WebStorm 2020.2 Early Access Program Is Now Open
We’re excited to announce the start of the Early Access Program (EAP) for WebStorm 2020.2! As usual, we encourage you to participate in it and share your thoughts on the latest improvements and the new functionality, so that we can make WebStorm better for you.

The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. You can also manually download the EAP builds from our website.
If you’re not yet familiar with our Early Access Programs, here are the basics you should know:
- Every week, all the way through to the end of July, we’ll be rolling out a new EAP build with the latest improvements and the newest features.
- EAP builds are free to use but expire within 30 days of the build date.
- You can install an EAP build side by side with a stable WebStorm version.
- Your feedback is very welcome in our issue tracker. Please don’t forget to mention the build number you’re using.
Important! WebStorm EAP builds are not fully tested and might be unstable.
The full list of the latest enhancements available in WebStorm 2020.2 EAP #1 (build 202.4357.21) can be found in the release notes. Below you can find some of the main highlights.
More advanced support for GitHub pull requests
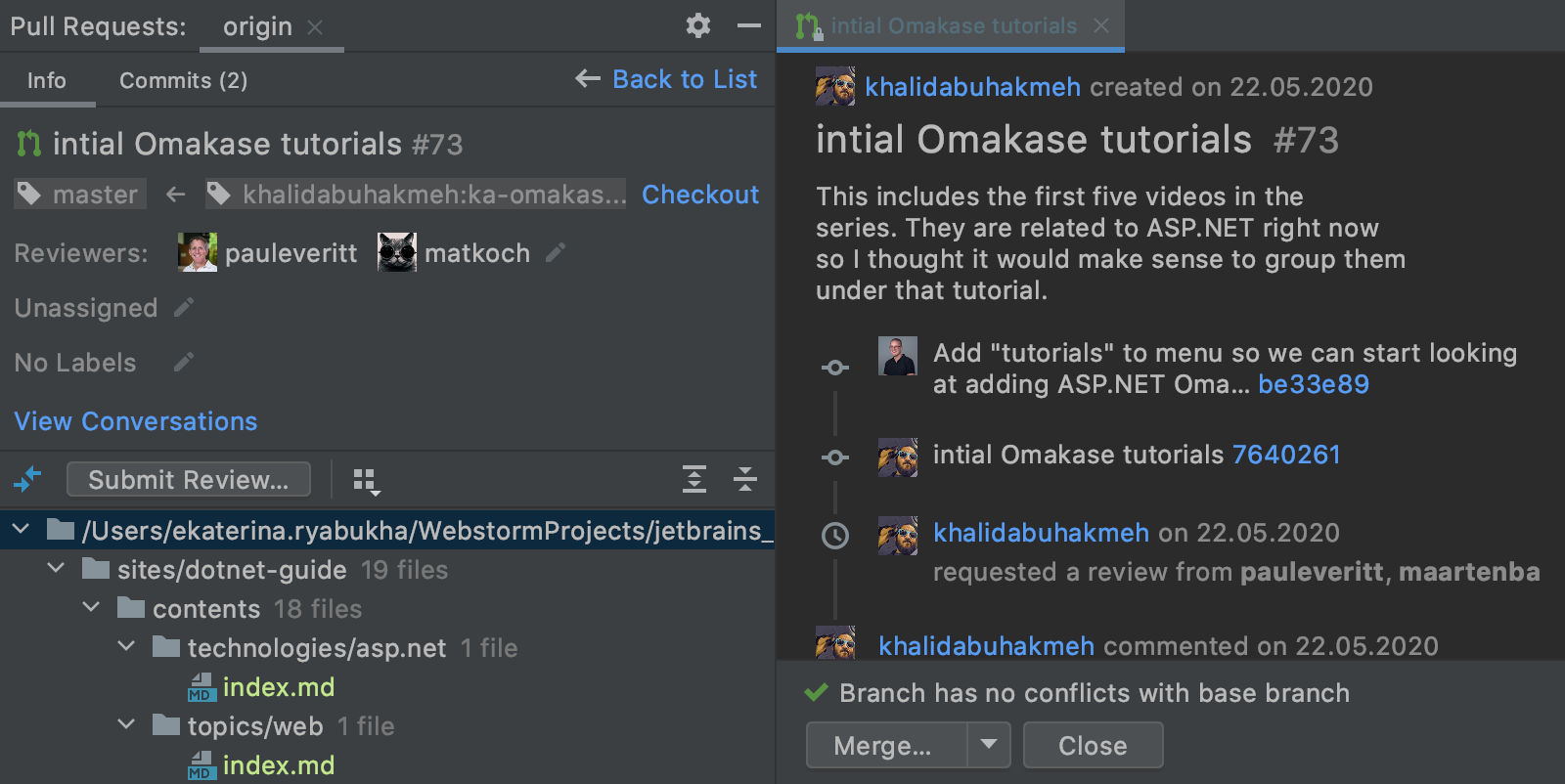
In WebStorm 2020.2, we’ve extended support for GitHub pull requests and made it more convenient to work with them without leaving the IDE. You can now see all PRs, review code, and merge PRs.
The first thing you’ll notice is the new layout, which lets you see all the necessary information at a glance. Now, the list of pull requests opens up in a separate tool window on the left. By double-clicking any pull request in the list, or clicking the arrow next to it, you can see all the relevant details about it. These details include PR messages, branch names, authors, assignees, changed files, commits, comments, and more.

Another important change that you’ll find in v2020.2 is the ability to start, request, and submit reviews as well as leave single comments.

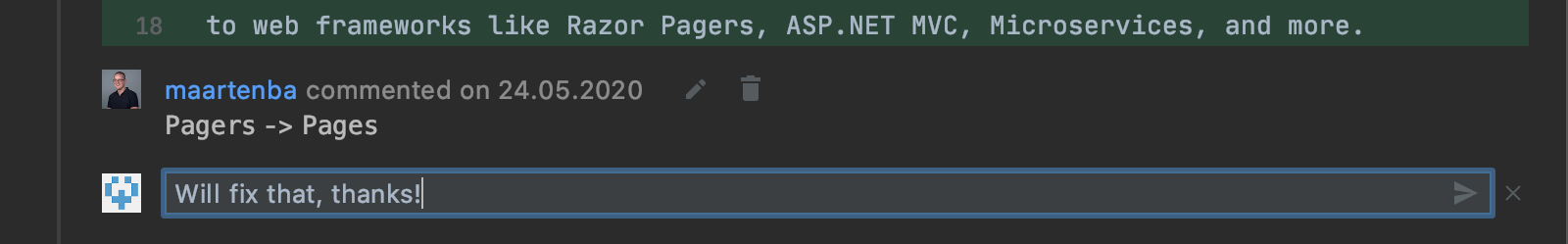
You can view, edit, create, or remove the commit-level comments. The IDE now also lets you view and interact with the line-level comments so you can do a code review right from it.

Lastly, you can now merge pull requests from within the IDE; there is no need to use the workaround with a local branch as you would before.
We’ve been working hard on extending support for PRs in our IDEs, so we’d be happy to hear what you think of it! Please share your thoughts in the comments below.
