Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform para iOS ya está en fase Alpha
Compose Multiplatform, el marco de trabajo declarativo de JetBrains para crear interfaces de usuario multiplataforma con Kotlin, ya puede utilizarse con iOS. Esto significa que puede utilizar Compose Multiplatform para crear su interfaz de usuario una vez, 100 % en Kotlin, y utilizarla en Android, iOS y más allá.
De un vistazo, esto es lo que necesita saber sobre este lanzamiento:
- JetBrains ha lanzado Compose Multiplatform para iOS como Alpha, lo que significa que está listo para ser utilizado en experimentos y proyectos de prueba. ¡Pruébelo y ayude a dar forma al futuro de las interfaces de usuario móviles compartidas con Kotlin!
- Compose Multiplatform utiliza API que ya se emplean para el desarrollo de interfaces de usuario en Android. Esto hace que sea muy fácil para los desarrolladores con experiencia en el desarrollo moderno de Android ponerse rápidamente en marcha con Compose Multiplatform para iOS. También permite a los recién llegados basar su aprendizaje en conceptos establecidos y en las mejores prácticas.
- Como versión Alpha, Compose Multiplatform para iOS aún tiene muchas áreas que son trabajos en curso. Confiamos en la comunidad para ayudar a informar y dar forma al futuro de las interfaces de usuario compartidas de Kotlin, ¡así que pruebe la tecnología y envíenos sus comentarios!
Empiece a utilizar Compose para iOS
JetBrains anunció por primera vez Compose Multiplatform para iOS en la KotlinConf 2023. Si desea ver en detalle cómo funciona Compose Multiplatform para iOS, vea la grabación de la charla de presentación «Compose Multiplatform on iOS», a cargo de Sebastian Aigner y Nikita Lipsky:
Impulsamos Kotlin Multiplatform más allá de la lógica empresarial
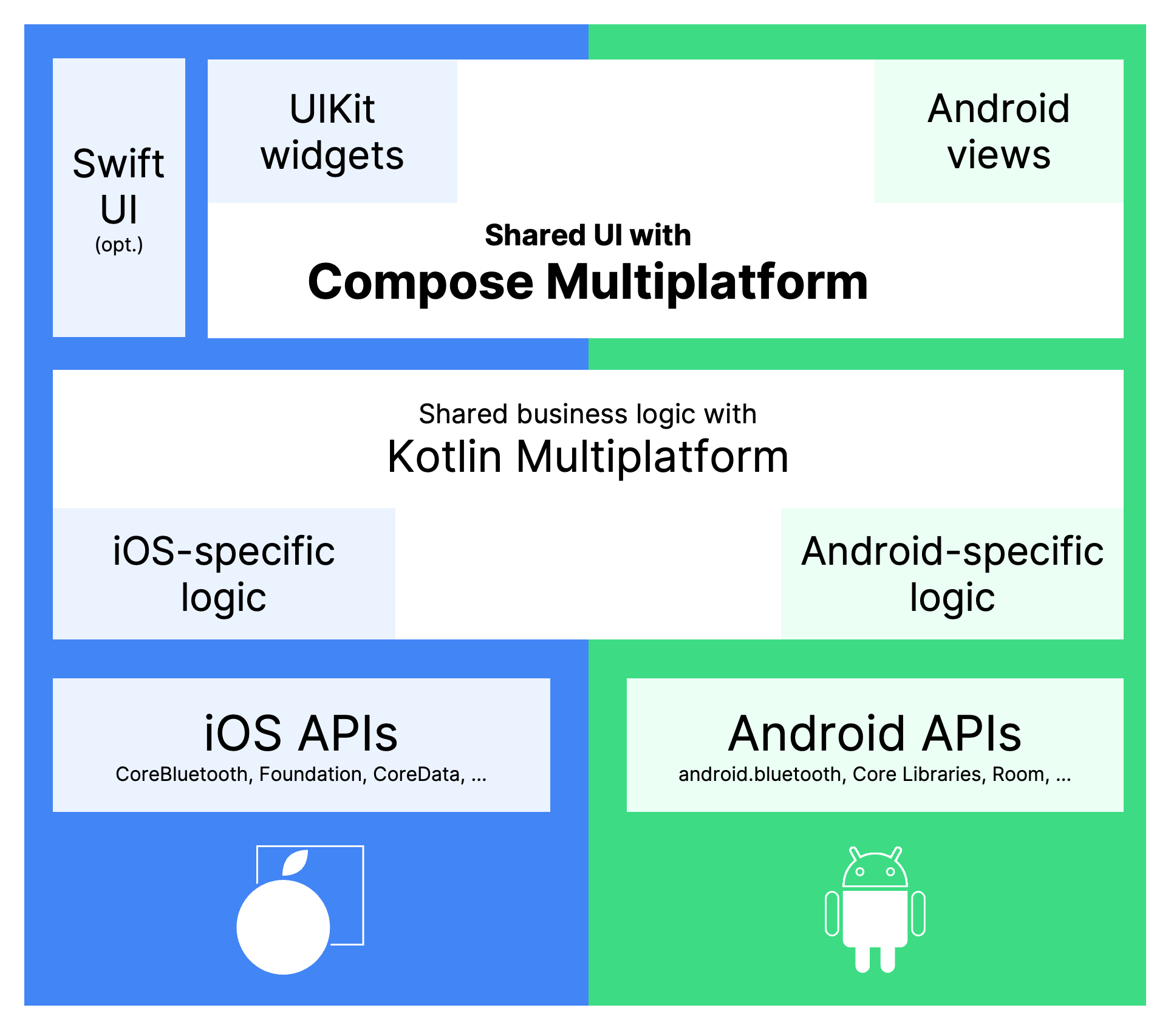
