Welcome AppCode 3.0: UI Designer, Reveal plugin, code generations for TDD, multiple selections and more
Hello everyone,
Big day today as we’ve just released AppCode 3.0, your new favorite IDE for iOS/OS X development!
 We focused on making v3.0 a more complete and productive development experience for you. We listened to your feedback and introduced the top-voted feature: integrated UI Designer, as well as improvements in target management, code generation actions for TDD, look&feel changes, and a plugin for a fantastic iOS debugging tool from Itty Bitty Apps called Reveal. As a result, less switching between IDEs means more productive coding for you.
We focused on making v3.0 a more complete and productive development experience for you. We listened to your feedback and introduced the top-voted feature: integrated UI Designer, as well as improvements in target management, code generation actions for TDD, look&feel changes, and a plugin for a fantastic iOS debugging tool from Itty Bitty Apps called Reveal. As a result, less switching between IDEs means more productive coding for you.
So, here are the top highlights in AppCode 3.0:
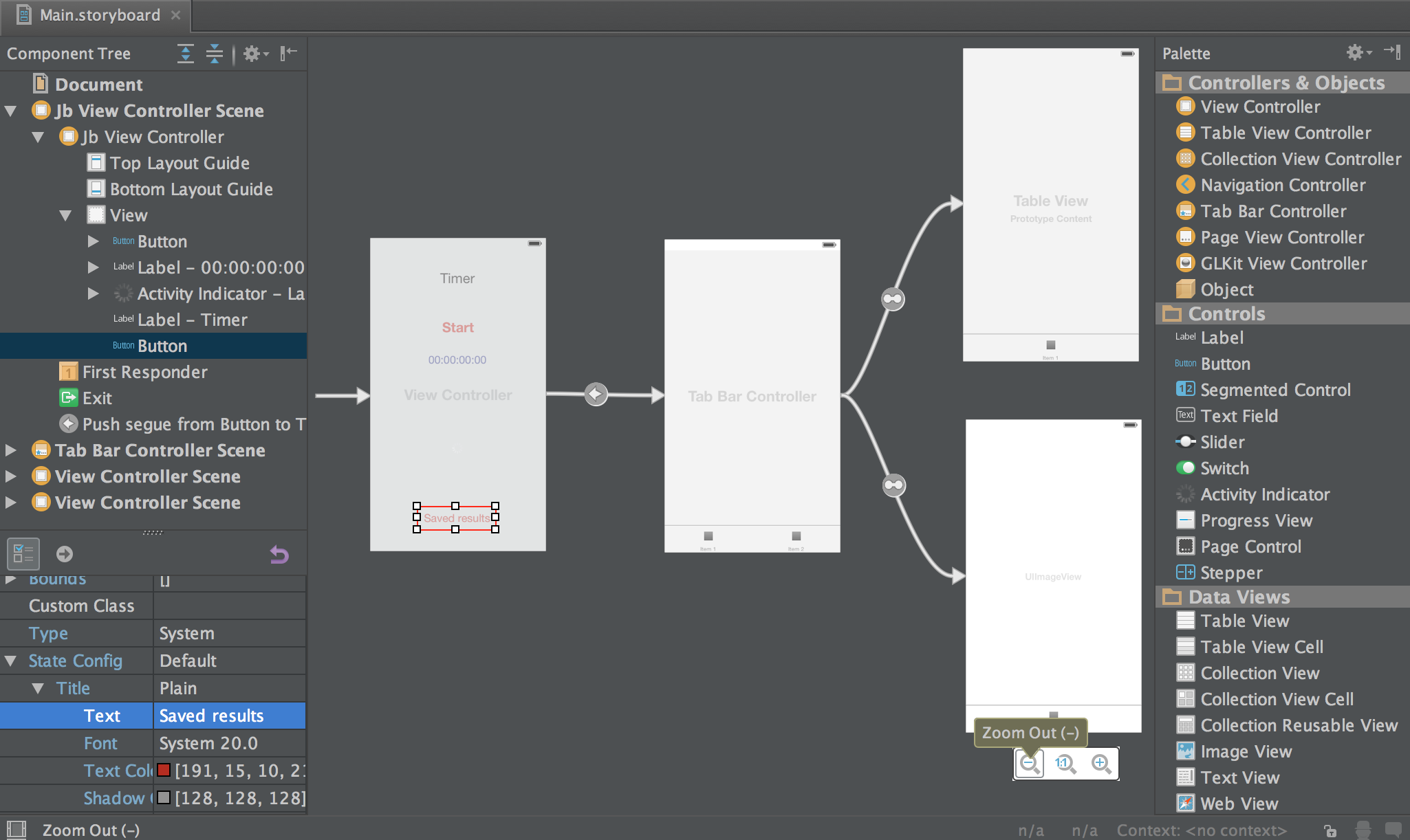
- Integrated UI Designer supporting .xib and .storyboard formats, providing all the essential UI editor features and the full component palette supported by iOS SDK:

- Plugin for Reveal. Inspect view elements and hierarchies of your iOS apps in real time, use the 2D and 3D visualization possibilities, and apply the view’s editing on the fly. All these available with a very simple configuration from AppCode.
- The code generating action
Cmd+Nnow works for test methods, setUp/tearDown methods and creating Kiwi blocks. See our demo to learn more. - New Project Settings UI for adding targets and configuring frameworks, sources and resources simply by dragging.
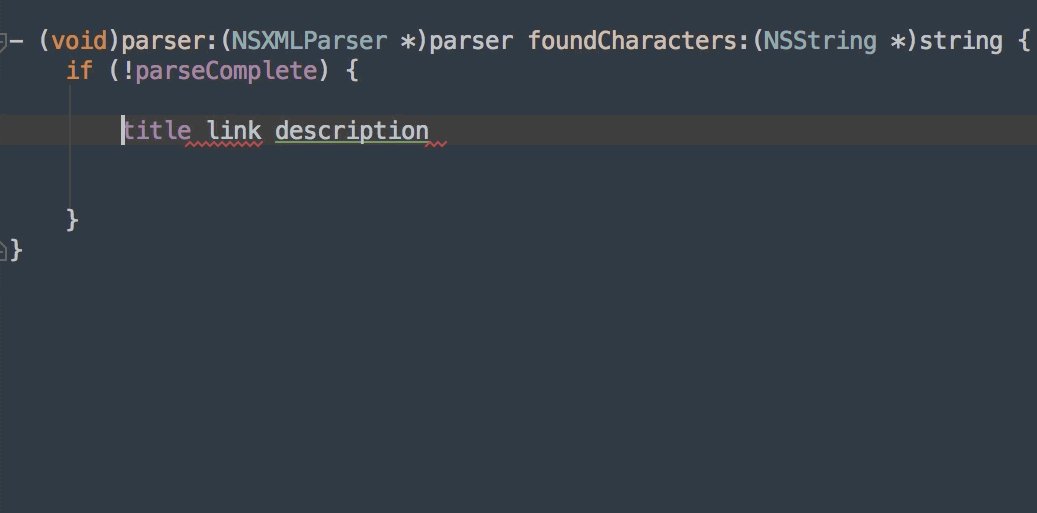
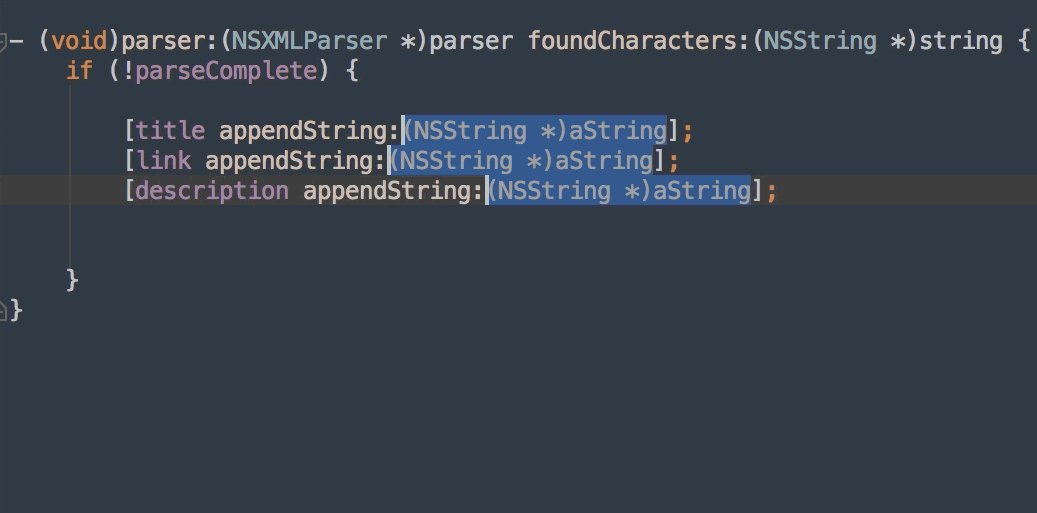
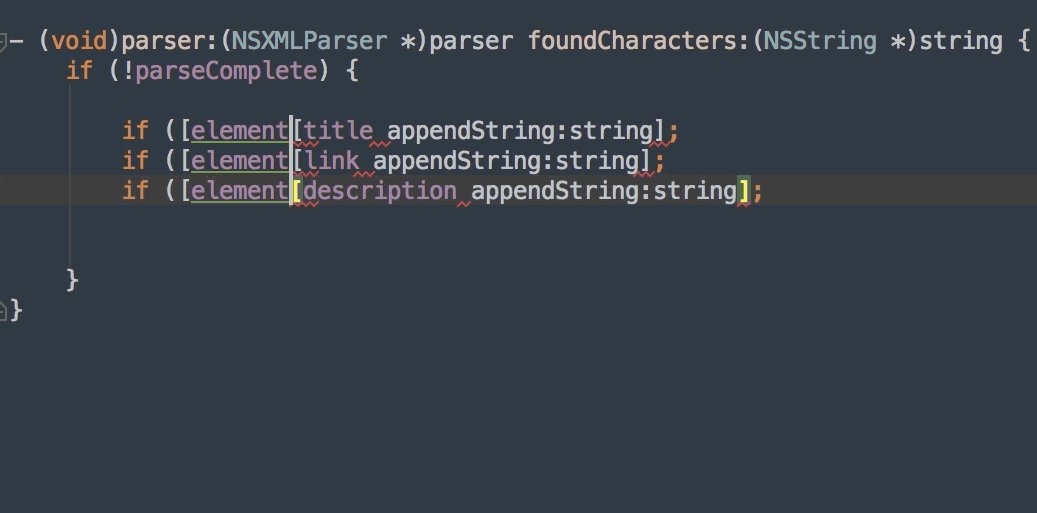
- The editor now offers multiple carets and selection. Just place the caret in several locations and edit them all at once. Completion and live templates will also work:

- Built-in Terminal is available. Now you can start it right in the IDE with
Alt+F12. - Improvements in C++11 providing support for such important features like initializer lists, raw string literals, variadic templates and type traits.
- Enhanced look & feel including color schemes from Xcode, and a fully re-worked Xcode keymap.
- New and enhanced navigation. For example, ‘Search everywhere’ will really search in every nook and cranny (Files, Actions, Preferences, etc.).
The full list of fixed issues can be found in our tracker.
Read more details about what’s new and download AppCode 3.0 free trial for 30 days to evaluate all the new features. Note that AppCode 3.0 is a free update for everyone who purchased their AppCode license after May 20, 2013. Learn more about AppCode 3.0 pricing.
We also want to thank everyone who has evaluated our Early Access Program builds! Your feedback, votes and submissions to the issue tracker were instrumental in getting this release out the door.
Develop with pleasure!
JetBrains AppCode Team





