WebStorm 기초: IDE 사용자 정의하기
WebStorm 기초 시리즈의 두 번째 비디오가 준비되었습니다! 이 비디오에서는 WebStorm의 룩앤필을 원하는 대로 지정하는 가장 일반적인 방법을 살펴봅니다.
다음은 이 비디오의 주요 내용과 추가 정보입니다. 영상 또는 블로그를 보시고 여러분의 의견을 알려주세요. 다음에 준비될 비디오에 반영하도록 하겠습니다.
UI 테마 변경하기
WebStorm에는 몇 가지 사전 정의된 테마가 제공되지만 선택할 수 있는 다양한 사용자 정의 옵션도 있습니다. 사용할 수 있는 사용자 정의 테마를 살펴보려면 Preferences/Settings (환경 설정/설정) | Plugins(플러그인)으로 이동한 다음 Marketplace(마켓플레이스)에서 테마를 검색하세요. 기존 테마 중 자신에게 맞는 테마가 없다면 직접 만들 수도 있습니다.

사용자 정의 테마 외에 유용한 추가 플러그인을 설치할 수도 있습니다. 자세한 내용이 알고 싶다면 이 블로그 게시물을 확인해주세요.
스위치 팝업으로 몇 가지 일반적인 작업을 더 빠르게 수행
설치한 테마가 어떤 모양인지 빠르게 확인하고 싶으면 어떻게 해야 할까요? Preferences/Settings(환경 설정/설정) | Appearance & Behavior(모양 및 동작) | Appearance(모양)에서 현재 테마를 변경할 수 있습니다. 또는 스위치 팝업을 사용할 수도 있습니다! 여기에 나타낸 대로 Ctrl 및 `를 누르고 테마를 선택하여 사용 가능한 모든 테마를 한 번에 미리보기를 할 수 있습니다.
스위치 팝업은 그 밖에 여러 모로 유용하게 활용할 수 있습니다. 예를 들어, 이 팝업을 사용하여 Zen 모드로 전환하면 방해 요소를 제거하고 코드에 집중해야 할 때 매우 유용합니다. 이렇게 하려면 Ctrl 및 Backtick 키를 누르고 View Mode(뷰 모드)를 선택한 다음 Enter/Exit Zen Mode(Zen 모드 시작/종료)를 클릭합니다.
전환할 수 있는 다른 뷰 모드에는 Presentation(프레젠테이션), Distraction-free(방해 요소 제거) 및 Full Screen(전체 화면) 등이 있습니다. 여기에서 자세한 내용을 알아볼 수 있습니다.
도구 창을 주변으로 이동하기
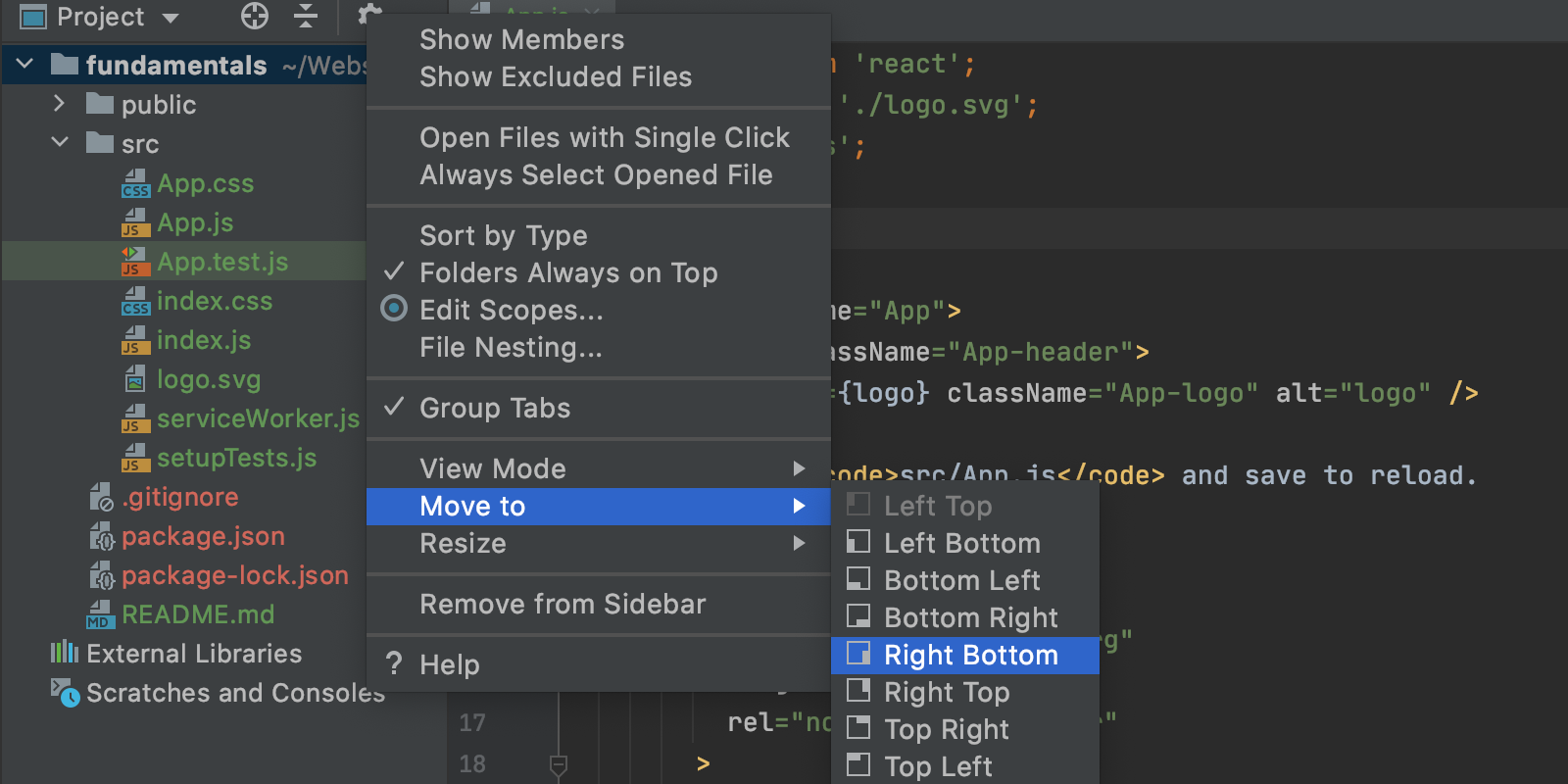
도구 창의 디폴트 위치를 변경하는 것도 가능합니다. 이를 위해, 이동하려는 도구 창의 기어 아이콘을 클릭하고 이동 위치로 이동하여 해당 도구 창을 놓을 새 위치를 선택합니다.

그뿐 아니라 편집기 위에 도구 창을 띄우거나 완전히 분리하여 다른 모니터에서 독립적으로 볼 수 있습니다. 이렇게 하려면 도구 창 설정으로 이동하여 View Mode(뷰 모드)를 선택한 다음 여기에 나타낸 대로 설정을 변경합니다.
UI 요소를 숨겨서 깔끔하게 정리하기
깔끔하게 정리하기 위해서 일부 UI 요소를 숨길 수 있습니다. 우선, 상태 표시줄을 마우스 오른쪽 버튼으로 클릭하고 사용하지 않는 위젯을 제거하여 상태 표시줄을 사용자 정의할 수 있습니다.
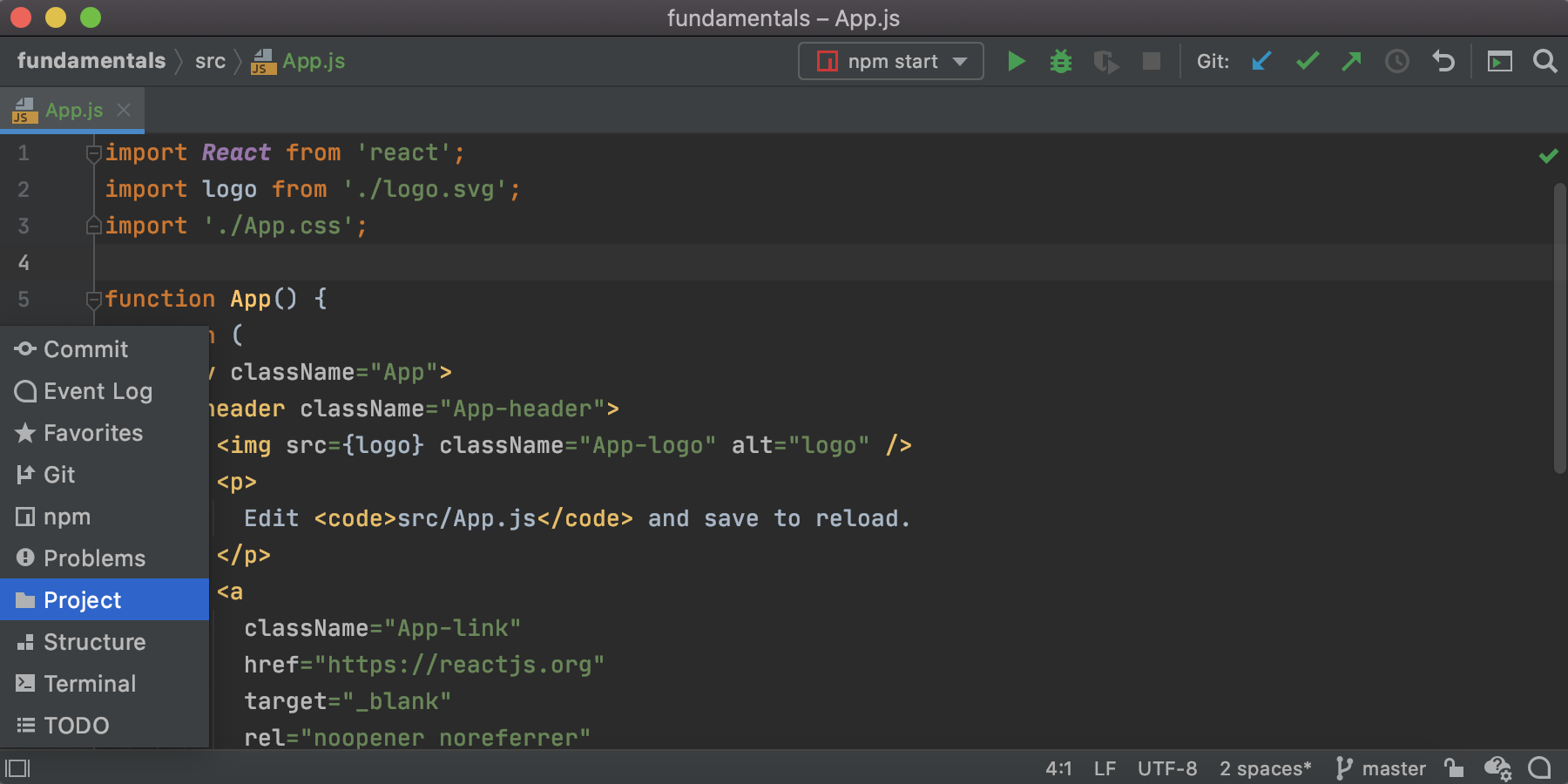
상태 표시줄에 있는 빠른 액세스 버튼을 클릭하여 도구 창 표시줄을 제거할 수도 있습니다. 그러면 여유 공간이 더 생깁니다. 도구 창 표시줄을 숨겨도 빠른 액세스 아이콘 위로 마우스를 가져가서 필요한 요소를 선택하거나 해당 도구 창의 전용 단축키를 사용하여 모든 도구 창에 계속 액세스할 수 있습니다.

일반적으로 UI 요소의 표시 여부를 전환하는 가장 빠른 방법은 Find Action(액션 검색)을 사용하는 것 입니다. 한번 직접 해보세요: Cmd/Ctrl+Shift+A를 누르고 숨기고 싶은 UI 요소, 즉 상태 표시줄, 여백의 줄 번호 등을 찾아 표시를 해제합니다. WebStorm 가이드에서 이 팁을 참고하세요.
