Amper – lepší Build Tooling User Experience
Od lidí, kteří si osvojují jazyk Kotlin, se k nám opakovaně dostává, že práce se systémy pro sestavování (build systems) je pro ně náročná. Řada projektů sice ke konfiguraci prostředí využívá průvodce, ale i o ty je třeba pečovat. Objevují se nové moduly, platformy, závislosti a spousta dalších změn, což pak často končí tím, že vývojáři tráví více času bojem se systémem pro sestavení a IDE, než aby se věnovali skutečné práci. A s tím, jak se jazyk Kotlin stává skutečně multiplatformním, je to pro lidi, kteří jsou v ekosystému JVM noví, o to markantnější.
V JetBrains už nějakou dobu provádíme řadu interních experimentů, abychom se pokusili prostředí pro vývojáře patřičně zlepšit – a to nejen z hlediska definování projektů, ale také z hlediska toolingu. Tyto snahy jsou v souladu s dalšími iniciativami, na kterých pracujeme v souvislosti s Kotlin Multiplatform.
A dnes se o jeden takový projekt chceme veřejně podělit. Je jím Amper. Než se do toho ale pustíme, je třeba zmínit následovné – vše je zatím ve velmi experimentální fázi a naším hlavním cílem tohoto zpřístupnění je validace myšlenek, které za tím stojí, a získání vašich názorů.
Co je to Amper?
Amper je nástroj pro konfiguraci projektů. Klade si za cíl zlepšit uživatelské prostředí konfigurace projektů a dostupnost nástrojů, v podstatě tedy podporu v IDE. Současně se ale chce stát neotřelým řešením, se kterým bude radost pracovat.
Právě teď pracujeme na nejrůznějších aspektech, mimo jiné na konfiguraci projektů za účelem sestavování, publikování a mnoha dalších věcí. Současná fáze se nicméně soustředí především na konfiguraci projektů pro účely sestavování.
Teď se nejvíc řeší případ použití pro Kotlin a Kotlin Multiplatform, ale Amper podporuje i Javu a Swift (v rámci požadavku na „multiplatformnost“). Stejný přístup ke konfiguraci by však v budoucnu mohl fungovat i pro další jazyky a technologické stacky.
Amper je implementován jako plugin Gradlu a pro účely konfigurace projektu používá formát YAML. V tuto chvíli je cílem validovat uživatelské prostředí. Proto jsme se rozhodli stavět na osvědčeném nástroji pro sestavování, jako je Gradle, a vytvořit nad ním konfigurační vrstvu.
S ohledem na použití jazyka YAML možná některé z vás napadne, proč ne Kotlin? Rozhodnutí o tomto markup jazyce sice není konečné, ale chceme zvolit deklarativní přístup. Podle našeho přesvědčení to umožní nejen jednodušší konfiguraci, která je méně náchylná k chybám, ale pomůže nám to i poskytovat lepší tooling. A jak už jsme řekli, experiment s vámi chceme sdílet a chceme validovat myšlenky, které za ním stojí, takže jsme pochopitelně zvolili ten nejjednodušší přístup. O tom, zda nakonec použijeme jako frontendový jazyk zrovna Kotlin, se teprve rozhodne. Prozatím nám jde jenom o uvedenou validaci.
Sem s kódem!
