WebStorm 2020.1: 향상된 디자인, Vuex 지원, 저장 시 Prettier 실행 등
2020년의 첫 주요 업데이트인 WebStorm 2020.1 버전이 출시되었습니다! 더욱 세련된 디자인, 별도 설정 없이 사용 가능한 Vuex 및 Composition API 지원, 저장 시 Prettier 실행 옵션, JavaScript 및 TypeScript 개선 사항을 확인해 보세요.

WebStorm 2020.1의 새로운 기능을 다 읽어볼 시간이 부족하다면 이 동영상에서 WebStorm 개발자 애드버킷인 Paul Everitt이 소개하는 주요 개선 사항을 확인하실 수 있습니다. 상세한 내용을 살펴보시려면 이 글을 계속 읽어주세요!
새로운 기능과 개선 사항은 다음 범주로 나뉩니다.
- 디자인: 새로운 에디터 기본 글꼴, 통합된 Light 테마, Zen 모드로 코딩에 집중하는 환경, 마우스로 가리키면 표시되는 빠른 문서, LightEdit 모드로 빠른 편집, 사용자 지정 가능한 상태 표시줄.
- 프레임워크: Vuex 및 Composition API 지원, CDN 링크가 포함된 HTML 파일의 Vue 코드 완성, 향상된 React 지원, Angular 9 완벽 지원.
- JavaScript 및 TypeScript: 더욱 유용한 빠른 문서, 새로운 스마트 인텐션 및 검사, TypeScript 3.8 기능 지원, Introduce Field(필드 삽입) 리팩토링 UI 개편.
- 도구: 저장 시 Prettier 실행, 터미널 세션 분할, 번들로 포함된 철자 검사기, Jest 개선 사항, TypeScript 프로젝트에서 Yarn 2 지원, 한층 유연해진 실행 구성 공유.
- 버전 관리: 리베이스 커밋을 위한 대화상자 개편, 향상된 브랜치 작업, 커밋 작업 흐름의 변화, IDE에서 Git 설치 지원.
디자인
에디터의 새로운 기본 글꼴
지난해 저희 팀은 시각적 부담 없이 더욱 편안하게 코딩할 수 있는 글꼴 개발에 힘써왔습니다. 그 노력의 결과로 코딩을 위해 특별히 제작된, 새로운 오픈 소스 서체인 JetBrains Mono가 탄생했습니다. 2020.1 버전부터 WebStorm의 기본 글꼴은 JetBrains Mono로 제공됩니다. 하지만 원하실 경우 다른 글꼴로 설정을 변경할 수 있습니다.

모든 운영 체제와 통합된 Light 테마
모든 운영 체제의 UI 일관성을 개선하기 위해 통합된 Light 테마인 IntelliJ Light를 소개합니다. 이제 Preferences/Settings(기본 설정/설정) | Appearance & Behavior(꾸미기 및 동작) | Appearance(꾸미기)의 Theme(테마) 드롭다운 메뉴에서 해당 테마를 설정하실 수 있습니다.

Zen 모드로 코딩에만 집중
코딩에만 온전히 집중하는 환경을 위해 Zen 모드가 새롭게 추가되었습니다. Distraction Free(집중력 분산 방지) 모드와 Full Screen(전체 화면) 모드가 결합된 모드이므로 두 모드를 실행하거나 종료할 때 매번 따로 설정할 필요가 없습니다.
Zen 모드를 활성화하려면 메인 메뉴에서 View(뷰) | Appearance(꾸미기) | Enter Zen Mode(Zen 모드 실행)로 이동하거나 Switch(전환)팝업에서 해당 모드를 선택하세요.

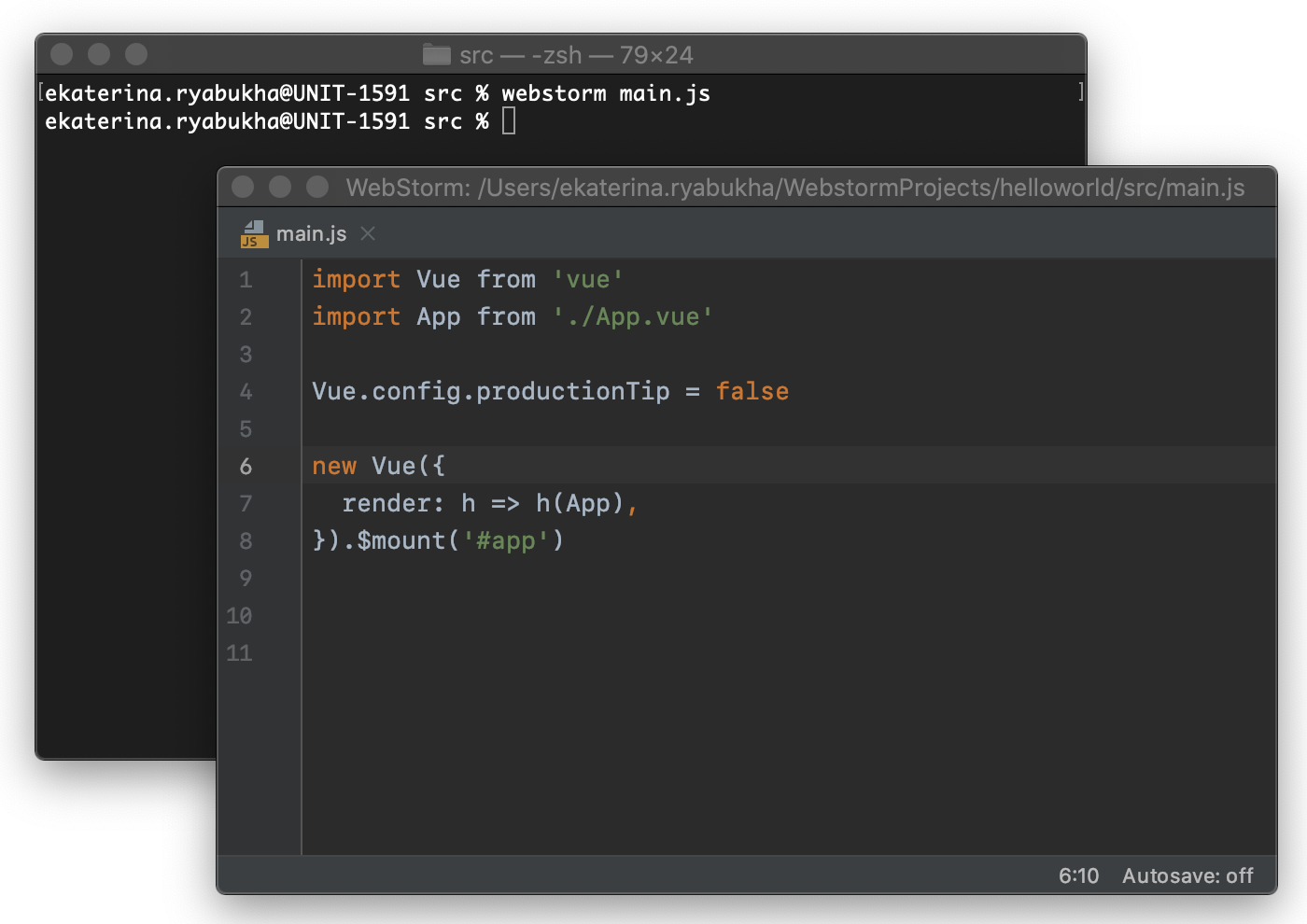
WebStorm을 활용한 빠른 편집
새로운 LightEdit 모드를 사용하면 프로젝트를 생성하거나 로드하지 않고도 텍스트 에디터 같은 에디터에서 파일을 열 수 있습니다. 다음에서 작동 방식을 살펴보세요.

우선 WebStorm이 설치되지 않았는지 확인합니다. WebStorm이 실행 중인경우, 파일은 텍스트 에디터 같은 에디터 창 대신 WebStorm에서 열립니다. 이제 다음 세 가지 방식 중 하나를 선택하여 파일을 열어주세요.
- 프로젝트 폴더로 이동, 편집하고 싶은 파일을 마우스 오른쪽 버튼으로 클릭, 목록에서 WebStorm 선택.
- 여기에 설명된 방법에 따라 명령줄 론처를 생성하고 명령줄에서 파일 열기.
- IDE 시작 화면에서 Open(열기) 버튼 클릭 후 필요한 파일을 선택하여 Open(열기) 클릭.
이제 단일 파일 편집에서 전체 프로젝트 작업으로 전환할 준비가 되셨나요? 메인 메뉴의 File(파일) | Open File in Project(프로젝트에서 파일 열기)를 선택하거나 에디터 탭 아무곳에서나 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Open File in Project(프로젝트에서 파일 열기)를 선택합니다.
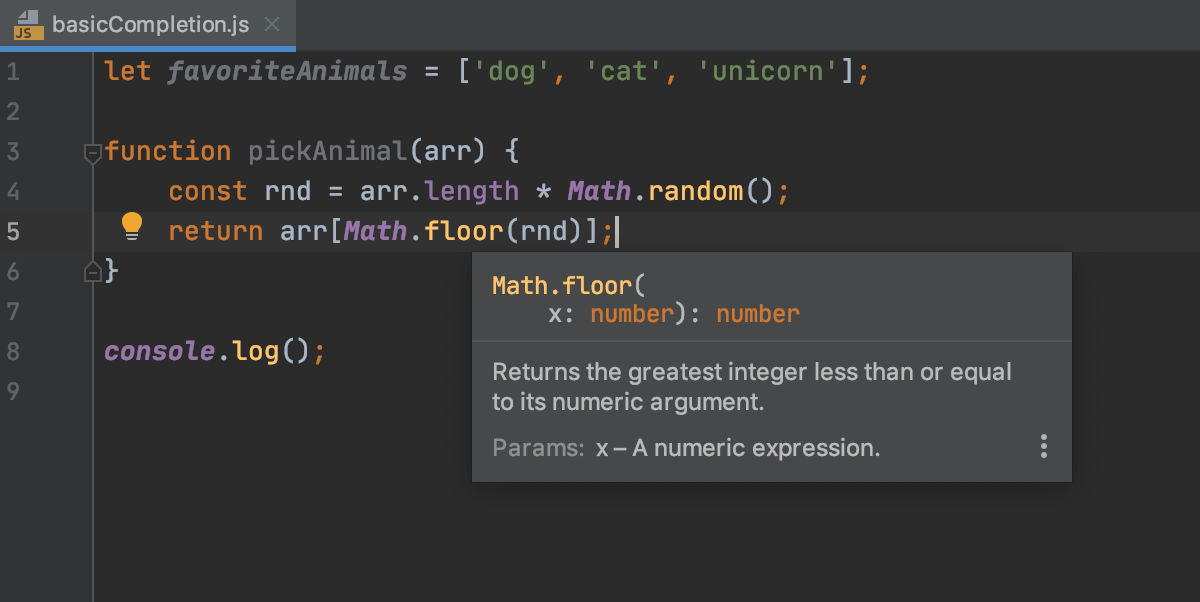
마우스로 가리켜 문서 팝업 표시
WebStorm 2020.1 버전부터는 명시적으로 Documentation(문서) 팝업을 호출할 필요가 없습니다. 이제 심볼을 마우스로 가리키면 문서 팝업이 자동으로 표시됩니다. 이 기능을 활용하면 특정 심볼에 대한 정보를 보다 빠르게 확인할 수 있습니다.

