IntelliJ IDEA 13におけるWeb開発関連の新機能
2013年、Web開発界隈では様々な変化がありました: 新しい言語、フレームワークやライブラリ、そしてテストツールなどです。JetBrainsは使っている言語やテクノロジに限らず、Webデベロッパにベストなツールを提供するための努力を惜しみません。今回はIntelliJ IDEA 13が提供するWeb開発関連の新機能群を紹介します。
TypeScript 0.9
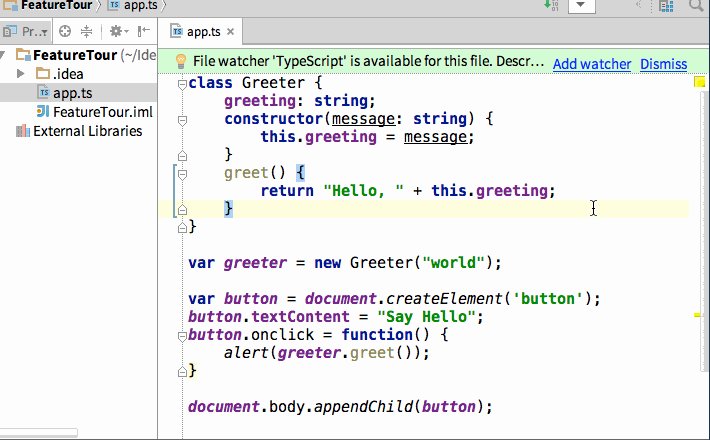
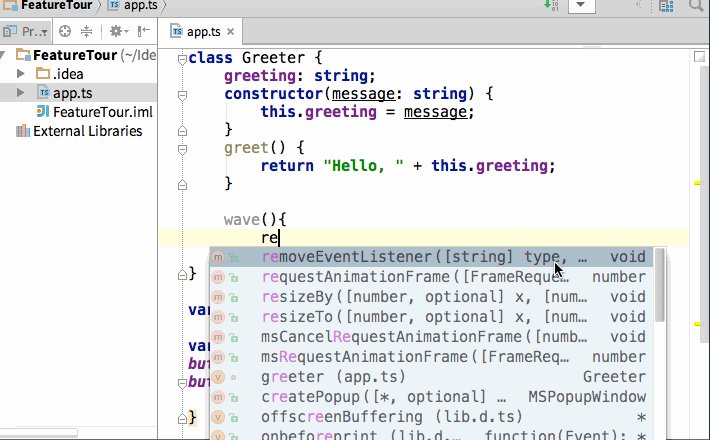
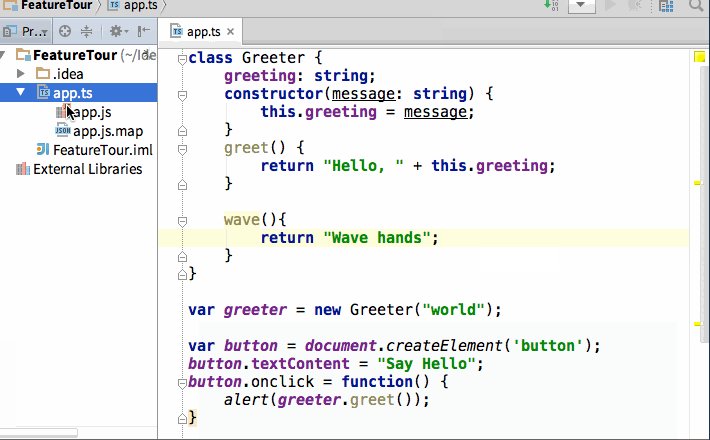
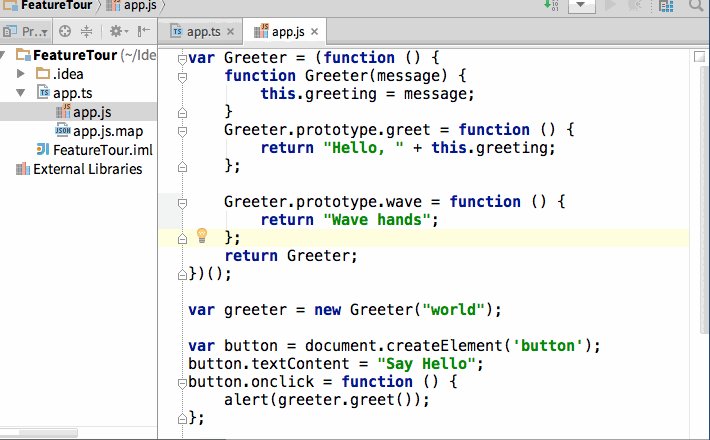
IntelliJ IDEA 13はTypeScriptサポートを大幅に強化しています。コード補完、ナビゲーション、そしてリファクタリングは他の言語と同様強力に働くようになりました。
さらに、File WatcherプラグインをインストールすればワンクリックでTypeScriptファイルはJavaScriptへリアルタイムにコンパイル出来るようになります:

デバッガの改良と内蔵Webサーバ
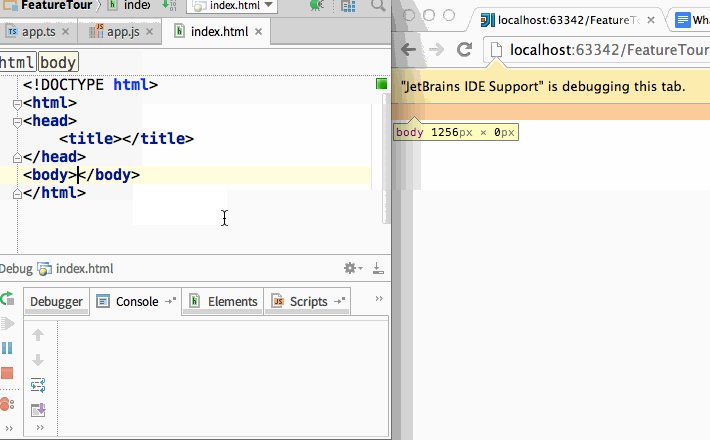
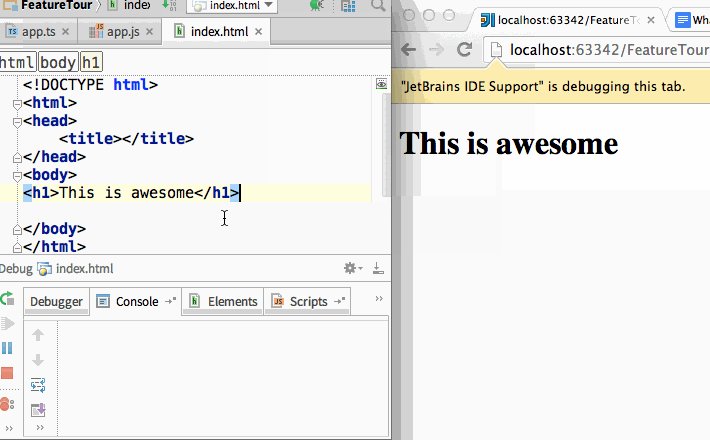
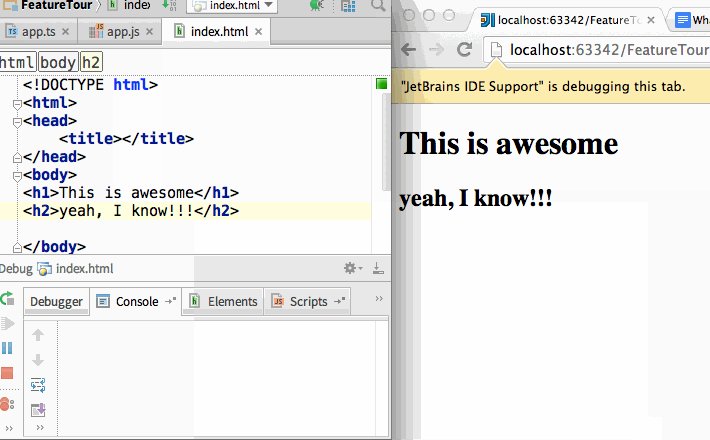
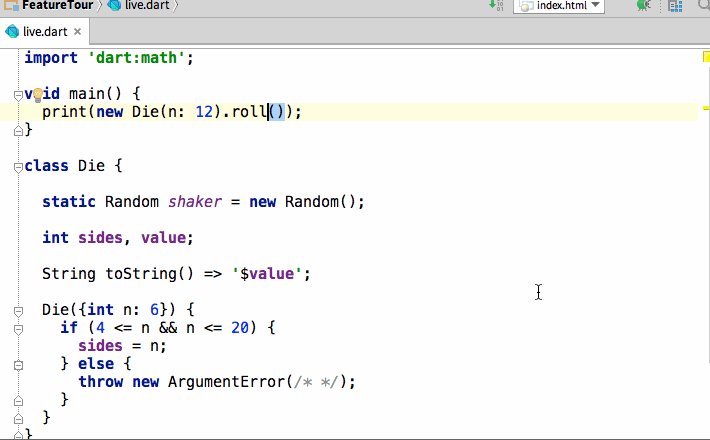
Live Editプラグインを使えばWebページを編集しているそばからChromeでレンダリング結果を確認できます。ライブエディットの始め方は簡単でhtmlファイルをデバッグ開始するだけです。
htmlファイルのデバッグ時にはElementsタブが現れ、Chromeでレンダリング中のページのエレメントをプレビュー出来ます。
さらに、内蔵Webサーバ(デフォルトではhttp://localhost:63342でホストされます)によりわずらわしい設定なしにアプリケーションを確認することができます:

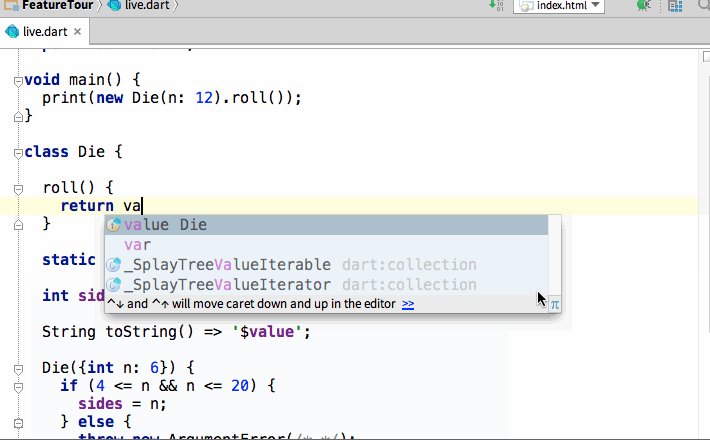
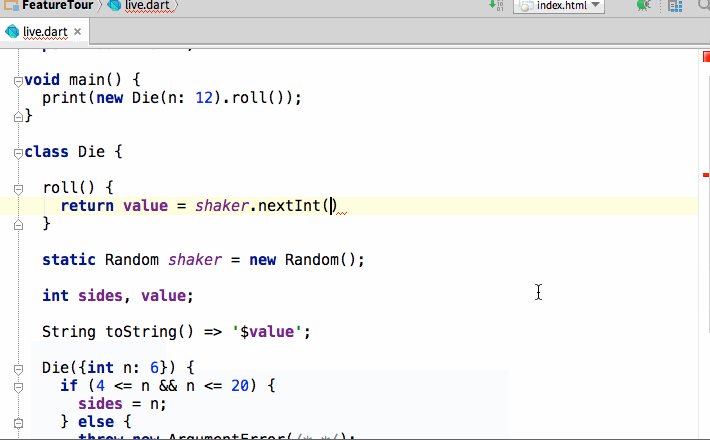
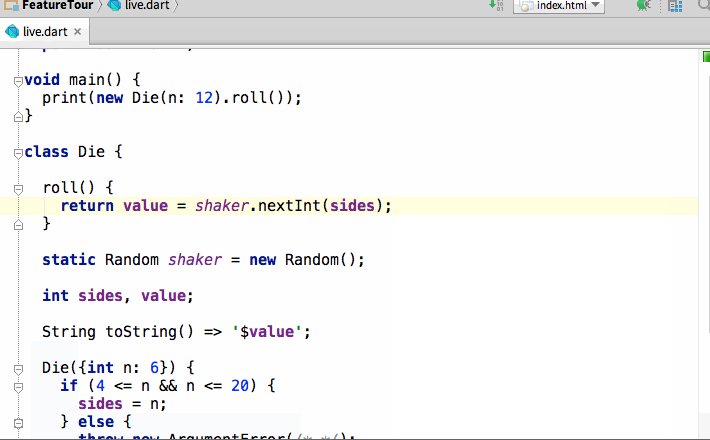
Dart 1.0
Dartサポートに関して様々な改善が施されて言います。例えばクイックフィックスや自動インポートなどです。詳しくはWebStormのブログエントリ(英語)をご覧ください: https://blog.jetbrains.com/webide/2012/12/dart-support-in-webstorm-6/

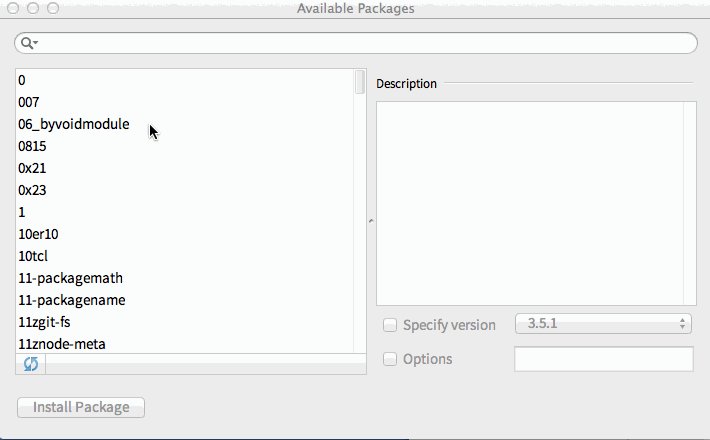
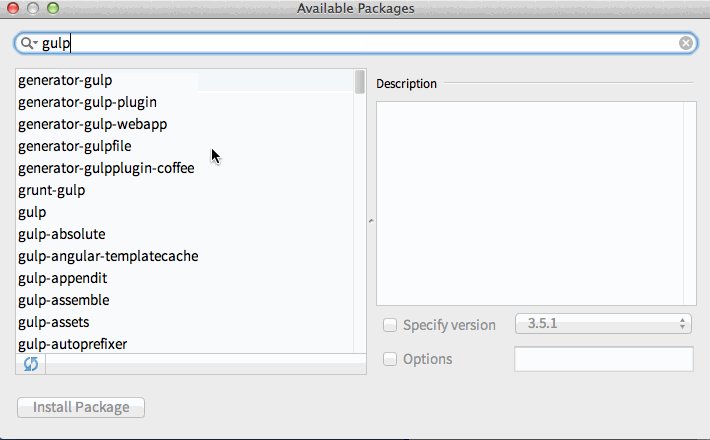
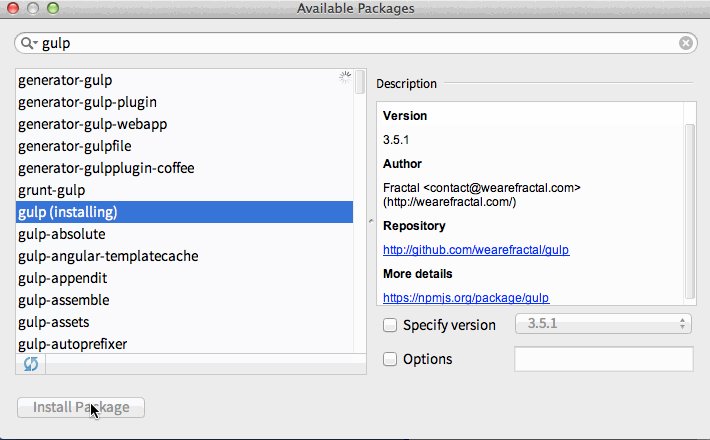
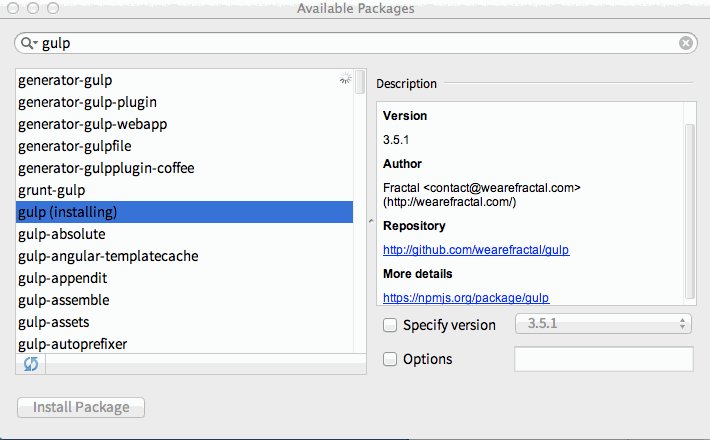
Nodeパッケージ
Nodeプラグインを使ってIntelliJ IDEAからワンクリックでnpmパッケージをインストール、削除、アップグレードできます。

Node開発関連についてはwebinarの録画も是非ご覧ください:the official WebStorm blog.
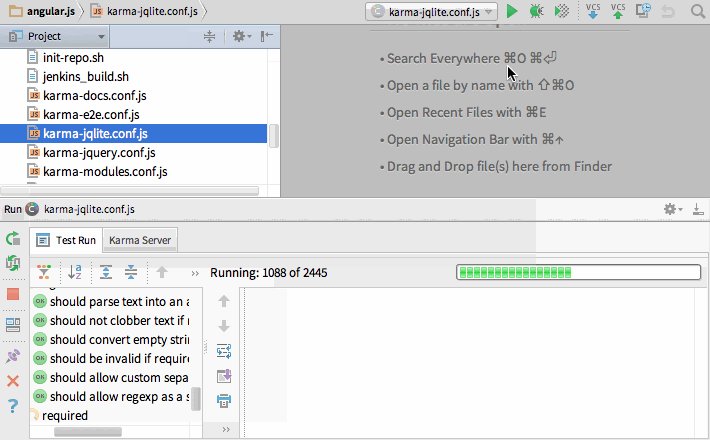
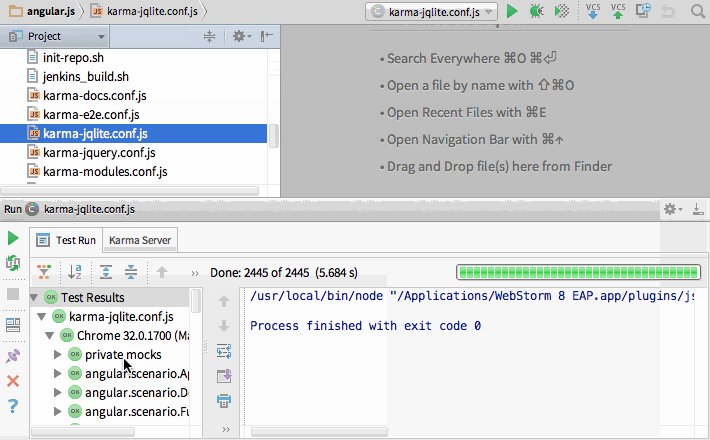
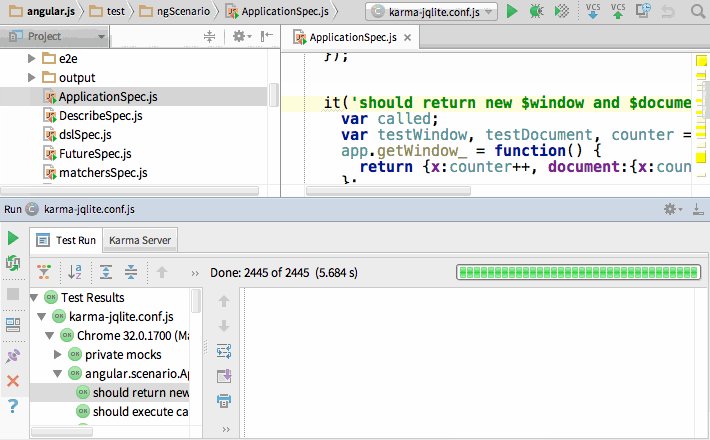
Karmaによるテスト
Karmaプラグインでは単にkarma.conf.jsファイルを右クリックするだけでテストできます。テスト結果が表示されるパネルからは成功したテスト、失敗したテストを一覧できます。またファイルに変更を加えたタイミングでテストを再実行するように設定することも出来ます:

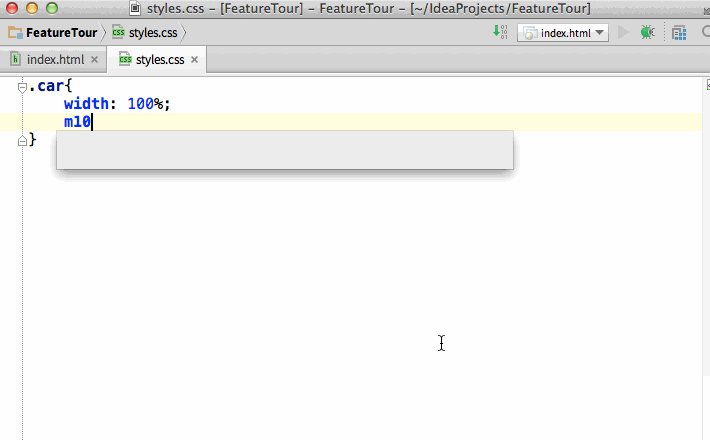
Sass + Compass、LESSと Stylus
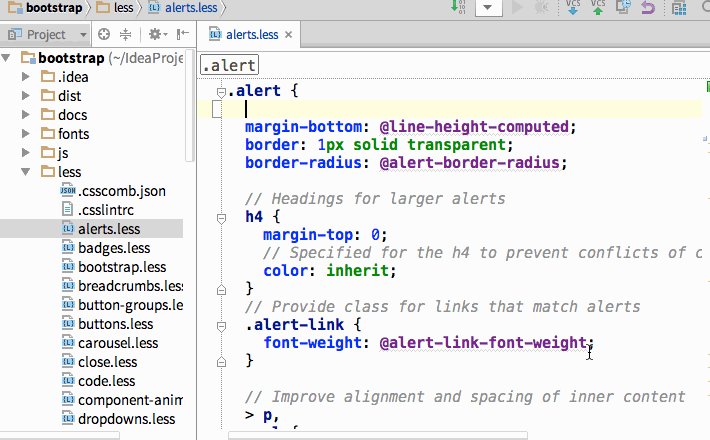
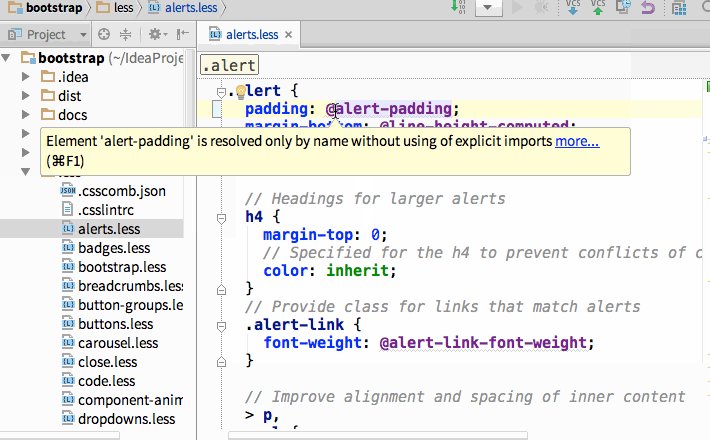
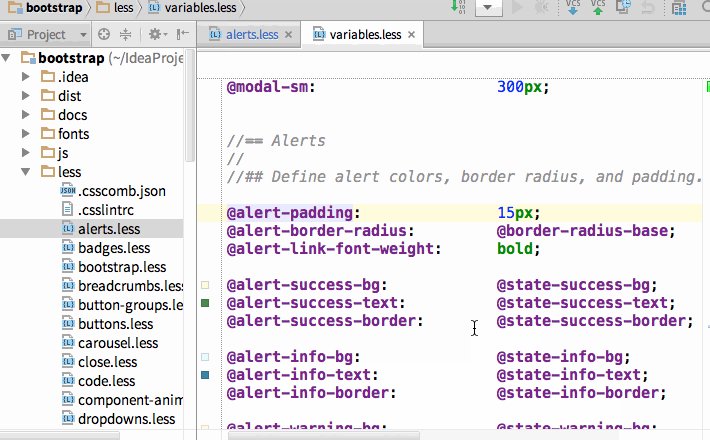
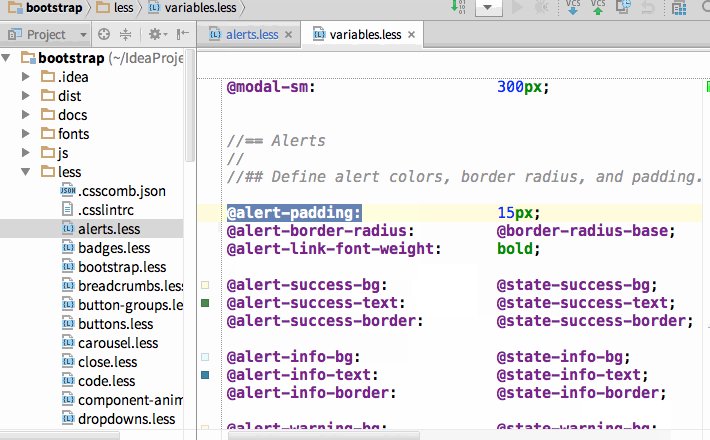
IntelliJ IDEAは世の中に出回っているCSSプリプロセッサをほとんどサポートします。Sass、LESSまたはStylusプラグインをインストールすればコード補完、インスペクションやナビゲーションが働きます。

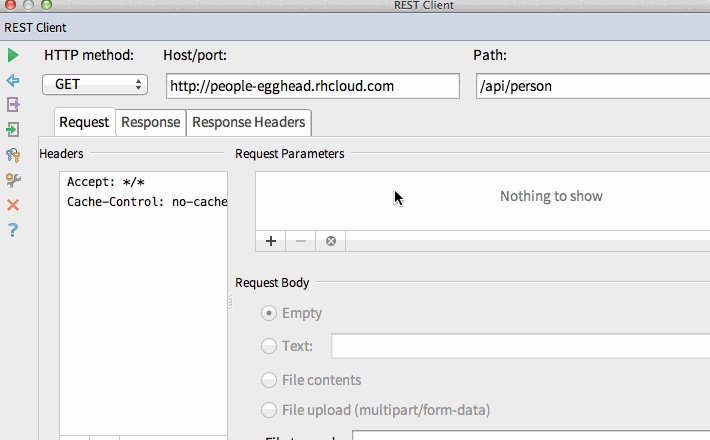
RESTful Webサービスのテスト
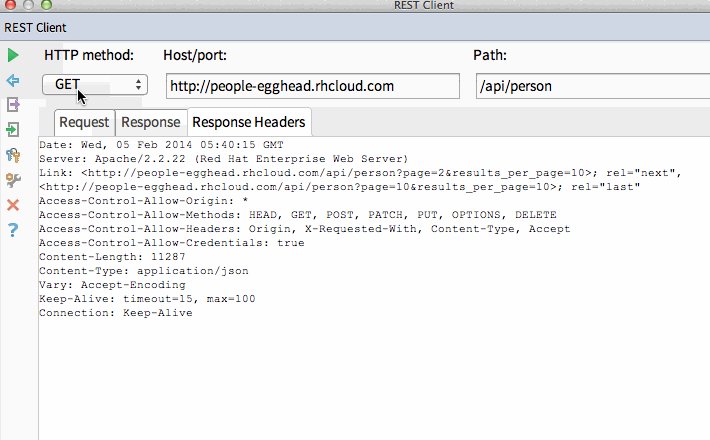
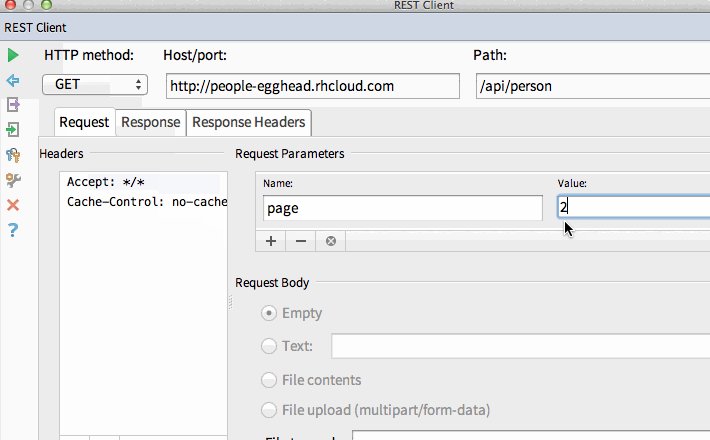
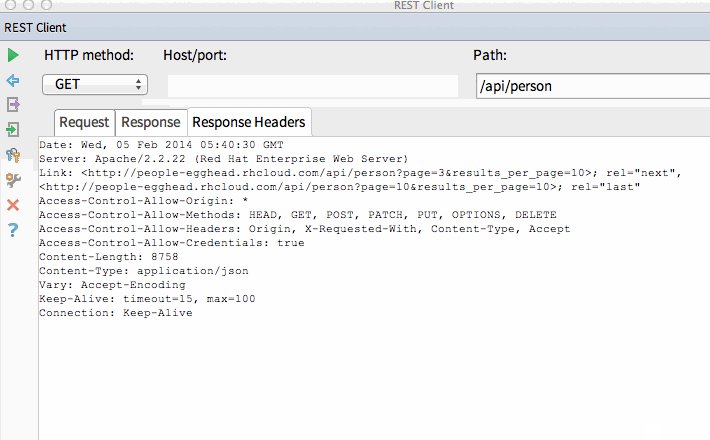
REST Clientプラグインを使うとRESTfulアプリケーションをIntelliJ IDEAからテストできるようになります。RESTfulサービスをどんなリクエストタイプでも呼び出すことができ、ヘッダやパラメータ、ボディを修正することもできます。レスポンスヘッダやボディも見やすく表示されます。

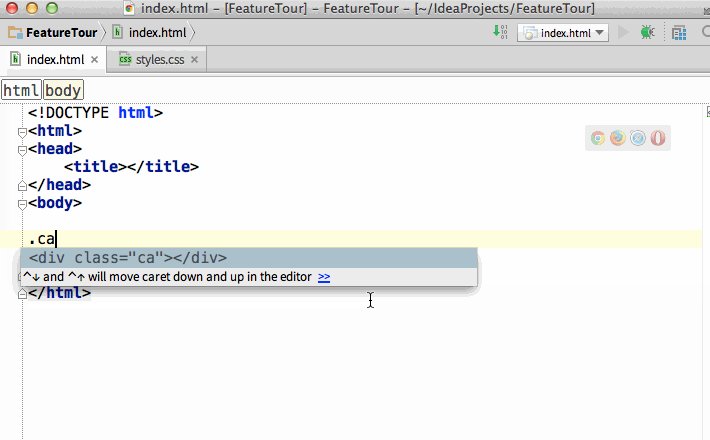
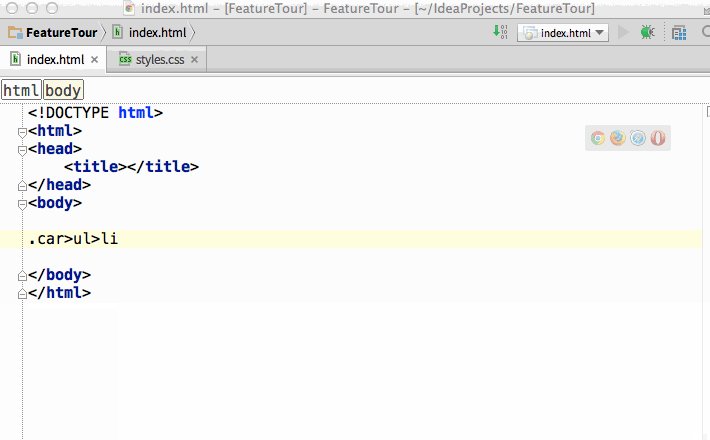
Emmetライブプレビュー
Emmet(旧Zen Coding)はHTMLやCSSを簡単な省略形式で表記でき、Tabキーを押すことで一気に展開できる仕組みです。IntelliJ IDEAではEmmetのライブプレビュー機能があり、Tabを押す前に、実際どのようなコードに展開されるかを確認することができます。

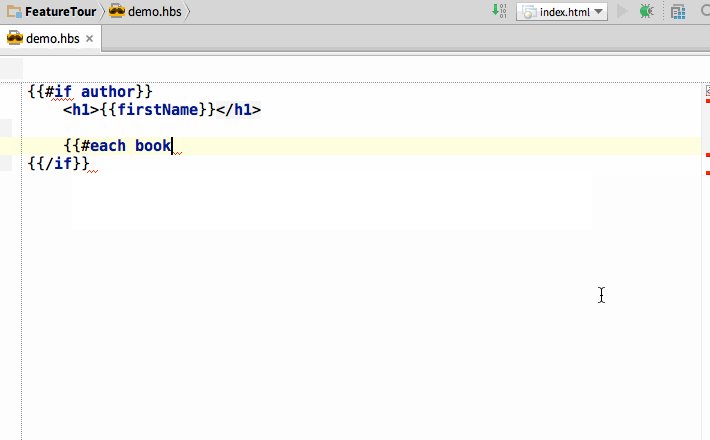
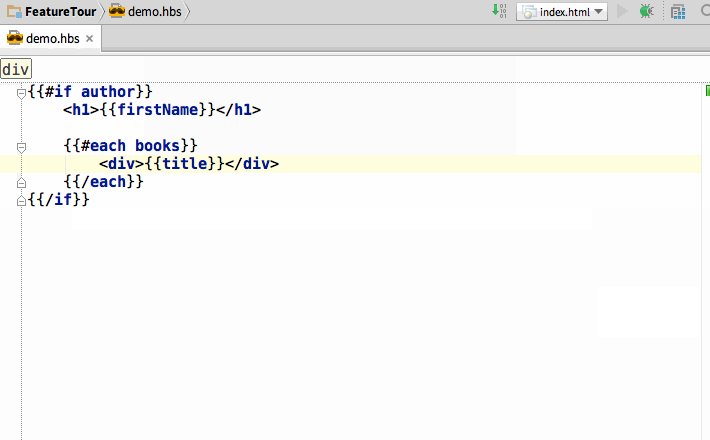
Handlebars/Mustache、EJS
Handlebars/Mustache、EJSプラグインにより.mustache、.hbs、EJSファイルに対してコード補完やインスペクションが効くようになりました。大きなテンプレートではstructureビューを使うと全体を俯瞰しやすくなります。

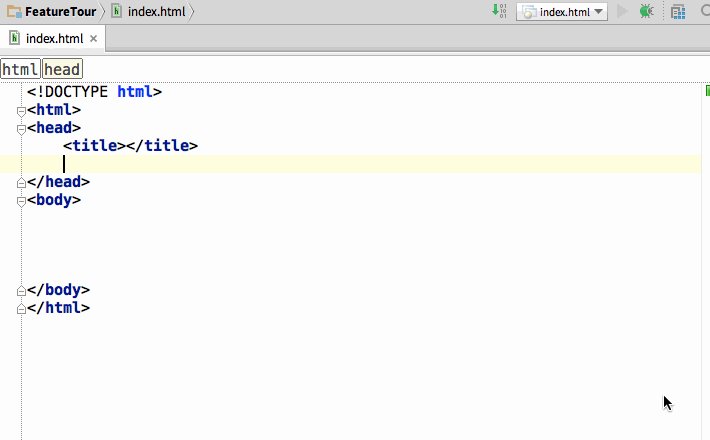
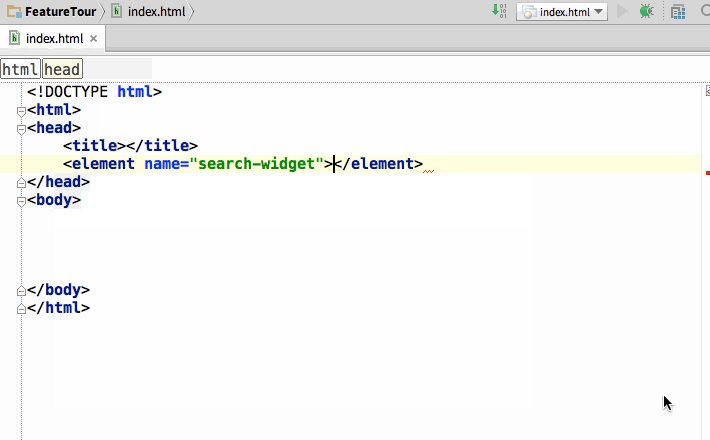
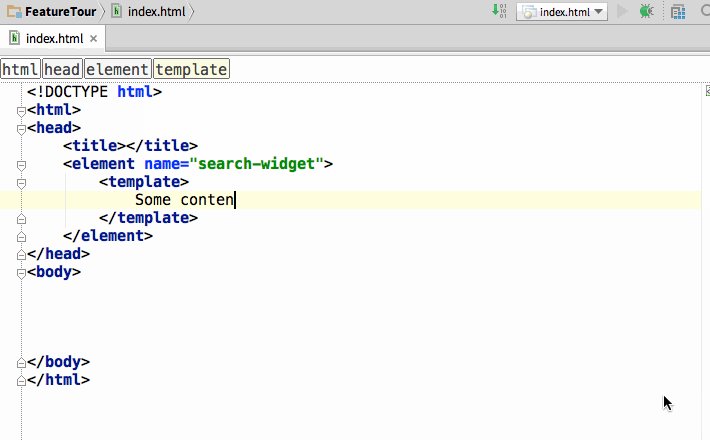
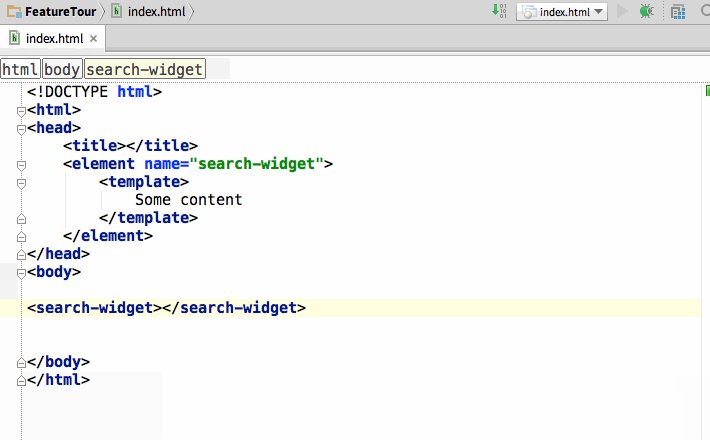
Web Components
Web ComponentsはカスタムHTML要素を作る標準仕様です。Web Componentsプラグインを使ってテンプレートを設定しておけばHTMLコード内で補完が効くようになります。

FlexとFlashサポート
IntelliJ IDEAは引き続きFlex、Flash、そしてAIRの最新SDKをサポートします。ビルトインデバッガ、FlexUnitテストランナ、リファクタリングやプロジェクトセットアップウィザードなど便利な機能が満載です。またIntelliJ IDEAのFlexコードインサイト、解析ツールは右に出る者がいないくらい優秀です。And There’s More!
JetBrainsはWebアプリケーション開発をするために最高のツールを提供することに日々尽力しています。Webの進化に伴って、JetBrainsのツールも毎日の開発をより楽しく、生産性を高くするため進化していきます。
Subscribe to JetBrains Blog updates




