원격 개발 2022.1 출시
지난 주에 원격 개발 및 JetBrains Gateway의 새 빌드를 출시했습니다. 이번 릴리스에서 개발 팀은 전반적인 솔루션 품질과 버그 수정에 중점을 두었습니다. 품질 개선 외에도 최신 버전에는 몇 가지 눈에 띄는 새로운 기능이 도입되었으며, 이 블로그 게시물에서 간단히 알아봅니다.

Gateway를 사용한 원격 개발은 원격 서버에서 호스팅되는 JetBrains IDE를 사용할 수 있게 해주는 기능입니다. JetBrains IDE를 백엔드 서비스로 설치하고 원격 IDE에 대해 친숙하고 완전한 기능을 갖춘 사용자 지정 가능한 UI를 제공하는 로컬 애플리케이션인 JetBrains 클라이언트를 통해 연결할 수 있습니다. 원격 개발은 아직 베타 단계입니다. 여기에서 자세한 내용을 읽어보세요.
원격 개발과 Rider의 만남
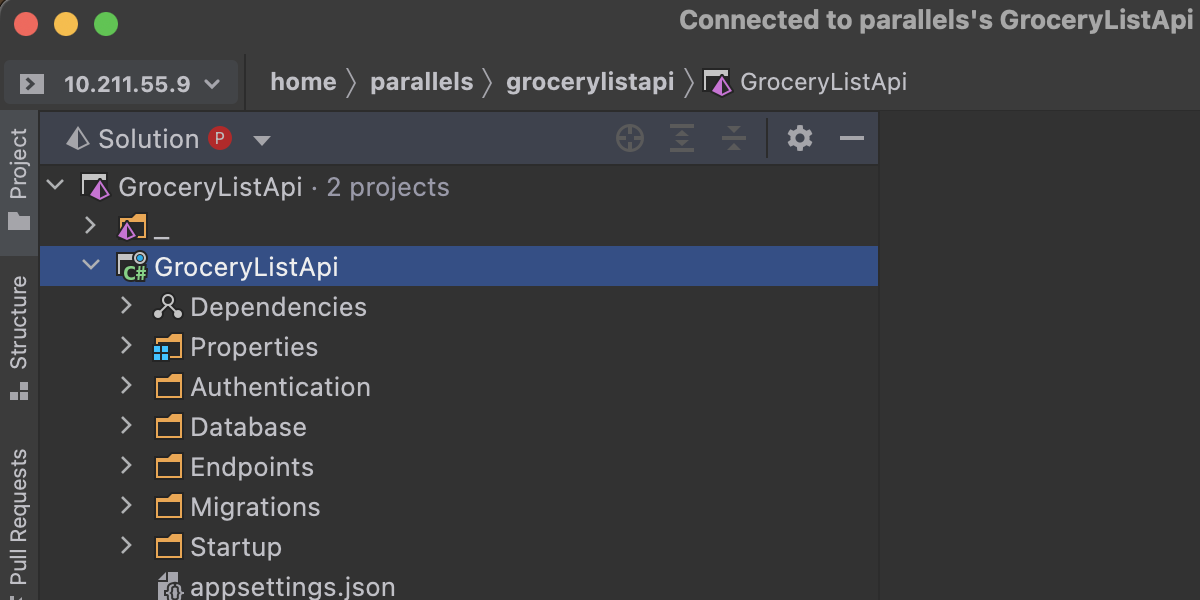
Rider 2022.1은 원격 개발 기능의 베타 버전을 지원합니다. IDE 내의 시작 화면에서 워크플로를 시작하거나 JetBrains Gateway 애플리케이션을 사용할 수 있습니다. 몇 번의 클릭만으로 SSH 연결을 설정하고, 원격 시스템에서 .NET 솔루션을 선택하고, JetBrains 클라이언트를 통해 작업을 시작할 수 있습니다. 이 블로그 게시물에서 Rider 2022.1에 대해 자세히 알아보세요.

원격 서버에 대한 새로운 설정
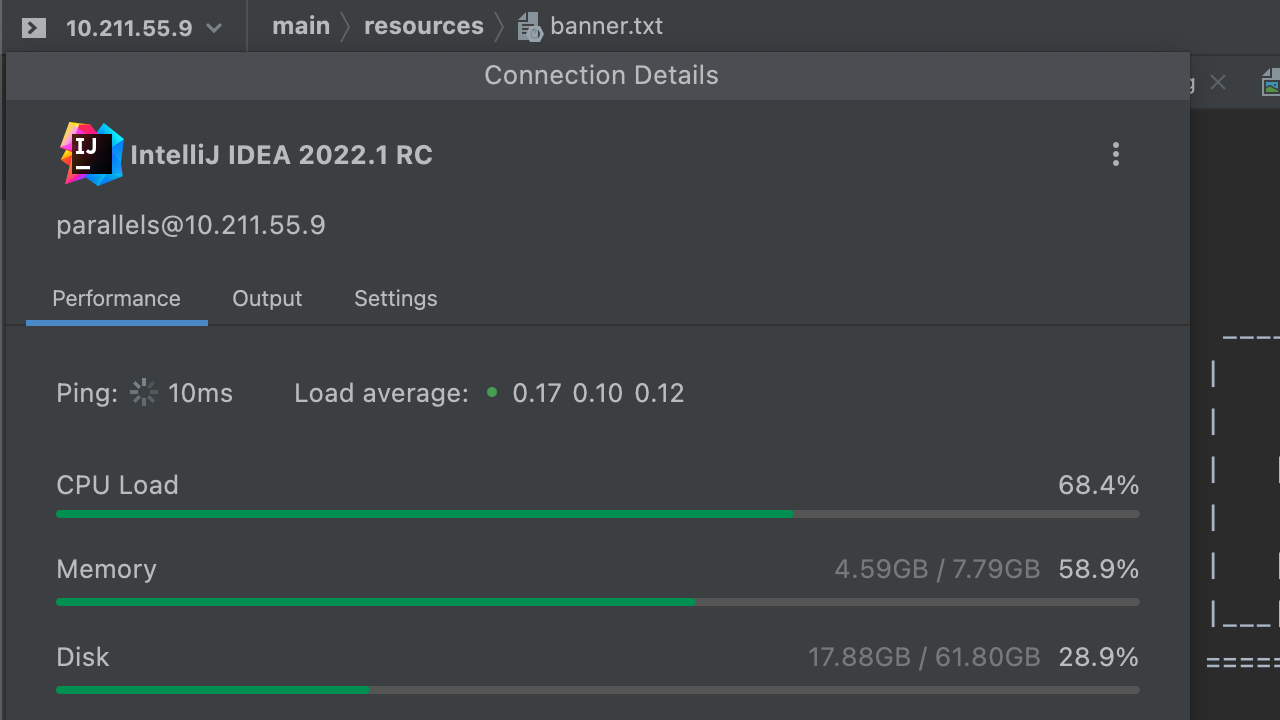
이제 원격 개발에 CPU 로드, 메모리, 디스크 용량 및 백엔드 상태를 모니터링하고 원격 시스템에서 기본 설정을 관리하는 데 필요할 수 있는 기타 매개변수를 표시하는 Backend Control Center(백엔드 제어 센터) 위젯이 추가되었습니다.

