WebStorm(やその他のJetBrains IDE)でCompassを使う方法
SassやSCSSはCSSを変数やmixim、セレクタの継承といった機能でCSSをモダンなスタイルで開発できるようにするフレームワークです。CompassフレームワークはSassをベースにした新しいフレームワークで、SassやSCSSの機能を引き継ぎながらより再利用性、生産性を引き上げることができます。
WebStormでCompassをセットアップするには以下の手順に従ってください。(PhpStorm、RubyMine、PyCharm、IntelliJ IDEAも概ね同様に設定できます)
まず、お使いのコンピュータにRubyをインストールます。次にビルトインターミナルより次のコマンドを打ち、Compassをインストールします: gem install compass
Compassの一般的なインストール方法については次のページにより詳しく記載されています: http://compass-style.org/install/
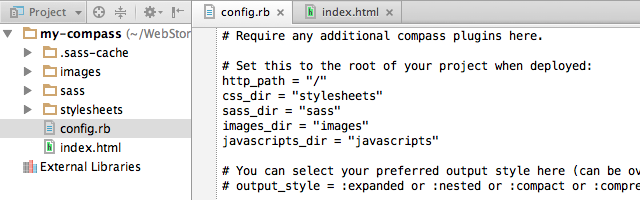
新しいプロジェクトでCompassを使いたい場合はビルトインターミナルより [compass init]とと打ちます。このコマンドによりSCSSとCSS、そしてCompassの設定ファイルであるconfig.rbがプロジェクトのルートに作成されます。
続いて新しい.scss (または .sass)ファイルを作ってみましょう。
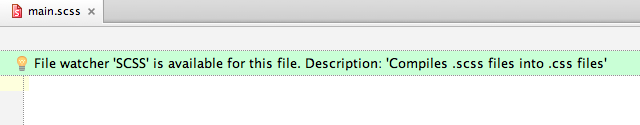
WebStormは.scssファイルを作成すると自動的にCSSにコンパイルしてくれる[File Watcher]を作るか尋ねますがキャンセルしてください。今回はCompassにコンパイルを行わせるため、別のファイルウォッチャーを作成する必要があります。
.scssファイル内で以下のようにタイプしてください:
@import “compass”
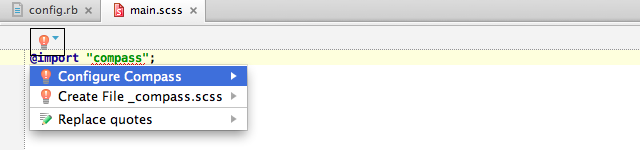
WebStormはまだCompassを使ったプロジェクトであることを認識していませんが、クイックフィックス(Option + EnterまたはAlt + Enter)により簡単に設定/認識させることができます。または[Preferences/Settings | Compass Support]よりCompassサポートを手動で有効かすることもできます。
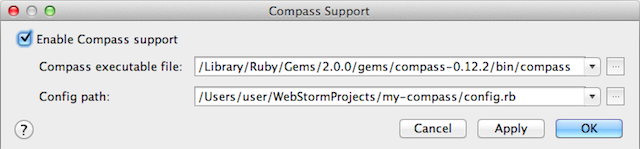
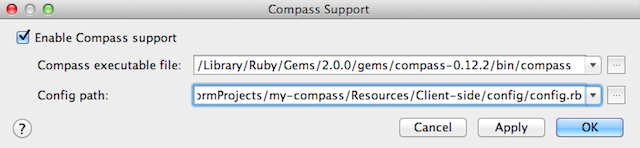
[Enable Compass]をチェック
注意: Compassの実行ファイルへは明示的な絶対パスで指定する必要があります。たとえばMacでは以下のようになります。
/Library/Ruby/Gems/2.0.0/gems/compass-0.12.2/bin/compass for Mac,
Windowsでは以下のようになります。
C:\Ruby200\lib\ruby\gems\2.0.0\gems\compass-0.12.2\bin\compass
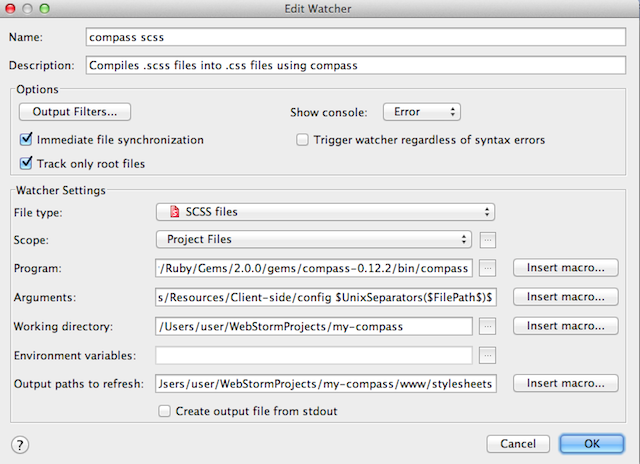
これでようやくWebStormはCompassのファイルウォッチャを作るか尋ねてくれるようになります。入力・出力ファイルの相対パスを指定したマクロがconfig.rbに記載されます。これでSCSS(またはSass)を修正すると自動的にCSSへとコンパイルされるようになります。
もしconfig.rbをプロジェクトルートに置かないようにしたい場合は以下の点に気をつけて設定してください:
- Compass Support setting内で指定しているconfig.rbのパスが正しいこと
- ファイルウォッチャー内でインプットとアウトプットパスの引数のパスが正しい位置を指していること
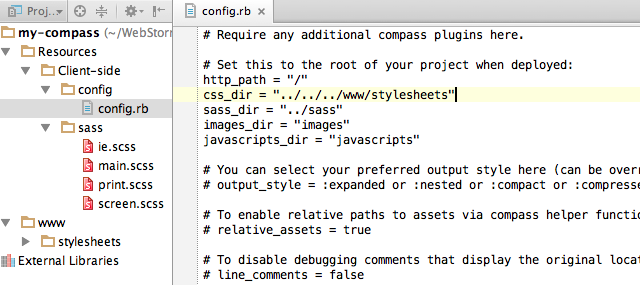
たとえば、以下のようなプロジェクト構造があるとします:
この場合Compass Support settings内のconfig.rbのパスは以下のように設定します:
ファイルウォッチャの設定は以下のようになります:
config.rbやSCSS/Sassフォルダ、CSSファイルを移動した場合、設定は自動追従しませんのでconfig.rbやCompass Support settingsのパス、そしてファイルウォッチャの設定を修正するのを忘れないでください。
それではCompassを使った開発をお楽しみください!
Subscribe to JetBrains Blog updates