Dart support in WebStorm 6
 As you know WebStorm 6 includes Dart language support out of the box. Let’s spend a couple of minutes and go through supported features.
As you know WebStorm 6 includes Dart language support out of the box. Let’s spend a couple of minutes and go through supported features.
Note: You can install the Dart plugin both in WebStorm 5 and IntelliJ IDEA 12.
First of all we need to configure Dart SDK in WebStorm 6. This screencast shows how easy you can do it.
http://www.youtube.com/watch?v=8IO4QbtRc1c
The IDE understands the latest Dart syntax and automatically provides a proper code completion for classes, functions, variables and even files paths.
http://www.youtube.com/watch?v=4PAuq-Wt2B4
Also you get great tools to observe code. You can easily navigate to a class with Goto Class Name action (Ctrl+N / Cmd – N) or use Goto Symbol action (Ctrl+Alt+Shift+N / Cmd-Alt-Shift-N) to navigate to methods or global functions/variables. With Quick Definition action (Ctrl+Shift+I / Cmd-Shift-I) these two actions become extremely powerful.
http://www.youtube.com/watch?v=Z1q0Gdm4iKA
Note: Quick Definition action works with any usage.
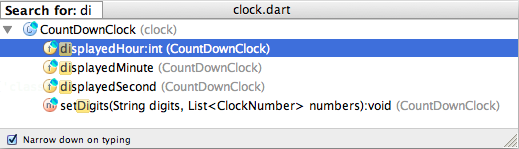
To observe the structure of the current file just open Structure window or use File Structure action (Ctrl+F12 / Cmd-F12).

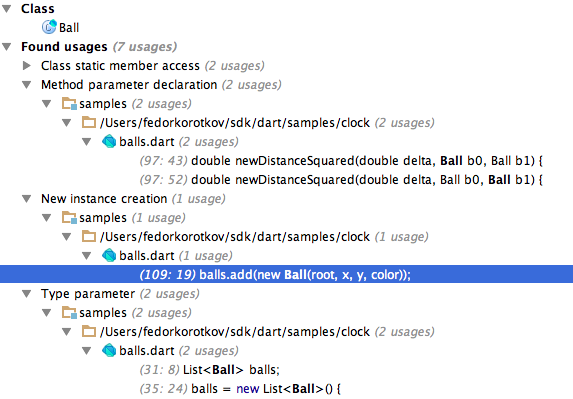
When you use Find Usages action (Alt+F7) results are grouped by the context.
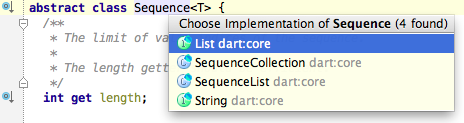
Use Goto Implementation action (Ctrl+Alt+B / Cmd-Alt-B) to navigate to the implementation of the particular class, interface or method.

Or use Goto Super action (Ctrl+U / Cmd-U) to navigate to a super class or method.
Note: Quick Definition action (Ctrl+Shift+I / Cmd-Shift-I) works here too.
Now lets check features that will help you to edit your code and keep it clean. First of all the IDE uses Dart analyzer from the SDK to validate your code and suggests you quick fixes.
http://www.youtube.com/watch?v=XyJQPKYjzWk
Automatic refactorings will make you super productive:
- inplace rename (Shift+F6);
- move file;
- extract method (Ctrl+Shift+M / Cmd-Shift-M);
- introduce variable (Ctrl+Shift+V / Cmd-Shift-V).
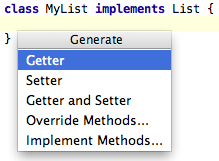
Generate actions (Alt+Insert / Control-N) will make coding even more fast:

To keep your code nicely formatted according to the Dart coding style you can use the built-in formatter.
http://www.youtube.com/watch?v=dNgY26EQDTk
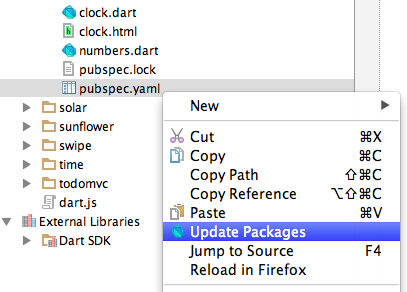
The IDE also helps you to installing and updating pub dependencies.

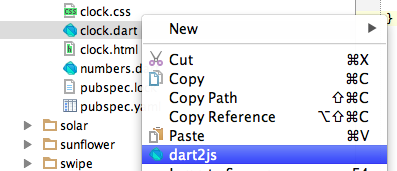
And translate your Dart application to JavaScript.

The IDE provides a powerful debugger for both client and command-line applications.
http://www.youtube.com/watch?v=GyEnznBcqcc
Also of course there is Dart unittest support.
http://www.youtube.com/watch?v=jcyez8hclxM
This is all for now, you can try all these features in the latest WebStorm 6 EAP.
As always, your suggestions and feedback are very much appreciated in our issue tracker.
Create modern web apps with pleasure!
– JetBrains WebStorm Team