WebStorm 8.0.1 Bug Fix Update is Available: node-webkit, TypeScript 1.0 and Sass 3.3
WebStorm 8.0.1 bug fix update (build 135.621) is available now.
If you’re using WebStorm 8.0, you’ll get a notification about available update or you can check for updates manually and make a patch-update. Or, if you like, you can download a fresh installer on the WebStorm site.
This update is focused on various fixes and improvements including:
- improvements in Grunt console UI;
- full support for Sass 3.3;
- improvements in support for TypeScript 1.0, and more.
You can see the full list of issues in the release notes.
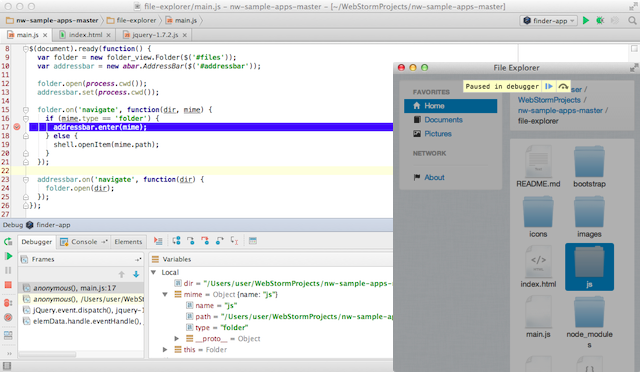
WebStorm 8.0.1 also adds a new feature: now you can run your node-webkit applications in one click and debug them using WebStorm’s built-in debugger.
Create new Run/Debug configuration of node-webkit type, select the path to the app folder and specify the path to the node-webkit interpreter. After that simply click Run to start an app or set breakpoints in the JS code and start a debugging session.
We welcome bug reports and feature requests on our issue tracker.
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates