JavaScript를 배우는 방법: 초보자를 위한 단계별 가이드
배움이란 끝이 없는 여정입니다. 프로그래밍 학습은 시작하기도 힘들지만 능숙해지기는 더더욱 어렵습니다. 그러나 다른 이들이 인내심 부족으로 습득하지 못할 기술을 배우는 것은 프로그래머의 고유한 자질입니다. 이번 블로그 글에서는 프로그래밍 경험 없이 JavaScript로 프로그래밍을 학습할 때 사용하기 가장 좋은 전략과 자료를 살펴봅니다.
JavaScript를 배워야 하는 이유
프로그래밍 언어는 정말 많고 각각 방식도 다르고 학습할 때의 장점도 다릅니다.
- 마스터하기 어려운 언어에 도전해 보고 싶을 때 – C
- 정말 연봉이 높은 직장을 원할 때 – Java
- 스타트업에서 일하고 싶을 때 – Ruby
- 배우기 쉽고 다방면에 사용되는 언어를 원할 때 – Python
하지만 위에 나온 모든 것을 다 원한다면… 답은 JavaScript입니다. JavaScript로 학습을 시작하면 여러 가지 장점이 있습니다. 우선, 문법이 간단해서 초보자들에게 적합하며, 단순한 초보자용 언어가 아니라 무궁무진한 활용성을 가진 언어입니다. JavaScript는 웹 프런트엔드를 구동할 뿐만 아니라 백엔드 개발도 지원합니다. 프런트엔드를 개발하면서 즉각적으로 피드백을 받을 수 있으므로 학습 과정에 계속 흥미를 가질 수 있고 그 시각적인 특성 때문에 성취감을 느낄 수 있습니다.
또한, JavaScript는 기술 업계에서 수요가 많습니다. 2023년 개발자 에코시스템에 관한 설문조사에 따르면 JavaScript는 7년 연속으로 가장 많이 사용되는 프로그래밍 언어로 나타났으며, 61%가 넘는 개발자가 이 언어를 주로 사용하고 있습니다. 수요가 꾸준해서 취업 기회도 많으므로 JavaScript는 프로그래밍 업계에 진입하는 사람에게 좋은 선택입니다. JavaScript는 어디에서든 실행된다는 점도 언급할 만합니다. 그렇기 때문에 JavaScript를 알면 백엔드, 프런트엔드부터 IoT와 모바일 앱까지 작성할 수 있습니다.
JavaScript 학습 경로
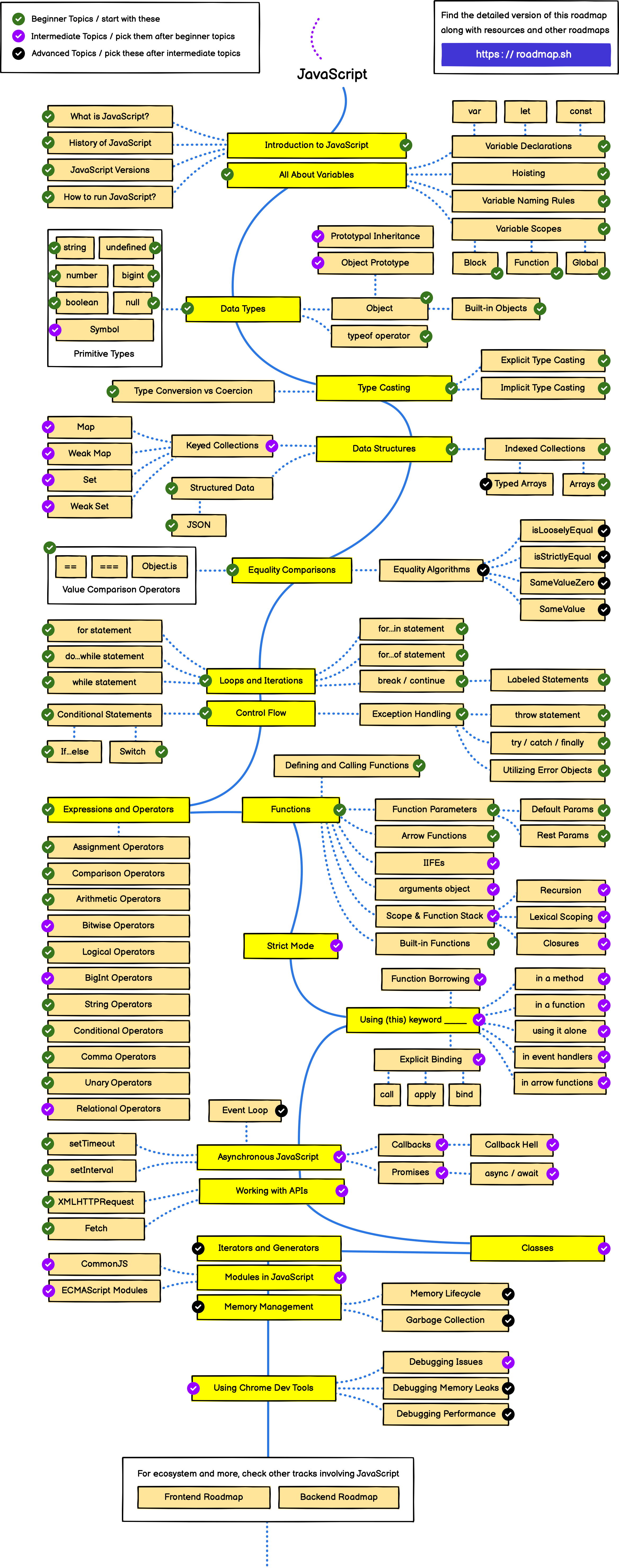
JavaScript를 효율적으로 배우려면 언어를 구성하는 여러 개념을 자세히 배워야 합니다. 이 과정을 안내할 단계별 로드맵을 찾으시는 경우, 배우는 동안 중요한 내용을 놓치지 않도록 도와 줄 훌륭한 로드맵을 Roadmap.sh을 확인하세요. 이 블로그 글의 끝에서는 교육 과정 및 교재 추천을 포함한 다른 자료도 다룰 예정입니다.

로드맵은 이렇게 구조화되어 있습니다. 원본에는 주제별 리소스 링크가 포함되어 있어 진도를 추적할 수 있습니다.
기초 학습
JavaScript로 효율적으로 코드 작성하는 법을 배울 때 필요한 기본기는 다음과 같습니다.
- 기본 구문: 개발자들이 왜 처음에는 “Hello, World!” 프로그램으로 시작하는지 궁금하셨나요? 이는 언어의 구문을 직접 체험으로 보여주기 때문입니다.
// hello world 프로그램
console.log('Hello World');
- 변수: 변수는 데이터 값을 저장하기 위해 사용되며 모든 것의 기초가 됩니다.
let,const나var와 같은 키워드를 사용하여 변수를 선언하고 초기화하는 방법. - 데이터 타입: JavaScript는 기본 타입 문자열, 숫자, 부울, null, undefined 및 object를 포함한 여러 데이터 타입을 지원합니다.
- 형 변환: JavaScript의 모든 것은 문자열입니다. 이를 명시적으로 형 변환하면 매우 다양한 문제를 해결할 수 있습니다.

- 데이터 구조: 어느 시점에 이르면, 데이터를 효율적으로 액세스하고 수정할 수 있는 방법으로 저장해야 할 필요가 생깁니다. 따라서 배열을 생성하고 조작하는 방법을 알아야 합니다.
- 제어 흐름: 구문이 실행되는 순서를 ‘제어 흐름’이라고 합니다. JavaScript에서는 switch 문, for와 while 문, if-else 문 등을 사용할 수 있습니다.
- 루프: 목적에 따라 여러 종류의 루프가 있으며, 모두 학습하면 막힘없이 코딩할 수 있게 됩니다. 학습 과정이 루프와 같지는 않을 겁니다. 그렇지 않으면 끝이 없을 테니까요.
- 표현식과 연산자: JavaScript의 표현식과 연산자에는 대입, 비교, 산수, 논리, 문자열, 삼항 등이 포함됩니다. 대략적으로 표현식이란 값으로 해결되는 유효한 코드 단위를 말합니다.
- 함수와 메서드: 함수란 특정 작업을 수행하도록 작성된 코드 조각입니다. 함수는 일반적으로 필요할 때마다 어디서든 재사용하고 호출할 수 있도록 만들어집니다.
