Kotlin
A concise multiplatform language developed by JetBrains
O Compose Multiplatform para iOS está em Alpha
O Compose Multiplatform, o framework declarativo da JetBrains para criar interfaces de usuário multiplataforma com o Kotlin, agora pode ser usado no iOS! Isso significa que você pode usar o Compose Multiplatform para criar sua interface de usuário uma vez, 100% em Kotlin, e usá-la no Android, iOS e muito além.
Em resumo, aqui está o que você precisa saber sobre este lançamento:
- A JetBrains lançou o Compose Multiplatform para iOS como Alfa, o que significa que ele está pronto para ser usado em experimentos e projetos de aprendizado. Experimente e ajude a moldar o futuro das interfaces de usuário móveis compartilhadas com o Kotlin!
- O Compose Multiplatform usa APIs que já estão sendo usadas para desenvolvimento de UIs no Android. Isso torna muito fácil e rápido para os desenvolvedores com experiência em desenvolvimento em Android moderno começarem a usar o Compose Multiplatform para iOS. Ele também permite que os recém-chegados baseiem seu aprendizado em conceitos estabelecidos e práticas recomendadas.
- Como versão Alfa, o Compose Multiplatform para iOS ainda possui muitas áreas que estão em andamento. Contamos com a comunidade para ajudar a embasar e moldar o futuro das interfaces de usuário Kotlin compartilhadas, então experimente a tecnologia e compartilhe seu feedback!
Comece a usar o Compose para iOS
A JetBrains anunciou pela primeira vez o Compose Multiplatform para iOS na KotlinConf 2023. Para uma visão detalhada do Compose Multiplatform para iOS em ação, assista à gravação da palestra de anúncio “Compose Multiplatform on iOS”, por Sebastian Aigner e Nikita Lipsky:
Levando o Kotlin Multiplatform além da lógica de negócios
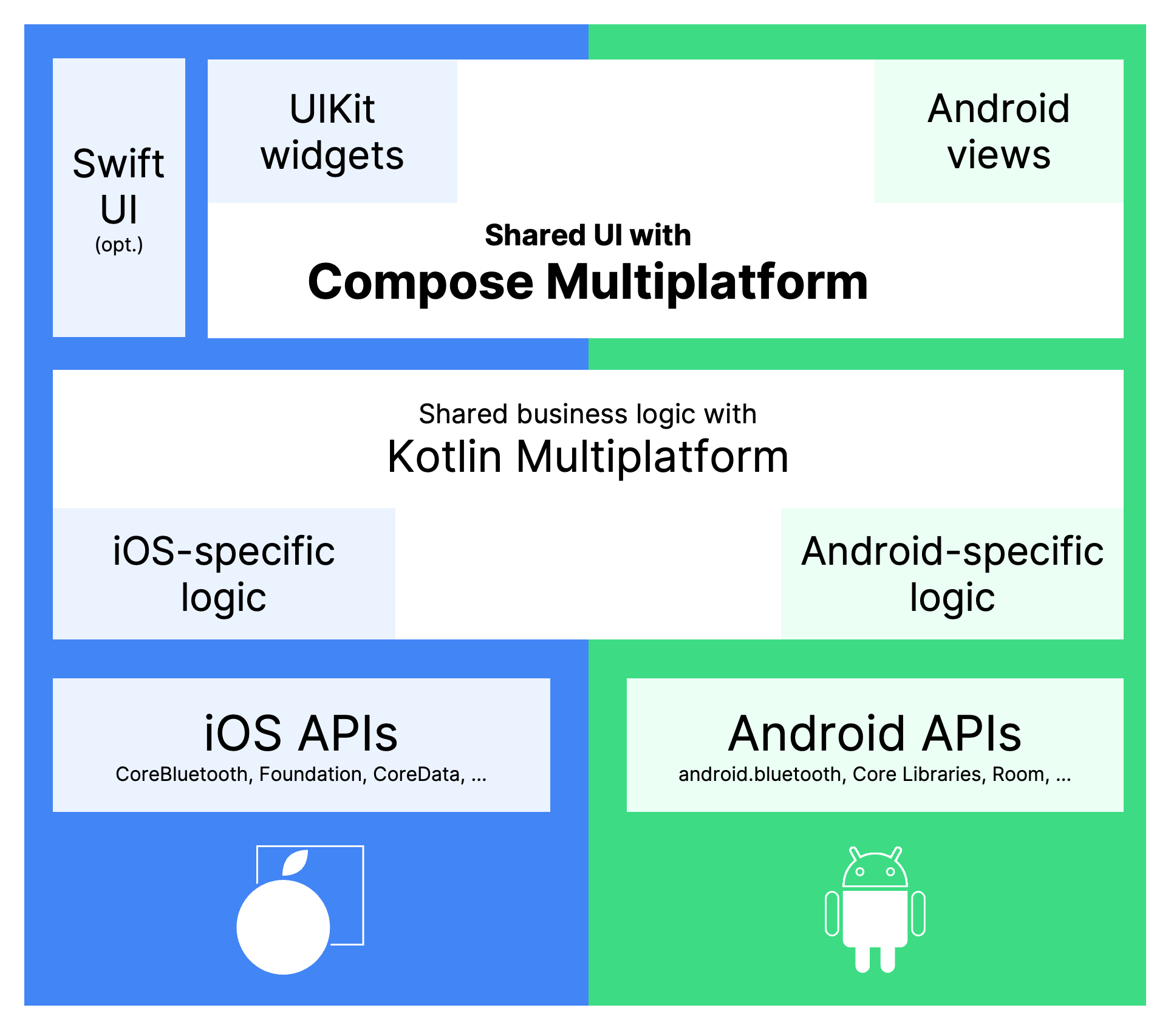