물론 마우스로 가리킬 때 Documentation(문서) 팝업이 표시되는 기능을 원하지 않는 분도 계시겠죠. 이 기능을 비활성화하려면 Preferences/Settings(기본 설정/설정) | Editor(에디터) | General(일반)로 이동하여 Show quick documentation on mouse move(마우스로 가리킬 때 빠른 문서 표시) 체크박스를 선택 해제하세요.
상태 표시줄의 새로운 사용자 지정 옵션
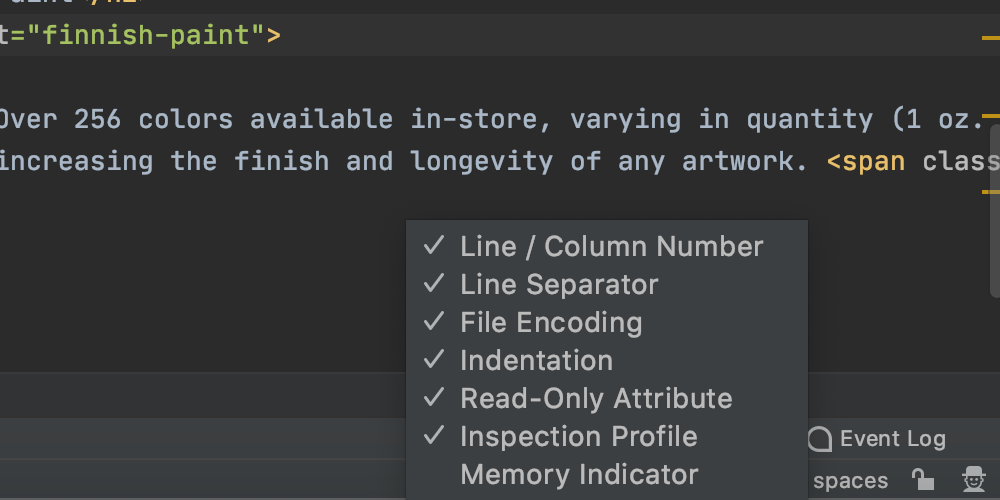
기본적으로 WebStorm에서는 전체 프로젝트와 IDE 상태를 빠르게 검토하고 파일 인코딩 및 검사 강조 표시와 같은 다양한 설정에 액세스할 수 있도록 상태 표시줄이 하단에 표시됩니다. 상태 표시줄을 숨김 상태로 설정하지 않고 자주 사용한다면 꼭 필요한 기능만 선택하여 표시할 수 있습니다. 상태 표시줄을 마우스 오른쪽 버튼으로 클릭 후 표시되지 않도록 설정하려는 요소를 선택 해제하세요.

프레임워크
Vuex 및 Composition API 지원
Vue.js의 인기가 크게 높아짐에 따라 WebStorm도 Vue.js와 작동하도록 하여 가장 유용한 IDE가 되도록 하려 합니다. 그래서 Vue 코딩 지원을 향상시키고자 많은 작업을 해왔습니다. 이번에는 두 가지 주요 개선 사항이 추가되었습니다.
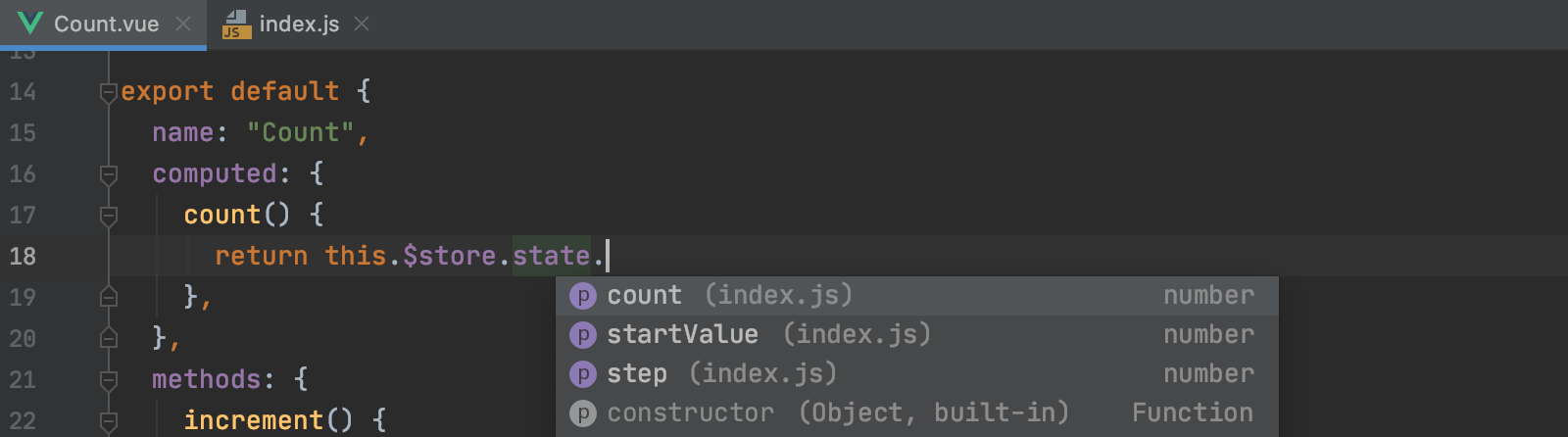
첫 번째 개선 사항은 Vuex 라이브러리를 활용하면 Vue 구성 요소 편집 시 Vuex 스토어 및 모듈 심볼에 대한 코드 완성 제안이 표시되는 기능입니다. 또한 WebStorm에서는 게터, 뮤테이션 및 액션의 정의로 이동하는 기능이 지원됩니다.

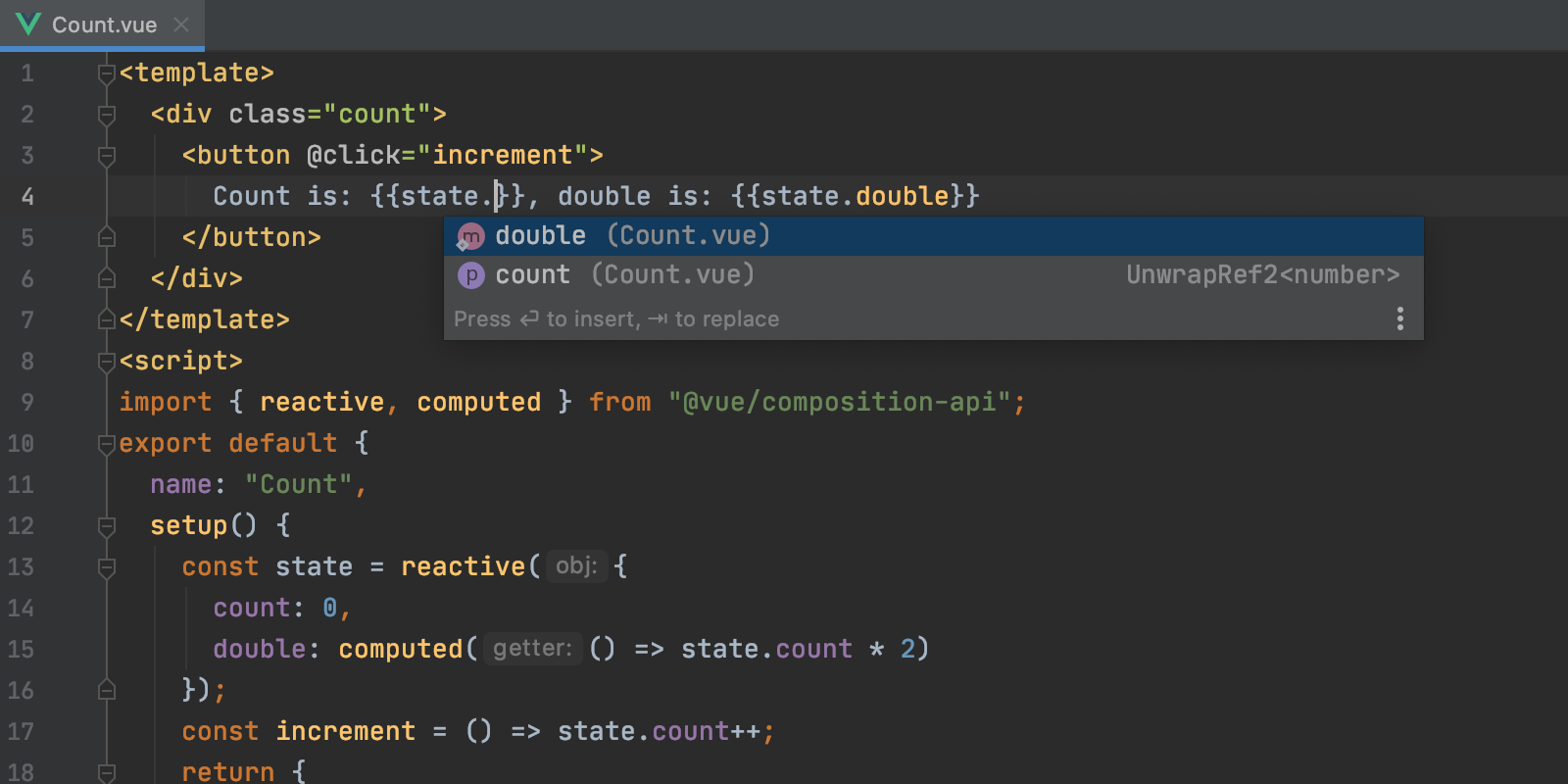
두 번째로, @vue/composition-api 패키지를 통해 출시 예정인 Vue 3의 Composition API를 이미 사용하실 수 있기에 WebStorm 2020.1에서도 해당 기능의 실행을 지원하기로 결정했습니다. 이제 구성 요소의 템플릿 섹션에서 코드 완성 제안이 표시됩니다. 그뿐 아니라 반응형 속성, 계산형 속성 및 참조 등 구성 요소의 setup () 함수에서 반환된 심볼 확인도 지원됩니다.

CDN 링크가 포함된 HTML 파일의 Vue 코드 완성
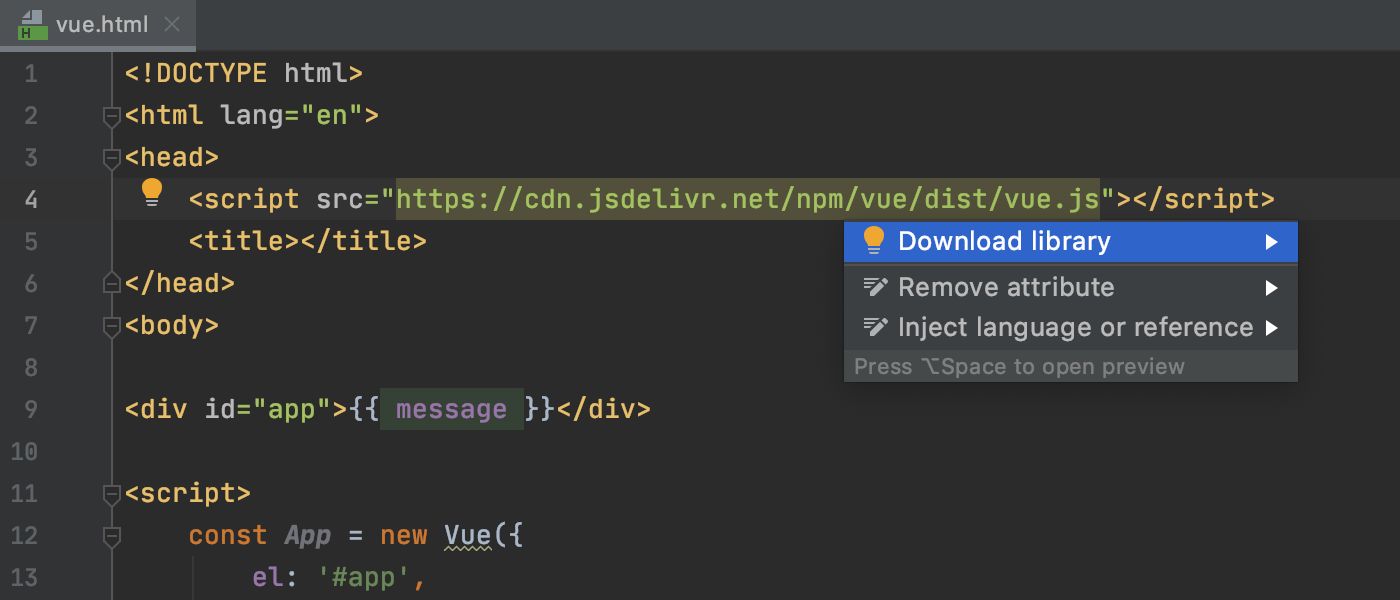
Vue.js 지원의 기타 개선 사항으로, 정적 HTML 파일에 코드를 삽입하여 Vue를 설정하면 WebStorm이 Vue 구문을 적절하게 인식합니다. 해당 HTML 파일에 CDN으로 연결된 Vue 라이브러리가 있으면 다운로드가 가능하여, IDE에서 보다 유용한 코드 완성 기능을 제공할 수 있게 되었습니다. 라이브러리를 다운로드하려면 HTML 파일의 링크 위에서 Alt-Enter를 누르고 Download library(라이브러리 다운로드)를 선택하세요.

프로젝트에 로컬로 추가된 라이브러리에도 코드 완성이 지원됩니다.
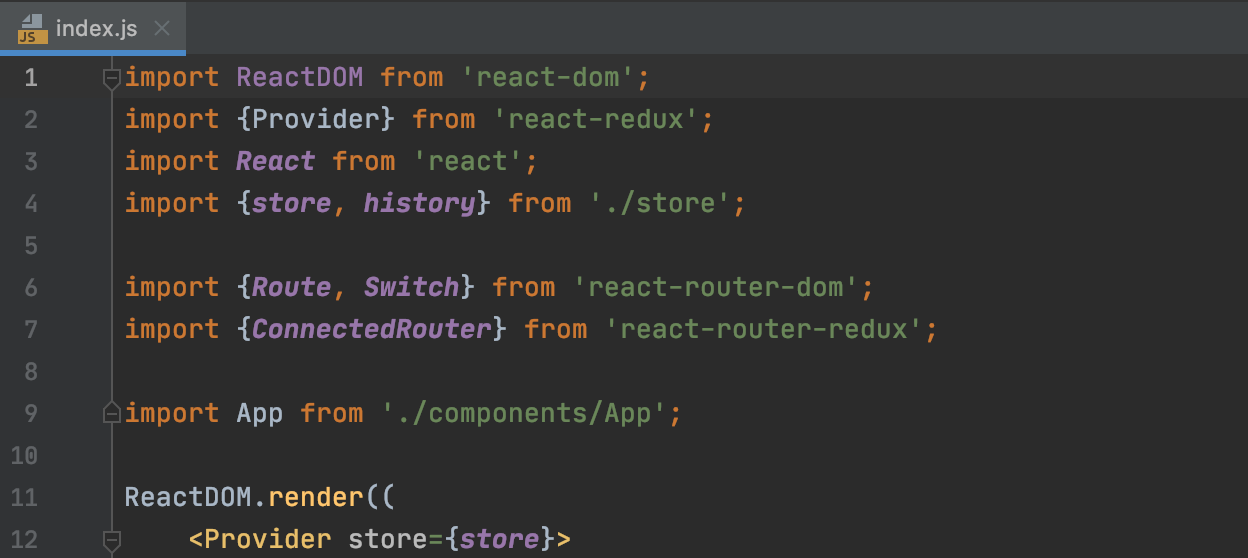
향상된 React 지원
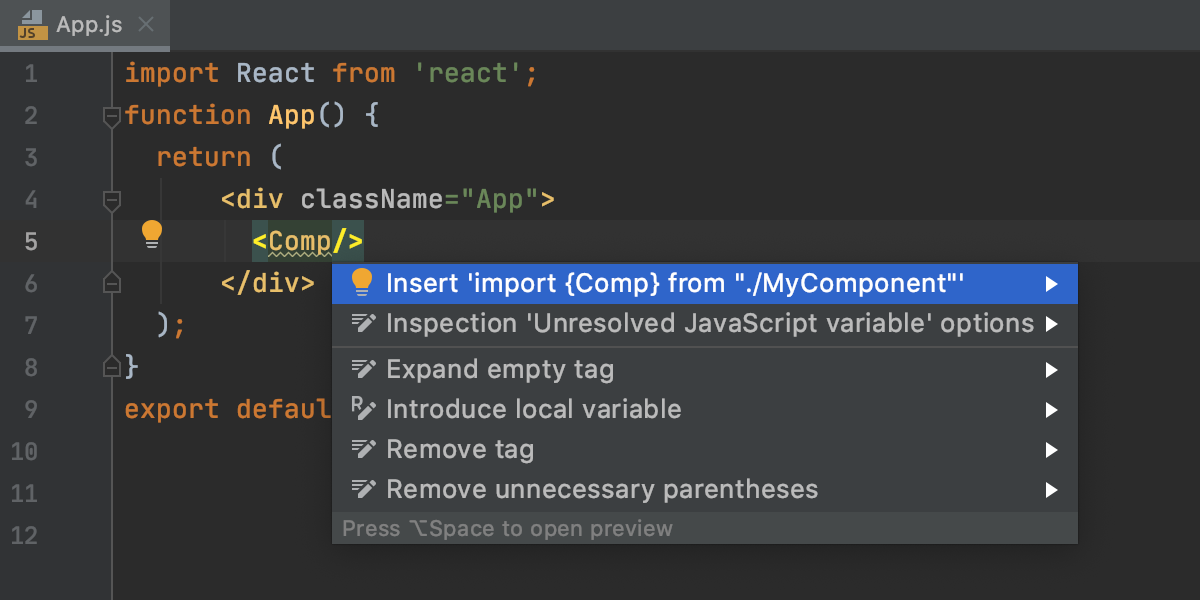
WebStorm 2020.1에서 React 지원이 향상되었습니다. 우선 IDE는 React.memo를 통해 정의된 구성 요소에 import 문을 추가하도록 제안합니다. 이러한 제안은 해당 구성 요소에 캐럿을 배치하고 Alt+Enter을 누르면 표시됩니다. 또한 다른 심볼과 마찬가지로 입력 시 해당 구문이 자동으로 추가됩니다.

다음으로 프로젝트에서 Material-UI 구성 요소를 사용할 경우 스타일 생성 시 적절한 코드 완성 제안이 표시될 수 있습니다.
Angular 9 완벽 지원
Ivy 및 기타 Angular 9 기능을 편리하게 이용하실 수 있도록 WebStorm 2020.1에서 모든 기능을 지원합니다. 별도의 구성 없이도 코드 완성, TypeScript 및 템플릿 파일에서 자동 불러오기 등의 기능을 사용할 수 있습니다. 추가된 자세한 지원을 확인하려면 이 블로그 게시글을 참조하세요.
JavaScript 및 TypeScript
JavaScript 및 TypeScript 빠른 문서 개선 사항
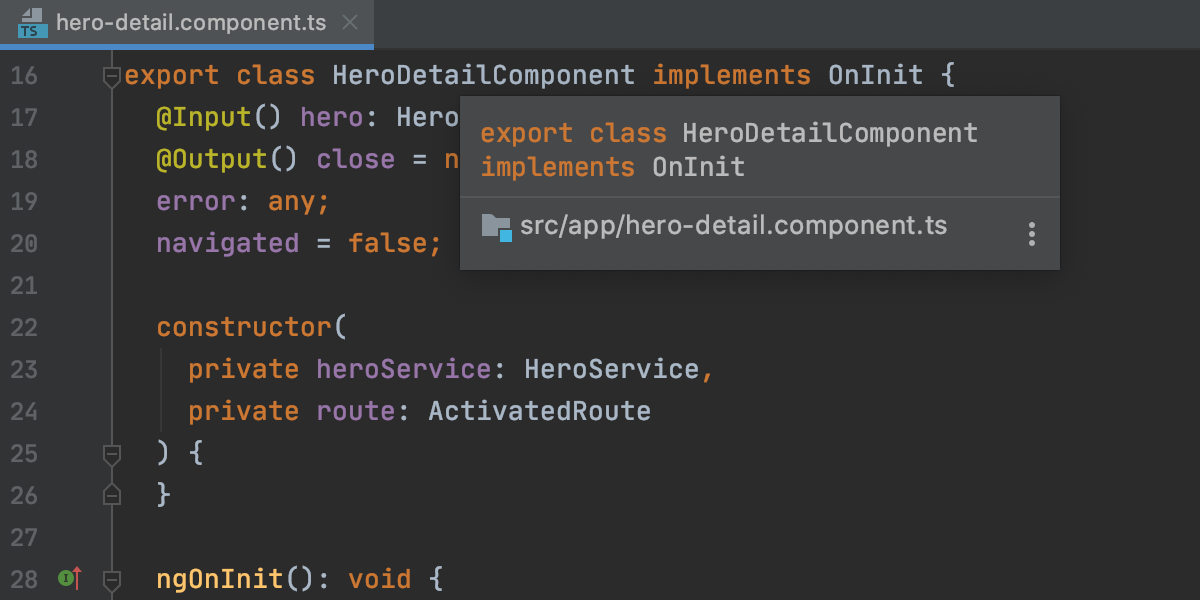
이제 JavaScript 및 TypeScript에서 문서 팝업이 더욱 유용한 정보를 표시합니다. 심볼의 유형, 표시 설정 및 심볼이 정의된 위치와 같은 세부 정보가 이에 포함됩니다. 유형에 관한 정보는 TypeScript 언어 서비스에서 가져온 정보입니다.