Con Kotlin Multiplatform, los desarrolladores de Kotlin ya disponen de un enfoque probado para compartir código. Le permite compartir la lógica empresarial entre diferentes plataformas sin tener que renunciar al acceso a las API y funciones específicas de cada plataforma, un enfoque que ha sido validado por muchas aplicaciones en producción, y que cada vez más empresas aprovechan para deshacerse de la duplicación innecesaria de lógica en sus aplicaciones.
Pero faltaba una parte de la historia de Kotlin Multiplatform: una solución para cuando no se desea compilar y mantener interfaces de usuario por separado para cada plataforma. Existen numerosas razones por las que este puede ser su caso: puede que carezca de los recursos o el personal necesarios para ofrecer implementaciones a medida para cada plataforma de destino. O puede encontrarse en una situación en la que necesite hacer llegar su aplicación a las manos de los usuarios lo antes posible, con iteraciones rápidas, y no pueda dedicar tiempo a mantener manualmente sincronizadas dos o más implementaciones de la interfaz de usuario.
Compose Multiplatform aborda esta cuestión. Le da la opción de implementar su interfaz de usuario una vez y luego compartirla en todas las plataformas de destino, ya sea en el típico caso móvil de compartir entre Android e iOS o incluya otras plataformas como escritorio o web.

Basado en Jetpack Compose
Compose Multiplatform se basa en Jetpack Compose de Google, el marco de interfaz de usuario recomendado para el desarrollo moderno de Android, que es 100 % Kotlin. El equipo de JetBrains que desarrolla Compose Multiplatform colabora con Google y actualiza regularmente los cambios en los repositorios de Jetpack Compose.
Las API de Compose Multiplatform son las mismas que ya se han probado en Jetpack Compose. Eso significa que los desarrolladores que tengan experiencia creando interfaces de usuario modernas para Android con Jetpack Compose pueden transferir esas habilidades directamente para escribir una interfaz de usuario compartida con Compose Multiplatform, dirigida a iOS y más allá.
Para ilustrar el hecho de que las API son realmente las mismas, eche un vistazo a este fragmento de código de ejemplo de Compose Multiplatform que anima la visibilidad de una imagen cada vez que el usuario pulsa un botón:
@Composable
fun App() {
MaterialTheme {
var showImage by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
showImage = !showImage
}) {
Text("Toggle image")
}
AnimatedVisibility(showImage) {
Image(
painterResource("compose-multiplatform.xml"),
"Compose Multiplatform Logo"
)
}
}
}
}
Si ha trabajado antes con Jetpack Compose, la mayor parte de este código debería resultarle familiar: Compose Multiplatform le permite utilizar exactamente las mismas API que utilizaría para el desarrollo moderno de Android, incluyendo la gestión de estados, el diseño e incluso las animaciones. Para las tareas que son específicas del sistema en Jetpack Compose, como la carga de recursos, Compose Multiplatform proporciona cómodas alternativas que funcionan en todas las plataformas, como la función painterResource del fragmento anterior.
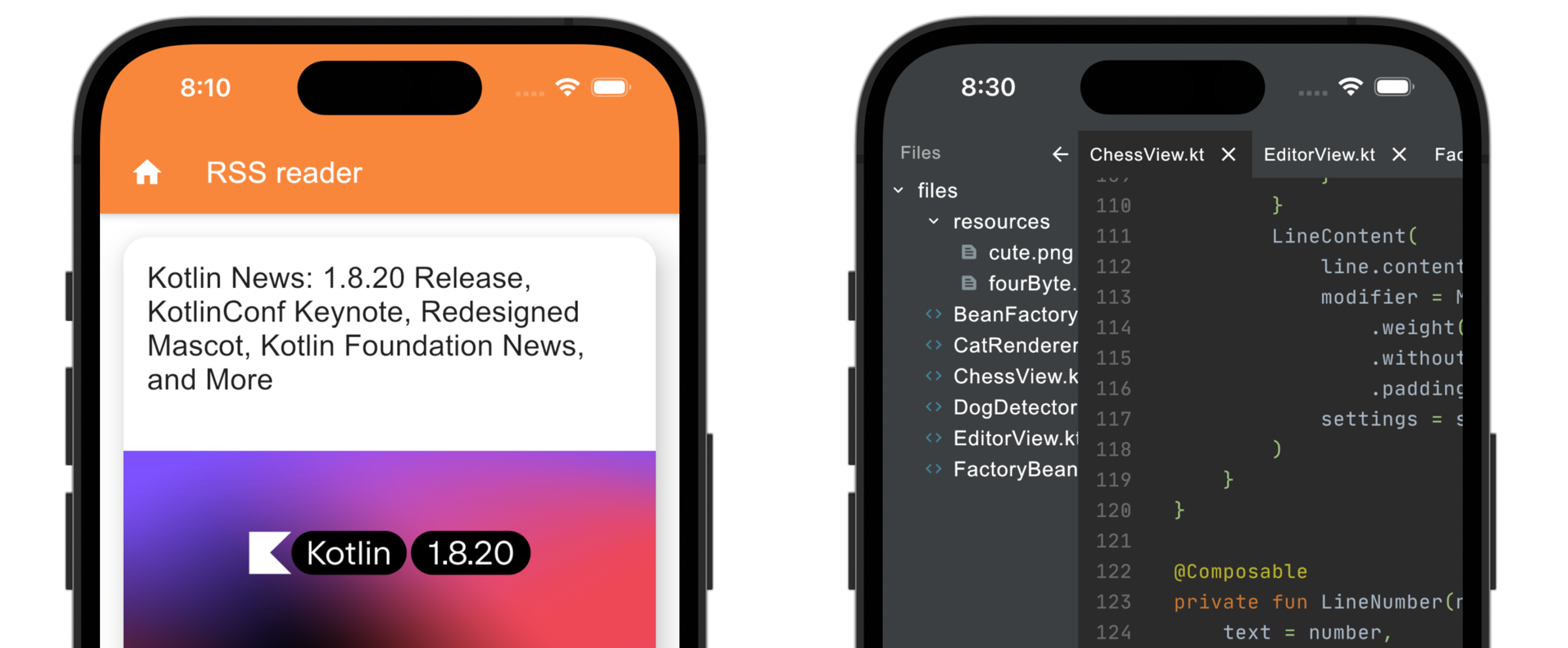
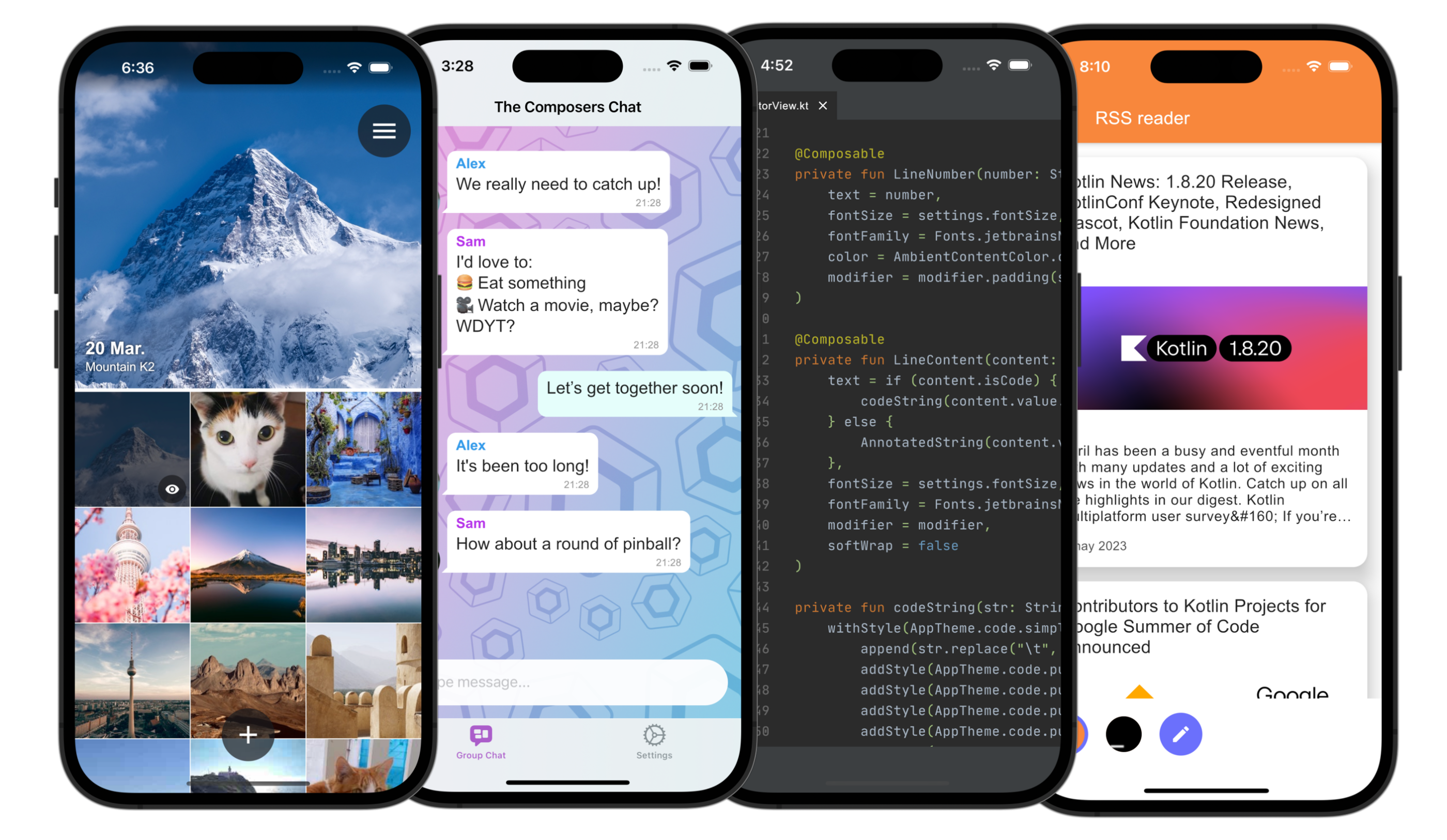
Como puede ver, este código funciona tanto en Android como en iOS, con resultados sólidos:
En iOS, las interfaces de usuario de Compose Multiplatform se renderizan mediante una implementación de lienzo basada en la biblioteca gráfica Skiko. En Android, Compose Multiplatform es Jetpack Compose. Esto significa que si alguna vez decide trasladar su aplicación a interfaces de usuario específicas de la plataforma, podrá seguir utilizando su aplicación Compose Multiplatform en Android sin ningún inconveniente y sin tener que desechar el código que ha escrito.
Basado en Kotlin Multiplatform
Las aplicaciones creadas con Compose Multiplatform son aplicaciones Kotlin Multiplatform, lo que significa que pueden utilizar los mismos mecanismos establecidos para acceder a las API de la plataforma, como sensores, preferencias, almacenamiento de datos, criptografía y otros. También pueden hacer uso del ecosistema en constante crecimiento de las bibliotecas de Kotlin Multiplatform que proporcionan desde envoltorios para bases de datos hasta contenedores multiplataforma para SDK. Por supuesto, también puede seguir utilizando Kotlin Multiplatform independientemente de Compose Multiplatform para compartir la lógica empresarial, las redes y otras abstracciones.
Interoperabilidad con vistas SwiftUI y UIKit
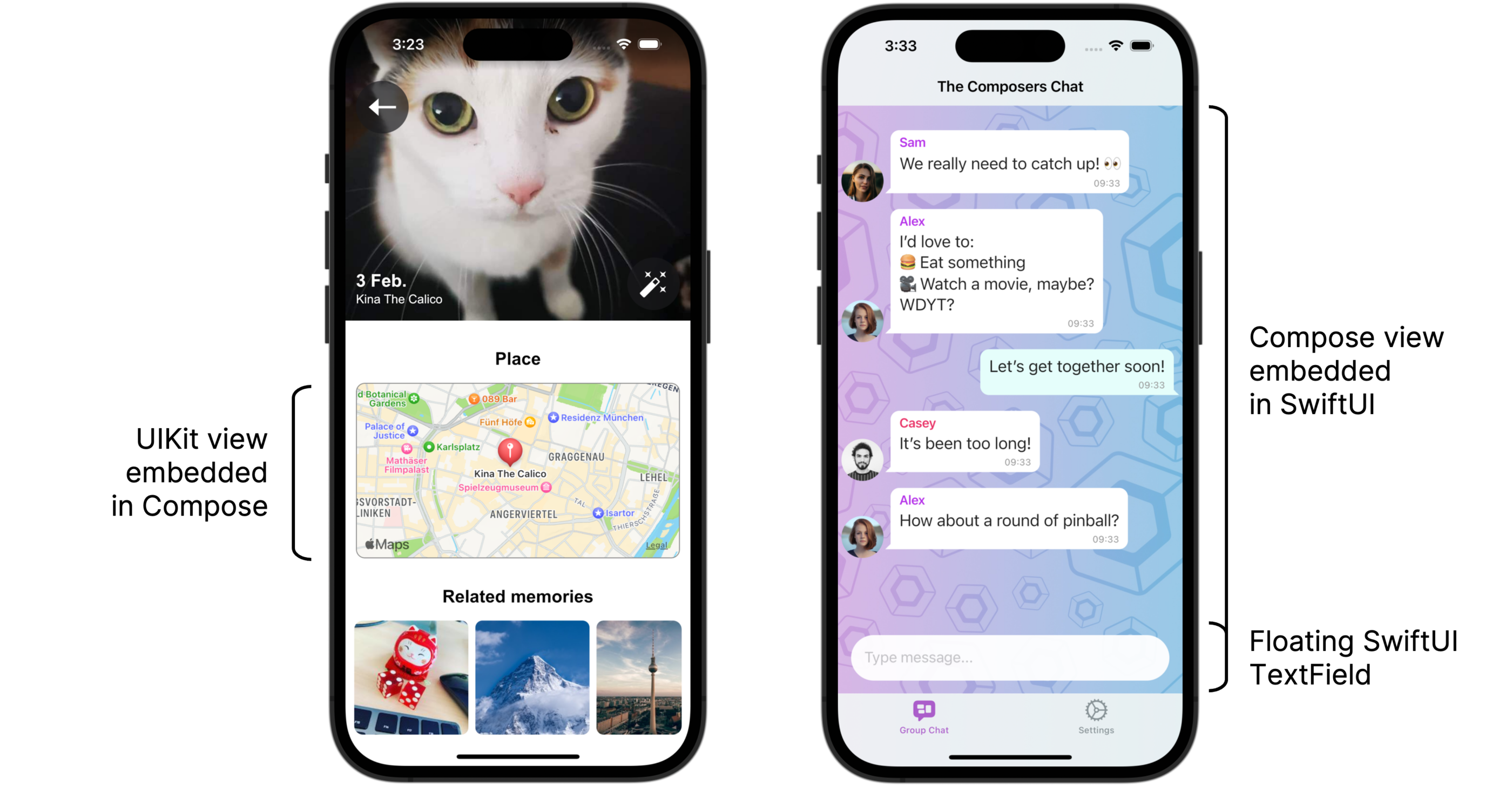
Las aplicaciones reales necesitan acceder a funciones específicas del dispositivo y, en muchos casos, la capa de interfaz de usuario no es una excepción: tanto si se trata de incrustar un navegador como de reproducir vídeo, es posible que desee acceder a las funciones integradas que ofrece iOS para enriquecer la experiencia de sus usuarios.
Para estas situaciones, la versión Alpha de Compose Multiplatform viene con un prototipo para la interoperabilidad bidireccional en la capa de interfaz de usuario. Utilizando UIKitView, puede incrustar widgets complejos específicos de la plataforma como mapas, vistas web, reproductores multimedia y feeds de cámara dentro de su interfaz de usuario compartida. En la otra dirección, a través de ComposeUIViewController, puede incrustar pantallas Compose Multiplatform en aplicaciones SwiftUI, ayudándole a adoptar gradualmente Compose Multiplatform en aplicaciones iOS.