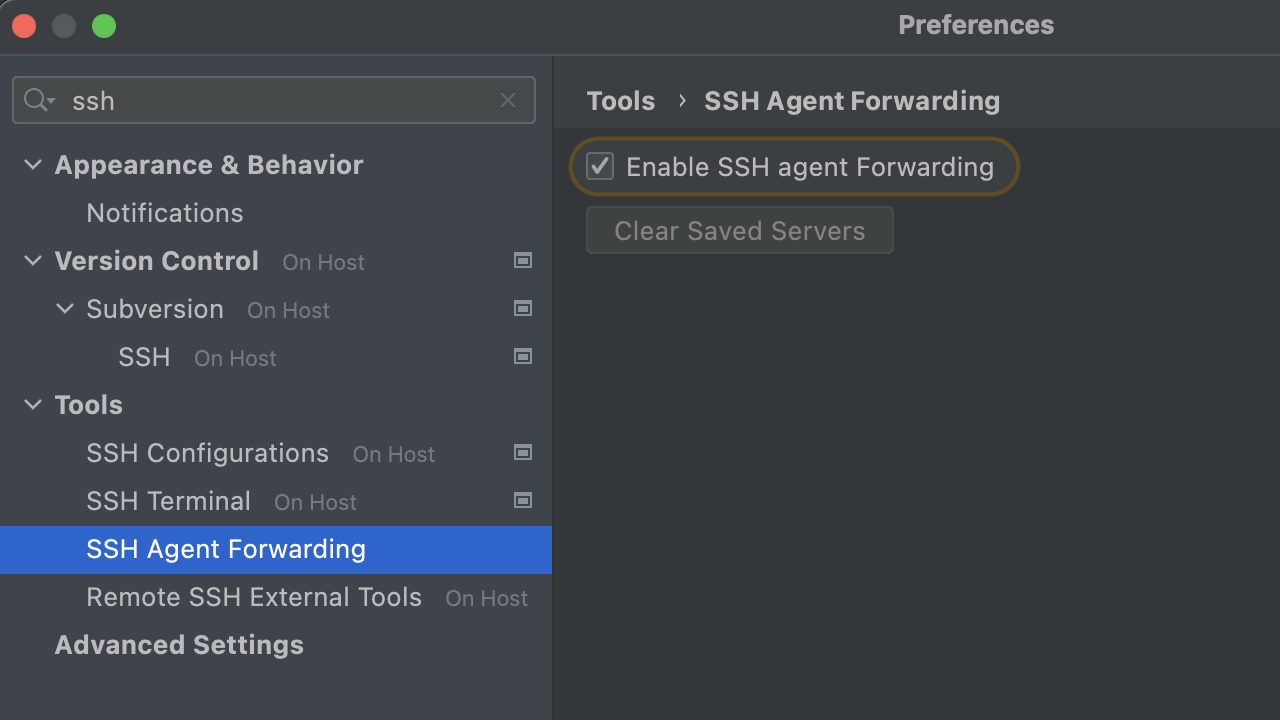
이제 새로운 보안 설정을 이용하여 원격 서버에 개인 키를 저장하지 않고도 원격 시스템에서 git 저장소에 대한 액세스를 인증하기 위해 SSH 키 전달을 사용할 수 있습니다. 또는 SSH 에이전트 헬퍼를 활용한 인증도 가능합니다.

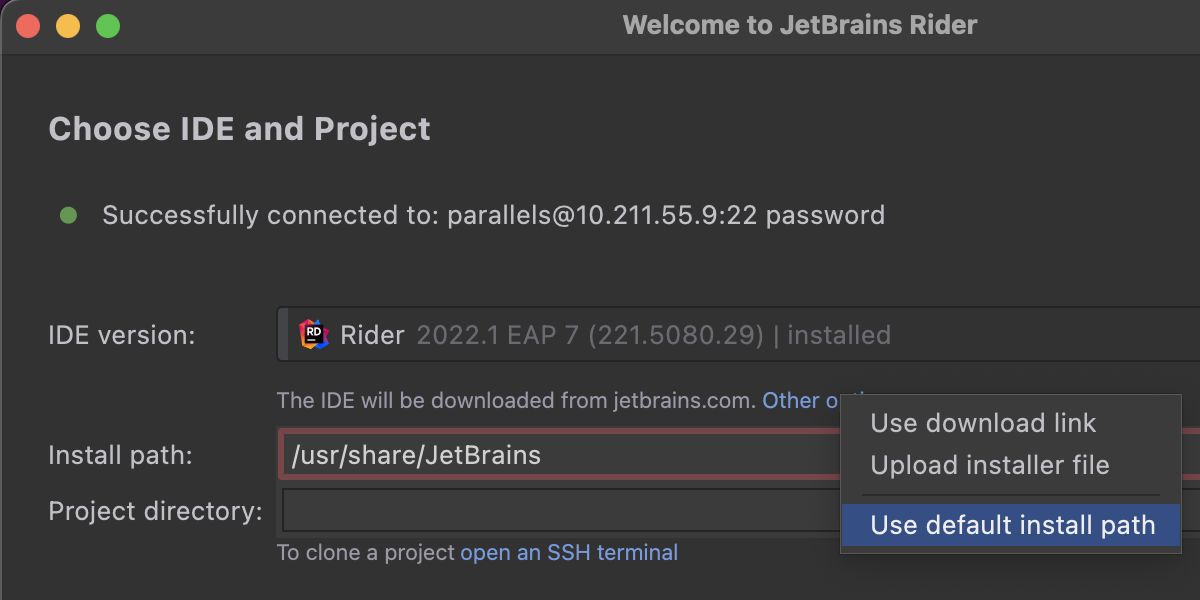
빌드 2022.1부터 원격 시스템에서 IDE 백엔드의 다운로드 경로와 정확한 위치를 지정할 수 있습니다.

로컬 씬 클라이언트 신규 기능 추가
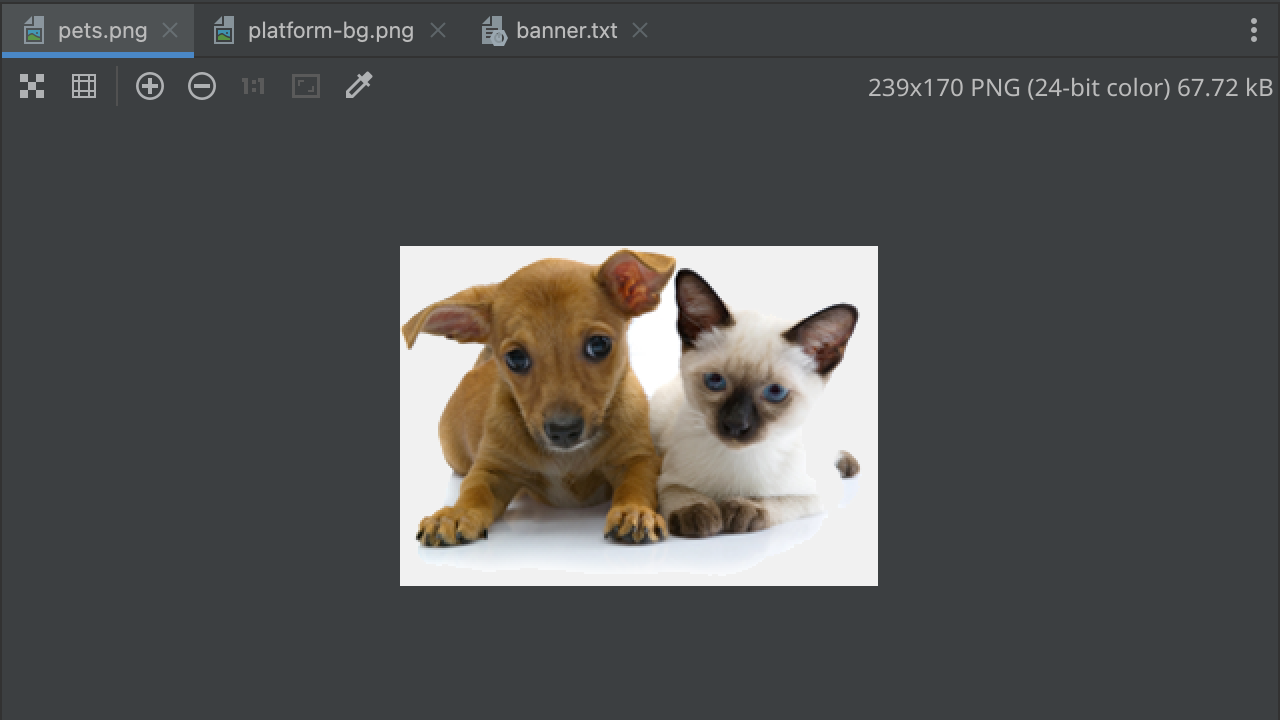
JetBrains 클라이언트는 파일 에디터를 추가로 지원하므로 텍스트 기반 파일뿐 아니라 PNG 이미지, UML 다이어그램, Jupyter Notebook 파일 및 Android 레이아웃 리소스를 사용할 수 있습니다.

또한 디버그 기능을 개선하고 여러 액션을 추가하여 원격 개발 시 코드를 손쉽게 검사할 수 있습니다.

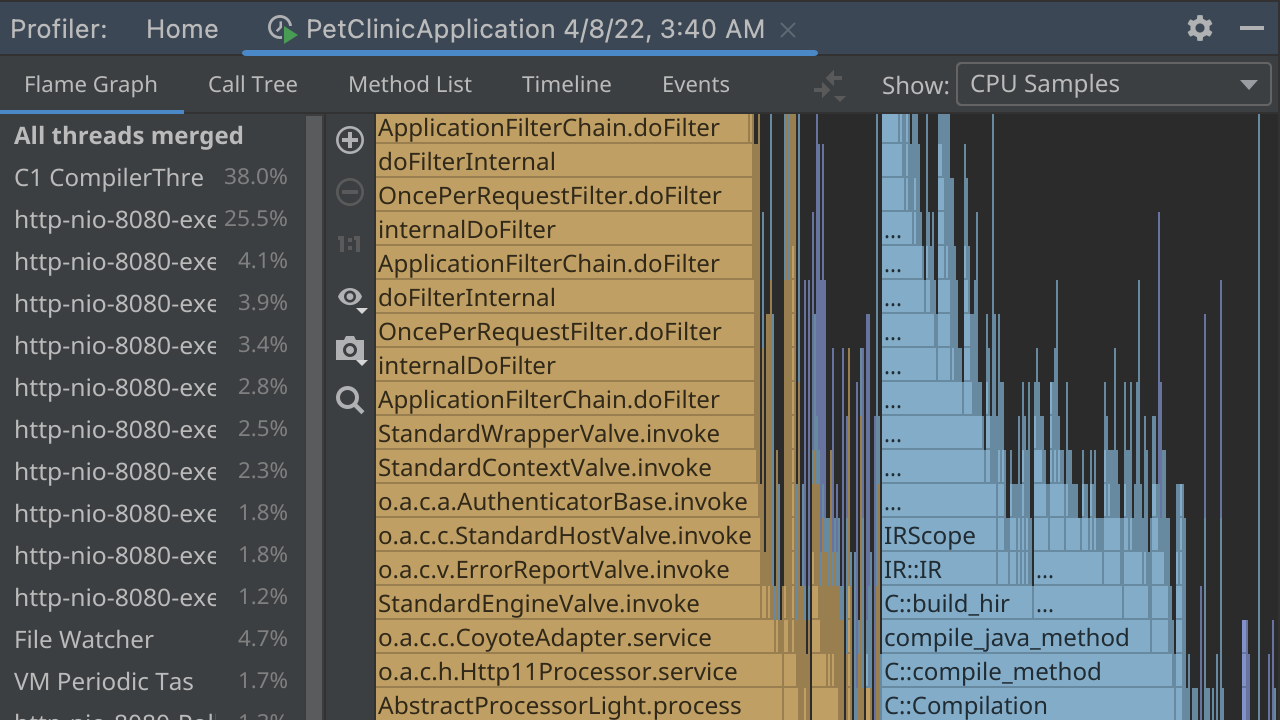
Run with Coverage(커버리지로 실행) 및 Profiler(프로파일러)를 여백 메뉴에서 사용할 수 있습니다. 컨텍스트 메뉴에 Maven 및 Gradle 도구 창이 있으며, 한층 유용한 하위 메뉴 항목이 추가되었습니다.
