Working with JavaScript Libraries in PhpStorm & WebStorm
Those of us who work a lot with JavaScript often face a small issue with Autocompletion which turns to be not a small issue but a big mess.
By default, completion works for all JavaScript files located under your project root. This may lead to a long and almost unusable completion list. Even if you use just a few JavaScript libraries in your project like jQuery, Ext JS and MooFX, you can get up to 4,000 autocompletion hints for Document object coming from all those libraries! And even when you type e.g. “set”, you’ll still end up with about 200 functions starting with “set” . Not a lot of help, is it? ;)
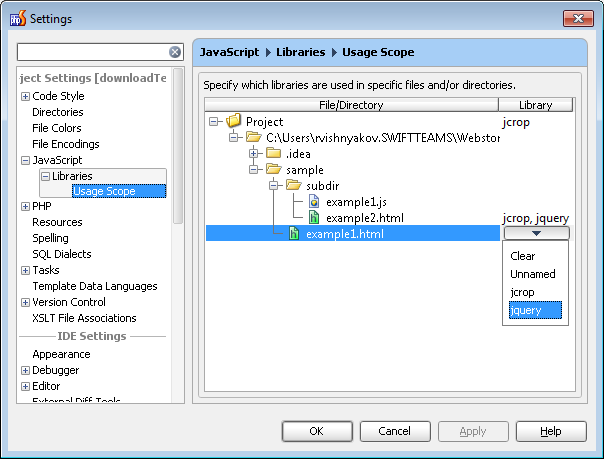
Starting from WebStorm/PhpStorm 2.0 we include a new feature that deals with this very issue. Now, in Settings | Project settings you can specify the JavaScript Libraries that should be used for each file/folder or for the whole project — in other words, their Usage Scope. In the example below we have two libraries defined for our project.
Let’s say we have jCrop and jQuery in our project.
example1.js uses only jCrop because we specifed at project-level that we use this library for the whole project (and thus we may need autocompletion for jCrop in any file).
example2.html will use jQuery and jCrop so autocompletion will be available for both libraries.
These settings will be stored in the project file, so you can share it via your VCS to other members of your project, so that they will be ready-to-go just by checking out project files.
How to set up JavaScript library in WebStorm/PhpStorm
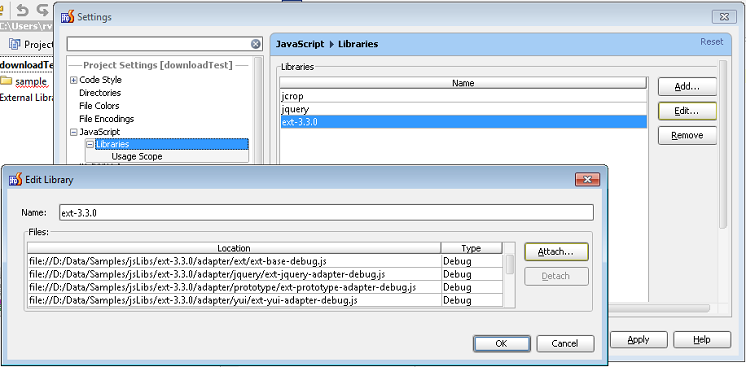
Open IDE Settings | Project Settings. Select JavaScript | Libraries | Add… and add the files or folders you need.
There is an additional benefit — you will be able to create global JavaScript libraries shared between different projects.
“Download Library” Intention
There is an even easier way to create a library containing just one .js file, if this file is located on the Internet and can be accessed over HTTP. For example, if a JavaScript library is available online. Here is a small example of an HTML file containing a link to jQuery on jquery.com:

Assuming that jQuery library hasn’t been defined yet, you can move the caret to “http://code.jquery.com/…” string, press Alt+Enter/Option+Enter and choose “Download Library” from the list of available intention actions:

It may take a while before the library is downloaded but eventually you will see the message “Successfully downloaded http://code.jquery.com/jquery-1.4.3.js”. The downloaded file will be stored in your local file system for code completion and navigation to work.
Download the latest WebStorm/PhpStorm EAP and try this.