Trabajar con una experiencia de usuario excelente
Compose Multiplatform para iOS se encuentra actualmente en fase Alpha, lo que también significa que hay una serie de áreas en las que aún se está trabajando. Proporcionar una experiencia de usuario excelente en varias plataformas requiere mucho cuidado, y todo el equipo quiere asegurarse de abordar todos los aspectos necesarios para que las aplicaciones de Compose Multiplatform resulten cómodas y naturales, independientemente de dónde se utilicen. Esto empieza por las interacciones más básicas, como los gestos y la física del desplazamiento, que definen la sensación fundamental de una aplicación. Se extiende aún más a los principios de navegación y las transiciones, así como a interacciones complejas como la selección de texto, la gestión de entradas, los menús contextuales e interacciones similares.
También reconocemos lo importante que es que las aplicaciones de Compose Multiplatform ofrezcan sólidas integraciones de accesibilidad, así como que respeten las opciones de los usuarios, y nos hemos comprometido a ofrecer sólidas integraciones con los mecanismos subyacentes de iOS, integrándonos con todo, desde la funcionalidad de texto a voz del sistema hasta las preferencias de zoom y contraste que los usuarios hayan establecido en sus dispositivos.
Obviamente, se trata de un conjunto diverso y amplio de áreas de interés. Queremos dar a todos ellos el nivel de atención necesario para garantizar que Compose Multiplatform en iOS proporcione la mejor experiencia de usuario posible. Al hacerlo, queremos estar seguros de que estamos poniendo sus necesidades en primer lugar, ¡y sus comentarios serán bienvenidos!
También somos conscientes de que un rendimiento absolutamente fluido, incluso en pantallas de alta frecuencia de refresco, es un factor fundamental para ofrecer una gran experiencia al usuario. Por ello, los equipos de Compose Multiplatform y Kotlin/Native colaboran codo con codo para mejorar el rendimiento de las interfaces de usuario compartidas en iOS.
Tematización de Compose Multiplatform para iOS
Dado que Compose Multiplatform en iOS utiliza un renderizado basado en lienzos, tanto las aplicaciones de iOS como las de Android tienen el mismo aspecto de forma predeterminada. Actualmente, Compose Multiplatform proporciona los widgets Material y Material 3 de forma inmediata en todas las plataformas. Se trata de los mismos widgets que quizá ya conozca de las aplicaciones de Android. Utilizando la funcionalidad de tematización incorporada, puede ajustar el aspecto de estos widgets para que reflejen su marca, ya sea de forma coherente en todas las plataformas o con temas personalizados específicos para cada plataforma.

Por supuesto, una cuestión clave para un marco de interfaz de usuario multiplataforma es hasta qué punto los elementos deben imitar el aspecto de sus plataformas de destino. En la fase actual, el equipo de JetBrains aún no ha tomado ninguna decisión sobre la provisión de elementos de interfaz de usuario nativos o de aspecto común. Dado que se trata de una parte clave de la experiencia de usuario de Compose Multiplatform, no queremos tomar decisiones al respecto sin recabar antes la opinión de la comunidad de desarrolladores, y le invitamos a que comparta sus pensamientos y opiniones con nosotros.
¡Pruebe Compose Multiplatform para iOS!
¡Esperamos que se anime a probar Compose Multiplatform para iOS! Como ya hemos comentado, hay muchos aspectos en proceso, pero también hay muchos que ya funcionan bien y están listos para que los pruebe.
Ponemos a su disposición distintas formas de familiarizarse con la versión Alpha de Compose Multiplatform para iOS, incluidas aplicaciones de muestra y plantillas de proyectos.
Empiece con la plantilla
La forma más sencilla de empezar a escribir sus propias aplicaciones dirigidas a Android e iOS con Compose Multiplatform es utilizar la plantilla oficial GitHub, que incluye su propio tutorial para poner en marcha su primera aplicación Compose Multiplatform.
Empiece a utilizar Compose para iOS
Explore Compose para iOS con aplicaciones de demostración
Una buena forma de explorar cómo se utiliza una nueva tecnología es observar algunas muestras. Hemos preparado una serie de proyectos de ejemplo que demuestran Compose Multiplatform en iOS y sus otros entornos de destino. Los encontrará en el repositorio Compose Multiplatform.

Otros proyectos de muestra, como el Kotlin Multiplatform Mobile Production Sample, cuentan ahora con una rama que contiene una implementación de la interfaz de usuario basada en Compose Multiplatform, lo que permite comparar las diferencias y similitudes entre compartir solo la lógica de negocio entre aplicaciones y compartir también la capa de interfaz de usuario de la aplicación.
¡Comparta su opinión!
Compose Multiplatform en iOS está en fase Alpha, y queremos hacer evolucionar la tecnología en función de sus necesidades.
Ayúdenos a ayudarle informándonos de problemas, hablándonos de las API que cree que faltan y solicitando las funciones que le gustaría ver. Puede hacer todo esto en el sistema de seguimiento de incidencias del proyecto.
Si desea hablar con el equipo que está detrás de Compose Multiplatform o con otros desarrolladores, también le invitamos a unirse a la discusión en el canal de Slack de Kotlin. En el canal #compose-ios, podrá encontrar discusiones sobre Compose Multiplatform para iOS. En #compose puede tratar temas generales relacionados con Compose Multiplatform y Jetpack Compose.
¡Estamos deseando ver su próxima creación con Compose Multiplatform!
Vea también
Artículo original en inglés de:
Subscribe to Kotlin Blog updates







