Kotlin
A concise multiplatform language developed by JetBrains
Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
Альфа-версия Compose Multiplatform: единое решение для десктопных, веб- и Android-интерфейсов
Этот релиз — еще один шаг к реализации нашего грандиозного плана по унификации разработки интерфейсов на Kotlin. У нас много новостей, касающихся мультиплатформенной разработки пользовательских интерфейсов, в том числе Compose for Desktop и Compose for Web. К тому же недавно Google объявила о выходе стабильной версии Jetpack Compose 1.0 для Android. Вот что ждет вас в этом обновлении:
- Compose for Desktop и Compose for Web перешли на стадию альфа-версии. Версии продуктов объединены в рамках универсального решения Compose Multiplatform. Оно позволяет создавать десктопные, Android- и веб-интерфейсы, используя одни и те же артефакты.
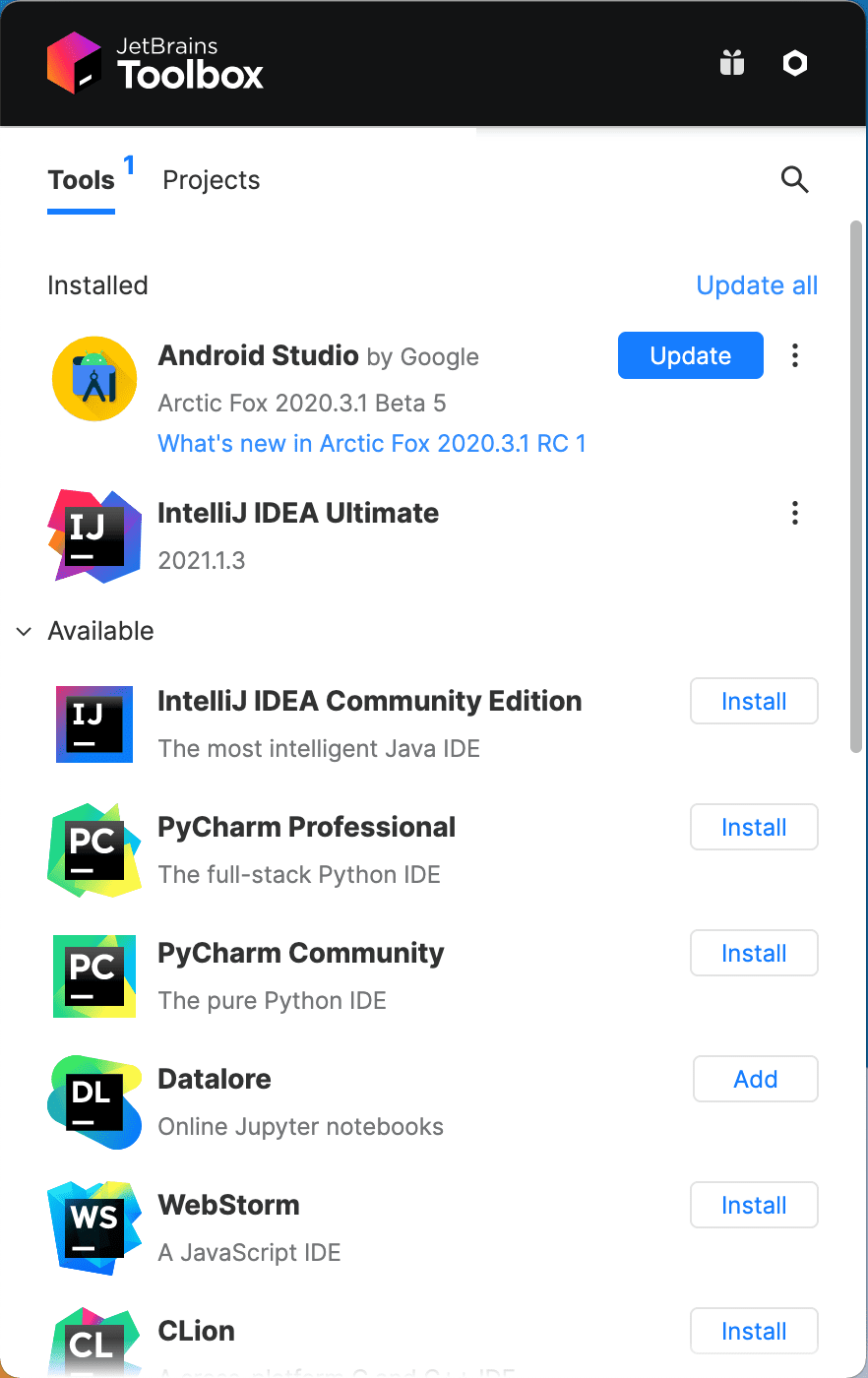
- JetBrains Toolbox App — наше приложение для управления IDE — было полностью переведено на Compose for Desktop.
- Новый плагин для IntelliJ IDEA и Android Studio обеспечивает предварительный просмотр компонентов для Compose for Desktop с помощью аннотации
@Preview. - Compose for Desktop теперь по умолчанию использует API компонуемых окон, обеспечивая поддержку адаптивных размеров окон, единые ресурсы изображений, а также новой платформы — Linux на ARM64. Благодаря этому решение можно запустить на таких устройствах, как Raspberry Pi.
- Compose for Web расширяет возможности DOM и CSS API.
Мы подготовили видео The Compose Story, посвященное истории Compose, и поделились в нем своими планами по дальнейшему развитию мультиплатформенных декларативных интерфейсов. Еще больше информации — в этой статье.

Единый подход к разработке интерфейсов для десктопных, Android- и веб-приложений
История разработки декларативных пользовательских интерфейсов на Kotlin по-настоящему началась с того момента, когда Google представила Jetpack Compose — современный фреймворк для создания нативных интерфейсов для Android. JetBrains использует Jetpack Compose от Google в качестве основы и расширяет сферу применения фреймворка Compose.
Выпуская Compose Multiplatform, мы даем возможность использовать для создания пользовательских интерфейсов десктопных и веб-приложений, написанных на Kotlin/JVM и Kotlin/JS, тот же декларативный подход и те же API, что и для современных Android-приложений. Используя механизмы, предоставленные Kotlin Multiplatform, можно в рамках одного проекта создать любую комбинацию следующих интерфейсов:
- Android (Jetpack Compose)
- Десктоп (Compose for Desktop)
- Веб (Compose for Web)
Раньше Compose for Desktop и Compose for Web использовали отдельные наборы артефактов. Теперь они собраны в один Gradle-плагин и одну группу артефактов. В результате начать разработку интерфейсов для десктопных, Android- и веб-приложений с помощью Compose стало гораздо проще.
Теперь API, которые предлагает Compose Multiplatform, перешли на стадию Alpha и быстро приближаются к своему окончательному виду. Поэтому сейчас самое время подготовить пробную реализацию для ваших приложений, чтобы во всеоружии встретить официальный выход Compose 1.0. Мы планируем выпустить эту версию в 2021 году.
Если вам не терпится самим начать писать современные интерфейсы с помощью Compose Multiplatform, у нас есть уроки и обучающие материалы. Подробнее о возможностях нового релиза читайте далее.
Подробнее о Compose Multiplatform
Как это было: The Compose Story
В ознаменование этого важного шага к мультиплатформенной разработке декларативных пользовательских интерфейсов на Kotlin мы решили рассказать вам всю историю создания Compose. Чтобы дать вам широкое представление о проделанной работе, мы пригласили к участию руководителя проекта Kotlin в JetBrains Романа Елизарова, руководителя команды Compose в JetBrains Николая Иготти, основателя Compose в Google Джима Спроча и разработчика Compose UI Андрея Руденко.
Из видео вы узнаете, как все начиналось, как мы пришли к нынешнему релизу и что планируем делать дальше с Compose Multiplatform.
Compose в продакшене: JetBrains Toolbox App
В последние месяцы мы наблюдали за тем, как сообщество начинает использовать Compose for Desktop и Web в своих проектах: от небольших игр, утилит и демонстрационных приложений до производственных приложений, над которыми работают целые команды.
JetBrains уже использует Compose в нескольких приложениях. Первым из них стал JetBrains Toolbox App — приложение для управления нашими IDE, которым ежемесячно пользуются более 800 000 человек.

В новой версии команда полностью перевела реализацию приложения на Compose for Desktop. При миграции с интерфейса на основе Electron они отметили ряд преимуществ. Вот лишь основные из них:
- значительно снизилось потребление памяти, особенно когда приложение запущено в фоновом режиме;
- размер установщика уменьшился примерно на 50%;
- значительно повысилась общая скорость рендеринга приложения.
Руководитель команды JetBrains Toolbox Виктор Кропп поделился своим мнением о Compose for Desktop:
Compose for Desktop все еще находится на стадии разработки, но уже сейчас понятно, что это оптимальный фреймворк для Toolbox App. С помощью наших коллег, которые работают над его развитием, нам удалось переписать весь интерфейс в кратчайшие сроки. Это позволило объединить усилия разработчиков, так что теперь Toolbox App — это приложение, полностью написанное на языке Kotlin.
История перевода JetBrains Toolbox App на Kotlin и Compose for Desktop очень интересна, и было бы несправедливо уделить ей всего пару абзацев в этом посте. Поэтому мы планируем подготовить всесторонний анализ этого проекта. Если вам интересно подробнее узнать о том, как там все устроено, следите за новостями или подпишитесь на нашу рассылку, чтобы не пропустить эту публикацию.
Новый плагин IntelliJ IDEA и Android Studio для Compose Multiplatform
Вместе с этим релизом мы выпускаем новый плагин для IDE, который поможет вам в разработке: плагин Compose Multiplatform для IntelliJ IDEA и Android Studio. Он выходит вместе с новой версией фреймворка и предлагает более широкие возможности для создания пользовательских интерфейсов.
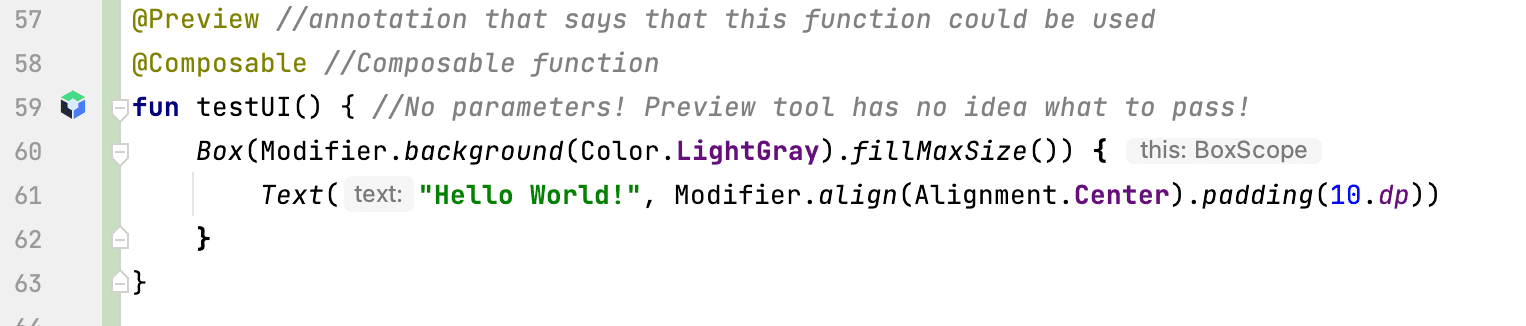
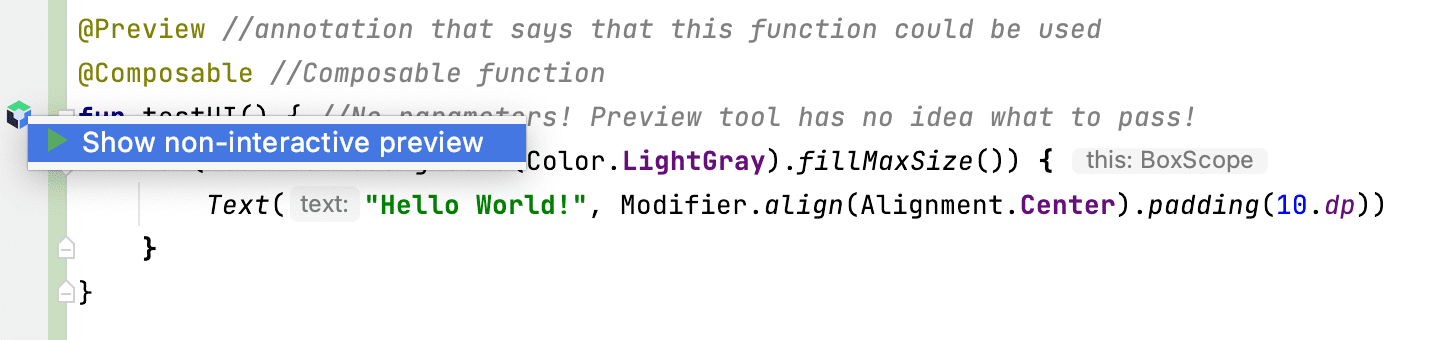
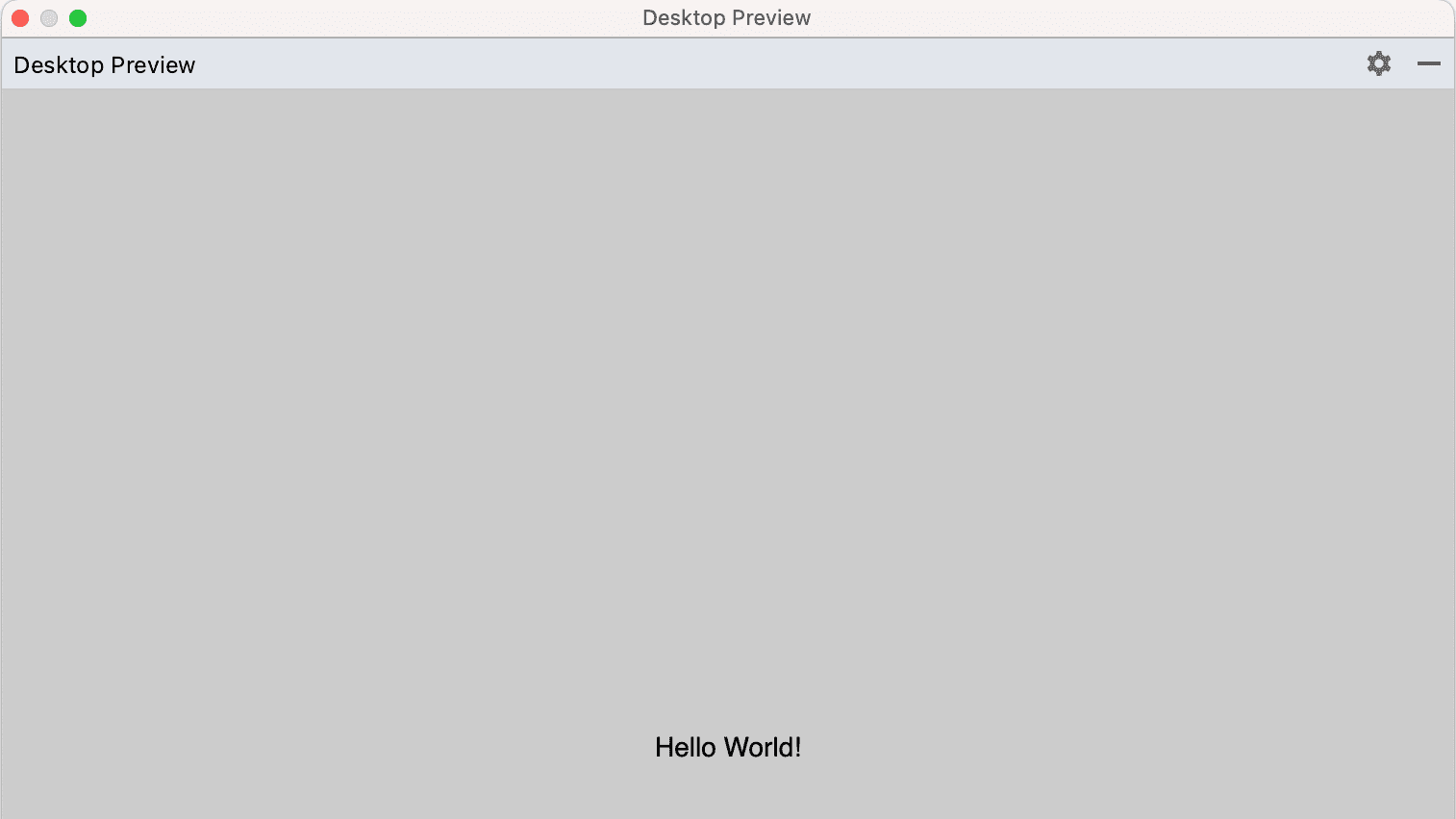
Первая версия включает в себя долгожданную функцию предварительного просмотра компонентов Compose for Desktop и Android прямо в IDE: вам даже не нужно запускать приложение. Чтобы обеспечить предварительный просмотр @Composable функции без параметров, добавьте к ее объявлению аннотацию @Preview. Тогда на полях редактора появится небольшая иконка, с помощью которой можно включить или отключить панель предварительного просмотра компонента:



Надеемся, что новая функция предпросмотра поможет ускорить разработку и упростит воплощение ваших замыслов в реальные макеты и дизайн на основе Compose. В будущем плагин будет обновляться, а его возможности будут расширены, чтобы еще больше упростить работу с нашими фреймворками для создания интерфейсов.
Чтобы найти и установить новый плагин, введите «Compose Multiplatform IDE Support» в поле поиска на Marketplace или перейдите прямо на страницу плагина по следующей ссылке:
Установить плагин Compose Multiplatform
Новые возможности Compose for Desktop
Мы не только перевели Compose for Desktop на стадию альфа, что очень важно само по себе, но и улучшили API продукта и добавили поддержку новой платформы.
Использование API компонуемых окон по умолчанию
В четвертой предрелизной версии Compose for Desktop мы представили экспериментальный набор API для управления Window, MenuBar и Tray. Все новые API основаны на механизме @Composable и используют те же концепции поведения, управления состоянием и условного рендеринга, что и другие компоненты приложения.
В новом релизе эти компонуемые версии заменили старый API окон и используются по умолчанию для управления окнами, панелями меню и иконками для трея. Если вы еще не пробовали работать с этими API или просто хотите подробнее узнать об их поведении и функциях, рекомендуем обновленные уроки по Compose for Desktop, посвященные управлению окнами и треем.
Адаптивный размер окна
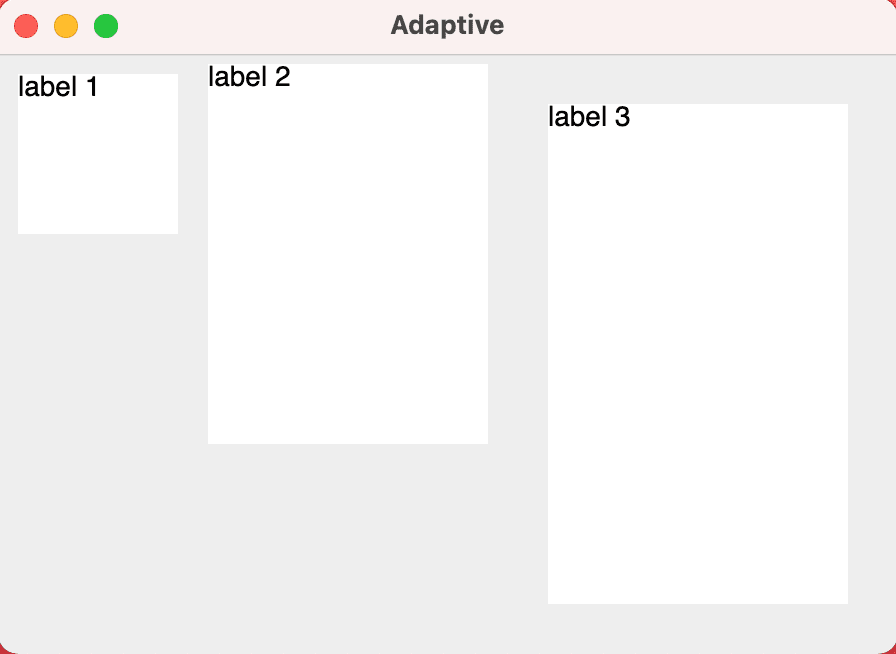
Иногда нужно гарантировать отображение контента целиком, при этом мы не знаем заранее, что именно будет отображаться, то есть не можем определить оптимальный размер окна. Чтобы упростить разработку интерфейса в таких случаях, мы добавили функцию адаптивного размера окна. Если вы установите значение Dp.Unspecified для одного или обоих измерений функции WindowSize вашего окна, Compose for Desktop автоматически изменит его исходный размер в соответствии с размером контента:

Если при этом убрать украшения окна (параметр undecorated = true в определении окна Window в вашем приложении), это дает новый способ создания окон с динамическим размеров. Он открывает множество дополнительных возможностей при написании пользовательских интерфейсов!
Дополнительные возможности для меню компонуемых окон
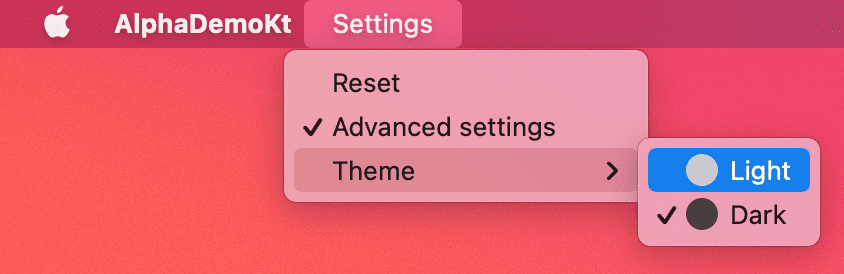
Современные десктопные приложения обычно имеют большие и сложные меню со множеством опций. В этом релизе мы добавили API для создания таких меню. Их можно структурировать, добавлять иконки, сочетания клавиш и мнемонику, встраивать широко используемую логику флажков и простых списков (переключателей):

Поддержка контекстных меню
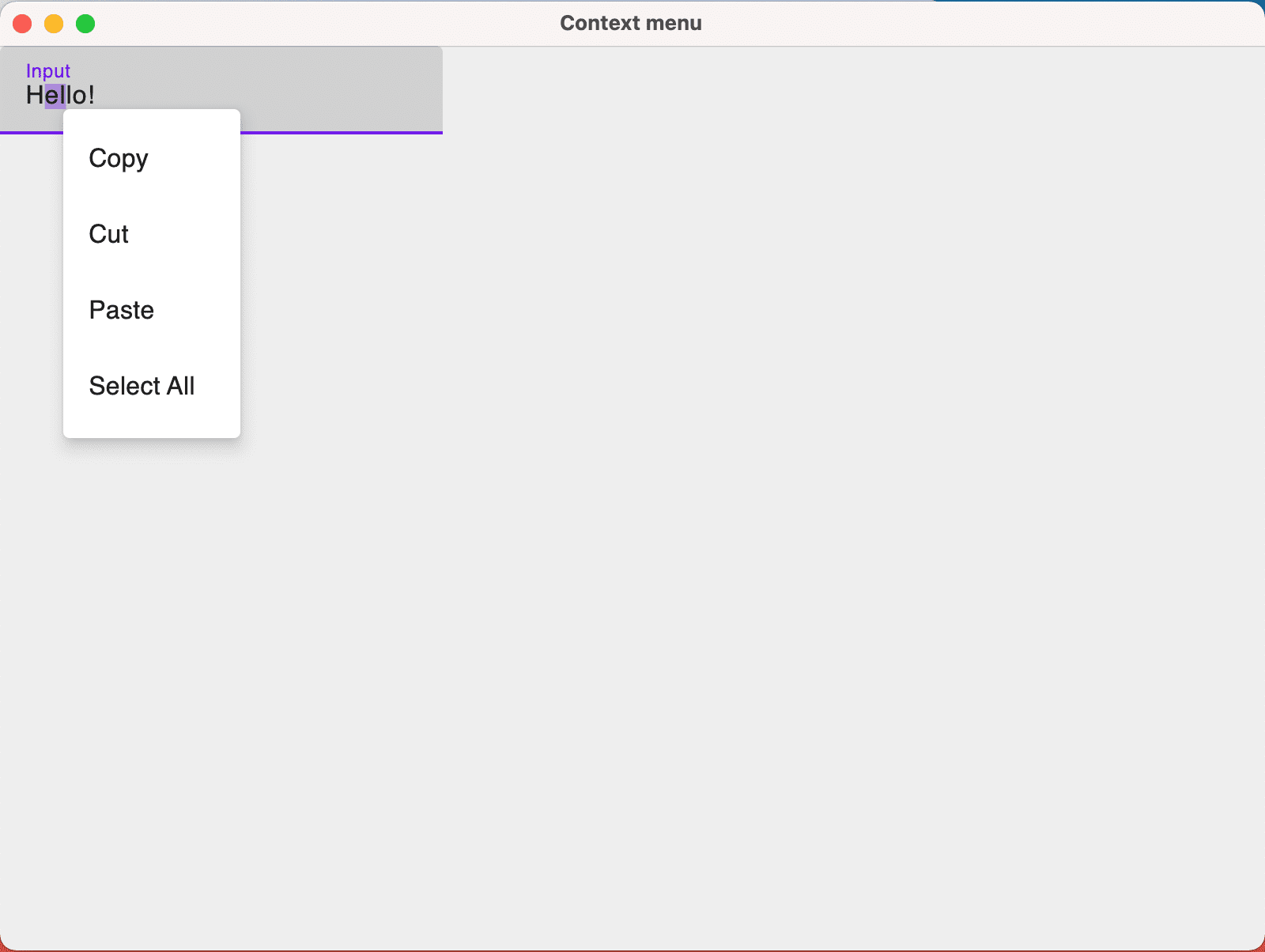
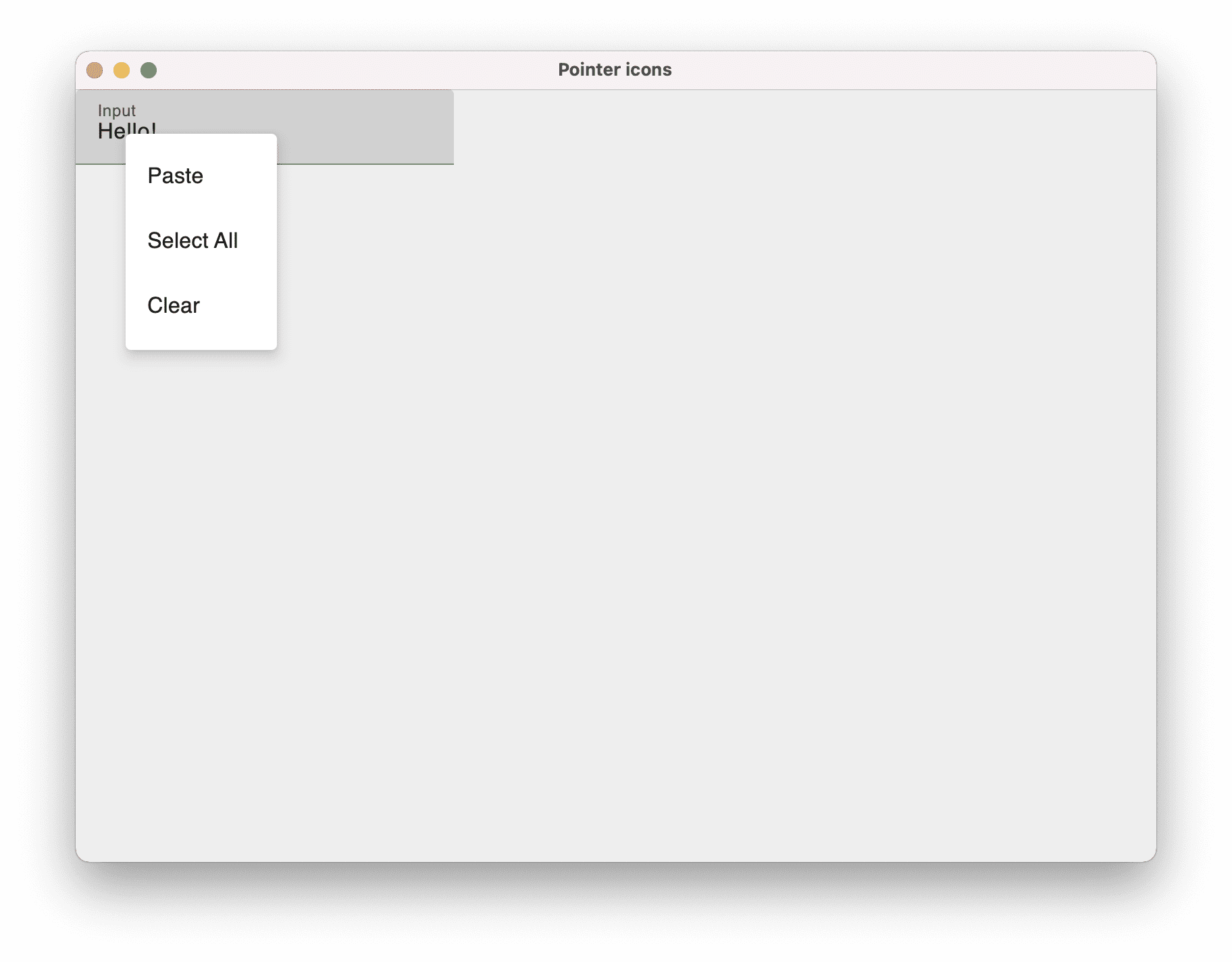
В альфа-версии Compose for Desktop добавлена поддержка контекстных меню, вызываемых правой кнопкой мыши — как используемых по умолчанию, так и настраиваемых. Фреймворк предлагает набор пунктов контекстного меню по умолчанию для выделяемого текста и текстовых полей, чтобы пользователи могли выделить, скопировать, вырезать и вставить текст.

Чтобы создать в контекстном меню собственные пункты для своих компонентов, можно задать иерархию компонентов:

API изменения курсора и иконки указателя
Начиная с этой версии Compose for Desktop, при наведении на текстовые поля или на текст, который можно выделить, указатель мыши автоматически превращается в курсор для выделения текста. Таким образом, пользователь видит, какой текст можно выделить, и приложения выглядят более естественно.
Для собственных компонентов можно настроить поведение указателя мыши с помощью нового модификатора pointerIcon, который позволяет изменять форму указателя при наведении на определенный компонент.
Модификатор Mouse Clickable
Для удобного доступа к кнопкам мыши и клавишам-модификаторам на клавиатуре, нажимаемым одновременно со щелчком мыши, мы добавили новый API с модификатором .mouseClickable. Если добавить его к вашему компоненту, можно указать обратный вызов, который получает MouseClickScope, предоставляющий полную информацию о событии:
Обратите внимание: этот API еще находится в разработке и будет в дальнейшем меняться.
Единые ресурсы изображений и редактор иконок
Готовя API Compose for Desktop к стабилизации, мы продолжаем улучшать и упрощать работу с графикой. Вместо разделения графических ресурсов на svgResource, imageResource и vectorXmlResource теперь можно использовать единый ресурс painterResource для всех трех типов изображений:
Кроме того, мы изменили свойство окна icon. Вместо java.awt.Image теперь используется androidx.compose.ui.graphics.painter.Painter, поэтому вы можете использовать векторные иконки, а не только растровые изображения:
Поддержка Linux на ARM64
В новом релизе Compose for Desktop добавлена поддержка Linux на устройствах с процессором на базе ARM64, а не только x86-64. А значит, теперь с помощью Compose for Desktop можно создавать пользовательские интерфейсы для следующих платформ:
- macOS на x64 и arm64
- Linux на x64 и arm64
- Windows на x64
Новые возможности Compose for Web
Compose for Web, как и Compose for Desktop, перешел на стадию альфа-версии. Версии и релизные циклы обоих продуктов были синхронизированы, а существующие возможности расширены с помощью DSL для управления стилями и событиями.
Расширенный CSS API
Мы продолжаем дорабатывать и улучшать наши API для определения стилей с помощью CSS. В новом релизе улучшена поддержка арифметических действий и настройки свойств, а также добавлена поддержка анимации из типобезопасного DSL.
Арифметические действия с единицами CSS
Теперь можно выполнять произвольные операции с числовыми значениями в CSS. Если вы выполняете операцию с двумя значениями одной и той же единицы, то получите новое значение той же единицы, как в этом примере:
CSS API для настройки свойств
Мы расширили типобезопасный доступ ко всем наиболее часто используемым свойствам CSS. Они составляют значительную часть всех свойств CSS, используемых в современных браузерах. Благодаря этому в большинстве случаев вы можете непосредственно пользоваться нашим типобезопасным API. Для более редких свойств или тех, которые пока не поддерживаются, можно выполнить присваивание с помощью функции property, которая получает ключи и значения напрямую:
API анимации
Чтобы сделать пользовательские интерфейсы на основе Compose еще динамичнее, мы добавили возможность создания CSS-анимаций из типобезопасного DSL:
Чтобы самостоятельно познакомиться с возможностями этих API поближе, изучите новые примеры, которые демонстрируют другие возможности работы с анимацией CSS и DOM.
Иерархия событий, прослушиватели событий и новые типы входных данных
Обработка событий, особенно передаваемых компонентами ввода — один из ключевых моментов для реагирования на изменения в приложении Compose. В новой версии мы упростили доступ к свойствам событий и определение прослушивателей, а также добавили новые типы входных данных.
Иерархия типов событий
Раньше большинство API на основе событий требовали использовать непосредственно nativeEvent или eventTarget для доступа к значениям нужного события. Начиная с этой версии Compose for Web, вы получаете доступ к SyntheticEvent, а его подтипы упрощают доступ к соответствующим свойствам передаваемых событий. Например, SyntheticMouseEvent предоставляет координаты, SyntheticInputEvent — текстовые значения, а SyntheticKeyEvent — нажатия клавиш:
Новые типы событий должны предоставлять доступ к тем же свойствам, которые непосредственно доступны для нативных событий, при этом не нужен непосредственный доступ к nativeEvent или eventTarget.
Входные данные
В стандартном HTML для входных данных разных типов — от текстовых полей до флажков — используется один и тот же тег input. Чтобы эти типы входных данных было проще использовать из Kotlin DSL, а подсказки для пользователей стали более точными, мы добавили несколько дополнительных функций для создания входных данных разных типов:
Прослушиватели событий
Мы также унифицировали функции, используемые для прослушивания событий, связанных с разными типами входных данных. Функции для прослушивания отдельных типов входных данных, например onCheckBoxInput, больше не используются. Вместо них можно использовать непосредственно onInput или onChange, то есть вам больше не придется искать обратный вызов с нужным именем:
Попробуйте альфа-версию Compose Multiplatform
Если вы разрабатываете десктопные, Android- или веб-приложения, — а тем более все сразу, — мы надеемся, что вы попробуете альфа-версию Compose Multiplatform.
Выход первой стабильной версии решения Compose Multiplatform 1.0 планируется до конца этого года, но уже сейчас вы можете опередить остальных и понять, как использовать Compose Multiplatform для ваших приложений.
Вам помогут следующие материалы:
- Актуальную информацию, как начать работу с десктопными приложениями вы найдете в уроках по Compose for Desktop.
- Если вы разрабатываете веб-приложения, вам помогут уроки по Compose for Web.
- в набор демонстрационных приложений были добавлены новые примеры, в том числе десктопные, веб- и мультиплатформенные приложения.
Примечания к предрелизной версии
В данный момент Compose Multiplatform находится в стадии альфа-тестирования. Большинство API уже близки к стабильным версиям, но следует помнить, что мы еще можем изменить некоторые из них, чтобы обеспечить оптимальную работу решения. Приближаясь к выпуску стабильного релиза, мы по-прежнему полагаемся на ваши отзывы.
Делитесь впечатлениями и присоединяйтесь к дискуссии
Мы работаем над подготовкой стабильного релиза и ждем ваших отзывов и соображений по поводу работы с Compose Multiplatform. Помогите нам сделать для вас удобное решение: расскажите о возникших проблемах, предложите API, которых вам не хватает, и функции, которые были бы вам полезны. Все это можно сделать в баг-трекере проекта.
Присоединяйтесь к сообществу Kotlin в Slack — там вы сможете напрямую пообщаться с нашей командой и другими разработчиками. Канал #compose-desktop посвящен Compose for Desktop, а в канале #compose можно обсудить общие темы, связанные с Compose и Jetpack Compose для Android.
Успехов в создании отличных интерфейсов с помощью Compose Multiplatform!
Смотрите также
- Превью-версия технологии: Jetpack Compose for Web
- Четвертая предрелизная версия Compose for Desktop
- Третья предрелизная версия Compose for Desktop
- Вторая предрелизная версия Compose for Desktop
- Первая предрелизная версия Compose for Desktop
Ваша команда Kotlin
The Drive to Develop
Автор оригинальной статьи:
Subscribe to Kotlin Blog updates