중급 개념 학습
기본기를 먼저 익힌 다음에는 언어의 고급 개념을 배울 차례입니다. 다음의 내용을 이해해야 합니다.
- 엄격한 모드: 선택 가능한 JavaScript의 배리언트 중에서 엄격한 배리언트가 있습니다. 일반적인 JavaScript 코드와는 의미가 다르고 다른 배리언트에서는 조용할 상황에서도 오류를 던집니다.
this키워드:this키워드는 JavaScript에서 이해해야 하는 중요한 개념입니다. 이는 객체를 참조하지만 사용 방법에 따라 다른 객체를 참조하게 됩니다.- 비동기 프로그래밍: 비동기 프로그래밍을 활용하면 작업을 시작하고 그 작업이 끝날 때까지 기다리는 대신 다른 이벤트에 계속 응답할 수 있습니다.
- API 활용: API를 활용하면 놀라운 기능을 추가하여 프로젝트를 한 단계 끌어올릴 수 있습니다. 언제가 되든 결국에는 API를 사용하는 방법을 배워야 합니다.
- 클래스: 클래스는 객체를 생성할 때 사용하는 템플릿입니다. 데이터를 활용하기 위해 클래스는 해당 데이터를 코드로 캡슐화합니다. 클래스 구문은 객체 지향형 프로그래밍에 유용한 새로운 기능을 추가합니다.
- 버전 관리: Git과 버전 관리에 관한 기본적인 이해가 필요합니다. 고통에서 느끼는 아드레날린에 중독된 사람이 아니라면 말이죠.
- 디버그: 프로그램이 제대로 동작하지 않을 때에는 코드를 보고 문제를 어떻게 해결할지 알아내야 합니다. 이를 디버그라고 합니다.

전문가 되기
JavaScript 개발로 경력을 쌓고 싶으면 계속해서 개발자로서 배우고 성장해야 합니다. JavaScript를 마스터하려면 수년이 걸리겠지만, 이 업계에서 계속 성장하기 위해 할 수 있는 일이 몇 가지 있습니다.
프레임워크와 라이브러리 배우기: 이제 JavaScript로 개발할 수 있습니다. 전문가가 되기 위한 다음 단계는 React, Angular 또는 Vue와 같은 프레임워크를 사용하여 레이어를 추가하는 것입니다. 이들은 현재 가장 유명한 JavaScript용 프레임워크입니다.

최신 소식 놓치지 않기: JavaScript 에코시스템은 진화하고 있습니다. 예전만큼 그 속도가 빠르지는 않더라도 코드가 문제 없이 작동하도록 하려면 최신 변경 사항들을 놓치지 않아야 합니다. JavaScript의 최신 정보를 놓치지 않고 확인할 때 좋은 리소스가 많이 있습니다.
뉴스레터:
- JavaScript Weekly: 일주일에 한 번 정도 발송되는 뉴스레터로, 에코시스템의 최신 소식부터 커뮤니티의 흥미로운 블로그 게시물까지 모든 내용을 다룹니다.
- Bytes: JavaScript 에코시스템 전반의 소식을 다루는 재미있는 뉴스레터입니다.
설문조사:
-
- JavaScript Rising Stars: JavaScript의 현황에 대한 개요와 커뮤니티의 다른 사람들은 무엇을 하는지 보여주는 연간 설문조사입니다.
- 개발자 에코시스템의 현황에 관한 설문조사: 매년 개발 환경이 어떻게 변하는지 살펴보는 연간 설문조사입니다.
- State of JavaScript: JavaScript 환경을 이해하는 데 도움이 되는 연간 설문조사입니다.
- Stack Overflow 개발자 설문조사: 규모가 가장 큰 연간 개발자 설문조사입니다. 개발 분야에서 최신 추세와 모범 사례를 놓치지 않고 따르고자 할 때 좋은 리소스입니다.
문제 해결 연습: JavaScript를 학습할 때 실력을 키우려면 연습이 필요합니다. 연습하는 방법에는 여러 가지가 있습니다. 연습하기에 좋은 방법 중 하나는 문제를 해결해 보는 것입니다.
-
-
- LeetCode에는 문제 해결 능력을 개발하기에 좋은 알고리즘 문제가 있습니다. 스트레스 받기 쉬운 취업 면접 상황을 준비하기에 좋은 면접 스타일의 질문도 있고, 아드레날린이 더 필요한 경우 코딩 대회도 준비해 볼 수 있습니다.