또한 WebStorm에서 사용자 지정 JSDoc 태그를 사용해 추가된 정보를 적절히 렌더링하고 Documentation(문서) 팝업에서 이를 활용하는 기능도 새롭게 추가되었습니다.
optional chaining/nullish coalescing으로 자동 전환
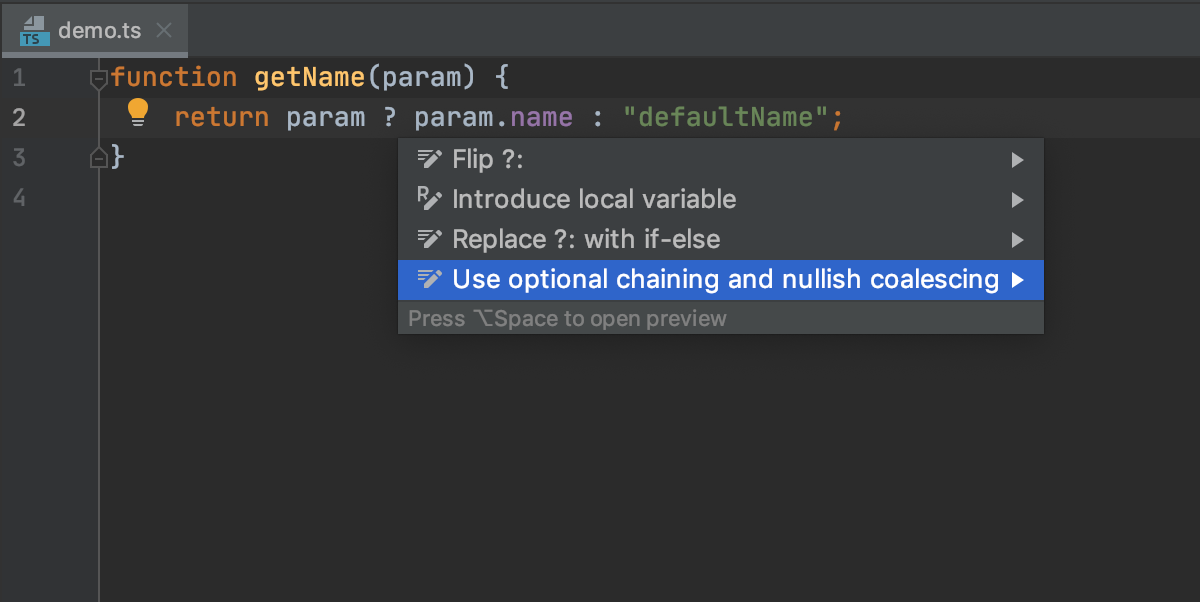
WebStorm 2020.1에서는 기존 코드를 JavaScript 및 TypeScript 최신 버전에 도입된 구문인 optional chaining/nullish coalescing으로 자동 변환하는 신규 인텐션이 지원됩니다. 이 기능을 사용하려면 변환하고자 하는 표현식에 캐럿을 올려놓고 Alt+Enter를 눌러 해당 인텐션을 선택합니다.

let을 const로 변환하기 위한 검사
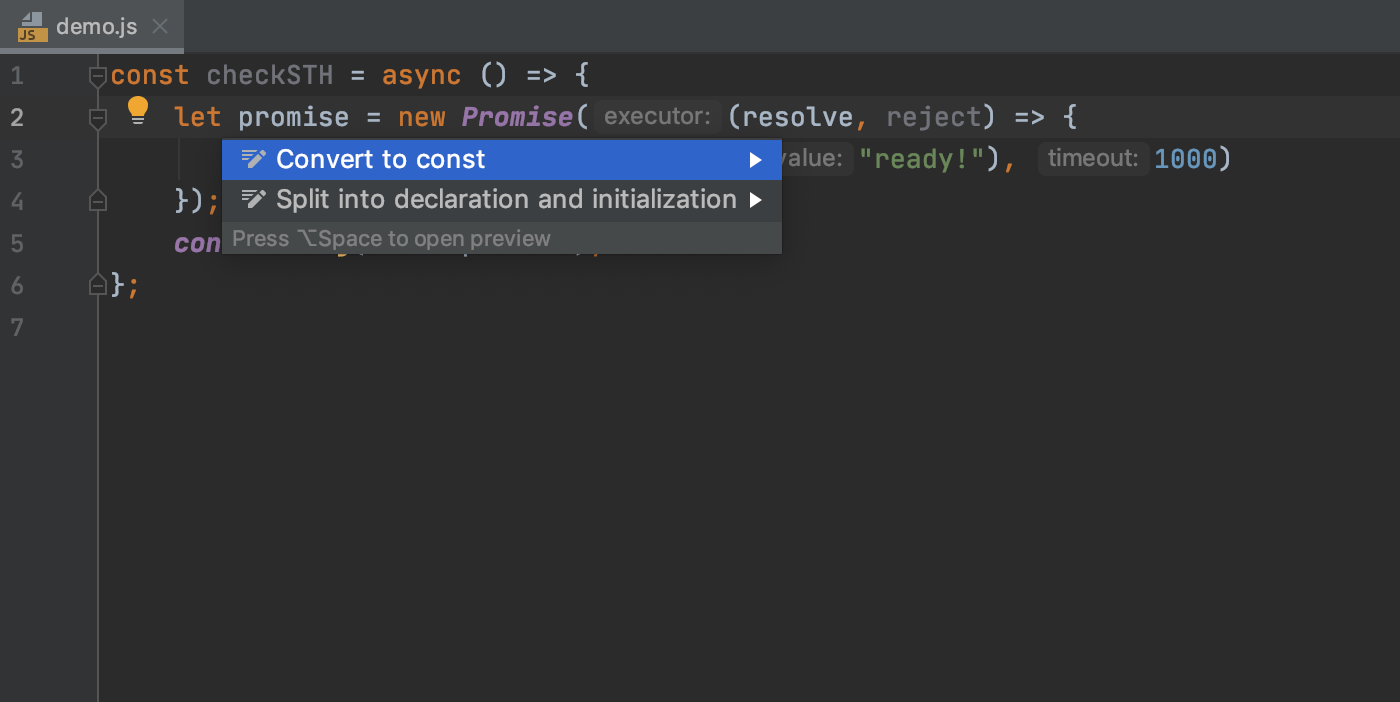
신규 검사를 통해 재할당이 불가한 값을 지닌 변수를 빠르게 상수로 변환할 수 있습니다. 이 검사를 시작하려면 const로 교체하려는 let에 캐럿을 올려놓고 Alt+Enter를 누른 후 Convert to const(const 로 변환)를 선택하세요.

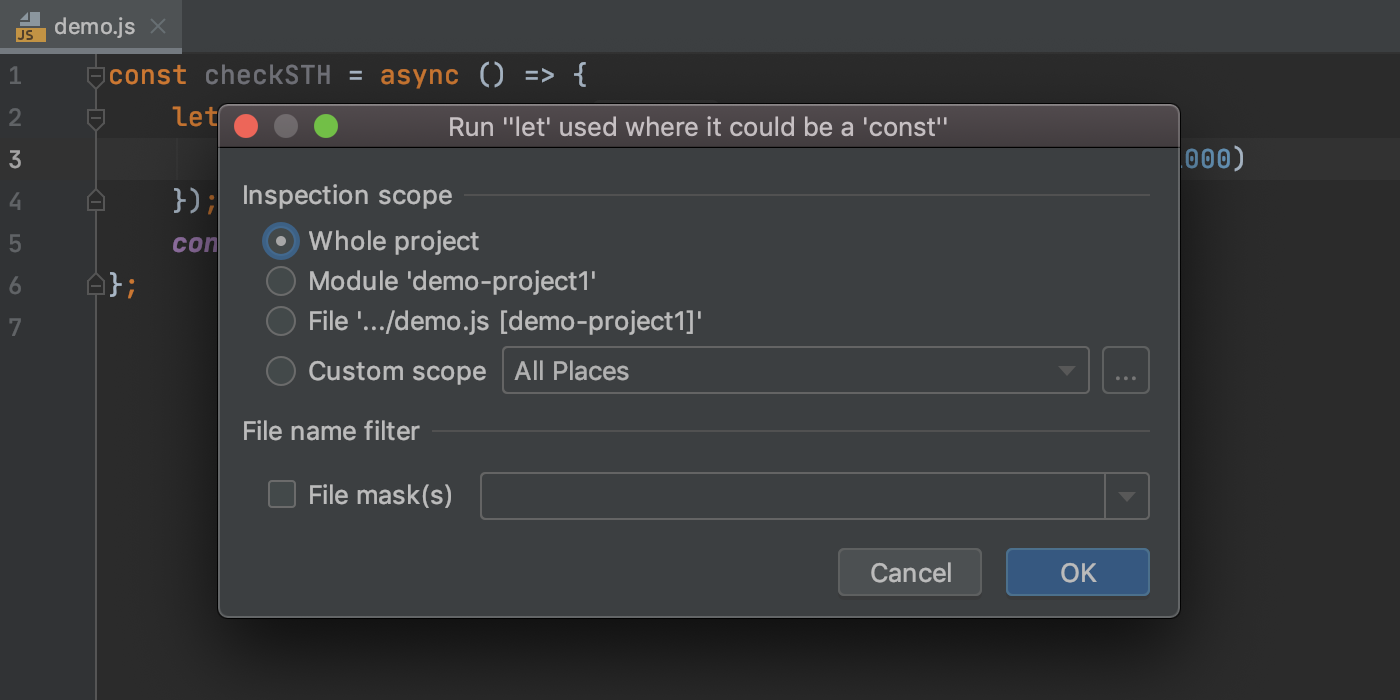
전체 프로젝트 또는 특정 디렉토리에서 검사를 실행하려면 Run inspection by name(이름별로 검사 실행) 액션을 대신 사용할 수 있습니다. 메인 메뉴에서 Code(코드) | Run Inspection by Name(이름별로 검사 실행)를 선택하거나 Cmd/Ctrl+Shift+Alt+I를 누른 후 let used where it could be a const를 입력하고 Enter를 눌러 검사를 선택합니다. 표시된 대화상자에서 사용자 지정 검사 범위를 구성할 수 있습니다.

