Multi-Level Agile Boards or How We Support Epics
Update:Please check the updated tutorial about Agile Boards for Epics in YouTrack 7.0.
We get quite a few questions from our customers which can be summed up as “Does YouTrack support multi-level agile boards, and do you have epics?” The short answer is “Yes.” For the long answer, please read on.
What is it all about?
Though there are no clear-cut rules in Agile for using the terms epics, user stories, features, and tasks, we understand epics as complex user stories divided into smaller and simple user stories, which are then split into particular tasks for developers. Another distinguishing feature of epics is their duration: they are usually complex, time-consuming, and in development for several sprints. Sometimes an epic may include user stories from different projects.
The question we need to answer is how we can effectively monitor both overall progress of implementing an epic, and plan and monitor particular tasks, on a daily basis. The former is more of a manager’s task while the latter should be tuned to each development team’s workflow.
What we suggest
In terms of YouTrack epics, features, tasks are an issue types.
In YouTrack Agile Board, you can see three levels of hierarchy: swimlanes, tasks, and their subtasks. However, at the third level, subtasks are displayed as a list of linked issues in the description of the parent task, in detailed view mode. That is, subtasks are not shown as separate cards on the board.
Swimlanes and tasks are associated by the parent->subtask link type. So in our case of multi-hierarchy, epics and user stories (features) should be linked in the same way: all user stories included into an epic should be linked as subtasks to the corresponding parent epic issue. On the second level of hierarchy, all the tasks included into a user story (feature) should be also linked as subtasks to the parent user story issue.
To visually support multi-level hierarchy: epics->user stories->tasks we suggest using two boards—one for managers to monitor epics and user stories, and one for developers to view user stories and tasks. Here’s how you can do that:
- Add a new issue type ‘Epic’ for all projects the board will be associated with.
- Enable Time tracking for these projects. This way YouTrack will automatically calculate estimates and spent time in features and epics. The trick is to use the same Estimation and Spent time fields for all the projects on the board.
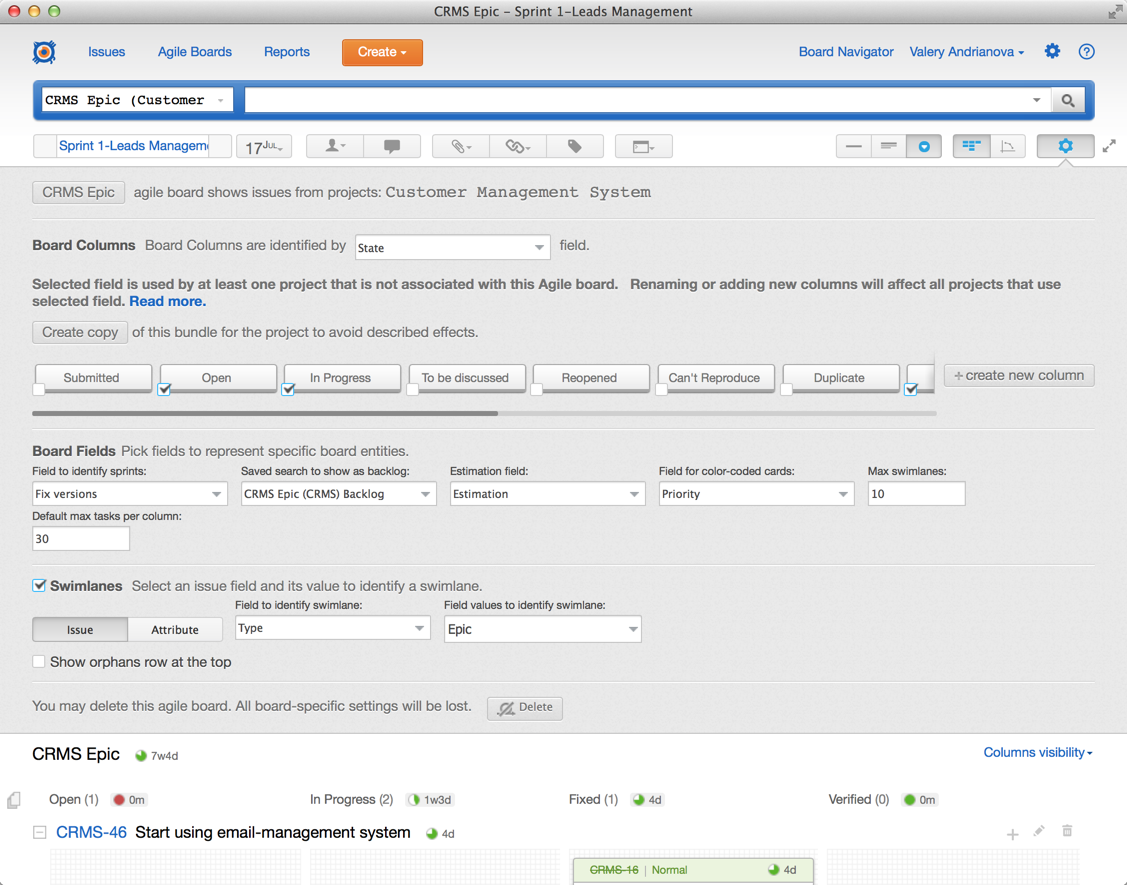
- Create a board for epics and set Swimlanes defined by issue of ‘Epic’ type. Epics will then occupy the highest level on the manager’s board.
