PhpStorm 7 Web Toolkit Series – Stylus and Compass Support
 In web development, there are quite some options available to make writing CSS more concise and developer-friendly. There is Less, Sass, SCSS and more recently Stylus, all languages that sprinkle CSS with variables, mixins, operations and functions. And then there’s Compass which builds on Sass and enriches it with a number of reusable patterns.
In web development, there are quite some options available to make writing CSS more concise and developer-friendly. There is Less, Sass, SCSS and more recently Stylus, all languages that sprinkle CSS with variables, mixins, operations and functions. And then there’s Compass which builds on Sass and enriches it with a number of reusable patterns.
We’ve had support for Less, Sass and SCSS already. Now PhpStorm 7 adds support for Stylus and Compass!
This functionality is available in IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, RubyMine and AppCode.
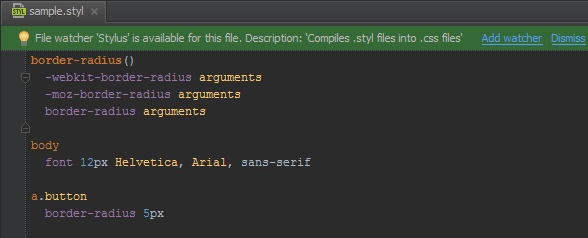
Syntax highlighting, code completion and structure view for Less, Sass and SCSS are available in PhpStorm by default. For Stylus, we should install the Stylus support plugin through our IDE Settings | Plugins, Install JetBrains plugin…
PhpStorm 7 supports these languages and their various compilers through File Watchers: the first time a .less, .sass, .scss or .styl file is added to a project, PhpStorm will transpile the file to CSS whenever it is saved. Note that a compiler for the language has to be installed. PhpStorm has a built-in Node.js Package Manager (Project Settings | JavaScript | Node.js) which can be used to install one.
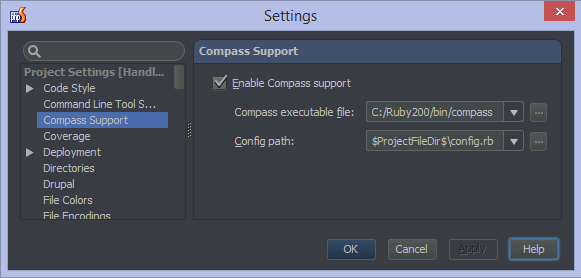
Compass integration is also available. Through the Project Settings | Compass, we can specify the path to the Compass executable and a configuration file after which we can use it within PhpStorm.
Are you working with these features? We’re anxious to hear your feedback in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates