post your comments here or in our issue tracker.
Please note that EAP builds do NOT require an active license and can be used for up to 30 days. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Settings | Updates.
This post is part of a series of posts covering features in WebStorm 9 EAP:
- Live Edit Updates in WebStorm 9 – What’s new?
- Tracing, debugging and profiling Node.js with spy-js
- JavaScript Postfix Completion
- WebStorm 9 EAP, 138.1988: Meteor support, Gulp integration and more
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates