.NET Tools
Essential productivity kit for .NET and game developers
Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
ReSharper 2021.1: обновление анализа кода, поддержка шаблонов маршрутизации ASP.NET и возможность переименовывать компоненты кортежей
Мы рады представить ReSharper 2021.1 — первый релиз в этом году. Готовя его, мы не ограничивали себя какой-то конкретной задачей или кругом вопросов, а просто постарались сделать свой инструмент еще удобнее. Но при этом все равно не удержались и добавили несколько новых возможностей. Многое было улучшено в анализе кода: мы доработали поддержку C# 9.0 и обновили движок в целом. Кроме того, мы добавили поддержку шаблонов маршрута ASP.NET и улучшили юнит-тестирование. Даже новый рефакторинг сделали! А теперь обо всем подробнее.
ReSharper
Анализ кода
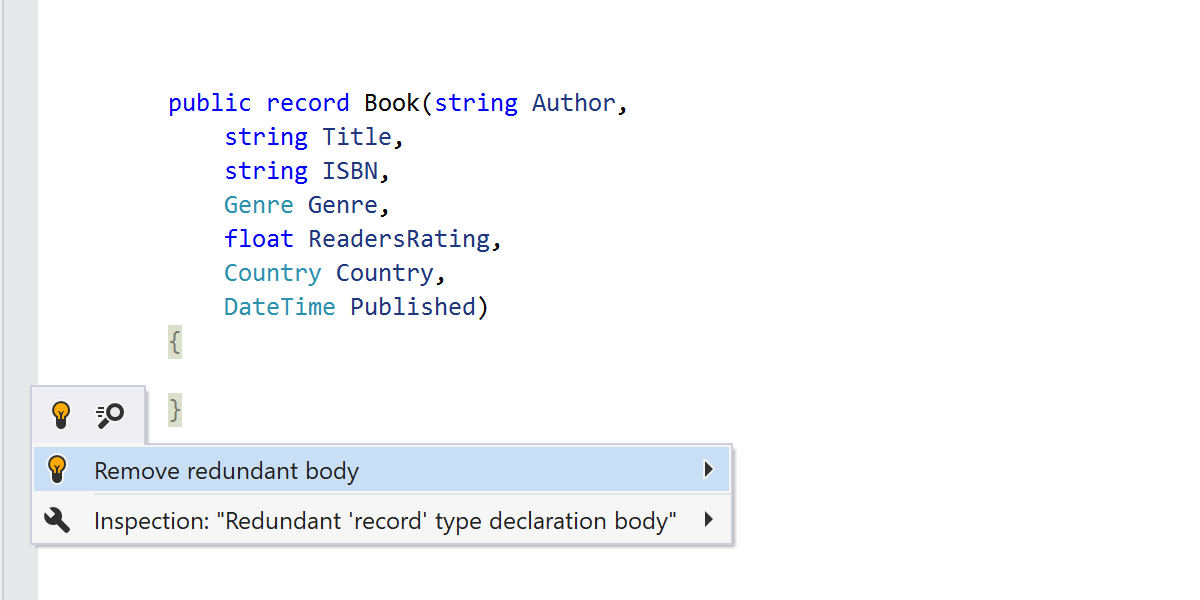
Значительно улучшена поддержка записей (records): теперь их корректную обработку обеспечивают рефакторинги Extract interface и Extract superclass, функция File Layout, Find Usages для первичного конструктора и возможности, связанные с XML-документацией. Добавлены новые инспекции и быстрые исправления, которые позволяют превратить код в записи: Redundant explicit property declaration, To record и To explicit constructor. Кроме того, теперь анализ кода лучше работает с избыточным кодом в записях, предлагая заменить пустое тело объявления типа record на точку с запятой.

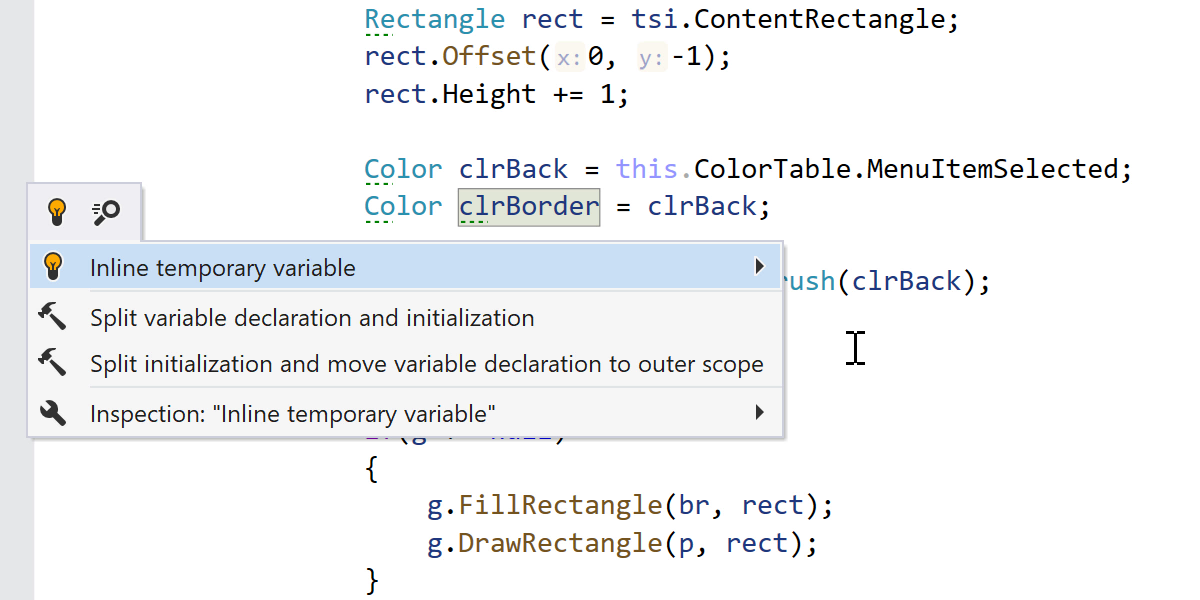
Еще одна новая инспекция в этой версии — Inline temporary variable. Если вы случайно используете разные имена для одного значения, она поможет устранить ошибку, встроив переменную.

А если переменная должна была при дальнейшем исполнении измениться или инициализироваться другим значением? Это тоже ошибка, и инспекция укажет на это.
Еще мы расширили возможности использования инспекции Merge into pattern: теперь она охватывает больше шаблонов кода.
Мы выпустим специальный пост об анализе кода в версии 2021.1. Не пропустите!
Шаблоны маршрута ASP.NET Core
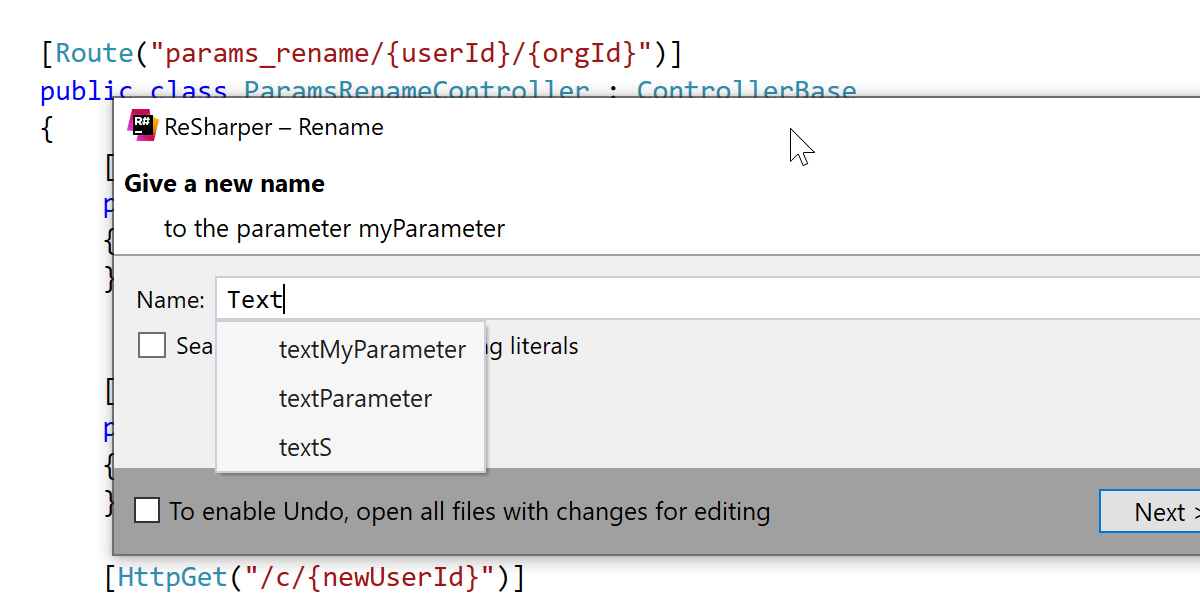
Шаблоны маршрута часто используются в MVC-приложениях для соотнесения HTTP-запросов и URL-адресов. В версии 2021.1 мы ввели поддержку шаблонов маршрута для маршрутизации на основе атрибутов и будем в дальнейшем ее расширять. Теперь вы можете использовать автодополнение и реорганизацию кода, структурную навигацию, а также возможность, которой нам самим очень не хватало — рефакторинг Rename для параметров маршрута. Что касается анализа кода, ReSharper может проверить шаблон маршрута на синтаксические ошибки и проанализировать параметры маршрута. После этого он подсветит дубликаты объявлений параметров и предложит добавить отсутствующие параметры, исправить некорректные ограничения и нарушения ограничений. ReSharper работает также и с ограничениями, задаваемыми пользователем.

Переименование в кортежах
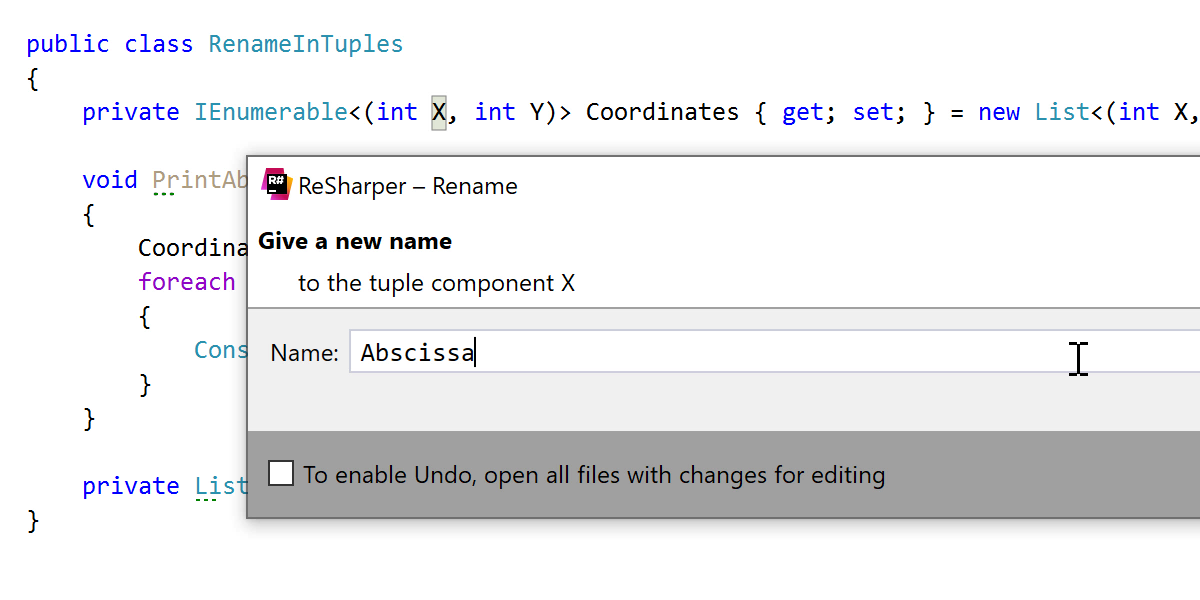
Именованные кортежи появились уже некоторое время назад, но до сих пор для них не было корректного рефакторинга Rename. В новой версии мы устранили эту проблему. Теперь переименовать компоненты в именованных кортежах можно точно так же, как в любых других объектах.

При этом внутри рефакторинг Rename для компонентов именованных кортежей устроен совсем иначе, чем обычный. В частности, поиск использований выполняется по структуре: рефакторинг находит кортежи, имеющие одинаковое количество компонентов с одинаковыми именами. Более того, чтобы найти все места, где должно использоваться новое имя, рефакторинг должен отслеживать, откуда берутся значения кортежа и куда они подставляются. Еще один сложный аспект этой функции — возможность вызова рефакторинга Rename при использовании компонента кортежа. Иногда это может представлять проблему, но в большинстве случаев рефакторинг корректно находит целевые вхождения, которые необходимо изменить.
Производительность
Задачи, связанные с оптимизацией производительности, — одни из важнейших
в нашем бэклоге. Мы сами работаем с масштабным решением и понимаем, что производительность играет ключевую роль. Мы по-прежнему работаем над перемещением части сервисов ReSharper в отдельный процесс и поддержкой режима «out of process», но при этом продолжаем улучшать производительность там, где это возможно. Вот что ждет вас в этом обновлении:
- Теперь вы можете быстрее печатать в файлах Razor, являющихся частью объемных решений.
- Теперь вы можете быстрее печатать в объемных файлах, где работают анализаторы ReSharper.
- Подсказки данных в отладчике стали быстрее и отзывчивее.
- Мы оптимизировали работу ReSharper с документами общего доступа — теперь IDE потребляет при этом меньше памяти.
- Мы улучшили производительность юнит-тестирования на JavaScript и TypeScript.
- Мы продолжаем решать задачи, связанные с производительностью. Мы попробовали — пока что только на внутренних проектах — использовать новые счетчики производительности, но, к сожалению, реальной пользы они не принесли, и сейчас мы их переделываем.
Форматирование, стиль кода и EditorConfig
Мы постоянно добавляем новые возможности форматирования. В этой версии появились настройки для скобок target-typed оператора new(), переноса строки перед оператором присваивания и отрицательного отступа для меток. Кроме этого, мы изменили порядок, в котором применяются пользовательские правила именования: сначала учитываются более узкие правила.
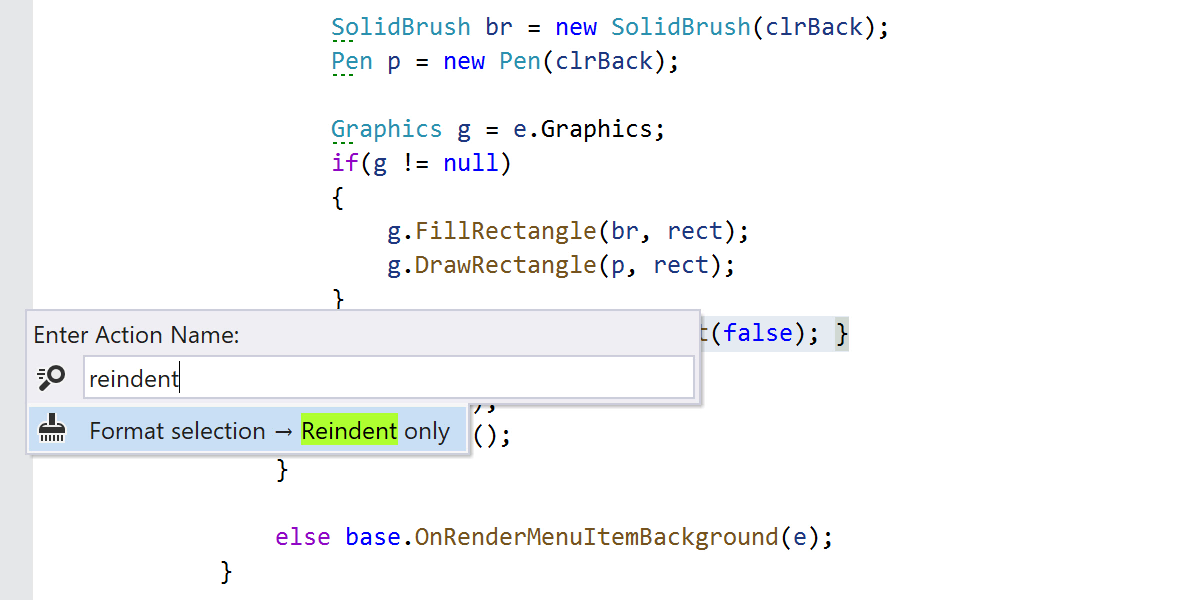
Мы добавили новое действие для Format Selection. Теперь можно указать, чтобы для выбранного кода ReSharper не выполнял процесс переформатирования полностью, а лишь регулировал отступы.

Мы улучшили считывание и запись настроек именования в EditorConfig и добавили уведомление на странице настроек именования о переопределении настроек, а также поддержку настройки csharp_indent_case_contents_when_block.
Юнит-тестирование
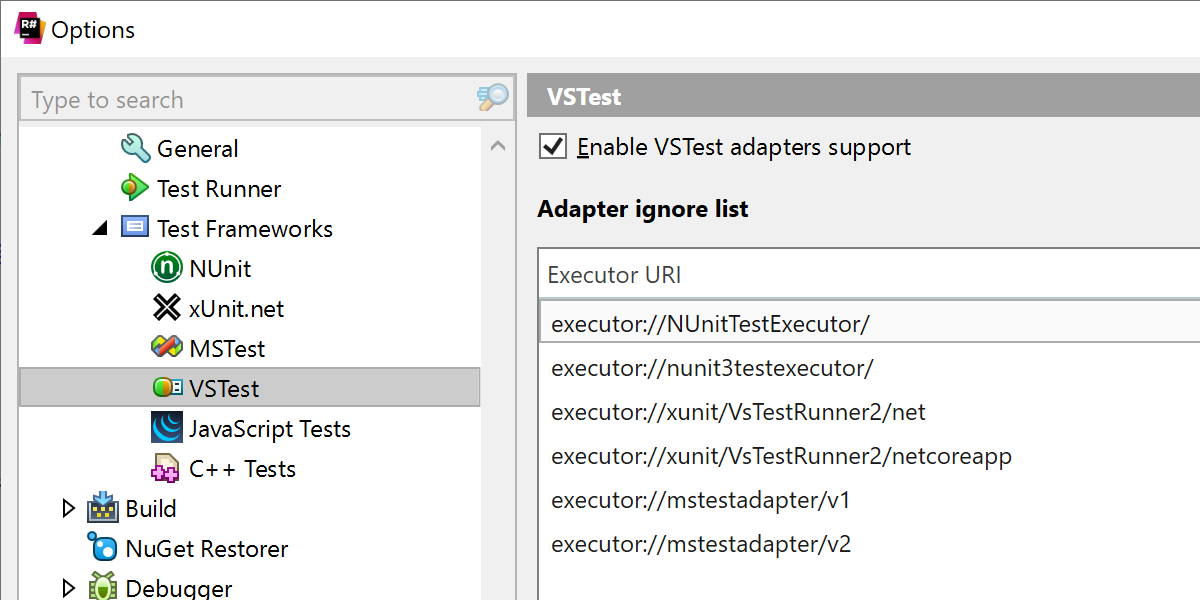
Мы реализовали поддержку адаптеров VSTest, позволяющих находить тесты, написанные с помощью сторонних фреймворков, и запускать их. Включить эту функцию можно в разделе ReSharper | Options | Tools | Unit Testing | Test Frameworks | VSTest.

Мы также добавили поддержку MSTest для проектов Universal Windows Platform в Visual Studio 2019.
Другие улучшения
- Появилось действие, позволяющее копировать ссылки на GitHub при использовании Copy FQN.
- Появилось новое действие — Navigate to Windows Explorer. Вы найдете его в меню Navigate | Navigate to, либо нажав Ctrl+Shift+A и введя название действия.
- Функция расширения/сужения области выделения теперь работает с регулярными выражениями в строках C#, VB или JavaScript, включая Razor pages.
- Мы добавили подсказки приведения типов для кортежей.
- В меню File Layout для методов теперь доступно ограничение Body. Оно позволяет указывать различные правила для методов с телом-блоком и телом-выражением.
Возможно, в этом релизе мы исправили ошибку, которая вас очень раздражала — полный список можно посмотреть в нашем баг-трекере.
Подробнее об этом релизе ReSharper читайте на нашем сайте.
ReSharper C++
Поддержка языка C++
В ReSharper C++ 2021.1 мы поддержали несколько новых языковых возможностей C++20 и C++17: классы в параметрах non-type в шаблонах, правила выведения аргументов шаблонов классов и noexcept в составе типа функции. Также мы пополнили шаблоны базового и постфиксного автодополнения новыми элементами для корутин: co_await, co_yield и co_return.

Стиль синтаксиса C++
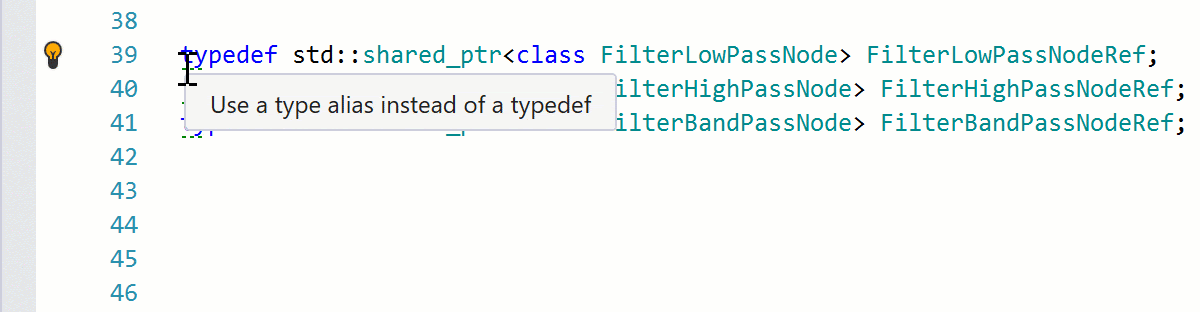
Благодаря новому набору настроек стиля вы можете автоматически применять выбранный стиль синтаксических конструкций в своем проекте. При помощи соответствующих инспекций, быстрых исправлений и новых контекстных действий Apply Syntax Style и Cleanup selection вы сможете легко обновить кодовую базу и соблюдать единый стиль кода.

Прочитайте пост в нашем блоге, посвященный всем новым функциям и улучшениям ReSharper C++.
dotPeek
Управление вкладками
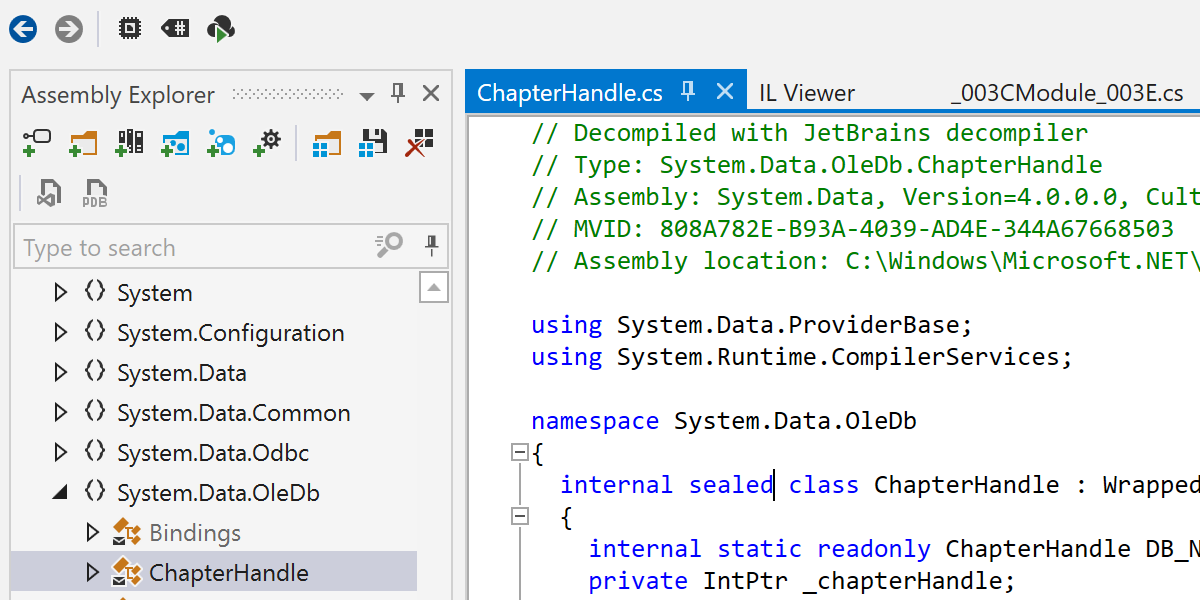
Теперь вы можете закреплять вкладки, если работаете с несколькими одновременно. Цвет вкладки теперь обозначает тип кода, который вы в ней увидите: зеленый — для представления метаданных, коричневый — для источников из файлов символов. Закрепление и окрашивание вкладок можно отключить в разделе Tools | Options | Environment | Tabs.

Стили кода и форматирование
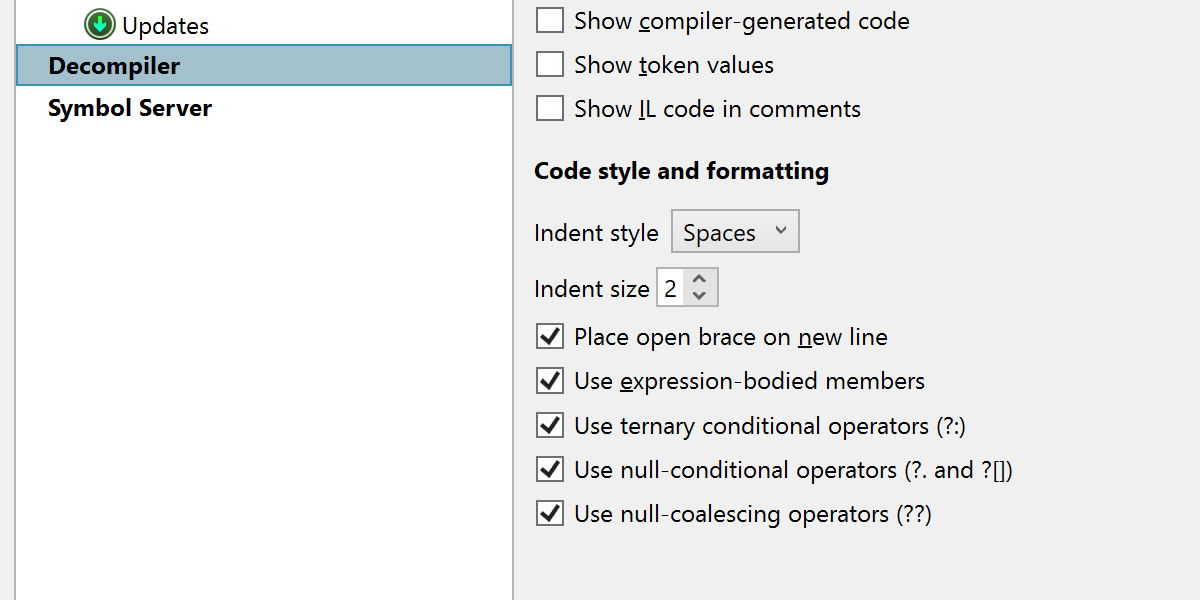
Мы обновили инструмент форматирования для декомпилированного кода — теперь он включает ряд опций для настройки отображения кода. Теперь вы можете выбрать стиль и размер отступов, настроить перенос открывающей скобки на новую строку, указать, что вы хотите использовать члены, тело которых представляет собой одно выражение. Эти настройки можно найти в разделе Tools | Options | Decompiler | Code style and formatting.

Также мы исправили много ошибок, подробную информацию вы найдете в нашем баг-трекере.
dotTrace
-
Новый начальный экран
Мы полностью обновили начальный экран dotTrace. В результате конфигурировать и запускать новые сеансы профилирования, работать со снэпшотами и выполнять другие базовые операции стало намного проще.

-
Консольный профилировщик как глобальный инструмент .NET
Профилировщик командной строки dotTrace можно установить и использовать как глобальный инструмент dotnet:
dotnet tool install --global JetBrains.dotTrace.GlobalTools --version 2021.1.0
dotMemory
-
Новый начальный экран
Мы полностью обновили начальный экран в dotMemory. В результате конфигурировать и запускать новые сеансы профилирования, работать с рабочими областями и выполнять другие базовые операции стало намного проще.

-
Поддержка дампов памяти Linux
Теперь вы можете анализировать дампы памяти приложений .NET Core, полученные с Linux-систем при помощи gcore.
-
Улучшенный анализ распределения памяти
Теперь dotMemory позволяет анализировать распределение памяти на любых интервалах времени. Просто выберите интервал на ленте времени — представление Memory Allocation покажет вам объекты, которым была выделена память за этот промежуток времени, а также соответствующую трассировку стека.
dotCover
-
Обновление настроек фильтрации в ReSharper
Теперь ReSharper позволяет настраивать фильтры покрытия в Visual Studio так же, как в JetBrains Rider.
-
Инструмент запуска из консоли dotCover как глобальный инструмент .NET
Вы можете установить и использовать инструмент запуска dotCover из консоли как глобальный dotnet-инструмент: dotnet tool install –global JetBrains.dotCover.GlobalTools –version 2021.1.0
Пожалуйста, сообщите нам, как вы оцениваете версию 2021.1. Мы будем рады получить ваши отзывы в комментариях ниже, в социальных сетях или через наш баг-трекер. Спасибо!
Ваша команда ReSharper
The Drive to Develop
Subscribe to a monthly digest curated from the .NET Tools blog:








