Space
The intelligent code collaboration platform
Space and SpaceCode will be discontinued on June 1, 2025. Learn more → →
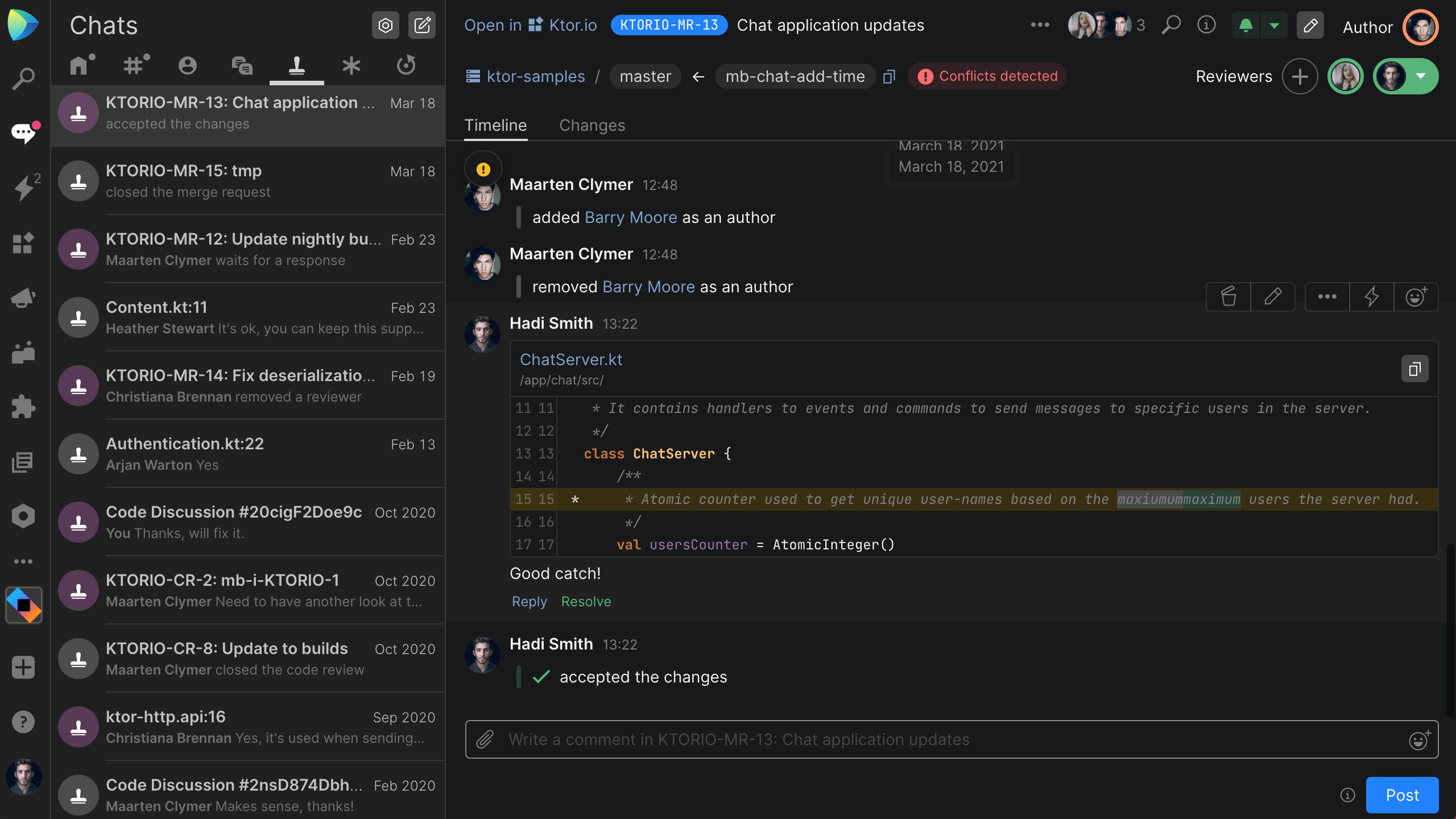
