Debugger for JDK8’s Nashorn JavaScript in IntelliJ IDEA 13.1
Last Friday we announced the availability of IntellIJ IDEA 13.1 RC2, a new release candidate for IntelliJ IDEA 13.1 bringing final support for Java 8. In other awesome news, besides coding assistance for Java 8 the new build also provides a built-in debugger for JDK8’s Nashorn. Nashorn is the new lightweight high-performance JavaScript runtime built on top of JVM.
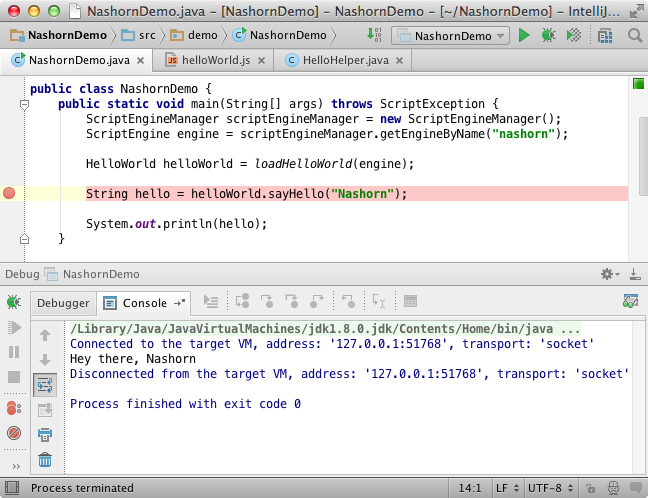
With IntelliJ IDEA 13.1 RC2, now you can add breakpoints to your Nashorn scripts and go through them when debugging your Java application. Let’s see how it works on a simple example. Here we have an application which loads a Java interface implementation from in a Nashorn script. The interface has a “sayHello” method with a single String parameter and returning a String.

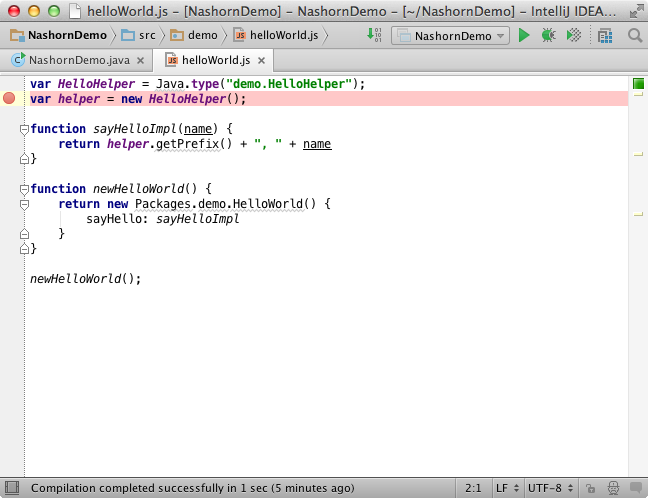
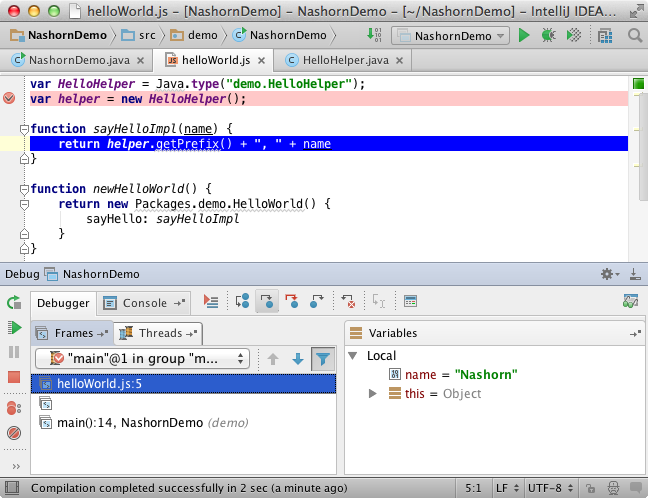
If we open the Nashorn script, we’ll see an almost regular JavaScript file. The only difference here is that this scripts accesses the Java runtime to instantiate an instance of the “demo.HelloHelper” Java class and to define an implementation for the “demo.HelloWorld” interface. Let’s add a breakpoint here to stop when the script is running.

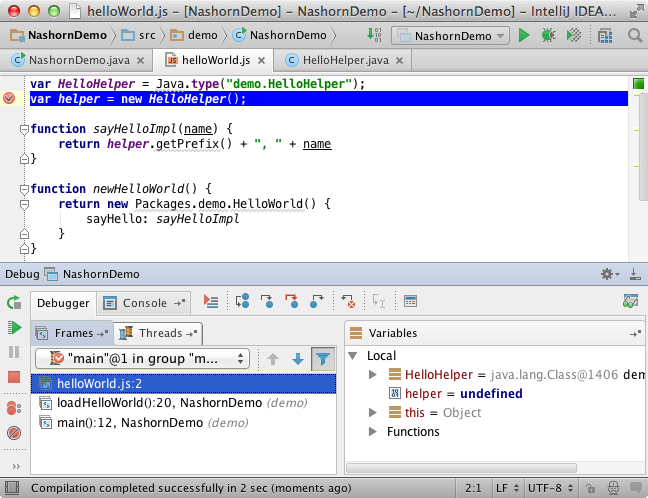
When we run the application in the Debug mode, it stops at our breakpoint so we can see the state of local variables and step through the script statements.

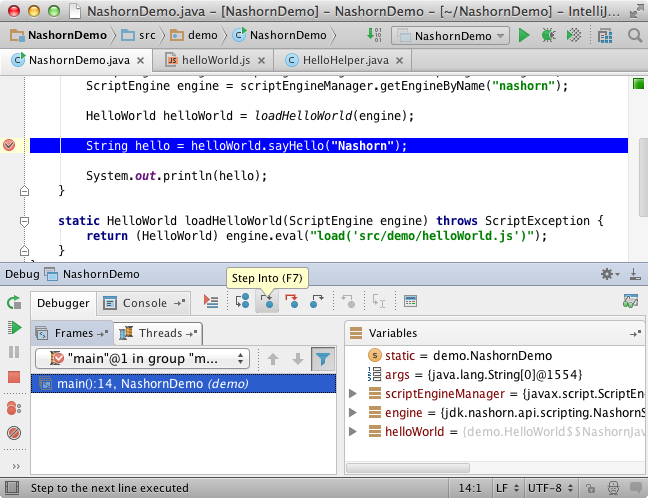
Then we stop at another breakpoint we added, but already on the Java side. Here we can see the state of the “demo.HelloWorld” instance, returned by the script.

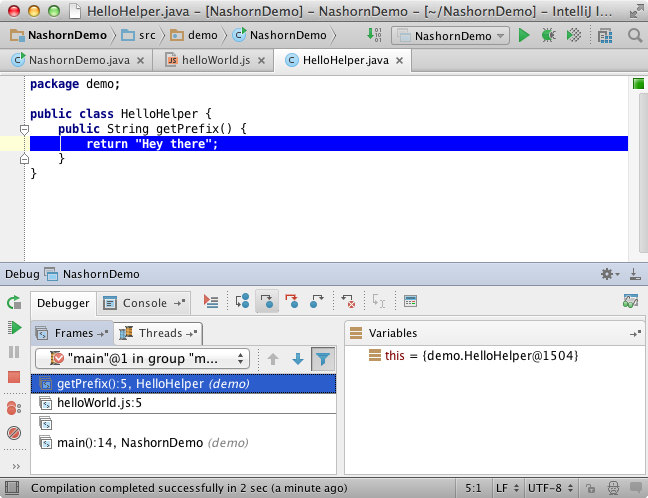
Now if we call the Step Into action, we’ll be able to step inside the script.

Note that here we use an instance of “demo.HelloHelper” Java class to get a “prefix.” This means that if we use the Step Into action again, we’ll get back to the Java side.

Also notice, that the Frames tab shows the exact stack of the invoked methods from both Java and Narshorn code.

As you can see, with IntelliJ IDEA it’s really easy to debug your Nashorn scripts. We’ll hope this feature will come useful for you as Nashorn is a very powerful tool for scripting your Java application.
As always your feedback is very welcome in our discussion forum and your bug reports in our issue tracker. Time’s limited though, as the release is just around the corner.
Develop with Pleasure!
Subscribe to IntelliJ IDEA Blog updates