WebStorm 7を使いJavaScript テストをKarmaで動かす
WebStormは常に開発をより楽しくする最新のテクノロジやツールをサポートしています。WebStorm 7において中でも大きなのはKarmaのサポートです。KarmaはAngularJSチームが開発しているJavaScriptをテストするためのシンプルでフレキシブルなツールです。
これまで通りJSTestDriver(詳しい解説はこちら(英語) )も利用できます。
WebStormのKarma連携の主要機能は以下の通りです:
- ローカルWebサーバを使い、コンピュータにインストールされている任意のブラウザでテストを走らせる
- Jasmine、QUnit、Mochaなど、好きなフレームワークと組み合わせてテストできる
- istanbulコードカバレッジエンジンと一緒に動かせる
全体を説明するビデオ(英語)を用意しましたので是非ご覧ください。また、チュートリアル – Running JavaScript tests with Karmaを併せてご参照いただければと思います。
http://www.youtube.com/watch?v=oyWW_V4wALs#t=19
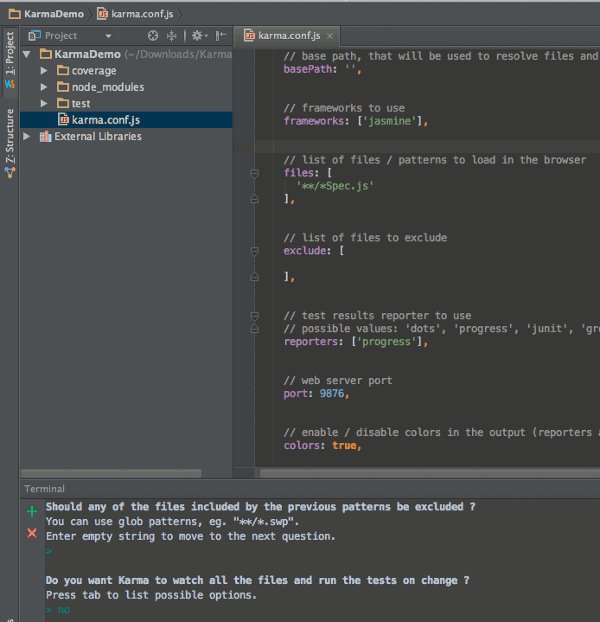
Karmaを使うには、まずNode.jsをインストールする必要があります。KarmaはWebStormの内蔵ターミナルやお好みのターミナルでグローバルにインストールする方法、WebStormの内蔵npmでプロジェクトディレクトリに直接インストールする方法があります(ツールバーのNode.js設定よりkarmaモジュールを検索、インストール)。
プロジェクトのKarma設定はKarma configuration fileを追加するか自動生成させます。この設定ファイル内で利用したいテストフレームワークとブラウザ(複数指定可)を指定します。
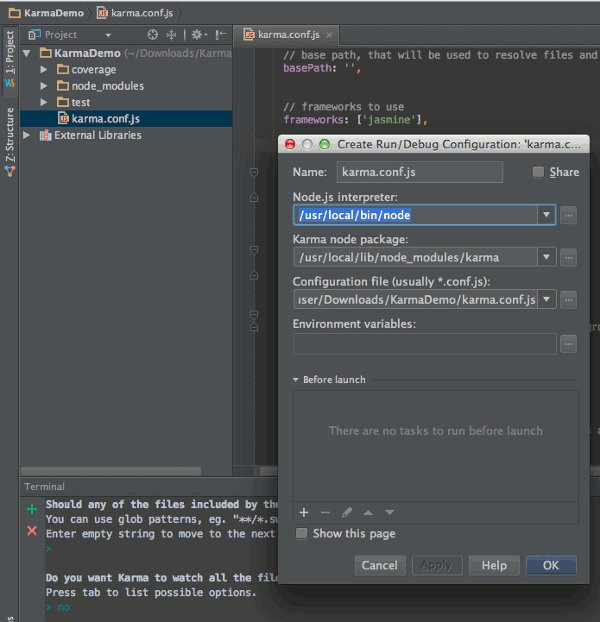
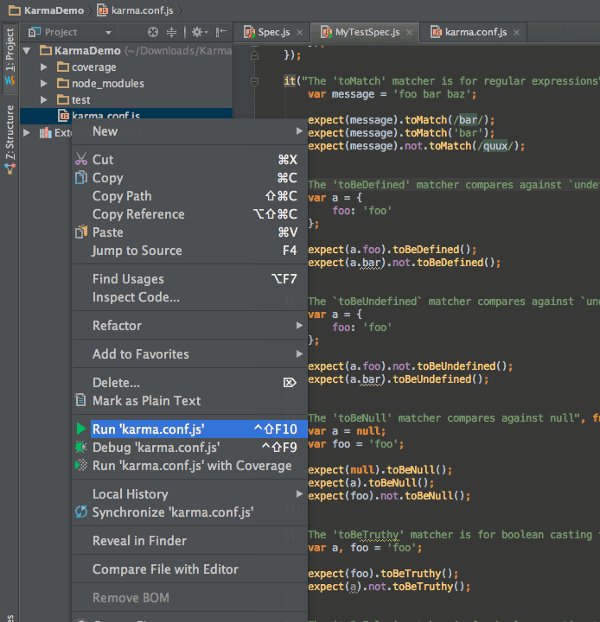
続いてKarma Run Configurationを作り、ワンクリックでいつでもテスト実行できるようにします。

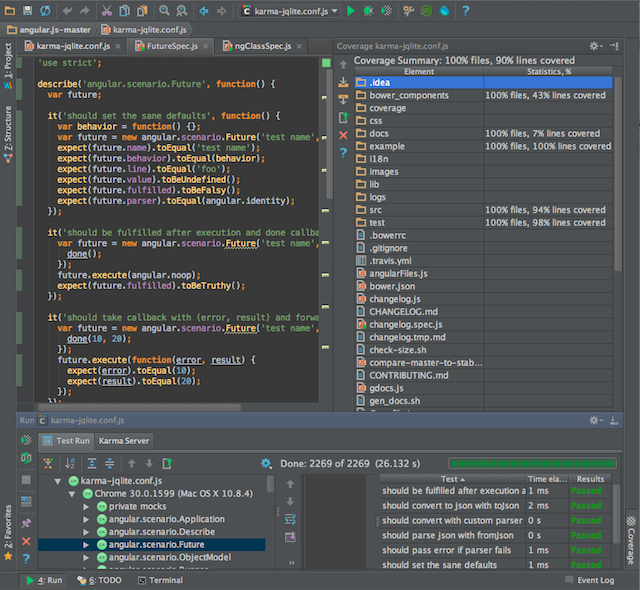
テスト結果はRunパネル内に綺麗に表示されます。テスト結果からコードにジャンプしたり、テスト結果の統計を確認したり、HTMLのレポートを作ったりすることができます。
WebStormはKarmaが使っているistanbul code coverage engineもサポートします。nodeのモジュールkarma-coverageをインストールして、Karma configuration fileに追加します。Run with coverageボタンを押せばテスト実行時にカバレッジ測定ができます。

WebStormのKarma連携について詳しくはRunning JavaScript tests with Karma tutorial (英語)をご覧ください。
Develop with pleasure!
WebStorm チーム
Subscribe to JetBrains Blog updates