- HackerRank에는 프로그래밍 문제, 알고리즘과 데이터 구조를 포함한 다양한 과제가 있습니다. 문제는 난이도, 프로그래밍 언어 및 분야별로 나뉘어 있습니다.
-
- Codewars는 창의적인 코딩 문제 해결에 집중하는 코딩 과제 사이트입니다. 문제는 난이도, 프로그래밍 언어 및 분야별로 나뉘어 있습니다. 커뮤니티 기반이며 대화형으로 되어 있습니다.
-
프로젝트 개발 시작하기
진정한 의미로 무언가를 배우고 이해하는 방법은 연습뿐입니다. 그러지 않으면 공포의 ‘튜토리얼 지옥’에 빠져버릴 수 있습니다. 프로세스를 진행하며, 실수도 해 보고, 모르는 것이 무엇인지 깨달아 보는 것은 좋은 프로그래머가 되기 위해서는 필수적입니다. 아래는 처음부터 개발을 시작할 때 사용할 수 있는 프로젝트 아이디어입니다.
프로젝트 1: 개인 포트폴리오 웹사이트
처음으로 시간과 노력을 써서 진행하기에 좋은 프로젝트는 자신의 웹사이트를 만들어 보는 것입니다. 그러나 이것이 WordPress 템플릿을 수정해서 어딘가의 웹 서버에 호스트하라는 의미는 아닙니다. 자신만의 웹사이트를 처음부터 만들어 보면 여러 개념을 익힐 수 있으며, 이는 추후에 값진 경험이 됩니다.
| 레벨 1 | 레벨 2 | 레벨 3 | 레벨 4 | 레벨 5 | 최종 과제 |
|---|---|---|---|---|---|
| 한 페이지로 구성된 웹사이트 | 문의 양식 | 블로그 | 기본적인 챗봇 | 로그인 인증기 | 3D 포트폴리오 웹사이트 |
프로젝트 2: 게임
게임을 만들면서 알고리즘, 자주 사용되는 게임 코드, 입력 및 출력에 익숙해집니다. 점점 더 복잡한 게임을 개발하면서 데이터 구조, 이벤트 및 상태 저장 등도 익힙니다. 이와 동시에 여러분이 좋아하는 게임도 플레이 할 수 있습니다… 오로지 테스트를 위해서여야겠죠?
| 레벨 1 | 레벨 2 | 레벨 3 | 레벨 4 | 레벨 5 | 최종 과제 |
|---|---|---|---|---|---|
| 가위, 바위, 보 게임 | 가위, 바위, 보, 도마뱀, 스팍 | 워들 게임 | 커넥트 포 | 군함 게임 | 체스 게임 |
프로젝트 3: 유용한 앱
코딩의 가장 큰 장점은 문제를 해결할 수 있다는 점입니다. 다른 사람도 비슷한 문제를 겪고 있으면, 솔루션을 돈을 주고 팔 수도 있습니다.
| 레벨 1 | 레벨 2 | 레벨 3 | 레벨 4 | 레벨 5 | 최종 과제 |
|---|---|---|---|---|---|
| 할 일 목록 앱 | 비밀번호 생성기 | 계산기 | Pomodoro 타이머 | 금융 기록 앱 | 칸반 작업 관리 앱 |
프로젝트 4: 실제 웹사이트와 앱
이제 새로 익힌 기술로 돈을 벌려면 취업 준비를 해야 합니다. 여러분이 업무를 바로 시작할 수 있도록 앞으로 관리하게 될 사이트와 유사한 웹사이트를 만들어 보는 것보다 좋은 취업 준비 방법이 있을까요?
| 레벨 1 | 레벨 2 | 레벨 3 | 레벨 4 | 레벨 5 | 최종 과제 |
|---|---|---|---|---|---|
| 뉴스 큐레이션 웹사이트 | 일자리 웹사이트 | Twitter(X) 앱 | 이커머스 사이트 | 영상 스트리밍 앱 | 소셜 미디어 플랫폼 |

JavaScript 학습 리소스
JavaScript 숙련도를 높이는 데 필요한 모든 것을 가르쳐주는 리소스는 정말 많습니다. 안타깝게도 여기에서 모두 다룰 수는 없지만 아래에 저희가 좋아하는 리소스의 목록을 작성해 놓았습니다. 이 목록이 좋다고 생각하는 이유는 가장 완전하게 구성되어 있고 프로젝트 기반으로 연습할 수 있는 형태이기 때문입니다. 추천하고 싶은 과정이 있으시면 자유롭게 댓글로 왜 좋은지 리뷰를 작성해 주세요.
온라인 JavaScript 학습 플랫폼
Hyperskill – 유료
Hyperskill은 실습 플랫폼으로 JetBrains Academy 전문가가 만든 300개의 실제 프로젝트를 제공하기 때문에 처음부터 나만의 포트폴리오를 만들 수 있습니다. 이론을 먼저 접한 다음 실제로 활용하게 됩니다. 그러면서 개념을 이해했는지 테스트하면서 코드에 관한 피드백을 즉각적으로 받을 수 있습니다.
이 플랫폼의 큰 장점 중 하나는 프로그래밍뿐만 아니라 개발 경력을 시작하는 데 필수적인 IDE와 같은 개발 도구를 사용하는 방법도 같이 학습할 수 있다는 점입니다.
취업 준비를 위해 추천하는 학습 경로는 다음과 같습니다.
- Introduction to JavaScript
- Frontend Developer
- Introduction to Node.js
- Introduction to React 또는 Introduction to Vue.js

Frontend Masters – 유료(JavaScript 부트캠프는 무료)
Frontend Masters 플랫폼에는 학습 여정을 도와주는 수백 가지의 과정이 있으며, 기본부터 고급 기술까지 다룹니다. 구독하면 모든 과정에 액세스할 수 있습니다. 하지만 지금은 JavaScript를 시작하는 데 집중해 보겠습니다. 이를 도와 드리기 위해 굉장히 훌륭하고 완전히 무료인 Front-End Development Bootcamp가 있으며, 20시간 이상의 흥미로운 콘텐츠로 구성되어 있습니다.
추천 경로는 JavaScript 학습 경로입니다.

Codecademy – 유료(무료 JavaScript 과정)
Codecademy에는 브라우저에서 직접 코드를 작성하는 법을 알려주는 대화형 실습 코딩 연습이 있습니다. 이 플랫폼에서는 HTML이나 CSS부터 JavaScript와 풀스택 개발에 이르는 다양한 웹 개발 주제에 관한 탄탄한 구조의 과정을 제공합니다. 과정에는 학습을 강화하고 배운 것을 적용해 볼 수 있도록 도와주는 프로젝트와 퀴즈도 있습니다. 그리고 입문자를 위한 무료 JavaScript 입문 과정도 있습니다.
경력을 준비할 때 추천하는 경로는 Front-End Engineer 경력 경로입니다.

Udemy – 유료
Udemy 플랫폼은 전 세계의 강사가 웹 디자인에서 데이터 과학에 이르는 다양한 주제를 다루는 수많은 과정을 호스팅합니다. 이곳에서는 강사는 과정을 생성하고 판매할 수 있으며 학습자는 수천 가지의 과정을 이용할 수 있습니다.
Udemy에서 추천하는 JavaScript 강좌에는 아래가 포함됩니다.
- The Complete JavaScript Course 2024: From Zero to Expert!는 강력 추천합니다. 이 과정을 끝내면 전문가처럼 JavaScript로 개발할 수 있습니다. 총 68시간이 넘는 이 과정은 JavaScript의 기초부터 현대 애플리케이션을 만드는 수준까지 모든 것을 다룹니다. 좋은 예시도 포함되어 있고, 이론도 다루고 있으며 자신만의 실제 프로젝트를 만드는 법도 안내해 줍니다.
- The Modern JavaScript Bootcamp Course는 실무적인 과정으로서 불필요한 요소들은 모두 제거하고 명료하고 이해하기 쉬운 용어로 사실만을 전달합니다. 이 과정에서는 오래된 프레임워크를 사용하거나, 오래된 방식의 프로그래밍을 배우거나, 재미 없는 앱을 만들지 않습니다. 대신 지금도 쓸 수 있고 추후에도 자신의 프로젝트에 사용할 수 있는 실무적인 코드를 작성하는 데만 시간을 쓰게 됩니다.