검사는 기본적으로 활성화되지만 코드 중 const로 교체될 가능성이 있는 let이 포함된 변수를 강조 표시하지는 않습니다. 이 설정을 변경하려면 Preferences/Settings(기본 설정/설정) | Editor(에디터) | Inspections(검사) | JavaScript and TypeScript | ECMAScript 6 migration aids(ECMAScript 6 마이그레이션 지원) | ‘let’ used where it could be a ‘const’를 선택하세요.
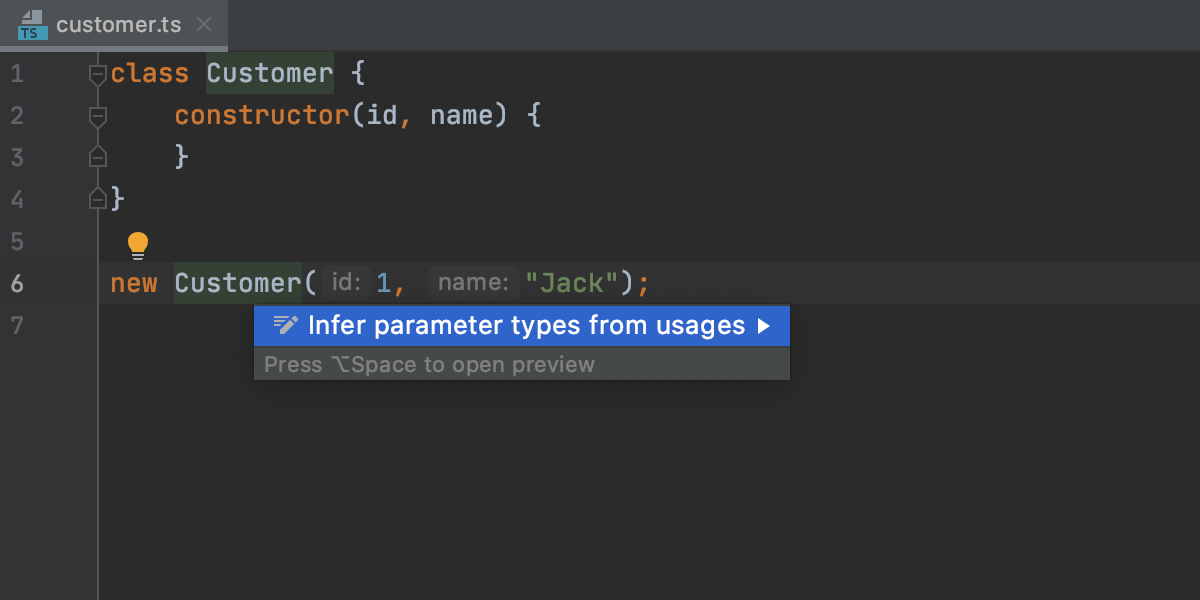
사용 위치에서 매개변수 추론을 위한 신규 인텐션
WebStorm 2020.1 버전은 함수 호출에서 매개변수 유형 어노테이션 또는 JSDoc 유형을 빠르게 추론하는 신규 인텐션을 지원합니다. 다른 인텐션과 마찬가지로 Alt+Enter를 눌러 사용하실 수 있습니다.

TypeScript 3.8 기능 지원
WebStorm 2020.1 버전에는 TypeScript 3.8이 번들로 포함되며 가져오기/내보내기, private 필드, 최상위 await 등 TypeScript 3.8의 새로운 기능이 모두 지원됩니다.
필드 삽입 리팩토링 UI 개편
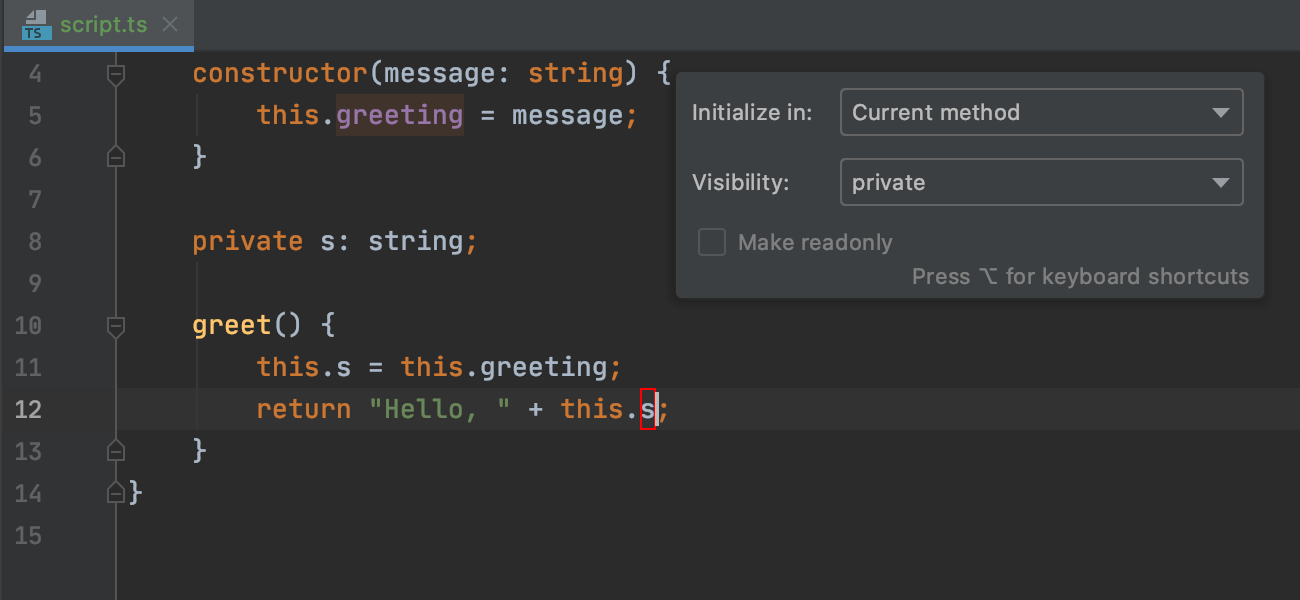
WebStorm 2019.3에서는 Introduce Field(필드 삽입) 리팩토링(Cmd/Ctrl-Alt-F)을 사용할때, 별도의 대화상자에서 변경을 해야해서 코드를 직접 처리하거나 입력할 때 변경된 내용을 확인하는 것이 불가능했습니다.
하지만 WebStorm 2020.1은 Introduce Field(필드 삽입) 리팩토링의 구현을 업데이트하여 리팩토링 적용에 필요한 클릭 횟수가 감소되었으며 작업 중인 코드 컨텍스트에서 변경 내용을 미리보기 할 수도 있습니다.

도구
저장 시 Prettier 실행
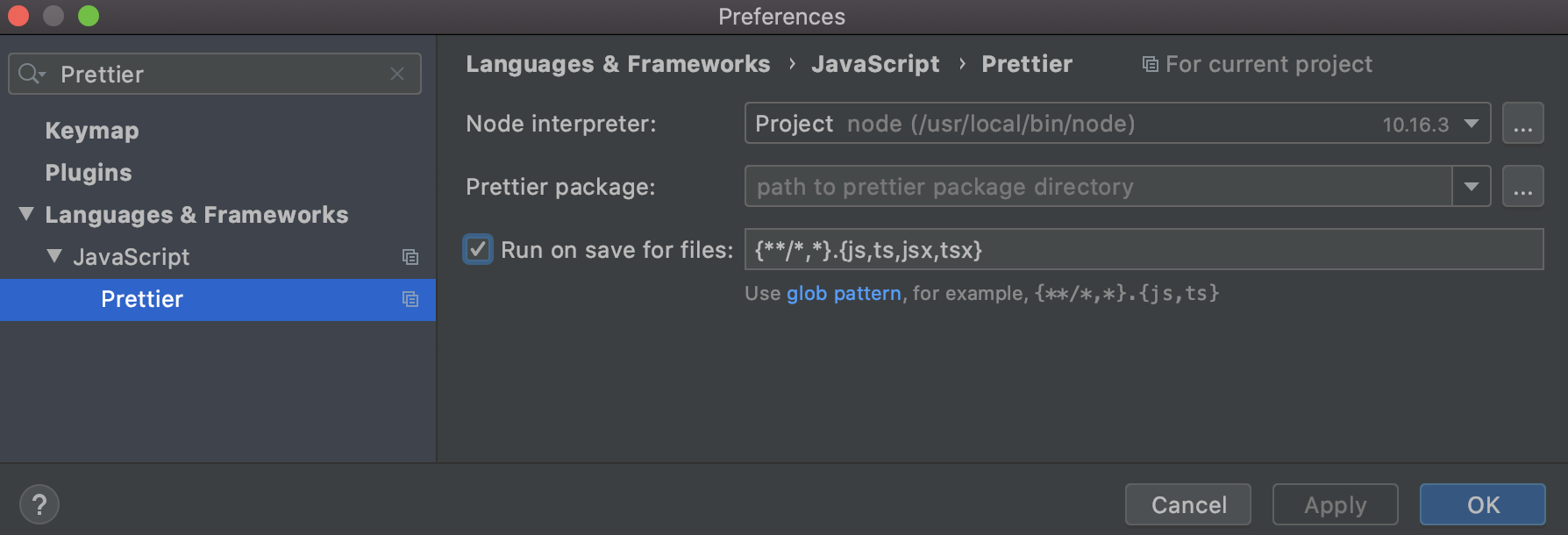
지금까지는 저장 시 파일에 서식 적용을 위한 Prettier 사용이 쉽지 않았습니다. 파일 감시기 또는 타사 플러그인을 설치해야 했으므로 상당히 복잡한 작업이었죠. 이러한 불편을 해소하고자 ‘저장 시 Prettier 실행’ 옵션이 추가되었습니다. Preferences(기본 설정)/Settings(설정) | Languages & Frameworks(언어 및 프레임워크) | JavaScript | Prettier에서 이 기능을 확인하실 수 있습니다.

Run on save for files(파일 저장 시 실행) 체크박스가 선택된 경우, WebStorm은 프로젝트에서 편집한 모든 .js, .ts, .jsx 및 .tsx 파일에 서식을 적용합니다. 다른 유형의 파일이나 특정 디렉토리에 위치한 파일에만 서식을 적용하려면 glob 패턴을 사용하여 기본 구성을 사용자 지정할 수도 있습니다.
새 기능을 시도할 준비가 완료되었다면 이 작업에 사용 중이던 파일 감시기를 선택 해제하는 것도 잊지 마세요.
또한 약속드린 대로 다음 릴리스에서 저장 시 ESLint 실행 옵션도 새롭게 선보일 예정입니다. 당분간은 해당 작업 시 파일 감시기를 사용해 주세요. 사용 방법은 여기에서 확인하실 수 있습니다. 다음 릴리스 소식에 지속적인 관심 부탁드립니다!
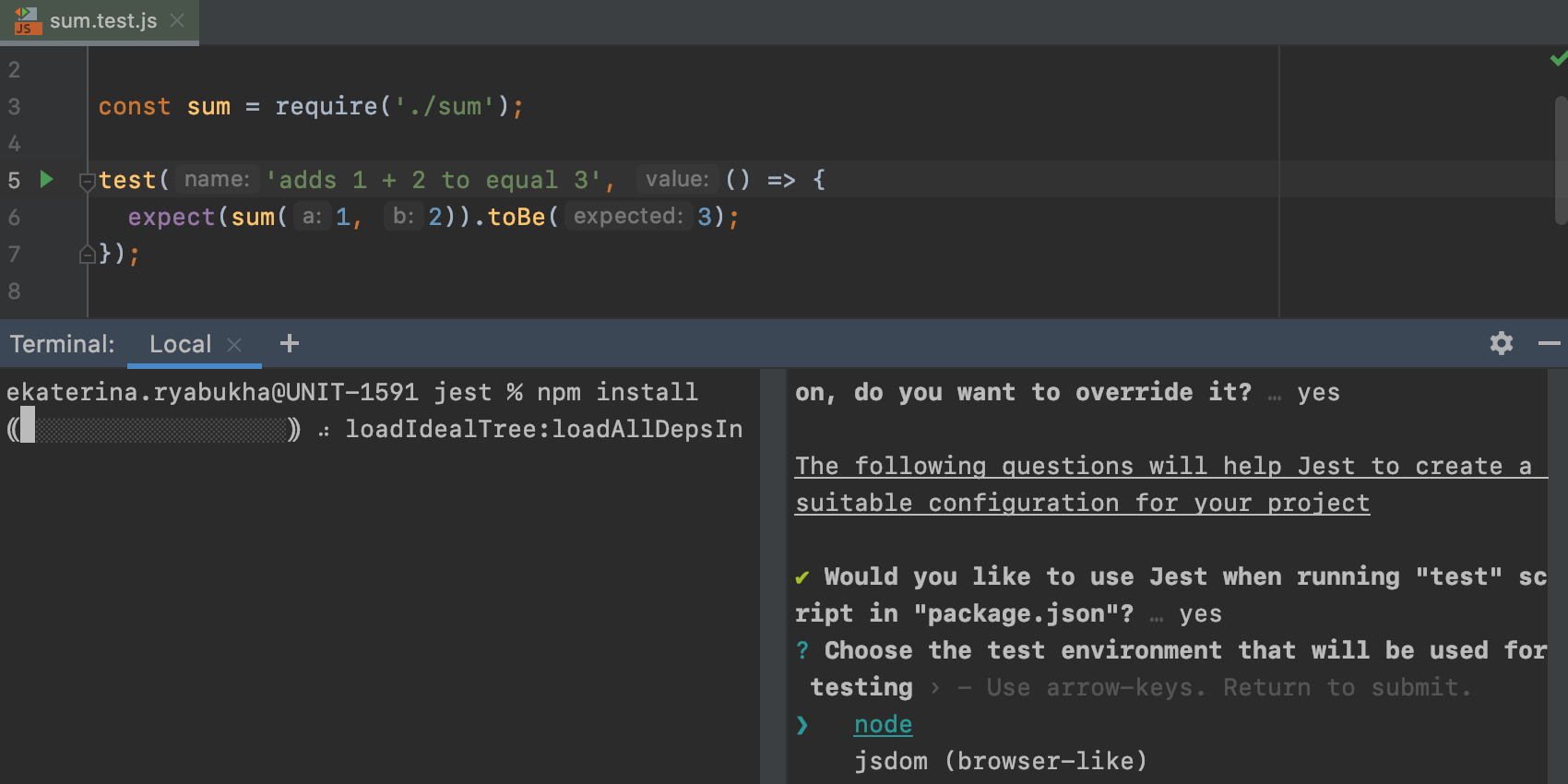
나란히 표시되는 터미널 세션
WebStorm 2020.1 버전에서는 터미널 세션을 수직 및 수평으로 분할할 수 있어 기본 터미널 에뮬레이터를 활용한 작업이 한결 간편해졌습니다. 이 기능을 통해 탭을 전환하지 않고도 현재 사용 중인 여러 도구의 출력 내용을 확인할 수 있습니다.
새 기능을 사용하려면 Terminal(터미널) 도구 창의 아무 곳에서나 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴에서 Split Vertically/Split Horizontally(수직 분할/수평 분할) 옵션을 선택하세요.

여러 개의 터미널 세션이 더 이상 필요하지 않은 경우 종료하려는 세션을 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Close Session(세션 종료)을 선택해주세요.
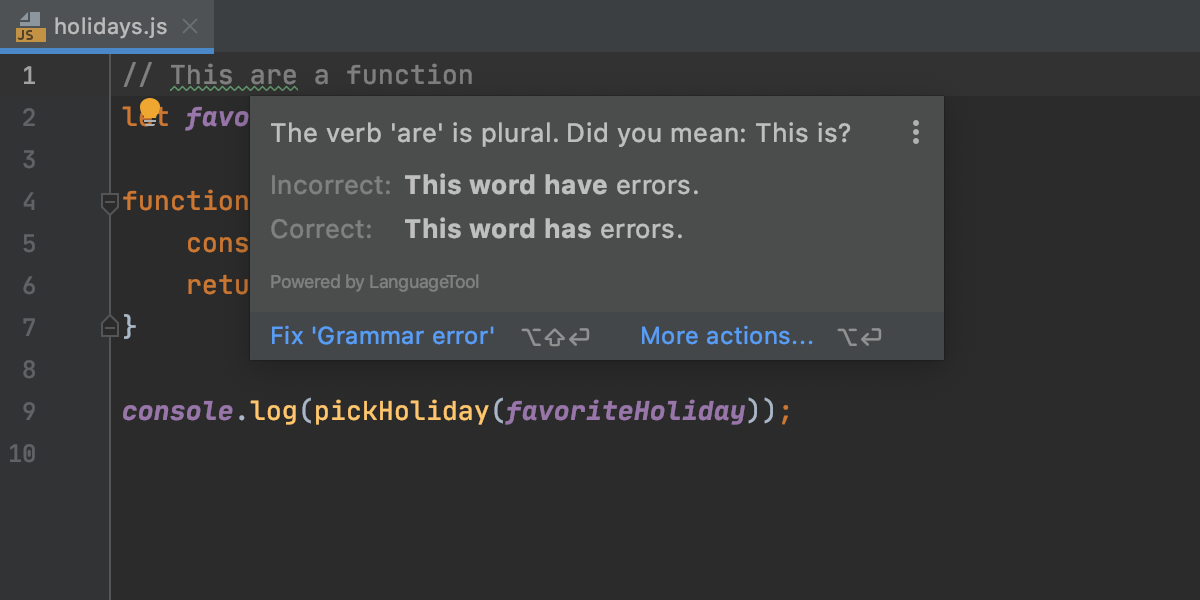
번들로 포함된 철자 검사기
2020.1 버전부터 WebStorm에 지능적인 철자, 문법, 스타일 교정 도구인 Grazie가 포함됩니다. Grazie는 영어, 독일어, 러시아어 및 중국어 등 15개 이상의 언어를 지원합니다. 이 기능은 주석, 커밋 메시지 및 다양한 언어 구문 추가 시 문법적 실수를 줄이는 데 도움이 될 것입니다.
Grazie의 작동 방식을 간편하게 살펴보겠습니다. 코드에 문법 오류가 포함되어있다면, IDE가 코드의 기타 문제를 강조 표시하는 방식과 동일하게 문법 오류가 물결 밑줄로 강조 표시됩니다. 오류를 수정하려면 해당 오류를 마우스로 가리킨 후 Fix Grammar error(문법 오류 수정)을 클릭하거나 오류 단어에 캐럿을 올린 후 Alt+Enter를 눌러 빠른 수정을 할 수 있습니다.

기본적으로 Grazie는 영어로만 지원되며, 잠재적으로 문법 실수가 포함되었을 모든 파일 유형을 검사하지는 않습니다. 다른 언어 추가 및 기본 동작 변경은 Preferences/Settings(기본 설정/설정) | Editor(에디터) | Proofreading(교정)에서 가능합니다. 검사 범위 조정, 기존 규칙 검토, 예외사항 추가를 설정하려면 Grammar(문법) 섹션으로 이동하세요.
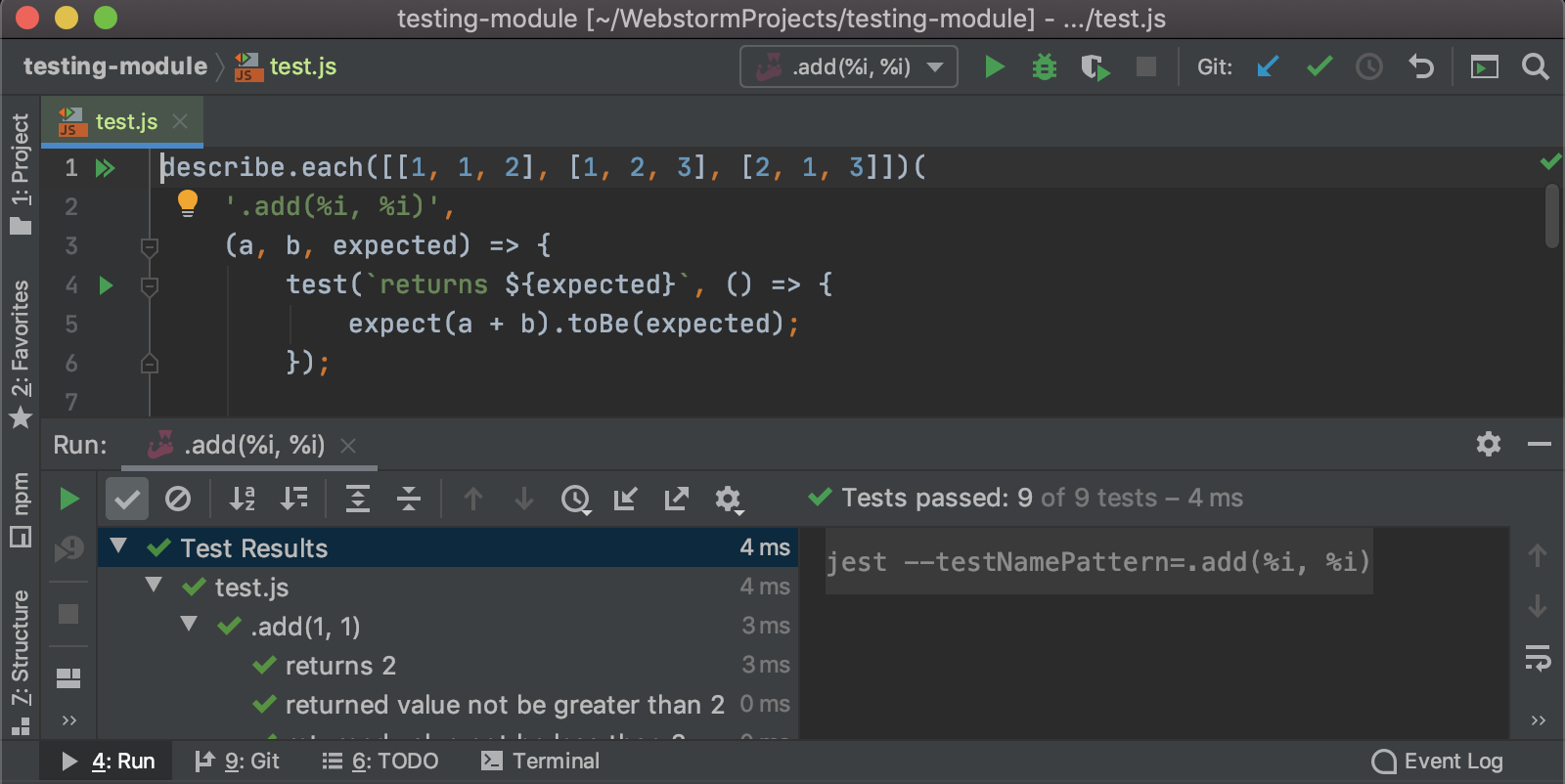
Jest 테스트 파일에서 .each 지원
Jest로 테스트 실행 시 특정 테스트를 실행하고 디버그하는 Run(실행) 아이콘이 일반적으로 각 테스트 옆의 여백에 표시됩니다. 하지만 .each API를 활용하는 테스트의 경우 성격이 약간 달라 WebStorm에서 테스트를 적절히 인식하지 못했습니다. 이러한 테스트를 지원하고자 테스트 이름이 지원되는 방식을 다시 구현하여 .each를 활용한 테스트도 여백에서 실행하고 디버그할 수 있습니다.

파일의 Jest 스냅샷 전체 업데이트
Jest로 스냅샷 테스트를 실행한다면 WebStorm에서 클릭 한 번으로 스냅샷 업데이트가 지원된다는 점을 이미 알고 계실 겁니다. 하지만 여러 개의 스냅샷을 한 번에 업데이트하는 옵션은 기존에 지원되지 않았습니다. 따라서 실패한 테스트가 1개 이상일 때 여러 번 테스트를 다시 실행해야 하므로 다소 불편한 면이 있었지요. 보다 간편한 사용을 위해 스냅샷 여러 개를 업데이트하는 옵션이 새롭게 추가되었습니다.
보다 유연한 실행 구성 공유
프로젝트에 사용된 실행 구성 공유 기능을 통해 팀원들이 내 프로젝트를 더욱 쉽게 활용할 수 있습니다. 이제 운영 체제에 관계없이 동일한 구성 설정으로 프로젝트 코드가 실행됩니다.
2019.3 버전 및 그 이전 버전에서는 각 실행 구성 설정에서 Share through VCS(VCS를 통해 공유) 옵션을 선택하면 실행 구성 공유가 가능했습니다. 해당 체크박스가 선택되어있으면, WebStorm은 원하는 실행 구성을 .idea 폴더에 저장하고, 관련 파일을 VCS에 커밋하면 팀원들도 같은 실행 구성을 이용할 수 있었습니다. 그렇지만 사용자가 .idea 폴더를 .gitignore에 추가하는 경우도 종종 발생했기 때문에 이 방식이 항상 효과적이었던 것은 아닙니다.
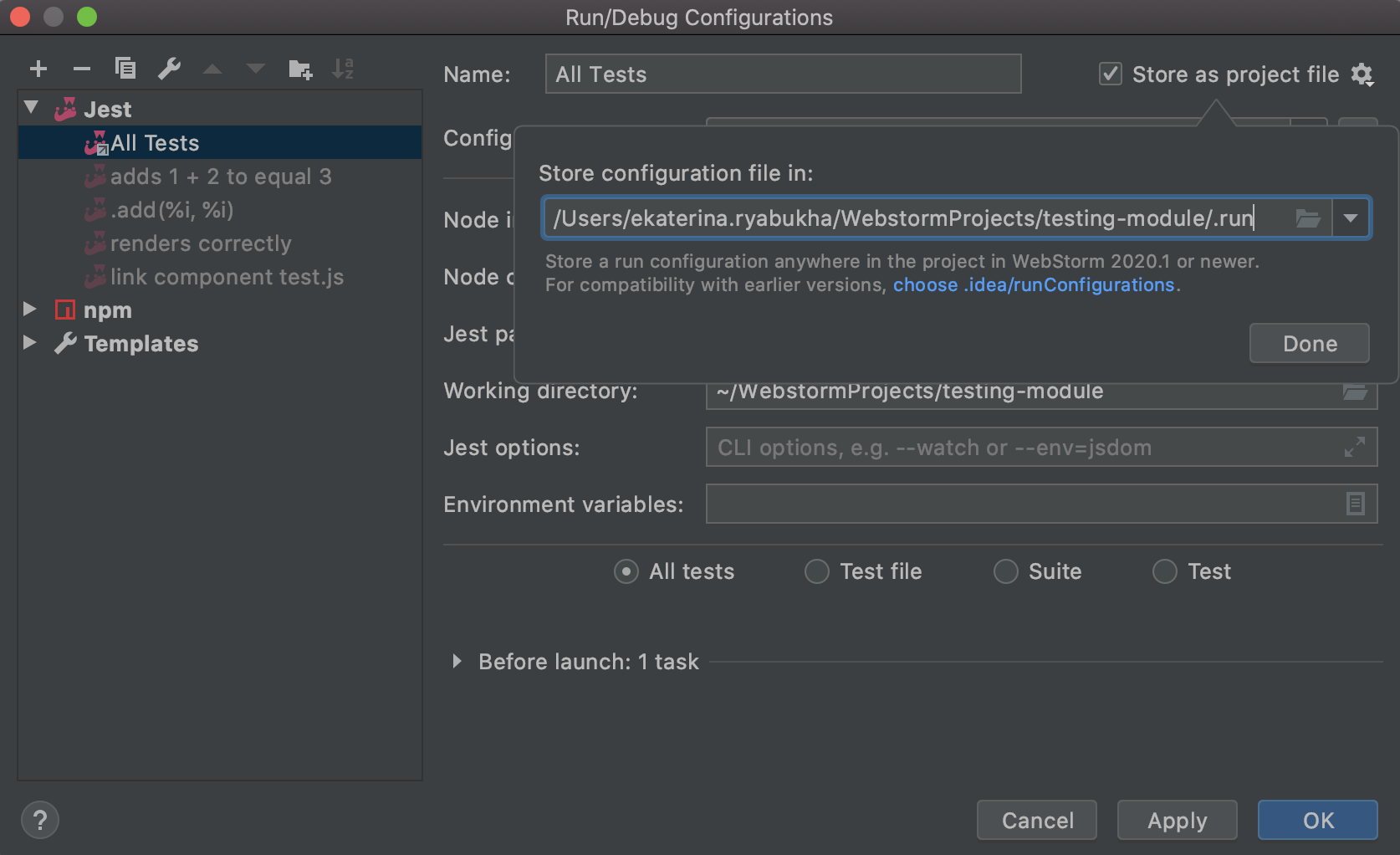
WebStorm 2020.1 버전에서는 원하는 모든 프로젝트 폴더에 실행 구성을 저장할 수 있으므로 더욱 유연한 제어가 가능합니다. 이 기능을 활용하려면 새로운 Store as project file(프로젝트 파일로 저장) 체크박스를 선택하고, 선택한 실행 구성이 포함된 *.run.xml 파일을 저장할 폴더 경로를 지정하세요.