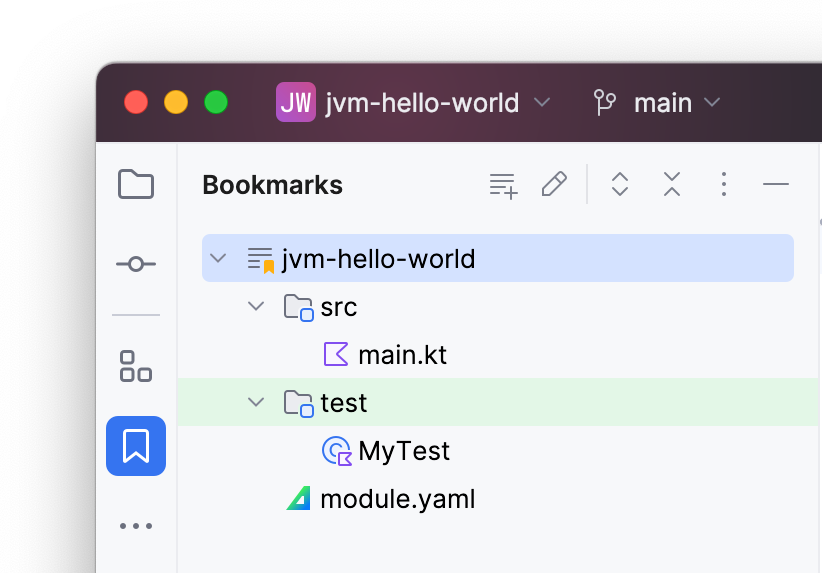
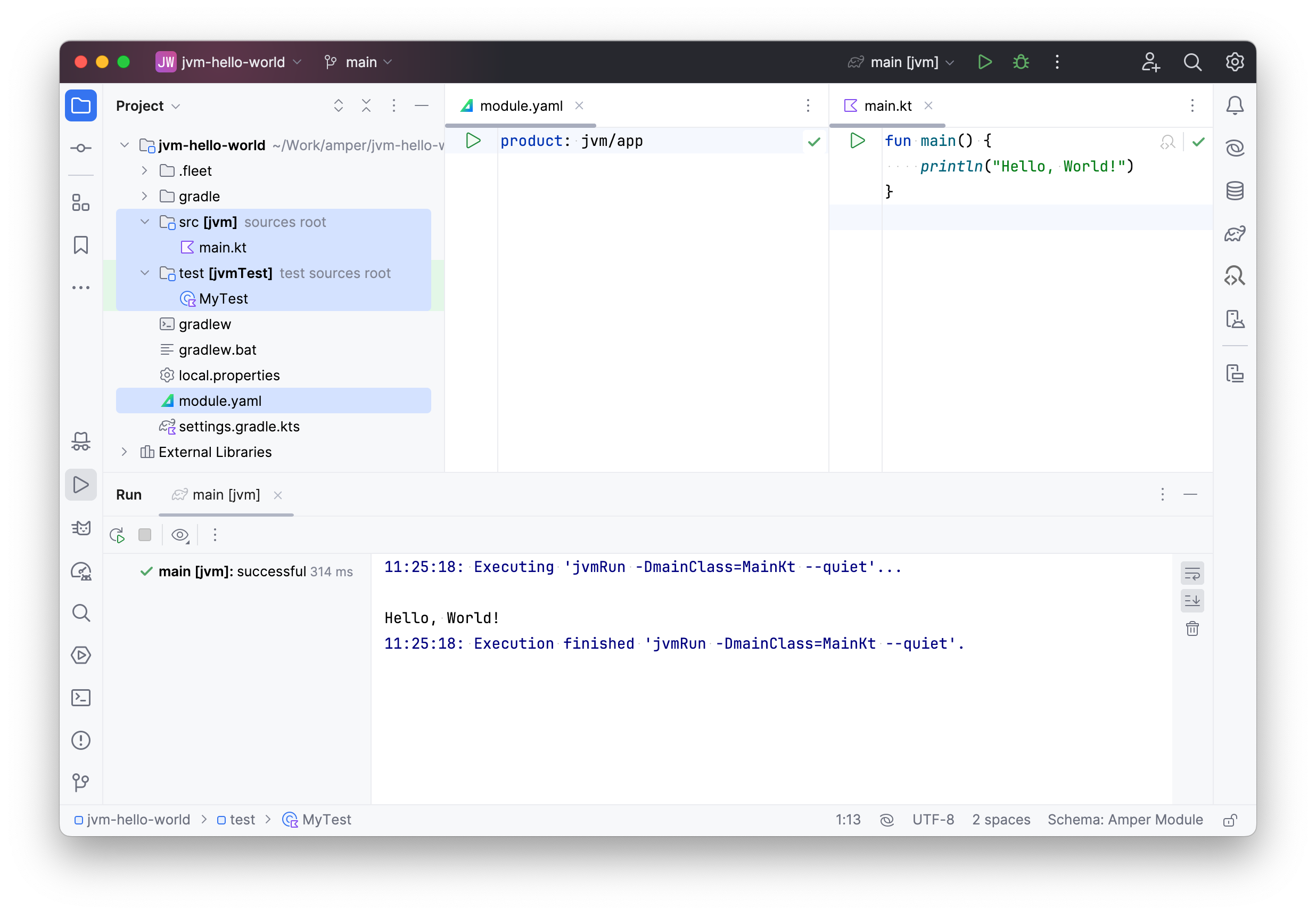
Uvažujme zcela základní projekt v JVM „Hello, World!“ s následující adresářovou strukturou v prostředí IntelliJ IDEA 2023.3:

Soubory main.kt a MyTest.kt jsou prostě jen běžné soubory jazyka Kotlin, ve kterých není nic zvláštního. Zajímavou částí je module.yaml, což je soubor manifestu Amperu. Pro výše uvedenou projektovou strukturu to je jednoduché:
# Produce a JVM application product: jvm/app
Nic víc. Sady nástrojů Kotlinu a Javy, testovací framework a další potřebné funkce jsou nakonfigurovány a ihned k dispozici. Můžete začít buildovat, spustit, psát a provádět testy a mnoho dalšího. Podrobnější informace najdete v kompletním příkladu.

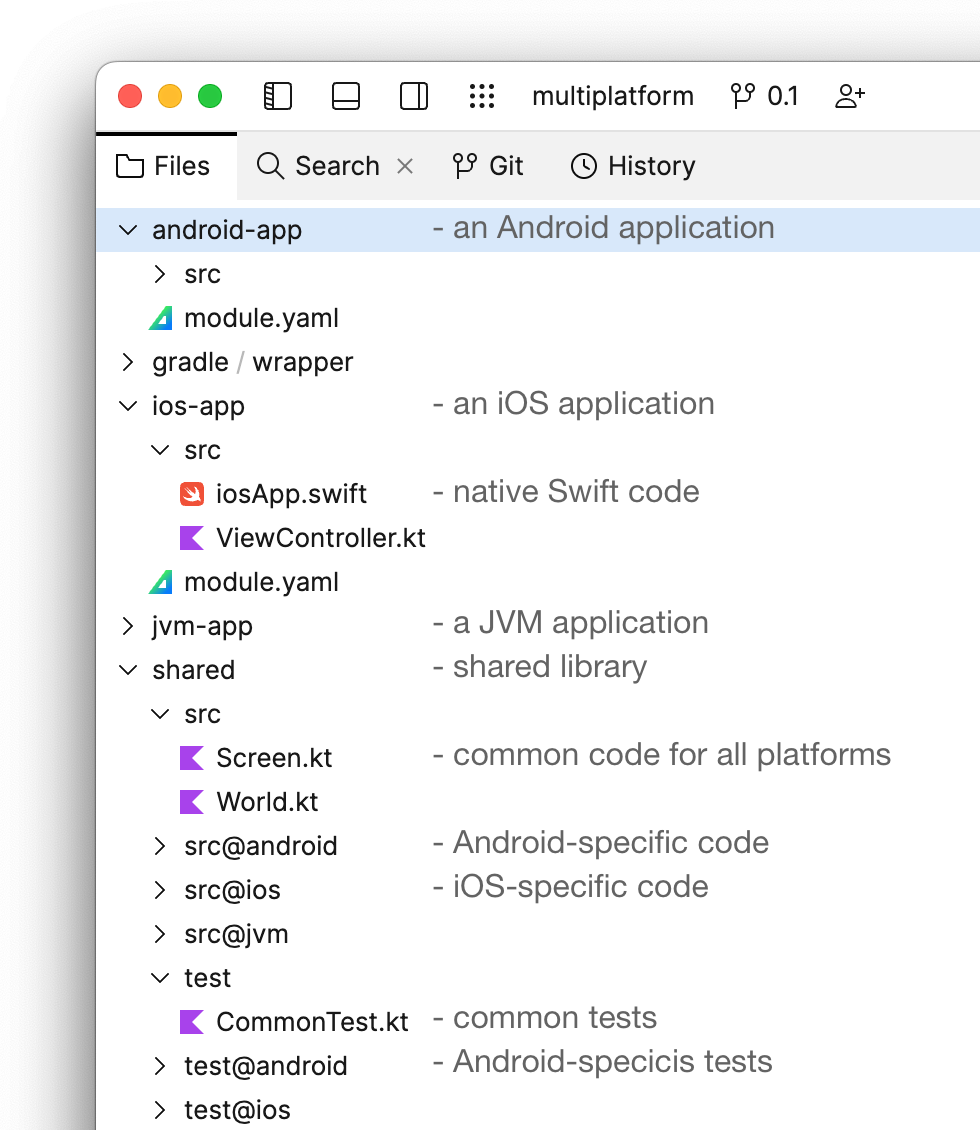
Teď se pro změnu mrkneme na projekt v Compose Multiplatform s aplikacemi JVM pro Android, iOS a desktopy s následující projektovou strukturou ve Fleetu:

Povšimněte si, že složka src/ obsahuje kód v Kotlinu i ve Swiftu dohromady. Samozřejmě by klidně mohlo jít i o Kotlin a Javu.
Dalším aspektem, který je třeba vyzdvihnout, je sdílený modul se společným kódem ve složce src a složky kódu specifické pro jednotlivé platformy src@ios a src@android (přečtěte si více o rozložení projektů).
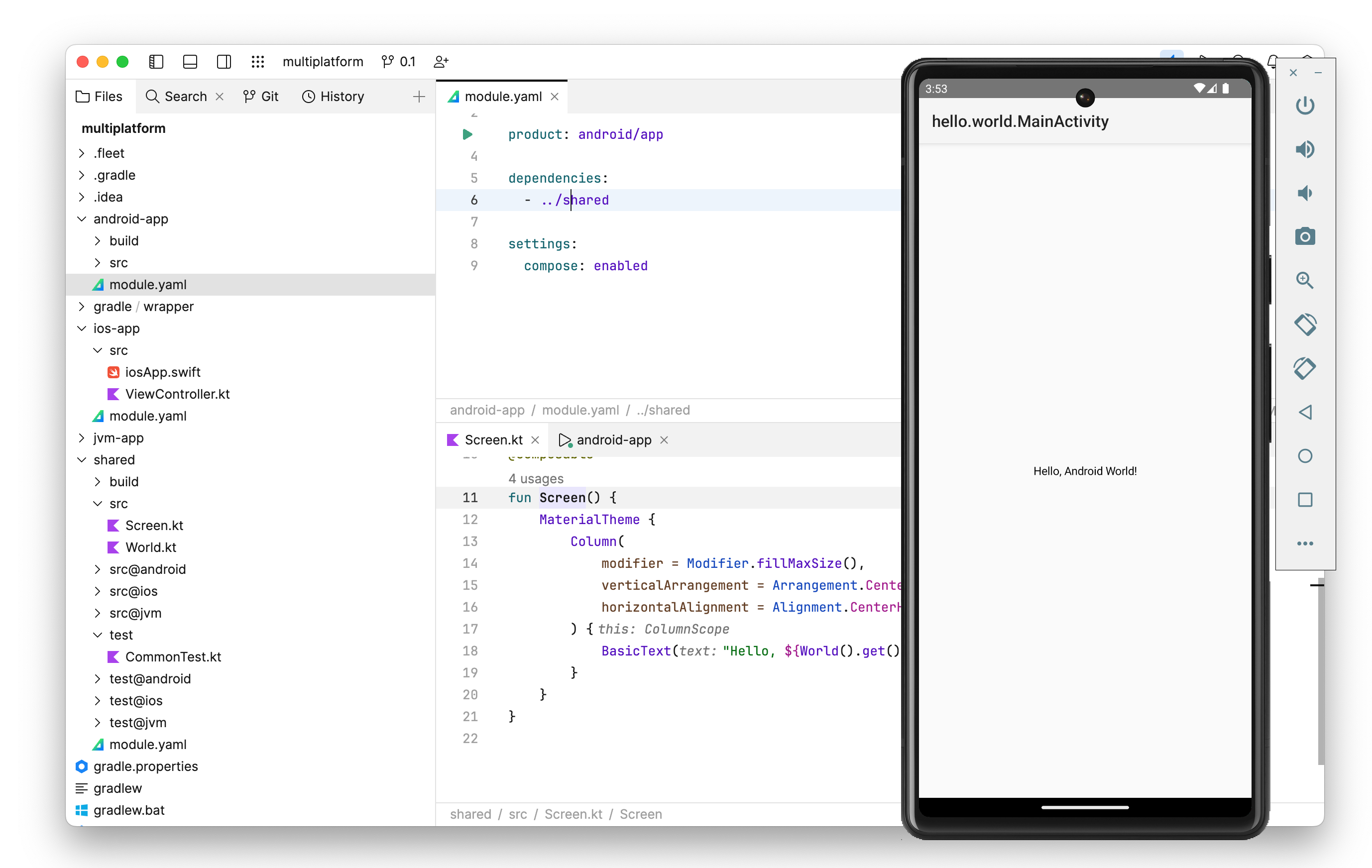
Takhle vypadá soubor manifestu ios-app/module.yaml:
# Produce an iOS application product: ios/app # Depend on the shared library module: dependencies: - ../shared settings: # Enable Compose Multiplatform framework compose: enabled
Není to žádná věda: V uvedeném případě se definuje aplikace pro iOS se závislostí na sdíleném modulu a zapíná se framework Compose Multiplatform. Zajímavějším příkladem je shared/module.yaml:
# Produce a shared library for the JVM, Android, and iOS platforms:
product:
type: lib
platforms: [jvm, android, iosArm64, iosSimulatorArm64, iosX64]
# Shared Compose dependencies:
dependencies:
- org.jetbrains.compose.foundation:foundation:1.5.0-rc01: exported
- org.jetbrains.compose.material3:material3:1.5.0-rc01: exported
# Android-only dependencies
dependencies@android:
# integration compose with activities
- androidx.activity:activity-compose:1.7.2: exported
- androidx.appcompat:appcompat:1.6.1: exported
# iOS-only dependencies with a dependency on a CocoaPod
# note that CocoaPods dependencies are not yet implemented in the prototype
dependencies@ios:
- pod: 'FirebaseCore'
version: '~> 6.6'
settings:
# Enable Kotlin serialization
kotlin:
serialization: json
# Enable Compose Multiplatform framework
compose: enabled
Za zmínku tu stojí hned řada věcí. Zaprvé si všimněte sekcí dependencies: specifických pro danou platformu s kvalifikátorem @. Kvalifikátor platformy lze použít jak v manifestu, tak v rozložení souboru. Kvalifikátor uspořádá kód, závislosti a nastavení s ohledem na konkrétní platformu.