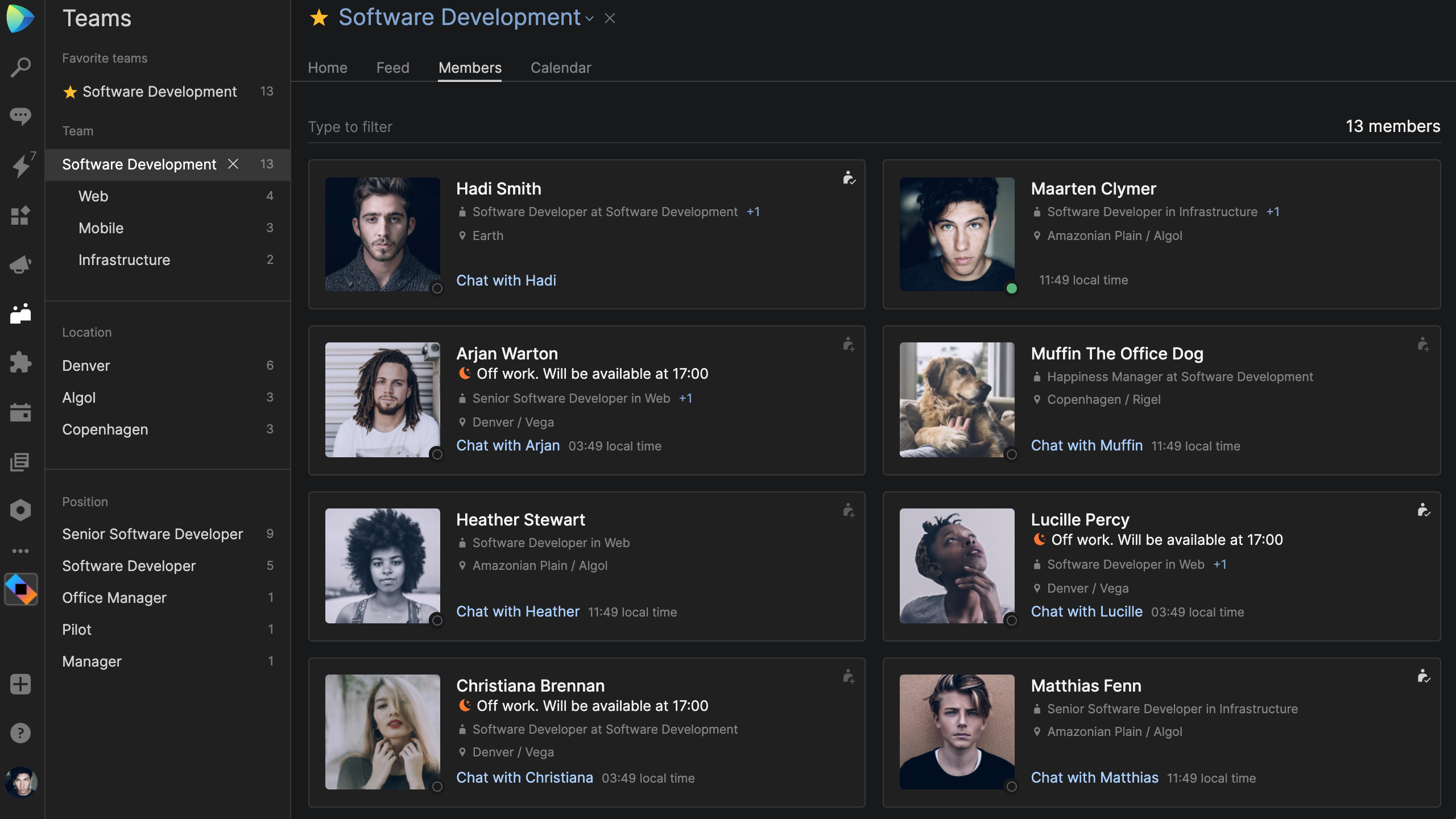
Space’e Koyu Tema Eklendi

İster aydınlık ister karanlık tarafı seçin Space artık iki temayı da destekliyor!
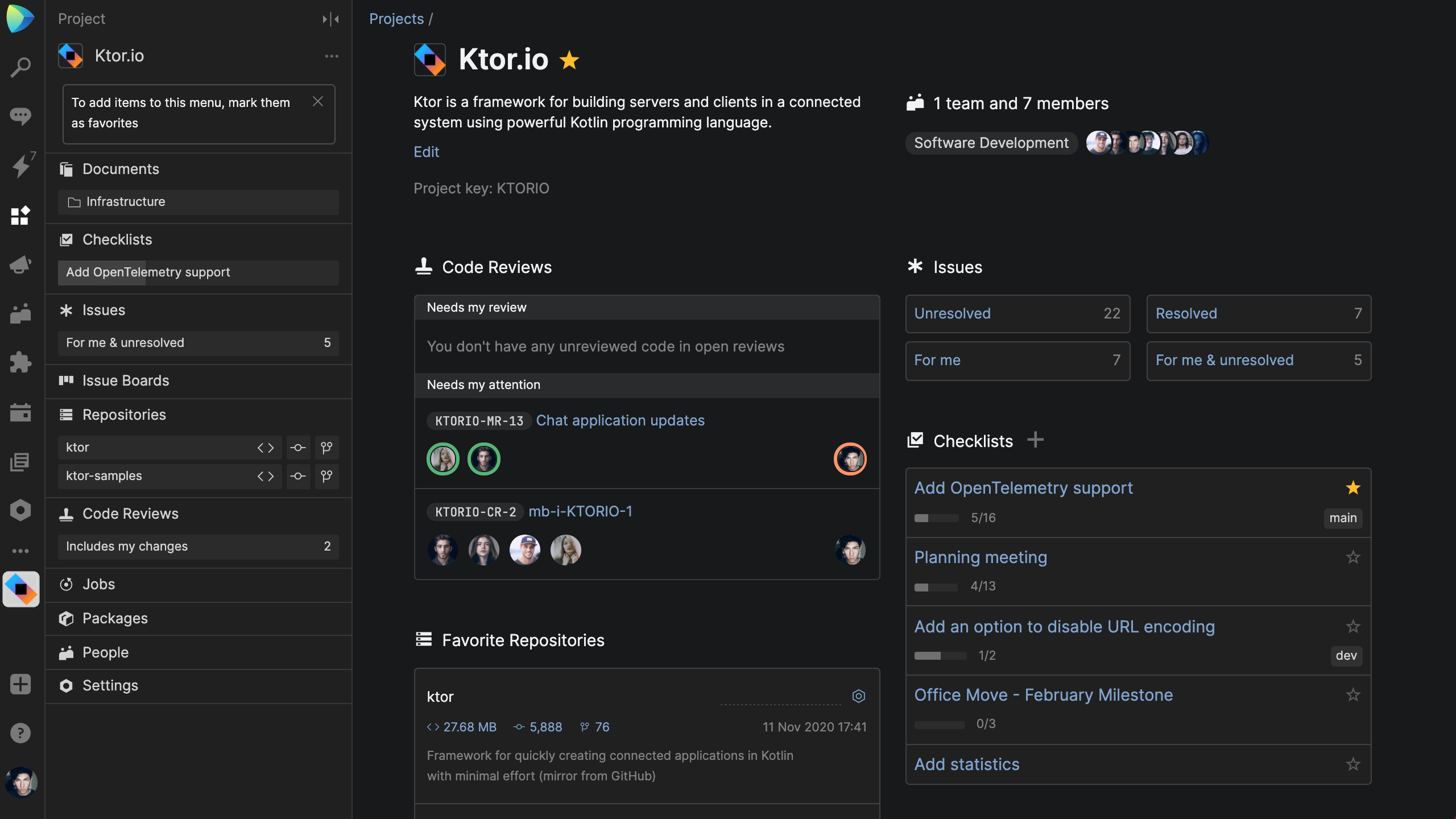
Koyu tema, daha önce mobil cihazlarda kullanıma sunulmuştu. Bu güncellemeyle artık tüm cihaz ve uygulamalarınızda Space’te koyu temayı kullanmaya başlayabilirsiniz. Buna web sürümünüz, iOS ve Android mobil uygulamalarınız ile tüm masaüstü uygulamalarınız (Windows, macOS ve Linux) da dahildir.
Bu güncelleme, koyu temada çalışırken ya da sadece parlaklığı azaltmak istediğinizde gözlerinizi dinlendirmenizi sağlar. Koyu tema, görüş zorluğu yaşayan ya da uykusuzluktan muzdarip kullanıcılar için geç saatlerde mavi ışığı azaltarak kullanım kolaylığı sunar. Üstelik koyu tema, ekranınızın çok daha havalı ve gizemli görünmesini sağlayarak sizin de modunuzu iyileştirecektir, değil mi?

Bu blog yayınında koyu temayı nasıl etkinleştireceğinizi ele alacağız ve bu özellik uygulanırken sahne arkasında olup bitenlerle ilgili bilgi vereceğiz.
Space’te Koyu Temayı Etkinleştirme
Web ve masaüstü uygulamalarında
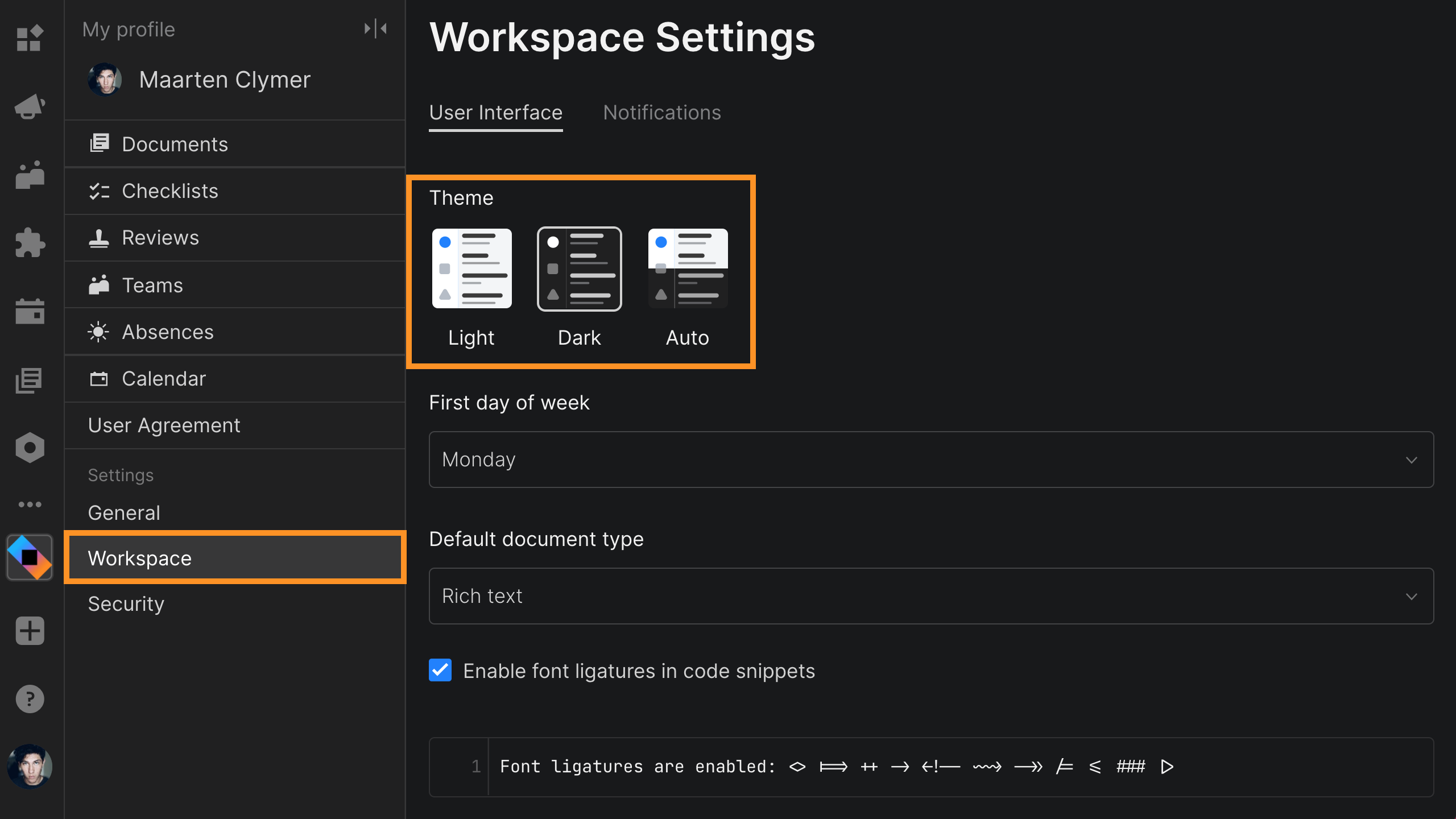
Space temanızı web ve masaüstü uygulamalarında yönetmek için profil fotoğrafınıza tıklayıp My Profile | Workspace (Profilim | Çalışma Alanı) sekmesine gidin ve temayı seçin.