2020.1 이전의 IDE 버전 사용자에게 실행 구성을 공유하려면 호환성 문제를 방지하기 위해 기본 .idea/runConfigurations 폴더를 선택하시길 권장합니다.
TypeScript 프로젝트에 Yarn 2 지원
WebStorm 2019.3 버전에 도입된 초기 Yarn 2 지원이 더욱 확장되었습니다. 이제 Plug’n’Play 모드로 Yarn 2를 활용해 종속 요소를 설치할 때 TypeScript 프로젝트에서 모든 심볼은 적절히 확인 및 자동 완성됩니다.
버전 관리
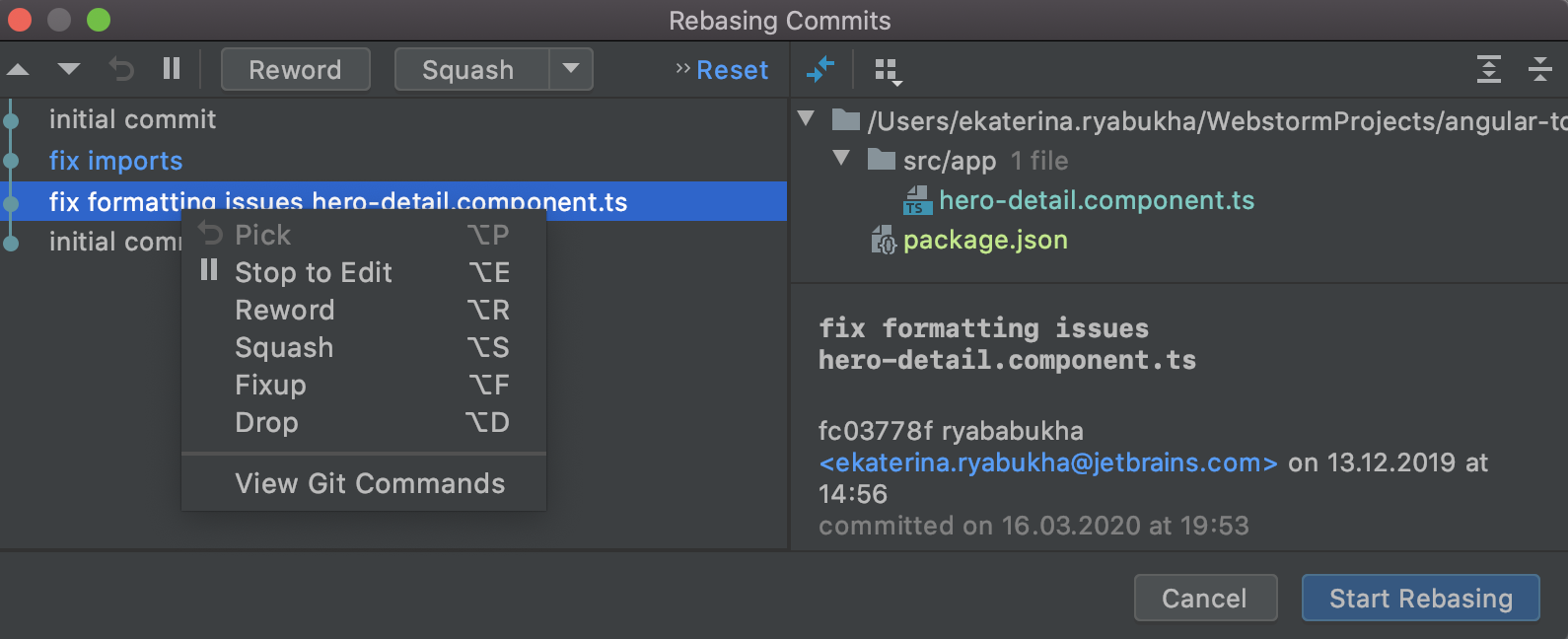
리베이스 커밋을 위한 대화상자 개편
Git 도구 창의 Log(로그) 탭에서 지원되는 Interactively Rebase from Here(여기에서 상호작용으로 리베이스) 액션을 활용하면 기존 커밋을 편집, 결합 및 제거할 수 있습니다. 이 액션으로 커밋 히스토리를 더욱 직선형으로 이해하기 쉽게 구성할 수 있습니다.
WebStorm 2020.1은 더욱 인터랙티브하게 개편된 버전의 Rebasing Commits(리베이스 커밋) 대화상자를 지원합니다. Interactively Rebase from Here(여기에서 상호작용으로 리베이스) 액션을 클릭하여 해당 대화상자를 열 수 있습니다. 업데이트된 대화상자에는 각 커밋에 적용 가능한 액션이 표시됩니다. 또한 커밋 세부 정보도 표시되며 Diff를 확인하고 적용된 변경 내용을 빠르게 재설정할 수도 있습니다.

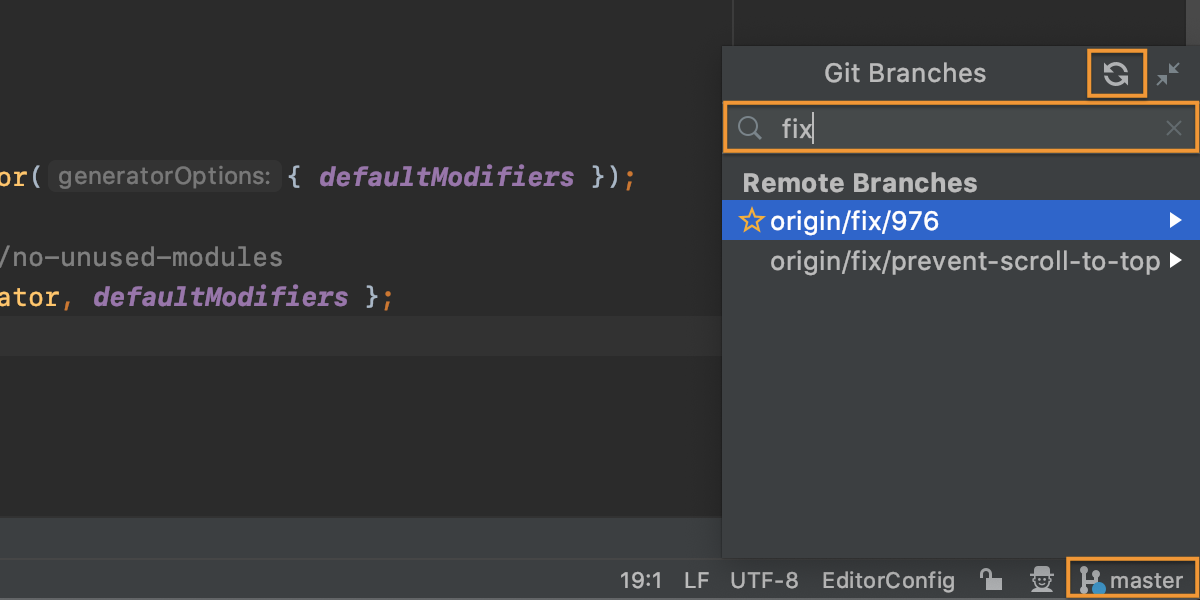
브랜치 작업 개선 사항
더욱 직관적인 브랜치 작업을 위해 Git Branches(브랜치) 팝업 인터페이스를 개선했습니다.

첫 번째로, 팝업에 검색창이 바로 표시되므로 기존의 원격 및 로컬 브랜치 검색 과정이 한결 간소화되었습니다. 이전에는 브랜치 이름을 입력하는 순간에만 이동식 검색창이 표시되어 검색 기능을 발견하는 것이 쉽지 않았습니다.
다음으로, Refresh(새로고침) 버튼도 개선되었습니다. 이제 기존 원격 브랜치 업데이트 할때에 해당 버튼을 사용할 수 있습니다.
마지막으로 상태 표시줄에 커밋의 수신(파란색) 및 송신(녹색) 상태 표시 기능이 추가되었습니다.
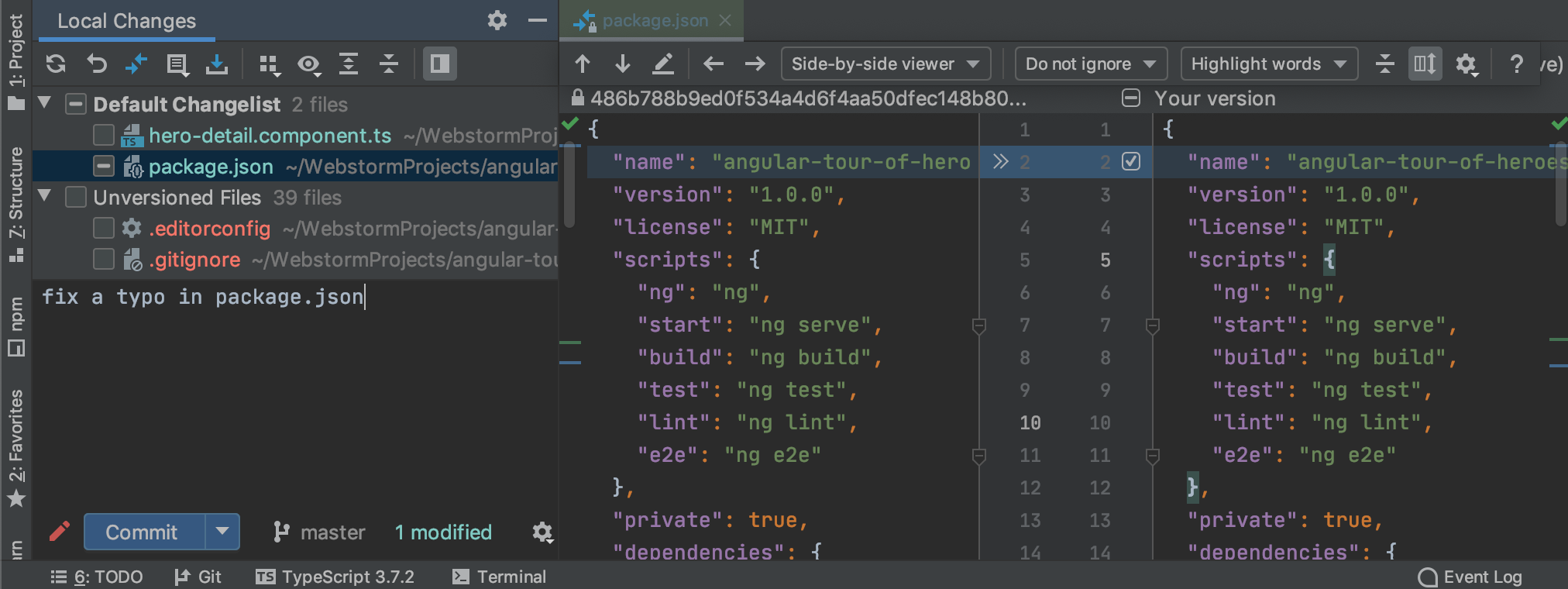
커밋 작업 흐름의 변화
더욱 간소화된 커밋 작업 흐름을 제공하고자 모든 커밋 관련 작업을 처리하는 커밋 도구 창을 새롭게 개발했습니다. 이 창은 신규 설치 프로그램에서 기본적으로 활성화됩니다. 기존 사용자의 경우, 새 UI로 빠르게 전환할 수 있는 메시지가 모달 Commit 대화상자에 표시됩니다.

IDE에서 Git 설치
사용하는 시스템에 Git이 설치되어 있지 않은 경우 WebStorm 2020.1이 자동으로 Git을 다운로드하여 설치합니다. 특히 시작 화면에서 VCS 프로젝트를 불러오려는 경우 혹은 Git을 사용하는 프로젝트에서 Git 실행 파일 경로를 찾는 데 실패한 경우 IDE가 Git 이 설치 되어있지 않았음을 알려줍니다.
지금까지 주요 개선 사항을 살펴보았습니다. WebStorm 2020.1 버전에서 제공되는 신규 기능 및 개선 사항의 전체 목록은 릴리스 노트에서 확인해주세요.
WebStorm 2020.1에대한 여러분의 피드백을 JetBrains에 공유해주세요. 그리고 이슈가 있다면 이슈 트래커에 리포트해주세요. 감사합니다!
The WebStorm team
이 게시물은Ekaterina Ryabukha의 WebStorm 2020.1: Improved Look and Feel, Vuex Support, Prettier on Save, and More를 번역한 글입니다.
Subscribe to JetBrains Blog updates