IDE 설정에서 필요한 내용 찾기
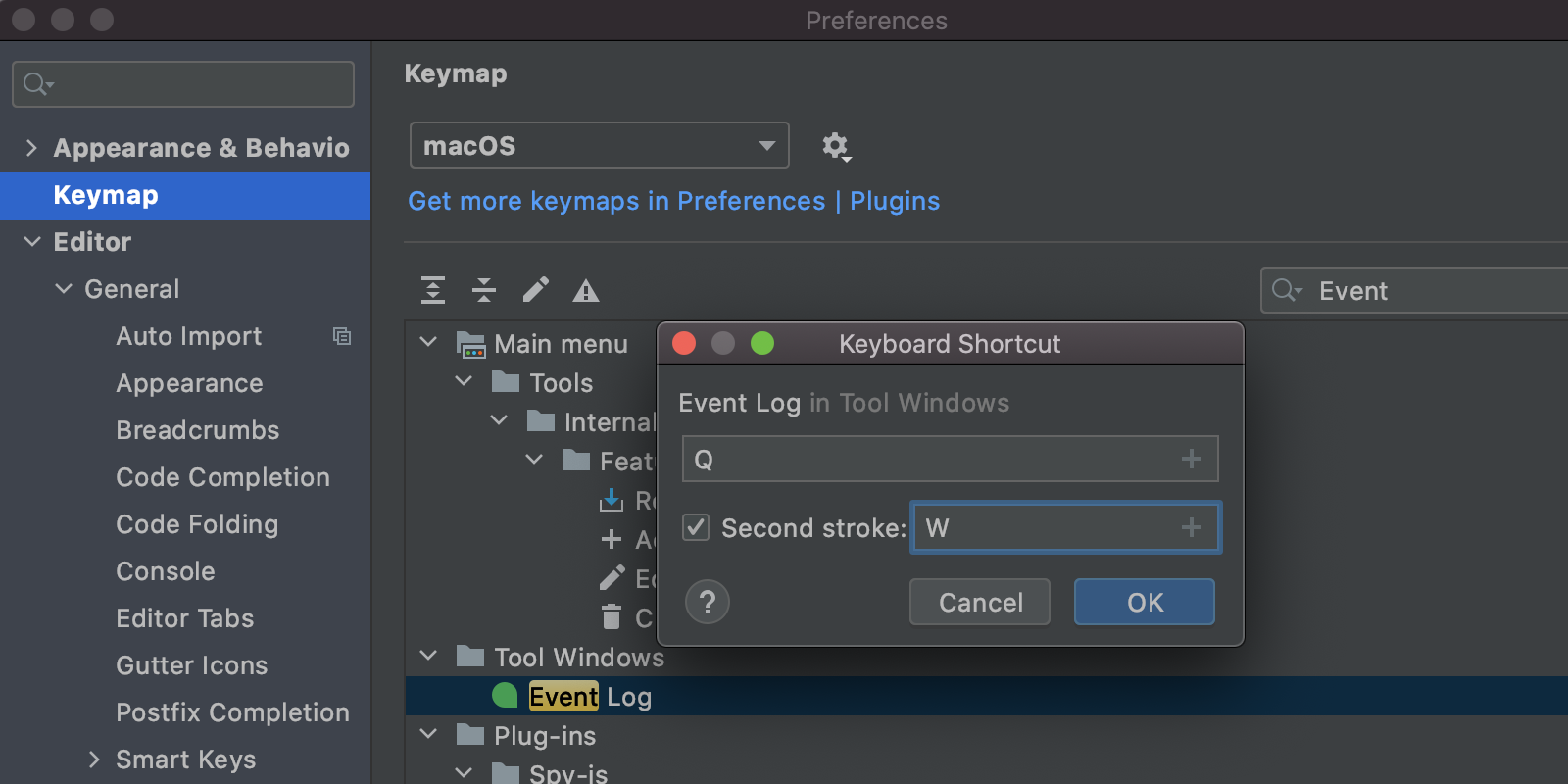
Preferences/Settings(환경 설정/설정)으로 이동하면 시도해볼 수 있는 다른 많은 요소들을 찾을 수 있습니다. 예를 들어 Keymap(키맵) 섹션에서는 사용하려는 키맵을 선택하고, 기존 단축키를 재할당하고, 관련 단축키가 없는 동작에 대해 사용자 정의 단축키를 만들 수 있습니다.

키맵 외에도 사용자 정의할 수 있는 다른 많은 기능들이 있습니다. 변경하려는 특정한 설정이 있는 위치를 잘 모르겠으면 검색 필드를 사용하여 찾으세요!
기본 편집기 글꼴을 변경하는 경우를 생각해 보겠습니다. font를 입력하면 font라는 단어가 포함된 해당 섹션이 표시됩니다. 이제 Preferences/Settings(환경 설정/설정) | Editor(에디터)에서 Font(글꼴) 섹션을 선택하면 글꼴을 변경하고 심지어 enable ligatures(이음자를 활성화)할 수 있는 위치로 이동합니다.
오늘은 여기까지입니다. 물론 WebStorm에서 사용자 정의할 수 있는 항목은 그 밖에도 많습니다. 이 튜토리얼에서는 필수적인 내용만 살펴보았습니다. 나머지 부분도 과감하게 시도해 보세요! 자세한 내용은 WebStorm 가이드를 방문하여 WebStorm을 사용자 정의하고 보다 효율적으로 사용하기 위한 방법에 대한 팁과 요령을 살펴보세요.
The WebStorm team
이 게시물은 Ekaterina Ryabukha가 작성한 WebStorm Fundamentals: Customizing the IDE를 번역한 글입니다.
Subscribe to WebStorm Blog updates