새로운 버그 수정에 따라 원격 개발 세션 중에 뒤로 및 앞으로 탐색이 올바르게 작동합니다.
일부 UI 업데이트
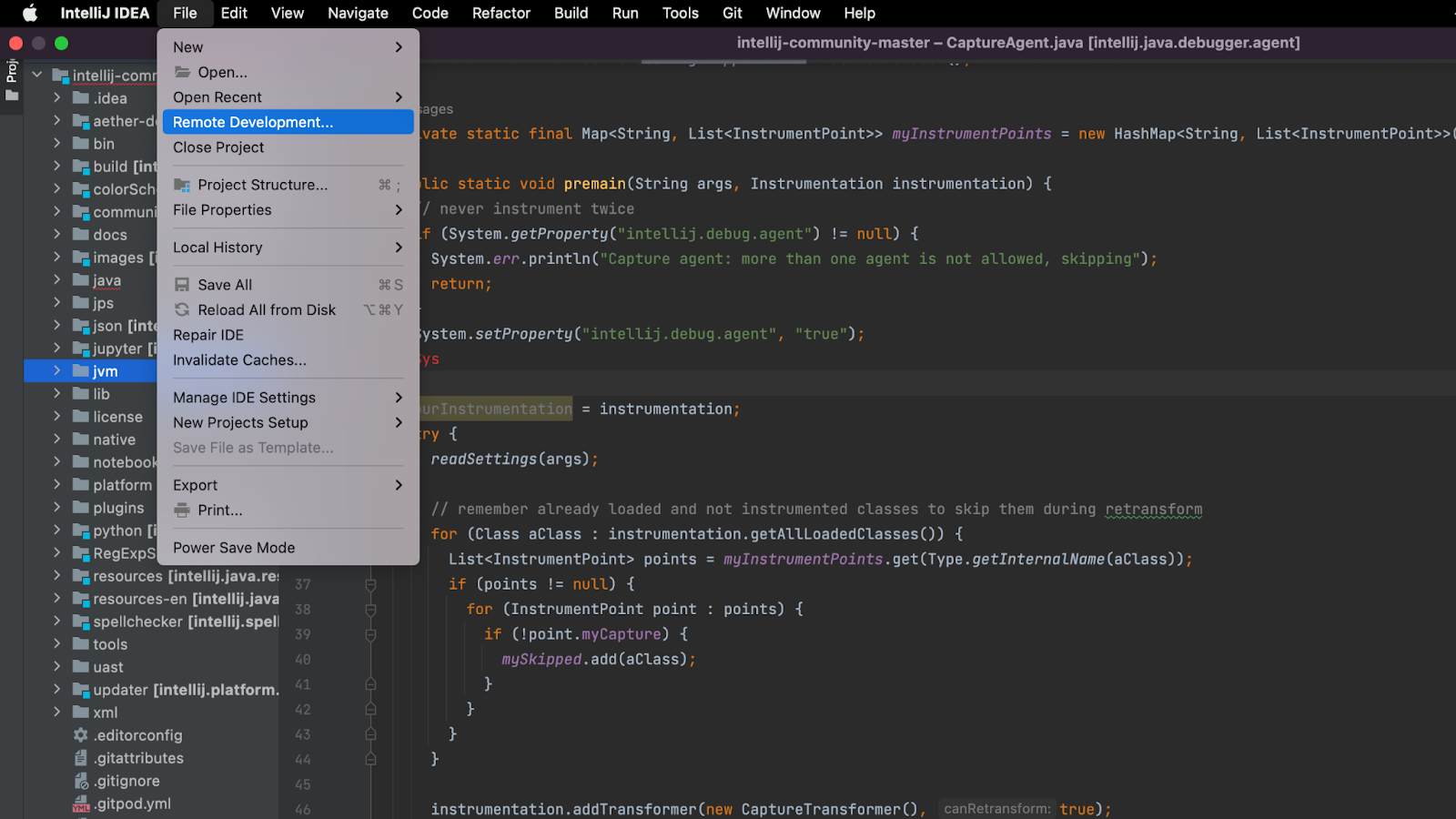
IDE 기본 메뉴가 새롭게 업데이트되어 원격 개발 기능을 더욱 빠르게 찾을 수 있습니다.