Şunlardan birini uygulayabilirsiniz:
- Açık Temayı etkinleştirme
- Koyu Temayı etkinleştirme
- Koyu Temayı otomatik olarak açılacak veya kapatılacak şekilde ayarlayın
“Auto” (Otomatik) seçeneği, Space temanızı gün boyu işletim sistemi ayarlarınıza uygun şekilde otomatik olarak ayarlar. MacOS cihazlarda koyu mod, Sistem Tercihleri | Genel | Görünüm seçimiyle ayarlanır ve herhangi bir işletim sisteminde olduğu gibi etkinleştirilebilir.

Workspace (Çalışma alanı) ayarlarından koyu tema kapatıldığında uygulanmasını istediğiniz vurgu rengini de yönetebilirsiniz. Kenar çubuğunuzu mavi, siyah veya beyaz olarak ayarlayabilirsiniz.
Mobil uygulamalarda
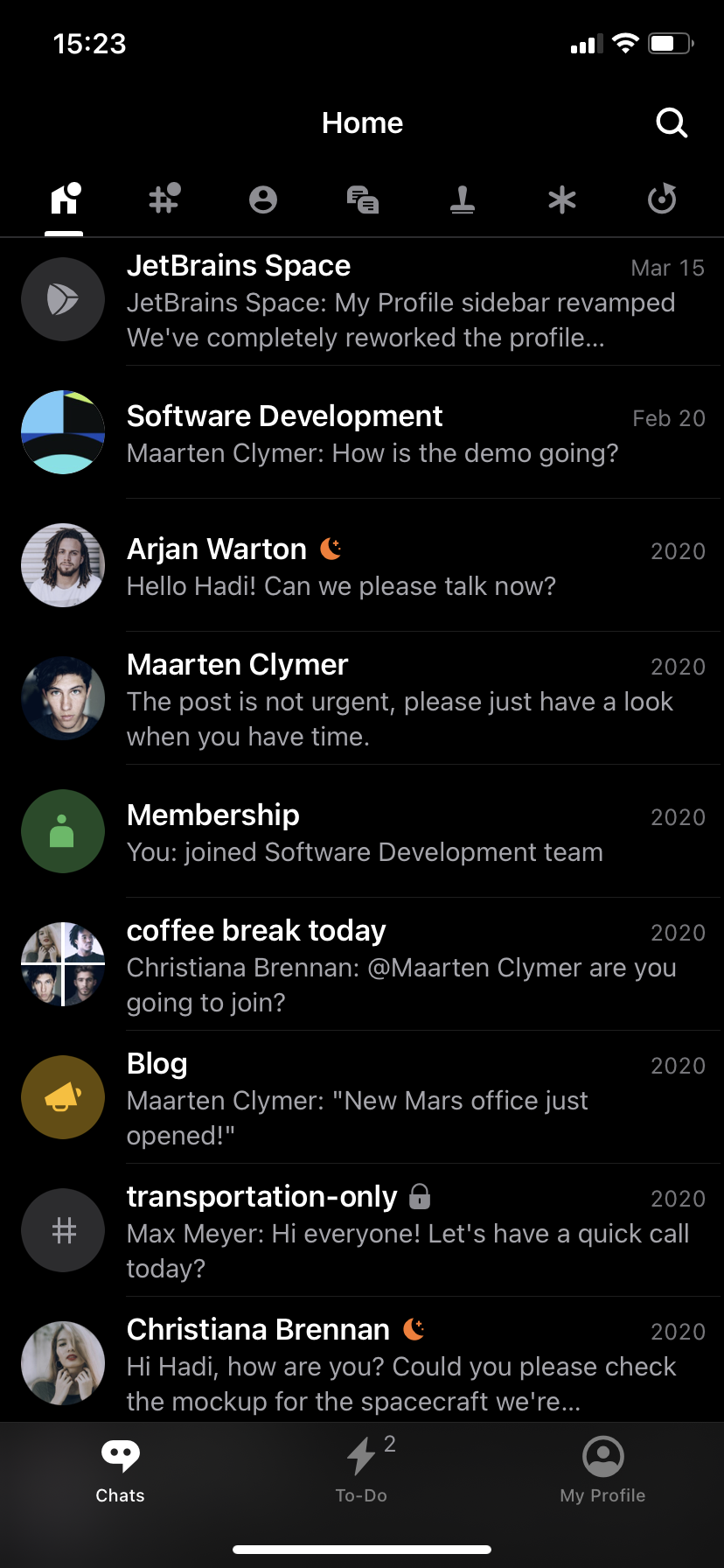
Mobil uygulamanızda Space temasını yönetmek için cihazınızda sistem genelinde koyu modu ayarlamanız gerekir.