- The Complete Web Developer Course 3.0은 아무것도 모르는 상태에서 20시간만에 능숙하게 만들어 주는 포괄적인 과정입니다. Python을 포함한 풀스택을 다루기 때문에 JavaScript에만 집중하지 않습니다. 웹 개발자가 되기 위한 과정을 특별히 찾는 분이라면 이 과정이 제격입니다.

무료 온라인 JavaScript 학습 리소스
정보로 가득한 무료 리소스입니다. 엄밀히 말하면 과정이라기보다 리소스 모음에 가깝습니다. JavaScript를 배울 때 필요한 모든 지식을 제공합니다. 독학에 도움이 되는 무료 옵션을 찾으시는 경우에 매우 좋은 리소스입니다.
다양한 과정을 제공하는 무료 리소스이며 상당히 훌륭합니다. 여러 언어와 기술을 주제로 하는 튜토리얼이 10,000개가 넘습니다. 프로젝트 기반의 좋은 JavaScript 입문 과정도 있습니다.
JavaScript 기초와 고급 주제를 망라하는 종합적인 저장소로서 상세한 설명도 포함하고 있습니다. 개념을 이해하려다 막혀서 해결하려고 할 때 유용합니다. 읽는 것을 좋아하는 분이라면 이 리소스를 사용해서 거의 모든 것을 다 배울 수 있습니다.
이 플랫폼에서는 수백 가지의 단계별 튜토리얼을 이용할 수 있으며, 이해도를 시험하고 코드를 직접 써 볼 수 있는 곳이 많이 있습니다. 단순한 대화형 학습 경험을 제공하며, 간단한 코드 예시와 더불어 실제 시나리오에서 어떻게 개념이 적용되는지 설명해 줍니다.
컴퓨터 과학에 전반적으로 관심이 있는 경우 Harvard University의 CS50 과정이 입문 과정으로 매우 좋습니다. CS50’s Web Programming with Python and JavaScript는 이 기초 지식을 바탕으로 웹 프로그래밍을 연습하는 데 중점을 두고 있습니다. 두 과정 모두 JavaScript를 중점적으로 보지는 않지만 여전히 무료로 들을 수 있는 매우 좋은 과정입니다. 특히 과제가 코딩의 이해를 굳히고 연습하는 데 도움이 됩니다.
JavaScript YouTube 튜토리얼
JavaScript 입문 과정을 만드는 콘텐츠 제작자가 YouTube에 많이 있습니다. 아래의 옵션을 확인해 보세요.
JavaScript 개발에 관한 단기 완성 과정을 찾으시는 경우 초보자를 위한 이 튜토리얼은 필수 요소들을 다루고 있고 JavaScript 개발의 핵심 개념을 잘 설명해 줍니다. 엄밀히 말하면 온전한 과정은 아니지만 언어를 시작하고 익히는 데는 좋습니다.
Traversy Media의 단기 과정은 시작하기에 좋습니다. 클래스, 화살표 함수 등과 같은 현대적인 구문을 포함한 JavaScript의 기초를 다룹니다. 시리즈 영상 중 첫 번째로 쉽게 따라갈 수 있으며 기본적인 구문과 기초를 배우는 데 좋습니다.
Net Ninja의 시리즈로서 모던 JavaScript의 기초에 관한 6개의 강의로 구성되어 있습니다. 좀 오래된 시리즈이기는 하지만 기초를 설명해주는 시리즈를 찾고 있는 경우 볼 만한 가치가 있습니다.
초보자를 위한 JavaScript 서적
앉아서 책을 보며 자세한 정보를 깊이 알아보고 싶은 분도 다수 있습니다. 책도 학습자에게는 매우 유익하며 한 주제에 깊이 파고들고 싶을 때 좋습니다. 아래는 JavaScript 프로그래밍을 배울 때 볼 만한 책입니다.
- Head First JavaScript Programming (2023), 저자: Eric Freeman과 Elisabeth Robson.
Head First JavaScript Programming은 프로그래밍 경험이 거의 없는 사람이라도 JavaScript를 재미있고 쉽게 학습할 수 있도록 만들어졌습니다. 이 책의 주요 장점 중 하나는 주도적인 학습을 강조한다는 것입니다. JavaScript에 관해서 단순히 읽기만 하는 것이 아니라 스스로 문제를 해결해 보고, 비판적으로 사고하고, 코드로 실험해 보도록 장려하고 있습니다. 이런 실무적인 방식은 확실히 이해하고 기억하는 데 도움이 됩니다. 실무적인 예시와 프로젝트도 다수 있어서 JavaScript가 실제 시나리오에서 어떻게 적용되는지 확인할 수 있습니다. 이러한 독특한 교습 방식은 다른 프로그래밍 서적과 차별화되며, 독자는 JavaScript를 배울 뿐만 아니라 과정을 즐기게 됩니다.
- JavaScript: The Definitive Guide, 저자: David Flanagan
JavaScript: The Definitive Guide에는 기본적인 구문과 프로그래밍 기초부터 클로저, 비동기 프로그래밍과 JavaScript 런타임 환경의 상세한 정보에 이르는 JavaScript의 모든 것을 다루고 있습니다. 각 장은 세밀하게 구성되어 명확한 설명을 제공하고 다양한 예시와 실용적인 코드 스니펫을 제시합니다. 이 책의 특징은 깊이와 정확도입니다. 초보자를 위한 안내서 역할을 할 수 있지만, 철저하고 심도 있는 내용을 다루고 있기 때문에 언어를 깊이 이해하고 마스터하려는 사람에게도 매우 잘 맞습니다.
- Eloquent JavaScript 저자: Marijn Haverbeke
Eloquent JavaScript는 연습과 프로젝트를 통해 내용을 익히는 것을 장려하도록 구성되어 있으며, 실무 적용을 통해 이해를 강화합니다. 이론과 실무적인 측면 모두에 집중하기 때문에 독자는 JavaScript를 쓰는 방법을 배울 뿐만 아니라 그 기반이 되는 개념도 익힐 수 있기 때문에 모든 프로그래머에게 가치가 있는 책입니다. 이 책은 온라인에서 무료로 이용할 수 있습니다!
- You Don’t Know JS Yet 저자: Kyle Simpson
이 시리즈는 JavaScript의 핵심 메커니즘과 상세 사항을 다룹니다. 다른 프로그래밍 입문 서적과는 달리 이 시리즈는 기초 이상을 배우고 언어를 깊이 이해하고자 하는 개발자를 대상으로 하고 있습니다. 각 서적은 기초 원리부터 고급 주제에 이르기까지 JavaScript의 여러 측면을 다룹니다. Kyle의 GitHub 저장소에서 무료 버전을 받을 수 있습니다.
기술별 과정
이곳에 추천된 리소스의 대부분은 개발자에게 필요한 JavaScript 프레임워크나 기술을 소개하긴 하지만, 아래의 다른 리소스도 확인해 보는 것이 좋습니다.
React 배우기
University of Helsinki의 무료 과정으로서 현재의 지식을 기반으로 React를 사용하여 모던 JavaScript 기반 웹 개발을 소개합니다. React, Redux, Node.js, MongoDB, GraphQL 및 TypeScript 지식을 쌓을 수 있습니다.
대화형 학습 경험을 정말 좋아하신다면, 여기가 딱 맞을 수 있습니다. 동영상, 퀴즈와 멋진 UI를 갖추고 있습니다. 정말 완벽하죠.
Angular 배우기
Angular에는 Angular의 기본 원리를 다루는 좋은 입문 튜토리얼이 있습니다. Angular 학습자 커뮤니티에서 상당히 유명합니다.
이 과정에서는 Angular로 애플리케이션 제작을 시작할 때 필요한 모든 것을 배울 수 있습니다. 이 과정은 처음부터 시작합니다. 명령줄 도구에서 Angular를 설치한 다음 새로운 프로젝트를 생성하게 됩니다.
Vue 배우기
프레임워크 제작자인 Evan You를 포함한 Vue의 핵심 팀이 제작한 과정, 튜토리얼과 강의가 포함된 리소스입니다. 이곳의 포괄적인 학습 경로를 따라가다 보면 어느 순간 Vue를 익힐 수 있습니다.
Vue를 학습하기에 좋은 또 다른 리소스이며, 이 리소스도 Vue의 핵심 팀이 만든 과정으로 구성되어 있습니다. 좀 더 고급 주제를 다루고 있으며, 수준에 따라 선택할 수 있는 여러 트랙이 있습니다.
Git 배우기
버전 관리의 기초를 익힐 수 있는 대화형 입문 과정입니다.