Com o Kotlin Multiplatform, os desenvolvedores Kotlin já têm uma abordagem testada e comprovada para compartilhamento de código. Ele permite que você compartilhe a lógica de negócios entre diferentes plataformas sem ter que abrir mão do acesso a APIs e recursos específicos da plataforma: uma abordagem que foi validada por muitos aplicativos em produção, com mais e mais empresas aproveitando-a para se livrar da duplicação desnecessária de lógica em seus aplicativos.
Mas faltava uma parte da história do Kotlin Multiplatform: uma solução para quando você não deseja criar e manter interfaces de usuário separadas para cada plataforma de destino. Esse pode ser o seu caso por vários motivos: você pode não ter recursos ou pessoas para fornecer implementações feitas sob medida para cada plataforma de destino. Ou você pode se encontrar em uma situação em que precisa colocar seu aplicativo nas mãos dos usuários o mais rápido possível, com iterações rápidas, e não pode perder tempo mantendo manualmente duas ou mais implementações de UI sincronizadas.
O Compose Multiplatform resolve tudo isso. Ele oferece a opção de implementar sua interface de usuário uma única vez e, em seguida, compartilhá-la nas plataformas de destino (seja esse o caso móvel típico de compartilhamento entre Android e iOS) ou inclui outras plataformas, como desktop ou Web.

Desenvolvido com base no Jetpack Compose
O Compose Multiplatform se baseia no Jetpack Compose do Google, o framework de UI recomendado para desenvolvimento moderno em Android, que é 100% Kotlin. A equipe da JetBrains que desenvolve o Compose Multiplatform colabora com o Google e atualiza regularmente as alterações nos repositórios do Jetpack Compose.
As APIs do Compose Multiplatform são as mesmas que já foram experimentadas e testadas no Jetpack Compose. Isso significa que os desenvolvedores que têm experiência em escrever interfaces de usuário Android modernas usando o Jetpack Compose podem transferir essas habilidades diretamente para escrever uma interface de usuário compartilhada com o Compose Multiplatform, para uso no iOS e além.
Para ilustrar o fato de que as APIs realmente são as mesmas, confira este exemplo de trecho de código do Compose Multiplatform que anima a visibilidade de uma imagem sempre que o usuário pressiona um botão:
@Composable
fun App() {
MaterialTheme {
var showImage by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
showImage = !showImage
}) {
Text("Toggle image")
}
AnimatedVisibility(showImage) {
Image(
painterResource("compose-multiplatform.xml"),
"Compose Multiplatform Logo"
)
}
}
}
}
Se você já trabalhou com o Jetpack Compose antes, a maior parte desse código deve ser familiar para você: o Compose Multiplatform permite que você use exatamente as mesmas APIs que usaria para o desenvolvimento moderno no Android, incluindo gerenciamento de estado, layout e até mesmo animações. Para tarefas específicas do sistema no Jetpack Compose, como carregar recursos, o Compose Multiplatform fornece alternativas convenientes que funcionam em todas as plataformas, como a função painterResource no snippet acima.
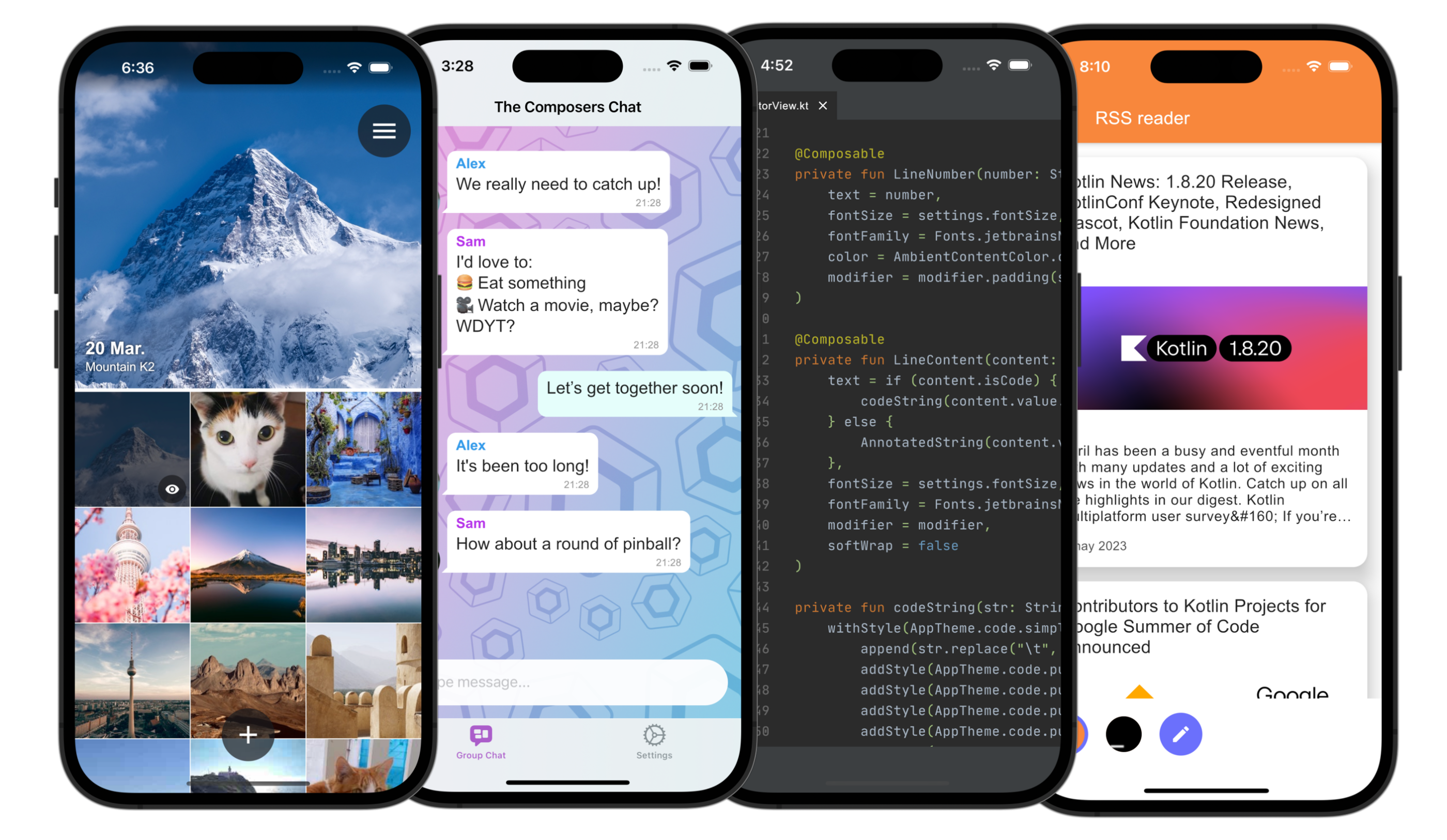
Como você pode ver, esse código é executado tanto no Android quanto no iOS, com resultados consistentes:
No iOS, as interfaces de usuário do Compose Multiplatform são renderizadas por meio de uma implementação de tela com base na biblioteca de gráficos Skiko. No Android, o Compose Multiplatform é o Jetpack Compose. Isso significa que, se você optar por mover seu aplicativo para UIs específicas da plataforma, poderá continuar usando seu aplicativo Compose Multiplatform no Android sem nenhuma desvantagem e sem ter que jogar fora o código que escreveu.
Desenvolvido no Kotlin Multiplatform
Os aplicativos criados com o Compose Multiplatform são aplicativos Kotlin Multiplatform, o que significa que podem usar os mesmos mecanismos estabelecidos para acessar as APIs da plataforma, como sensores, preferências, armazenamento de dados, criptografia e outros. Eles também podem usar o ecossistema cada vez maior de bibliotecas Kotlin Multiplatform que fornecem desde wrappers de banco de dados até wrappers multiplataformas para SDK. É claro, você também pode continuar a usar o Kotlin Multiplatform independentemente do Compose Multiplatform para compartilhar lógica de negócios, redes e outras abstrações.
Interoperabilidade com visualizações SwiftUI e UIKit
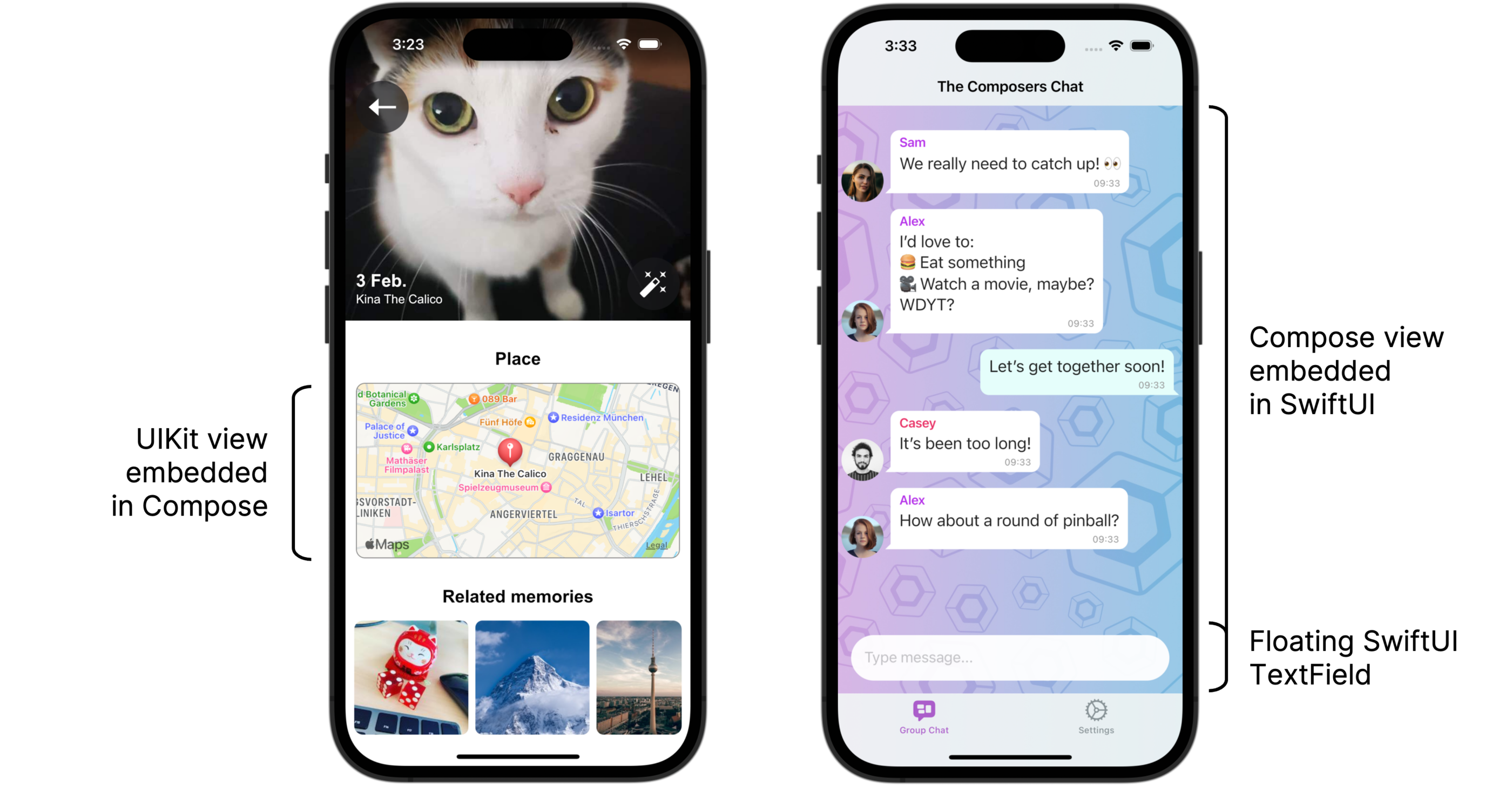
Os aplicativos do mundo real precisam de acesso a recursos específicos do dispositivo e, em muitos casos, a camada de interface do usuário não é uma exceção: seja incorporando um navegador ou reproduzindo um vídeo, você pode querer acessar a funcionalidade integrada que o iOS fornece para enriquecer a experiência dos seus usuários.
Para essas situações, a versão Alfa do Compose Multiplatform vem com um protótipo para interoperabilidade bidirecional na camada de UI. Ao usar o UIKitView, você pode incorporar widgets complexos específicos da plataforma, como mapas, exibições da Web, players de mídia e feeds de câmera na sua interface de usuário compartilhada. Na outra direção, via ComposeUIViewController, você pode incorporar telas do Compose Multiplatform em aplicativos SwiftUI, ajudando você a adotar gradualmente o Compose Multiplatform em aplicativos iOS.

Trabalhando com uma excelente experiência do usuário
O Compose Multiplatform para iOS está atualmente em Alfa, o que também significa que há várias áreas que ainda estão em andamento. Oferecer uma excelente experiência de usuário em várias plataformas é um assunto que requer muito cuidado, e toda a equipe quer garantir que todos os aspectos necessários sejam abordados para tornar os aplicativos Compose Multiplatform confortáveis e naturais, não importa onde sejam usados. Isso começa com as interações mais básicas, como gestos e física de rolagem, que definem a sensação fundamental de um aplicativo. Continua com princípios de navegação e transições, bem como interações complexas como seleção de texto, gerenciamento de entradas, menus de contexto e interações semelhantes.
