.NET Tools
Essential productivity kit for .NET and game developers
Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
Разработка новой игры от компании Wargaming с помощью Rider for Unreal Engine
Последние полтора года открыта программа раннего доступа к Rider for Unreal Engine — IDE для разработки игр на C++ с использованием Unreal Engine. На сегодняшний день в программе участвуют десятки тысяч индивидуальных разработчиков игр, a также множество студий и больших компаний, занимающихся игровой разработкой. Нам стало интересно узнать, за что эти люди ценят наш продукт, что им нравится и чего не хватает.
Мы решили поговорить с Вячеславом Дубиковским — техническим директором в компании Wargaming RED, которая совсем недавно начала свою работу в Москве. Интервью брали Анастасия Казакова, менеджер по продуктовому маркетингу инструментов для .NET и C++, и Александр Пирогов, менеджер проекта в Rider for Unreal Engine.
Вячеслав, расскажите о проекте, которым вы занимаетесь. Что за игра?
Мы еще не анонсировали проект, из-за NDA рассказать о нем подробно пока не могу. Но это будет новый сессионный Sci-Fi шутер от третьего лица.
Я правильно понимаю, что в качестве игрового движка вы используете Unreal Engine?
Да, все так. Мы пишем игру на C++ с использованием Unreal Engine (пока это версия 4.26, но потихоньку мигрируем на 4.27). На Unreal Engine 5 проект вряд ли переедет, так как в этой версии меняется рендеринг и поэтому потребуется менять весь арт, уже подготовленный для игры.

Расскажите вкратце об устройстве проекта. Есть ли какие-то особенности? Какие технологии используете?
Как я уже говорил, проект написан на C++ и построен на движке Unreal Engine. Мы активно используем как возможности рефлексии из Unreal Engine, так и шаблонное метапрограммирование на C++. Наш проект представляет собой два больших монорепозитория: собственно сама игра и ее движок. Базовая игровая логика находится в общем модуле.
Основную проблему при работе в редакторах кода представляет механизм рефлексии UE. Немногие могут работать с кодом, обернутым таким количеством макроопределений, которые с точки зрения языка, в общем-то, ничего не значат. Тут Rider for Unreal Engine, бесспорно, отлично справляется!
Сколько разработчиков участвует в проекте? Какие инструменты они в основном используют?
В команде около 25 программистов. Треть из них использует Rider for UE, остальные работают в различных версиях Visual Studio. До Rider мы пользовались Visual Studio — без плагинов, с плагином Visual Assist либо с ReSharper C++. Однако мы часто сталкивались с проблемой производительности редактора — независимо от того, подключали мы ReSharper C++ или работали без плагинов. При использовании Visual Assist нам не хватало точности языковых возможностей (хотя допускаю, что сейчас что-то уже поменялось). В то же время Rider for Unreal Engine нам кажется явным лидером по производительности — по крайней мере, при работе с кодом Unreal Engine.
Легко ли проходила миграция на Rider for Unreal Engine?
Моим первым впечатлением было: «Как классно, что тут есть поддержка раскладки клавиш Visual Studio! Теперь я могу применять здесь все знания и умения, полученные при работе в VS». Поскольку интерфейс Visual Studio мне более знаком, в ряде аспектов (например, при работе в отладчике) он мне кажется более удобным. С другой стороны, интерфейс Rider очень приятен визуально.
Менять инструмент, которым пользуешься много лет, конечно, не всем легко. Так что многие пока продолжают пользоваться Visual Studio.

Какие возможности Rider for Unreal Engine оказались наиболее полезными для вашего проекта?
Во-первых, это навигация, поиск использований, переход к декларации символа, поиск наследников и предков символа — то, что мы делаем постоянно, и не только в своем коде, но и в коде Unreal Engine, ведь код движка является основной документацией для разработчиков. Также одним из ключей к эффективной работе с Unreal Engine является умение быстро находить ссылки на поля и функции и мгновенно перемещаться по коду — тут Rider for UE отлично справляется.
Дальше, это статический анализ кода, то есть подсказки об ошибках, допущенных при его написании. Возможность увидеть ошибки в редакторе до компиляции позволяет сэкономить много времени. Ведь если мы дойдем с этими ошибками до стадии компиляции, это может обернуться часами «пинг-понга» между компилятором и разработчиком. Конечно, не все ошибки можно так выловить, особенно в шаблонизированном коде. Но сам Unreal Engine почти не использует шаблоны, поэтому остается лишь небольшой процент ошибок. Подсказки об отсутствующих директивах include и их автоматическая подстановка также помогают сэкономить время: Rider избавляет от необходимости залезать в шапку файла и разбираться, какие заголовочные файлы подключены, а какие нет.
Очень круто, что Rider знает о механизме рефлексии, реализованном в Unreal Engine, и предлагает автодополнение для идентификаторов и макросов рефлексии. Сам обычно плохо помнишь такие вещи, поэтому эти подсказки существенно ускоряют разработку.
Тут же упомяну парсинг ассетов и связывание Blueprints с исходным кодом на C++. Эта возможность используется нечасто, но от этого она не менее полезна, особенно во время рефакторинга кода: когда что-то меняется в исходниках на C++, очень полезно увидеть использования в Blueprints. Похожая ситуация для конфигурационных .ini-файлов и значений по умолчанию полей класса: зачастую вы сможете увидеть значения уже в самом коде, без необходимости копаться в .ini-файлах.
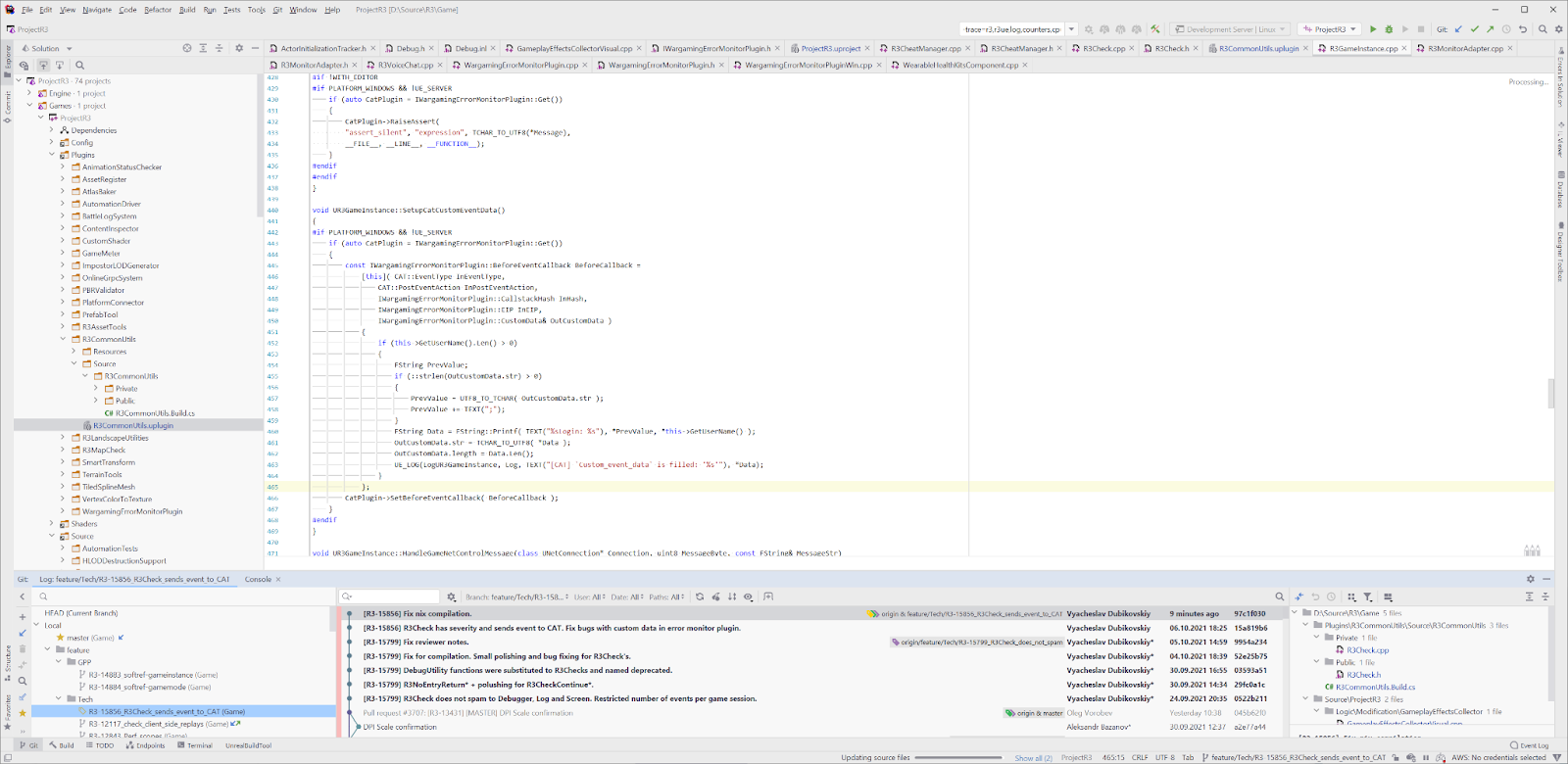
Также стоит упомянуть интеграцию с редактором Unreal, а именно плагины RiderLink/UnrealLink. Обычный подход к разработке — это запуск редактора Unreal из отладчика Rider, после чего разработка ведется непосредственно из редактора с использованием Live Coding. Возможность видеть логи, запуская и останавливая игру прямо из Rider, иногда существенно ускоряет разработку. К примеру, если мы работаем со сторонними плагинами (интеграция со Steam, интеграция со сторонними чатами, разработка пайплайна игры и т. п.), нам даже не нужно переходить в редактор — достаточно видеть логи, запускать и останавливать редактор.
Кстати, по Unreal-логу у меня есть несколько пожеланий:
- Добавить больше возможностей фильтрации. Логов очень много, поэтому тяжело выбрать нужные категории из имеющихся, ведь их могут быть сотни.
- Подсвечивать в логе сразу несколько введенных терминов (это частая ситуация).
Спасибо за идеи! Скажите, а отладчиком Rider вы пользуетесь?
Конечно. Без отладчика редактор не может стать полноценным инструментом разработки. В прошлом были проблемы: отладчик мог не остановиться в указанных точках. Но, кажется, эти проблемы были исправлены. Самая часто используемая возможность отладчика — это, конечно, пошаговая отладка. Иногда мы используем условные точки останова. И нам нравится, как содержимое объектов Unreal Engine отображается в отладчике.
Отладка происходит в основном на десктопе?
Пока да. В будущем мы планируем работу с консолями, но пока не дошли до этого.
Примечание: пока, к сожалению, отладка на консолях из Rider невозможна. Мы ведем переговоры с основными производителями консолей. Такие процессы занимают долгое время, отчасти — из-за бюрократии.
Еще мы хотели поговорить о системах контроля версий. Какие из них вы используете?
В основном это Git и активный процесс разработки новых фичей в ветках. Мы пользуемся интеграцией Git с Rider. Только для операции rebase мы используем клиент Tortoise: там мы видим больше информации об общей картине. Rebase — наверное, самая сложная операция в Git. Наши попытки ее автоматизировать и при этом сделать удобной в использовании пока что успехом не увенчались.
Что касается других проектов, то я работал с Perforce и PlasticSCM.
А вы профилируете свой код? Используете для этого какие-то сторонние инструменты?
Да, мы анализируем код с помощью Unreal Insights. Вряд ли можно сделать внешний инструмент более эффективным, чем нативный от Unreal Engine. Это если говорить о сборе информации о профилировании. Для визуализации, конечно, возможны улучшения, и у нас есть свой внутренний инструмент, который строит графики расхода процессорного времени. Содержимое кадра можно рассмотреть и через Unreal Insight, а вот картину целиком в динамике увидеть трудно, и для этого мы решили создать собственный инструмент.
Спасибо большое за разговор, Вячеслав! Удачи вам с проектом!
Мы будем рады вашим идеям по улучшению Rider for Unreal Engine.
Автор оригинальной статьи:
Subscribe to a monthly digest curated from the .NET Tools blog:







