Kotlin
A concise multiplatform language developed by JetBrains
Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
Вышла бета-версия Compose Multiplatform: стабилизированные API, совместимость с артефактами Compose от Google и другие возможности
Вышла бета-версия Compose Multiplatform — декларативного фреймворка для разработки интерфейсов на Kotlin. Мы еще на шаг приблизились к стабильному релизу Compose for Desktop и Compose for Web, который запланирован на конец этого года. Вот что ждет вас в этом обновлении:
- Мы начинаем стабилизацию API в преддверии релиза версии 1.0, поэтому вводим явные пометки для экспериментальных интерфейсов.
- Новая версия Compose Multiplatform использует артефакты Android, опубликованные Google. Это позволило решить проблемы с совместимостью.
- В Compose for Desktop тоже много улучшений:
- более стабильная работа на оборудовании и драйверах, вызывавших проблемы, благодаря интеллектуальному переключению на программный рендеринг;
- новый API курсора, в том числи новый API наведения;
- поддержка прозрачных окон;
- первый предварительный вариант поддержки специальных возможностей на macOS.
- В Compose for Web добавлена возможность использования SVG в дереве DOM в дополнение к HTML-элементам, при этом можно продолжать использовать API Compose.
В этой статье мы подробно расскажем об основных изменениях, вошедших в этот релиз.

Стабилизация API
Мы готовимся к первому стабильному релизу Compose Multiplatform и перешли к стабилизации API. Начиная с этого релиза, API, которые, вероятно, еще подвергнутся изменениям, отмечены как экспериментальные. Таким образом, если у API нет такой аннотации, его можно считать стабильным.
В качестве примера интерфейса, который еще может измениться до выхода версии 1.0, назовем mouseScrollFilter — API для управления событиями прокрутки, который сейчас доступен только в Compose for Desktop. Мы хотим сделать его доступным для всех платформ, но это неизбежно приведет к изменениям в интерфейсе. Еще один пример — mouseMoveFilter: у нас пока не достаточно откликов, чтобы понять, станет ли его нынешний вид окончательным. Получив больше данных от пользователей, мы, возможно, еще внесем некоторые изменения.
Полный список всех изменений в API, сделанных в этом релизе, можно посмотреть в списке изменений в официальном репозитории Compose Multiplatform. Здесь мы упоминаем только самые главные.
Совместимость с артефактами Compose от Google
Раньше Compose Multiplatform включал в себя артефакты для Desktop, Web и Android. Это приводило к проблемам, когда фреймворк использовался одновременно с артефактами Compose Android, опубликованными Google (например, когда один фреймворк использовался одновременно с библиотекой на базе другого фреймворка).
В бета-версии Compose Multiplatform мы перестали публиковать свои артефакты Android. Теперь Compose Multiplatform напрямую ссылается на артефакты Google. Такой подход позволяет избежать типичных проблем, таких как конфликты дублирования классов. Разработчики смогут использовать Compose, не задумываясь о том, кто опубликовал артефакт, а создатели библиотек смогут обеспечить поддержку одновременно Compose Multiplatform и Jetpack Compose для Android без проблем с совместимостью.
Новые возможности Compose for Desktop
В бета-версии Compose Multiplatform была улучшена производительность, а также стабильность рендеринга на десктопных целевых системах, добавлена поддержка специальных возможностей для MacOS, улучшены API контроля взаимодействия с пользователем.
Переключение на резерв и улучшенный программный рендеринг
По умолчанию Compose for Desktop использует аппаратный рендеринг с помощью DirectX, OpenGL и Metal. Однако в реальности возможно практически неограниченное число сочетаний оборудования и драйверов, что может привести к разнообразным проблемам с рендерингом. Несмотря на это, мы хотим, чтобы любые приложения, созданные при помощи Compose for Desktop, работали во всех этих системах.
Для этого мы вводим автоматическое переключение на другую стратегию рендеринга в Compose for Desktop. Благодаря этому мы гарантируем возможность использования приложения, даже если те или иные технологии рендеринга приводят к проблемам в целевой системе. Например, если у системы, в которой запущено приложение, возникают проблемы с обработчиком DirectX, Compose for Desktop переключится на рендеринг на основе OpenGL. Если OpenGL не сможет работать или окажется несовместим с оборудованием, приложение автоматически переключится на программный рендеринг.
Производительность программного обработчика — самого простого бэкенда рендеринга в Compose for Desktop с максимальной совместимостью — в новой версии также была существенно увеличена. Наши сравнительные тесты показали, что благодаря оптимизации скорость рендеринга увеличилась по крайней мере на 50%, а в некоторых системах время рендеринга сократилось вдвое.
Новые API курсора
В новой версии API курсора были переработаны, а их возможности расширены. К модификатору pointerInput добавлены события PointerEventType.Enter и PointerEventType.Exit , которые можно получить в awaitPointerEventScope:
Этот низкоуровневый API стал также основой для нового удобного API наведения.
Наведение
Мы добавили дополнительный модификатор для распространенного типа событий мыши — наведения. Он позволяет получить доступ к состоянию наведения компонуемого элемента без обращения к API событий мыши нижнего уровня. Вместо этого можно напрямую запросить состояние наведения:
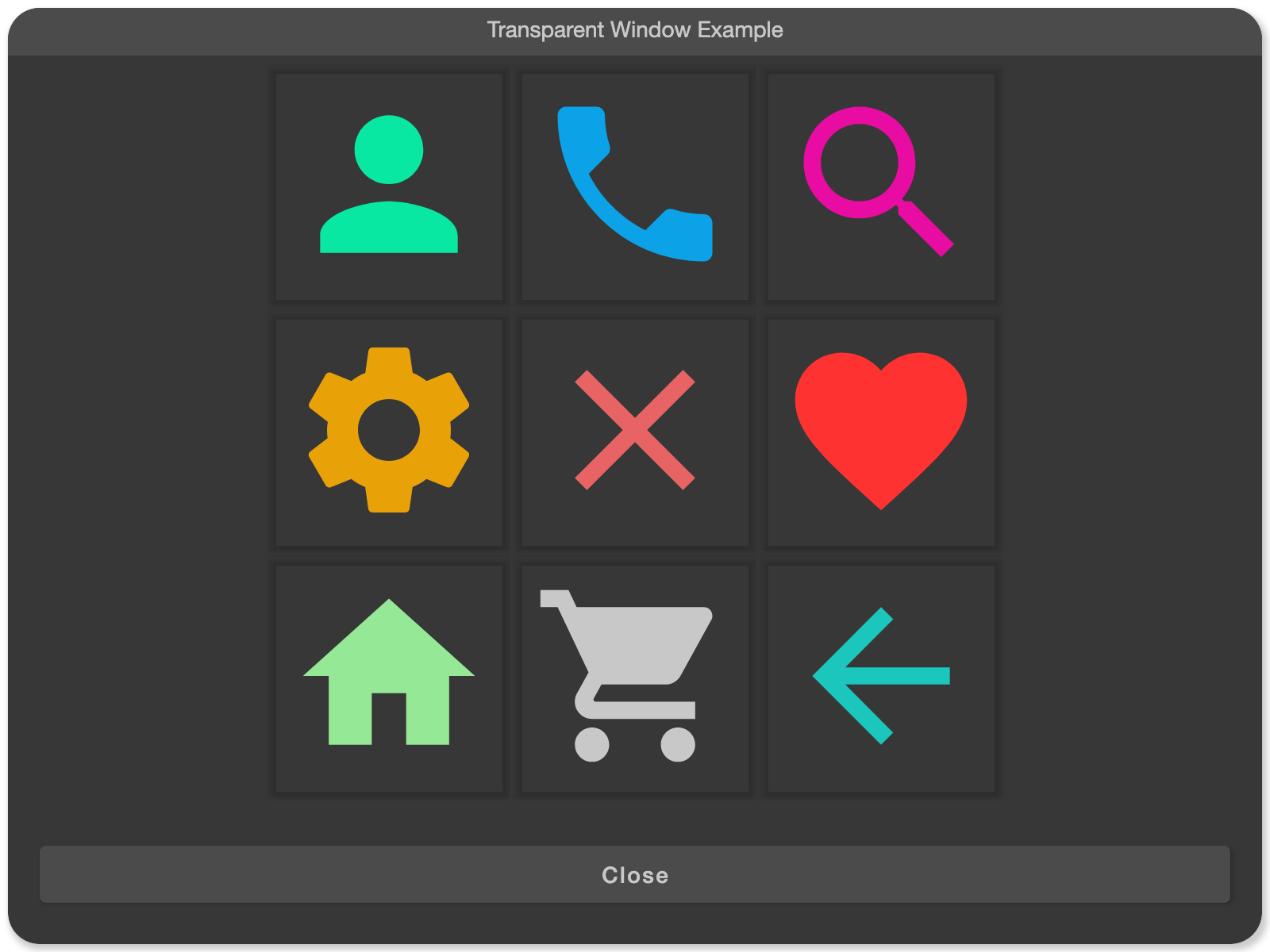
Поддержка прозрачных окон
Эпоха строго прямоугольных окон Compose for Desktop закончилась! Теперь фон окна приложения можно сделать прозрачным. Учитывая, что можно также отключить элементы оформления окна, вы теперь полностью управляете рендерингом интерфейса. Независимо от того, используются ли в вашем приложении для десктопных систем особые скругленные углы окна или плавающие кнопки, прозрачное окно позволяет использовать новые варианты оформления:

Превью: поддержка специальных возможностей на macOS
Мы хотим, чтобы приложения, созданные с помощью Compose for Desktop, были доступны всем, включая пользователей с нарушениями зрения. Чтобы повысить доступность приложений для таких пользователей, в новой версии добавлена предварительная поддержка VoiceOver — встроенного в macOS инструмента чтения с экрана.
На данный момент такие специальные возможности доступны только на macOS, но мы постараемся в ближайшее время добавить их поддержку для Windows. Поддержка специальных возможностей в кросс-платформенных приложениях по-прежнему связана с техническими сложностями. О том, что мы делаем, чтобы обеспечить доступность Compose Multiplatform для всех пользователей, мы расскажем в отдельной статье.
Новые возможности Compose for Web
В бета-версии Compose Multiplatform появились новые возможности для веб-приложений. В Compose for Web компонуемые элементы образуют DOM-дерево — дерево HTML-узлов. Затем браузер выполняет его рендеринг с помощью своего механизма визуализации. В новой версии добавлена поддержка масштабируемых векторных рисунков (SVG).
Поддержка компонуемых SVG-изображений
В этой версии мы расширили возможности API, чтобы масштабируемые векторные рисунки (SVG) можно было
декларативно задавать с помощью API @Composable. Иначе говоря, вы можете и здесь использовать широкие возможности типобезопасного Kotlin DSL, чтобы определить и встроить в веб-приложения такие векторные изображения, которые будут реагировать на изменения состояния приложения.
Почти готово: версия 1.0 выйдет совсем скоро
В данный момент Compose Multiplatform находится на стадии бета-тестирования. Большинство API уже близки к стабильному состоянию, и вряд ли в финальном релизе в них будут внесены какие-то крупные изменения. Сейчас мы завершаем работу над Compose Multiplatform и планируем выпустить стабильную версию 1.0 до конца года.
Попробуйте бета-версию Compose Multiplatform
Над какими бы десктопными, веб- и Android-приложениями вы ни работали, мы рассчитываем, что вы попробуете новую версию Compose Multiplatform. Оцените возможности Compose Multiplatform на ваших готовых приложениях или соберите MVP нового продукта, используя наш декларативный фреймворк для создания интерфейсов.
Чтобы вам было легче начать, мы подготовили несколько материалов:
- Актуальную информацию, как начать работу с десктопными приложениями вы найдете в уроках по Compose for Desktop.
- Если вы разрабатываете веб-приложения, вам помогут уроки по Compose for Web.
- В набор демонстрационных приложений были добавлены новые примеры, в том числе десктопные, веб- и мультиплатформенные приложения.
Если вы готовите обновление для уже существующего приложения и хотите использовать бета-версию Compose Multiplatform, добавьте в файл settings.gradle.kts следующие строки:
Кроме того, не забудьте указать правильные зависимости для Compose Multiplatform в файле build.gradle.kts:
Делитесь впечатлениями и присоединяйтесь к дискуссии
Стабильная версия Compose Multiplatform появится совсем скоро, поэтому мы снова просим вас оставить свои отзывы. Помогите нам сделать для вас удобное решение: расскажите о возникших проблемах, предложите API, которых вам не хватает, и функции, которые были бы вам полезны. Все это можно сделать в баг-трекере проекта.
Присоединяйтесь к сообществу Kotlin в Slack — там вы сможете напрямую пообщаться с нашей командой и другими разработчиками. В каналах #compose-desktop и #compose-web можно обсудить соответственно Compose for Desktop и Compose for Web. В канале #compose можно обсудить общие темы, связанные с Compose и Jetpack Compose для Android.
Нам очень интересно, для каких задач вы используете Compose Multiplatform.
Читайте также
- Вышла альфа-версия Compose Multiplatform
- Превью-версия технологии: Jetpack Compose for Web
- Четвертая предрелизная версия Compose for Desktop
- Третья предрелизная версия Compose for Desktop
- Вторая предрелизная версия Compose for Desktop
- Первая предрелизная версия Compose for Desktop
Ваша команда Kotlin
The Drive to Develop
Автор оригинальной статьи:
Subscribe to Kotlin Blog updates