Vue-specific code style settings
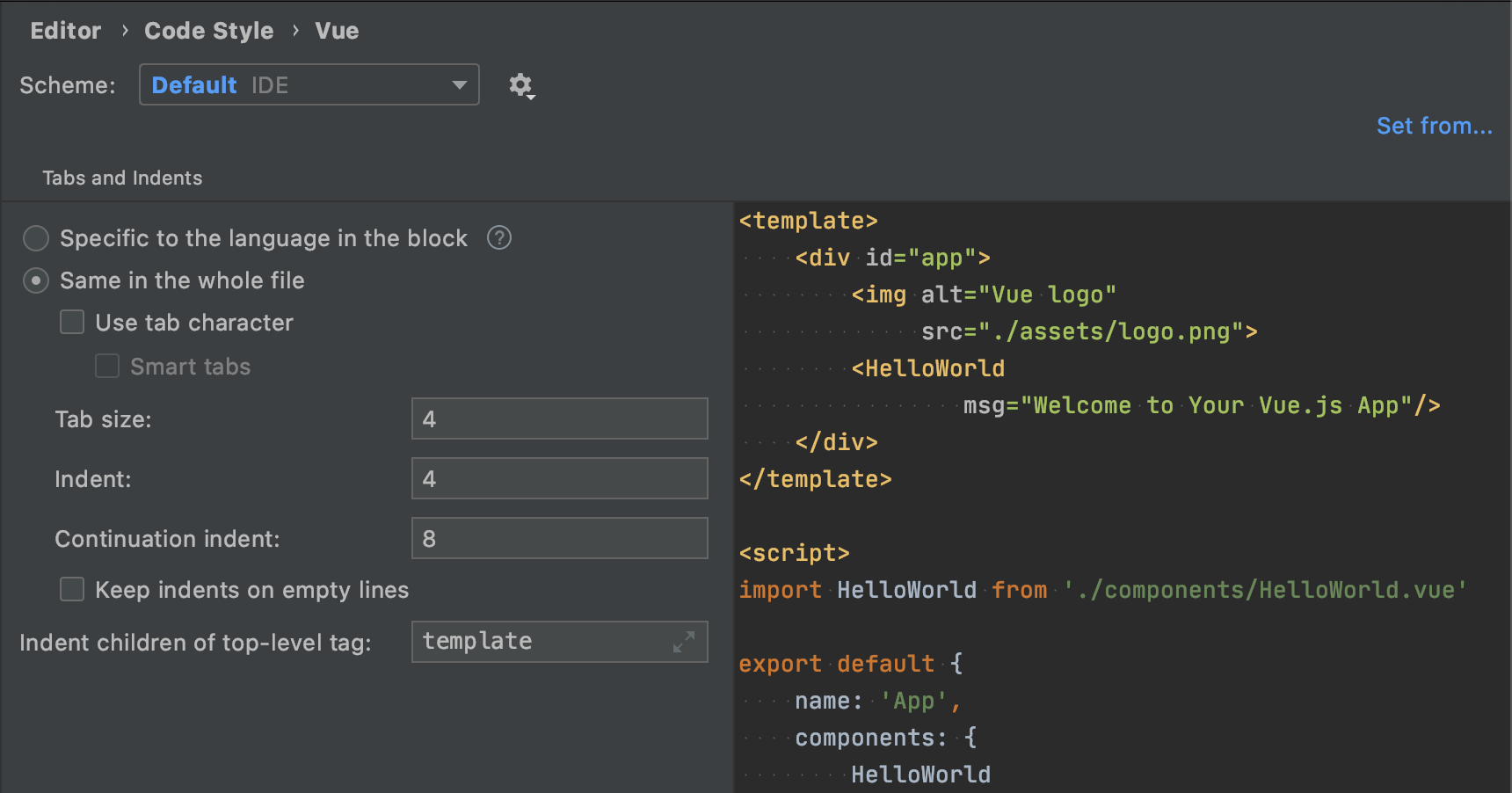
WebStorm 2020.2 comes with a dedicated section for configuring formatting options for your Vue files. The new section is located in Preferences/Settings | Editor | Code Style | Vue.
With Vue-specific code style settings, you can quickly choose which top-level tags should have their content indented. You can also decide on whether indentation should be the same for the entire Vue file or depend on the language settings, e.g. be HTML or Pug-specific. By default, only <template> content is indented and indentation is uniform for the entire file.