역시 강력 추천되는 입문 과정으로서 모든 기초 내용을 다룹니다.
즐겨찾기에 추가할 만한 참고 자료
아래는 즐겨찾기에 추가할 만한 중요 참조 자료입니다. 학습할 때 유용합니다.
- MDN(Mozilla Developer Network)은 웹 개발자에게는 필수적인 리소스이며, 웹 개발의 모든 측면을 다루는 문서, 튜토리얼 및 참고 자료를 제공합니다. 신뢰도가 있고, 포괄적이며 정기적으로 업데이트가 되기 때문에 학습용으로나 참조용으로나 매우 유용한 도구입니다.
- Stack Overflow는 개발자들이 커뮤니티에 질문을 올리고 답변을 받을 수 있는 질문과 답변 사이트입니다. 특정 문제를 해결하고 다른 사람들의 경험으로부터 배우고자 할 때 매우 유용합니다.
- W3C(World Wide Web Consortium)는 접근성, 국제화, 개인정보 보호 및 보안의 원칙을 기반으로 누구든 웹을 빌드하고자 할 때 도움이 되는 표준과 가이드라인을 개발합니다. 접근성이 좋은 앱이나 사이트를 빌드하는 방법을 모르겠다면 여기서 시작하세요.
학습 원칙
새로운 것을 배우는 것은 무섭거나 막연하게 느껴질 수 있습니다. 그러나 다양한 학습 기술을 사용하여 학습 효율과 효과를 높이면 성공 확률을 높일 수 있습니다.
좋은 학습 기술:
- 휴식 취하기: 집중해서 학습하기는 쉽지 않습니다. 25분 공부할 때마다 5분 휴식을 취하세요.
- 정기 리비전: 개념 학습을 끝낸 후에 30초 동안 요점을 상기해 보세요.
- 간격을 두고 반복: 종종 개념을 다시 복습하며 이해를 키우세요.
- 연상 구조 만들기: 개념과 다른 주제를 연결하면 기억하는 데 도움이 됩니다. 연상 구조는 와닿는 흥미로운 코드 예시를 사용하여 만들 수 있습니다.
- 다양한 소스 사용: 하나의 개념에도 여러 예시와 설명을 이용하면 이해하는 데 도움이 됩니다.
- 문제 해결 시도: 배운 것을 실제 상황에 적용하세요.
- 피드백 얻기: 이해도를 테스트해 보세요. 틀린 것에서 배울 수 있습니다.
- 배운 것 설명하기: 배운 것을 자신만의 방법으로 설명해 보세요.
- 자기 전에 공부하기: 여러분의 뇌가 계속해서 정보를 처리하고 잊지 않게 굳힐 것입니다.
학습의 함정:
- 솔루션만 보지 말기: 직접 문제 해결 과정을 겪어 보아야 합니다.
- 똑같은 문제를 해결하지 말기: 편하게 문제를 해결할 수 있으면 다음 문제로 넘어가세요.
- 방해 요소 추가하지 않기: 공부 시간에는 공부만 해야 합니다. 집중하세요.
- 수동적으로 공부하지 않기: 적극적으로 하지 않으면 기억에 남지 않습니다.
- 한 번에 배울 거라 생각하지 않기: 한 번에 안 됩니다.
결론
오늘은 여기까지입니다! 새로운 것을 학습하는 것은 한없이 보람찬 일입니다. 올바른 태도로 리소스를 활용하면 못 배울 것은 없습니다. 시간만 들이면 됩니다. 4시간 과정을 들은 후도 차세대 Amazon 또는 Netflix 경쟁 사이트를 만들 수 없어서 화가 나도 걱정하지 마세요. 우리 모두가 다 겪은 일입니다. 나아지는 방법은 연습하고 계속 코드를 작성해 보는 것 뿐입니다. 시도하고, 실패하고, 배우고, 반복하세요. 코드를 적용해 보면서 가장 많은 것을 얻어 갈 수 있으니 과정을 하나 끝내고 기본을 익힌 다음에는 지식을 적용해 보세요. 그러면서 좋아지는 겁니다. 좋아지는 정도가 아니라 훌륭해질 거예요!
즐겁게 개발하세요!
게시물 원문 작성자
Subscribe to WebStorm Blog updates