Também reconhecemos como é importante que os aplicativos Compose Multiplatform forneçam integrações sólidas de acessibilidade e também respeitem as escolhas do usuário, e estamos comprometidos em fornecer integrações sólidas com os mecanismos subjacentes do iOS, integrando-se a tudo, desde a funcionalidade de conversão de texto em fala do sistema até as preferências de zoom e contraste que os usuários definiram em seus dispositivos.
Obviamente, este é um conjunto diversificado e amplo de áreas de foco. Queremos dar a todos eles o nível de cuidado necessário para garantir que o Compose Multiplatform no iOS forneça a melhor experiência possível para o usuário. Ao fazer isso, queremos ter certeza de que estamos colocando suas necessidades em primeiro lugar e agradecemos pelo seu feedback!
Também estamos cientes de que o desempenho absolutamente suave, mesmo em monitores com alta taxa de atualização, é um fator importante para proporcionar uma ótima experiência ao usuário. Assim, as equipes do Compose Multiplatform e do Kotlin/Native estão trabalhando juntas para melhorar o desempenho de interfaces de usuário compartilhadas no iOS.
Criação de temas do Compose Multiplataforma para iOS
Como o Compose Multiplatform no iOS usa renderização baseada em tela, aplicativos iOS e Android têm a mesma aparência por padrão. Atualmente, o Compose Multiplatform fornece os widgets Material e Material 3 prontos para uso em todas as plataformas. Esses são os mesmos widgets com os quais você já deve estar familiarizado nos aplicativos Android. Usando a funcionalidade de temas integrada, você pode ajustar a aparência desses widgets para refletir sua marca, consistentemente em todas as plataformas ou com temas personalizados específicos da plataforma.

Obviamente, uma questão-chave para um framework de UI multiplataforma é até que ponto os elementos devem imitar a aparência de suas plataformas de destino. No estágio atual, a equipe da JetBrains ainda não tomou nenhuma decisão sobre o fornecimento de elementos de UI ou de aparência comum. Como essa é uma parte fundamental da experiência do usuário do Compose Multiplatform, não queremos tomar decisões sobre isso sem primeiro receber feedback da comunidade de desenvolvimento, e convidamos você a compartilhar seus pensamentos e opiniões conosco.
Experimente você mesmo o Compose Multiplatform para iOS!
Esperamos que você esteja animado para experimentar o Compose Multiplatform para iOS! Como discutimos, há muitas coisas que ainda estão em andamento, mas também há muitas que já funcionam bem e estão prontas para você experimentar!
Oferecemos várias maneiras diferentes para você se familiarizar com a versão Alfa do Compose Multiplatform para iOS, incluindo aplicativos de exemplo e templates de projeto.
Comece com o template
A maneira mais fácil de começar a escrever seus próprios aplicativos para uso no Android e iOS com o Compose Multiplatform é usar o template do GitHub oficial, que vem com seu próprio tutorial para colocar seu primeiro aplicativo Compose Multiplatform em funcionamento.
Comece a usar o Compose para iOS
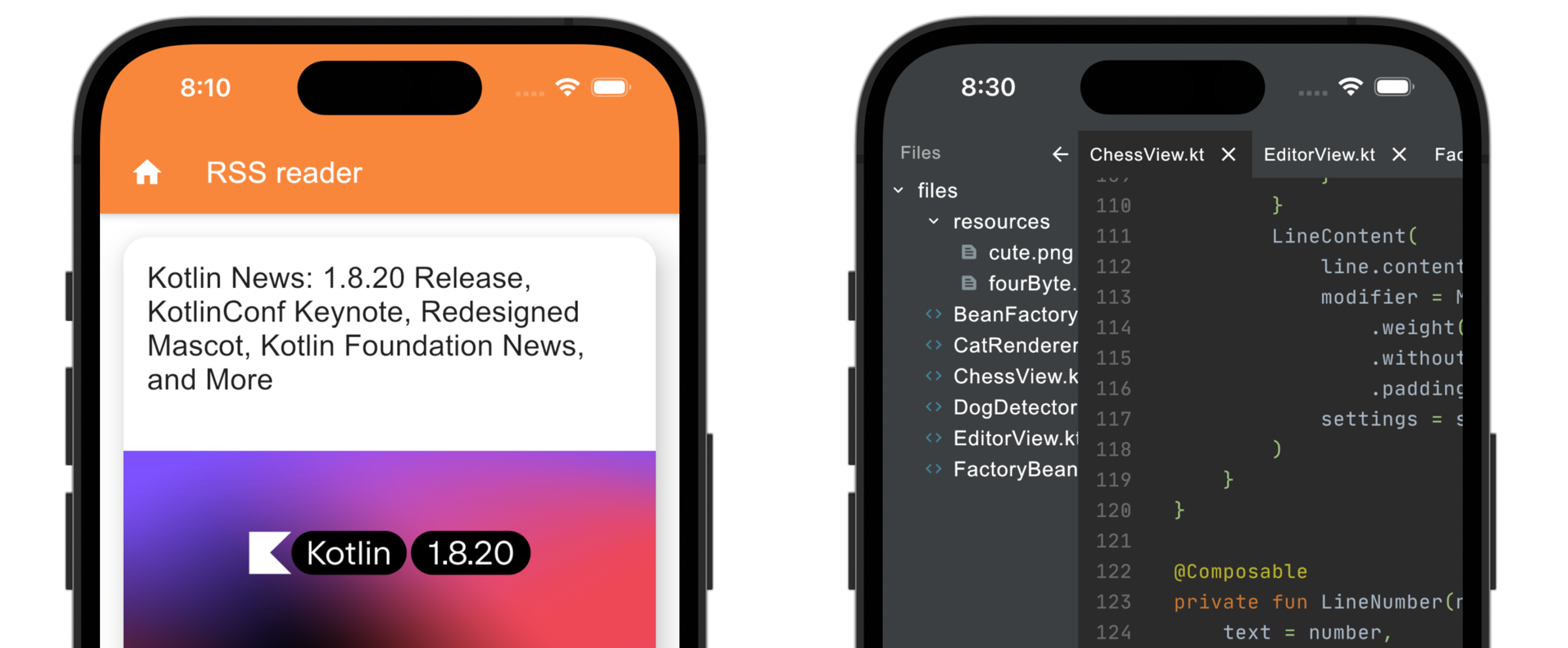
Explore o Compose para iOS com aplicativos de demonstração
Uma boa maneira de explorar como uma nova tecnologia é usada é olhar alguns exemplos. Preparamos vários exemplos de projetos que demonstram o Compose Multiplatform no iOS e seus outros destinos. Você pode encontrá-los no repositório do Compose Multiplatform.

Outros projetos de exemplo, como o Kotlin Multiplatform Mobile Production Sample, agora apresentam uma ramificação que contém uma implementação de UI baseada no Compose Multiplatform, permitindo comparar diferenças e semelhanças entre compartilhar apenas a lógica de negócios entre aplicativos e compartilhar também a camada de UI do aplicativo.
Compartilhe seu feedback!
O Compose Multiplatform no iOS está em Alfa e queremos evoluir a tecnologia com base nas suas necessidades.
Ajude-nos a ajudar você, relatando problemas, informando-nos sobre as APIs que você acha que estão faltando e solicitando os recursos que você gostaria de ver. Você pode fazer tudo isso no rastreador de issues do projeto.
Se quiser conversar com a equipe por detrás do Compose Multiplatform ou outros desenvolvedores, também convidamos você a participar da discussão no Kotlin Slack. No canal #compose-ios, você encontra discussões sobre o Compose Multiplatform para iOS. Em #compose, você pode discutir tópicos gerais relacionados ao Compose Multiplatform e ao Jetpack Compose.
Estamos ansiosos para ver o que você vai criar com o Compose Multiplatform!
Veja também
Artigo original em inglês por:
Subscribe to Kotlin Blog updates