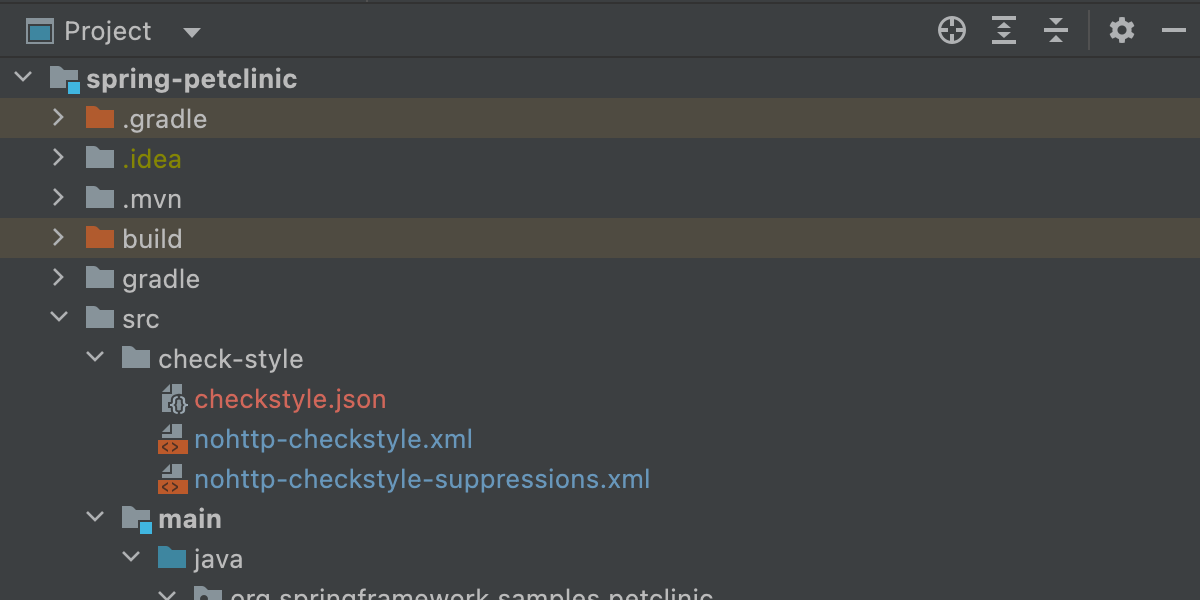
프로젝트 보기의 File Status Colors(파일 상태 색상)은 이번 릴리스에서 작지만 멋진 시각적 도움을 더해줍니다.

가용성
원격 개발은 IntelliJ IDEA Ultimate, PyCharm Professional, GoLand, PhpStorm, CLion, RubyMine, 그리고 이제는 Rider에서 기본 기능으로 제공됩니다. Gateway 독립실행형 애플리케이션은 WebStorm과 호환됩니다.
위에 나열된 IDE의 라이선스를 보유하고 있는 경우 원격 개발 기능은 무료로 사용할 수 있습니다.
5가지 유용한 링크
- Gateway 앱을 다운로드하세요.
- 시작하는 방법 가이드를 읽어보세요.
- 정기적으로 업데이트되는 FAQ에서 가장 일반적인 질문에 대한 답변을 찾아보세요.
- 문제가 있는 경우, 버그 트래커를 통해 피드백을 제출해 주세요. 로그를 함께 보내주시면 언제나 도움이 됩니다.
- JetBrains Gateway 자세히 알아보기 블로그 게시물을 살펴보세요.
질문이 있거나 피드백을 공유하고 싶은 경우 아래에 자유롭게 댓글을 남기거나 이메일로 문의해 주세요.
게시물 원문 작성자
Subscribe to JetBrains Blog updates