Android veya iOS için otomatik koyu modu etkinleştirdiğinizde Space mobil uygulaması, cihaz ayarlarınıza bağlı olarak gün batımından sonra veya belirli bir saatte koyu moda geçer.
iOS için
- Ayarlar’a gidin.
- Ekran ve Parlaklık’a dokunun.
- Koyu seçimini belirleyin.

Android için
- Ayarlar’a gidin.
- Erişilebilirlik’e dokunun.
- Ekran altından Koyu Tema’yı açın.
Space’ten ayrılmanıza gerek kalmadan da Android uygulamanızda koyu temayı etkinleştirebilirsiniz. Bunun için şu adımları uygulayın:
- My Profile’a (Profilim) gidin.
- Dashboard (Gösterge Paneli) ekranının sağ üst köşesindeki üç nokta simgesine tıklayın.
- Change Theme (Temayı Değiştir) ve Dark Theme (Koyu Tema) seçeneklerini belirleyin.
Tüm işlem bu kadar. Artık ne zaman isterseniz tüm cihazlarınızda koyu temayı etkinleştirebilirsiniz.
Space’te Koyu Temayı Nasıl Geliştirdik?
Koyu temayı tasarlamak için Amerika’yı yeniden keşfetmemize gerek yoktu. JetBrains’de diğer araçlar ve IDE’ler için de benzer bir geliştirme süreci uygulamıştık. Bu deneyimimize güvenerek tüm ürünlerimiz genelinde bütünlük sağlayacak şekilde ilerledik. Bu sayede, IntelliJ IDEA’nın koyu temasına zaten aşina olan kullanıcılar Space’in koyu temasına kolayca alışabilecek.
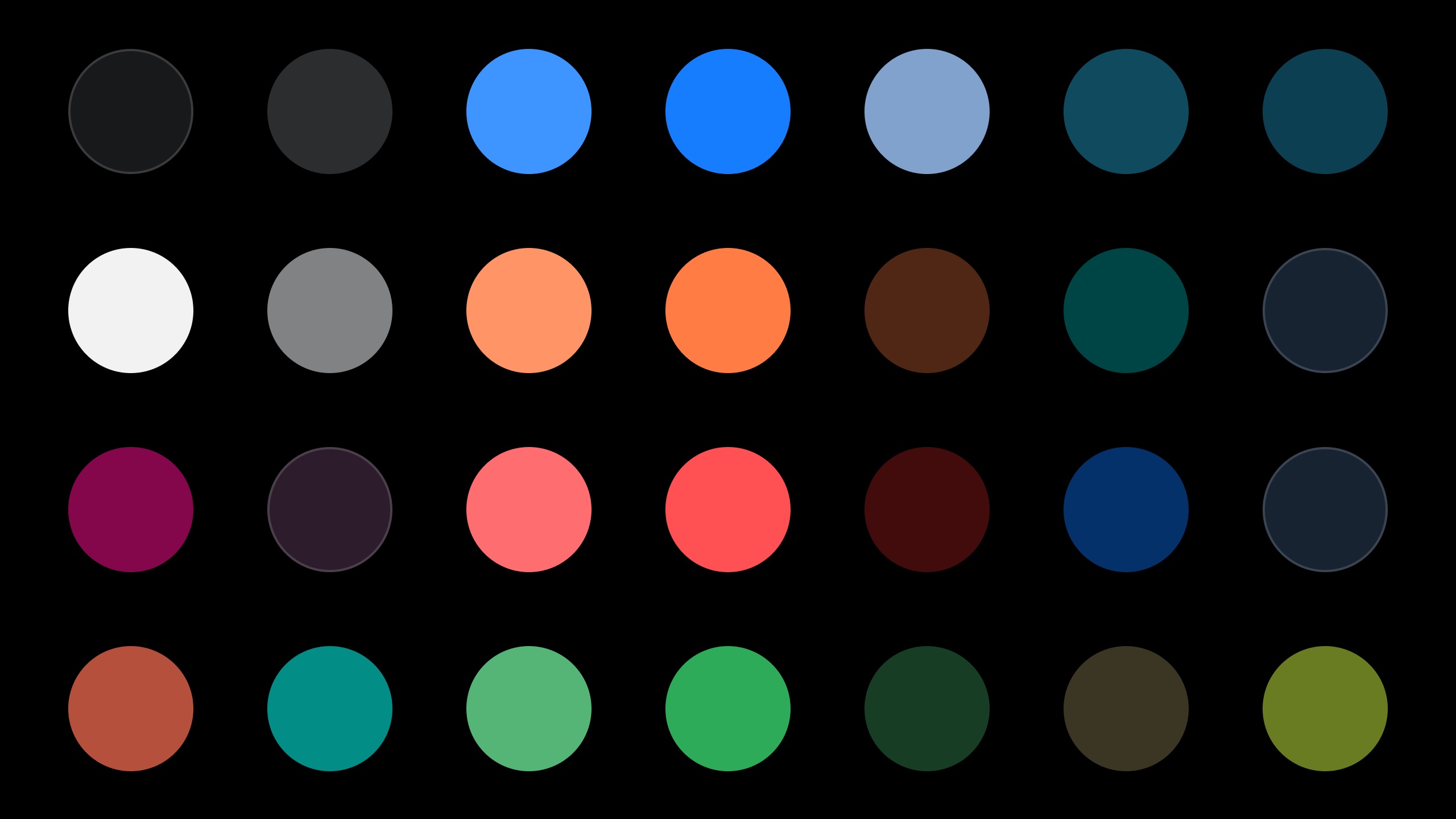
Koyu tema üzerinde çalışmaya başladığımızda Space’te zaten 50’yi aşkın renkten oluşan paletimiz vardı. Bu renklerin eş değerlerini koyu temada geliştirmenin çok zor olmayacağını düşündük. Ancak koyu tema için kod tabanına yakından baktığımızda ve paleti sistemli hale getirmeye başladığımızda 250’den fazla renk geliştirdik.

Space’in Koyu Tema paletindeki renklerden bazıları.