Za druhé, sekce dependencies: umožňuje nejen závislosti Kotlinu a Mavenu, ale potenciálně i správcích balíčků specifických pro danou platformu, jako je CocoaPods, Swift Package Manager a na základě obdržené zpětné vazby i další.

Tyto příklady samozřejmě ukazují pouze omezenou sadu funkcí Amperu. Mrkněte na projekt na GitHubu a prohlédněte si dokumentaci, tutoriál a ukázkové projekty, abyste získali lepší přehled o designu a fungování Amperu.
Co v současné době podporuje
Amper v současné době podporuje vytváření aplikací zaměřených na platformy JVM, Android, iOS, macOS a Linux. Můžete vytvářet aplikace založené na jazyce Kotlin (jedno- i multiplatformní) i na jazyce Java.
Vzhledem k tomu, že Amper používá jako backend Gradle, je podpora vlastních úloh, možnost publikovat knihovny do Mavenu, podpora CocoaPods a možnost balení desktopových aplikací zprostředkována přímo konfigurací souborů pro sestavení Gradle.
Jak to vyzkoušet
Amper si můžete vyzkoušet několika způsoby.
- V IntelliJ IDEA 2023.3 od buildu 233.11799 na projekty JVM a Android.
- Ve Fleetu od buildu 1.26.104 na projekty JVM, Android a Kotlin Multiplatform.
- Použití Gradlu k sestavení Amper projektů z rozhraní CLI nebo CI/CD.
Přečtěte si návod k nastavení.
Připravili jsme také několik příkladů a mimo jiné i návod. Dále zde najdete podrobnější dokumentaci, která se zabývá různými aspekty ohledně Amperu.
Potřebujeme vaši zpětnou vazbu
Projekt je ve fázi, kdy se neobejdeme bez vaší zpětné vazby. Byli bychom rádi, kdybyste vše vyzkoušeli a řekli nám, zda je s ním definování projektů jednodušší nebo jaké případy použití byste si přáli pokrýt. Uvítáme jakékoli podnětné reakce. Své návrhy a nápady můžete zasílat pomocí našeho issue trackeru, v podobě komentáře k tomuto příspěvku nebo přes náš veřejný kanál na Slacku.
Několik slov na závěr
Také jsme pro vás připravili FAQ sekci, která by vám měla leccos zodpovědět. Chtěli jsme se však explicitně vyjádřit k několika bodům.
Především jsme plně odhodláni v aplikacích IntelliJ IDEA a Fleet podporovat technologie, jako jsou Maven a Gradle. Tento projekt nic nemění na našem závazku vůči těmto technologiím a v této oblasti nadále velmi úzce spolupracujeme s našimi partnery.
Za druhé, v současné fázi není Amper samostatným nástrojem pro sestavování. Máme sice spoustu nápadů, jak bychom chtěli produkt posunout, ale před dalším vývojem Amperu nejdřív potřebujeme validovat věci, na kterých v současné době pracujeme.
Doufáme, že další případné otázky vám zodpoví sekce nejčastějších dotazů. Pokud ne, neváhejte se nás zeptat v komentářích a my se vynasnažíme vše ozřejmit.
Subscribe to JetBrains Blog updates