- Select the appropriate Estimation field. It should be the same field we use for the Time Tracking.
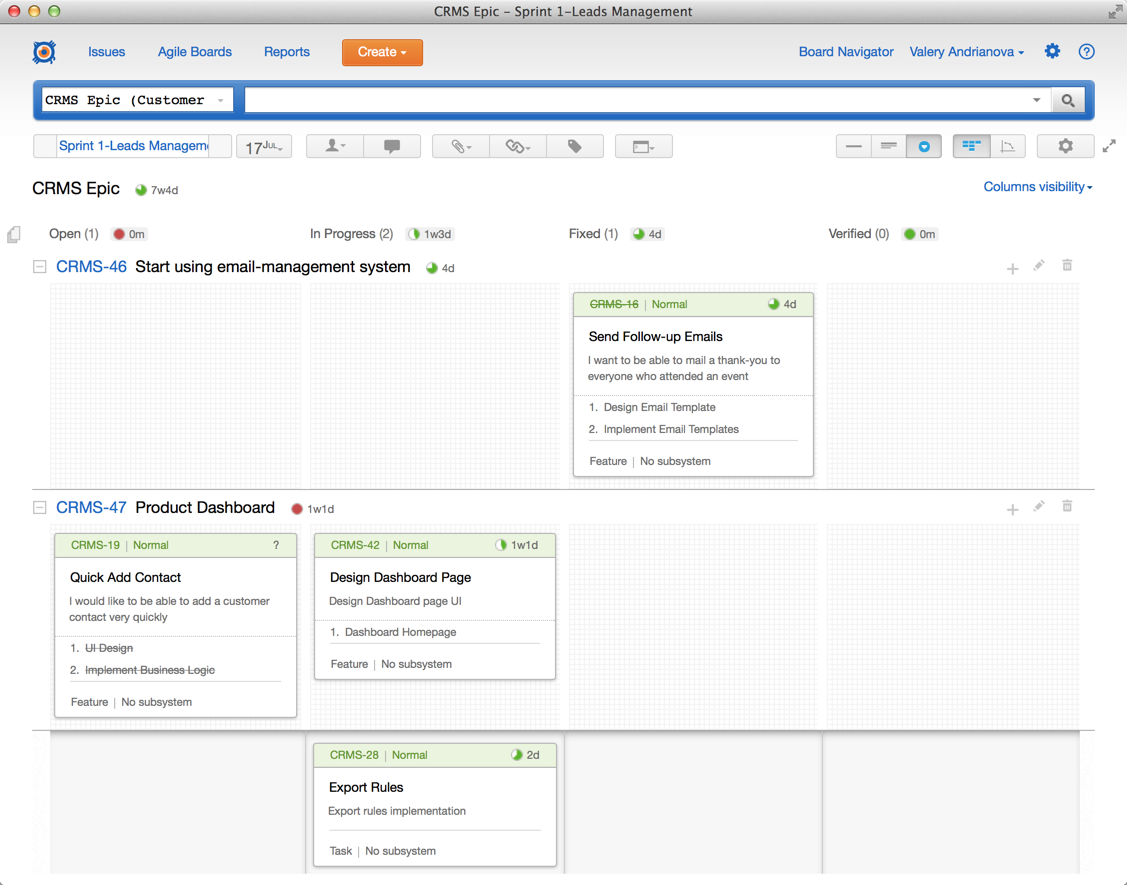
- Your epics board will look something like this:
As you see, it’s pretty easy to monitor the overall development progress with such a board. Epics are shown as swimlanes with the cards of user stories or features in development. If you enable the detailed view (click the down-arrow icon next to the view mode switches, and select ‘With description’ mode), you will see feature descriptions on cards as well as lists of these feature tasks.
For the sprint in general, all the estimates and spent time are calculates automatically, due to enabled Time Tracking. You can see the circle charts for the sprint progress and for each column on the board.
In addition to easy monitoring, planning is also made easy. Create new features on the board,
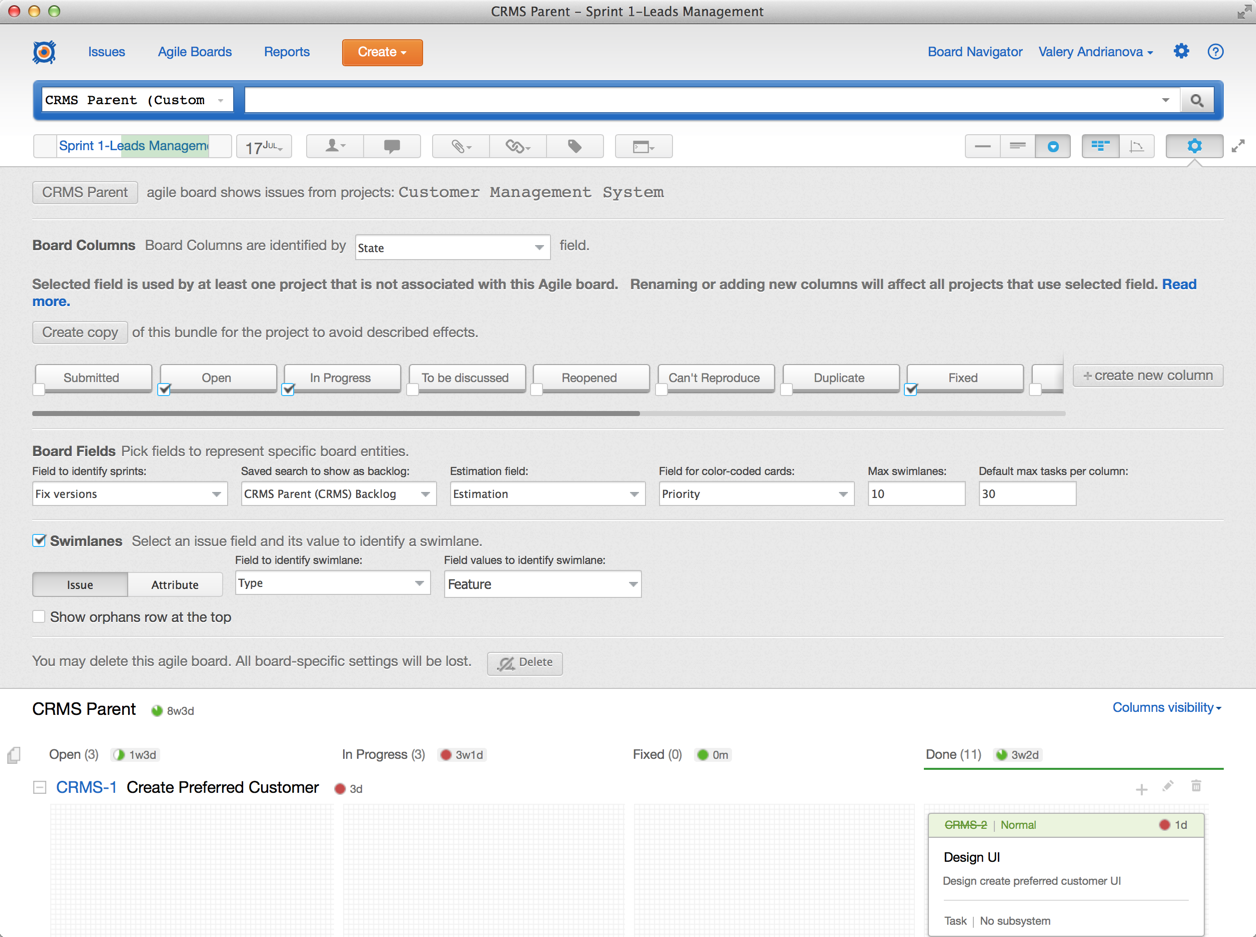
or add them from the backlog (even with all their tasks and subtasks, you can just drag them to the board). - Create another board for the development team. Use the same project(s), with the same Estimation field, but make swimlanes defined by issue of ‘Feature’ type. That’s it!
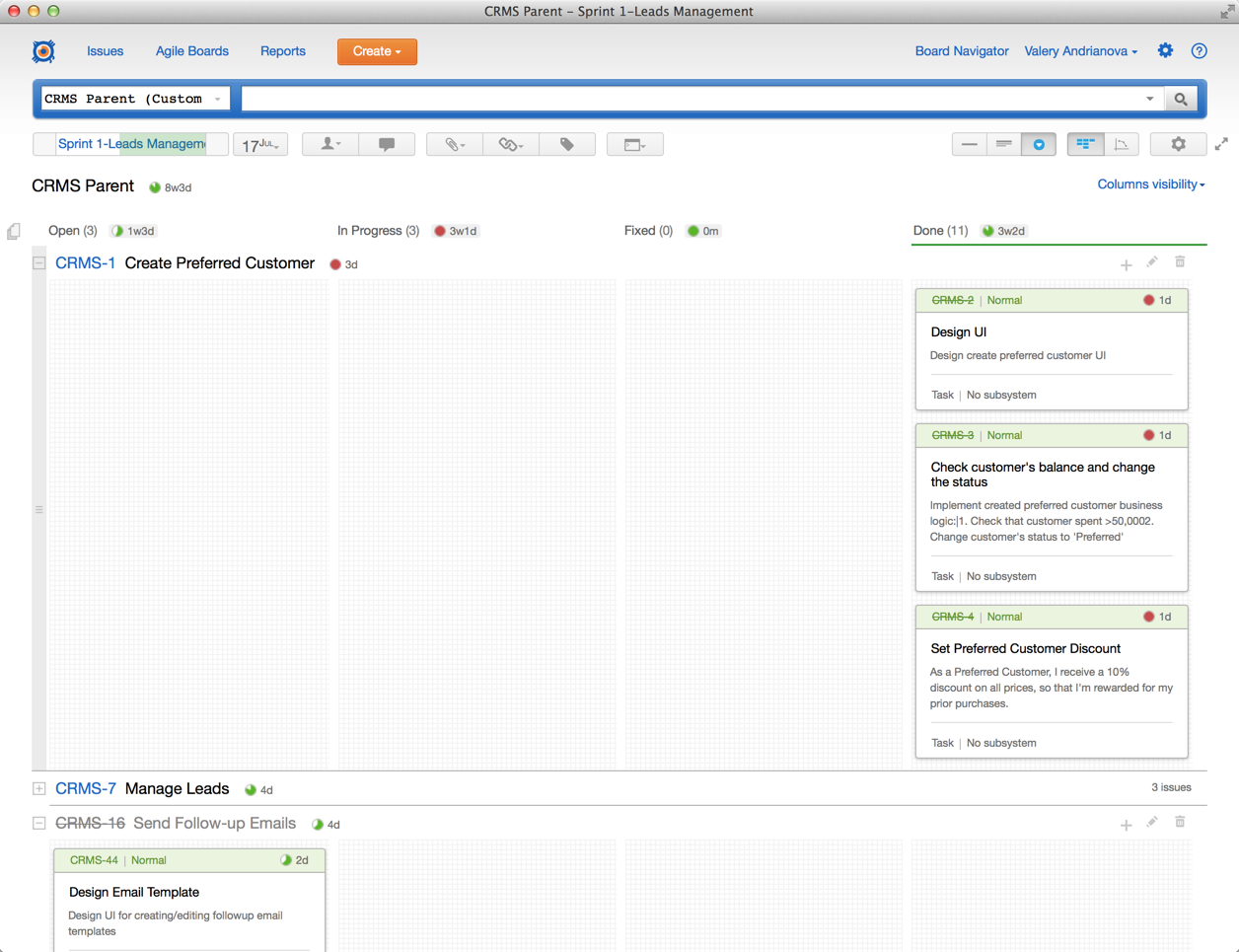
The development team board will look something like this:
You don’t see epics here, but it’s not essential for the developer team in their routine. What is essential is that all standard options for planning and monitoring team’s work as designed, while providing data for the overall monitoring.
As long as we have Time Tracking enabled and we use the same estimations and spent time fields in all projects involved, the estimates and spent time are summed up for the features and are automatically added to the indices on the manager’s board, with epics.
YouTrack aims to provide you with all the means to practice Agile methodologies. We hope this post gave you some useful tips on how to make your daily routine more effective and easy keeping your eyes on the target and monitoring the progress.
Your comments are very welcome below.
Keep tracking with pleasure!
~ YouTrack Team
Subscribe to YouTrack Blog updates