Aydınlık tema çok sayıda renk gerektirmezken koyu tema için birçok kullanım durumuna uygun gelişmiş ince ayar gerekti. Bunun nedeni, bazı renklerin dönüştürme aşamasında iyi görünmesi, diğerlerinin ise yeterince iyi görünmemesiydi. Örneğin, sarı renginin bazı tonları “kirli” göründüğü için diğer renklerle değiştirilmesi gerekti.
Koyu temayı geliştirirken en karmaşık aşamalardan birisi, gezinme ve kod inceleme işlemlerinin daha kolay ve anlaşılır olmasını sağlayacak şekilde kod renklendirmeydi. Karşılaştığımız zorluklardan bir diğeri de farklı ekranlarda karanlık modda görünümün nasıl değiştiğiydi. Renkleri bunu da göz önünde bulundurarak zenginleştirmemiz gerekti.

Koyu temayı Space’e uygulamak için yeniden kullanılabilir bileşenlerden oluşan koleksiyona sahip bir tasarım sisteminden yararlandık. Bu yaklaşım yalnızca iki kişilik bir ekiple çok hızlı bir şekilde koyu temayı geliştirmemize imkan sağladı. Bu ekip, stilden ve kullanıcı arayüzü bileşenleri kitaplığından sorumlu bir tasarımcı ile teknik uygulamanın kontrolünü sağlayan bir yazılım geliştiricinden oluşuyordu. Teknik uygulama aşamasında temanın renkleri, CSS değişkenleri ve kimi zaman da React bağlamları kullanılarak bileşenlere uygulandı. Nadir kullanılan bazı renkler çalışma zamanı süresince tema renklerinden işlendi.

Test sürümü uygulamasının ardından Space kuruluşu genelinde koyu temayı etkinleştirerek öncelikle meslektaşlarımızdan geri bildirimler aldık.
İşimiz henüz bitmedi. Space’ten en iyi şekilde yararlanabilmeniz için koyu temayı güzelleştirmeye ve zenginleştirmeye devam edeceğiz.
Koyu temamızı zaten denediniz mi? Geri bildirimlerinizi ve sorularınızı çekinmeden aşağıdaki yorumlar kısmında paylaşabilirsiniz.
Subscribe to Space Blog updates