If you’d like to configure code style options other than settings for tabs and indents, you can do that in a dedicated section for the language you’re working with in Preferences/Settings | Editor | Code Style.
Other improvements around Vuex and Vue support
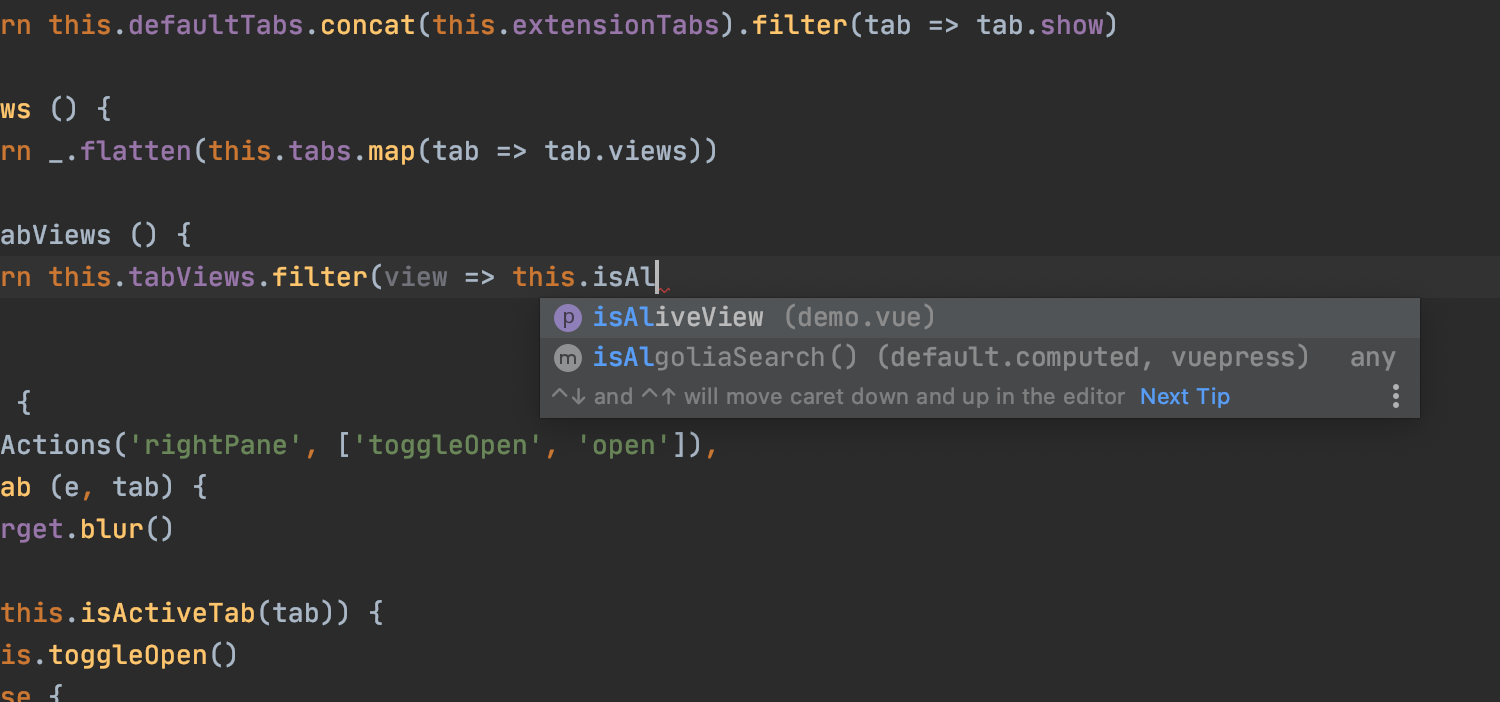
In addition to Vue-specific code style settings, you’ll find a few other enhancements to Vuex and Vue support. First of all, all mapped symbols within the Vuex store are now resolved to functions/properties on this., showing the correct number of arguments and proper types.

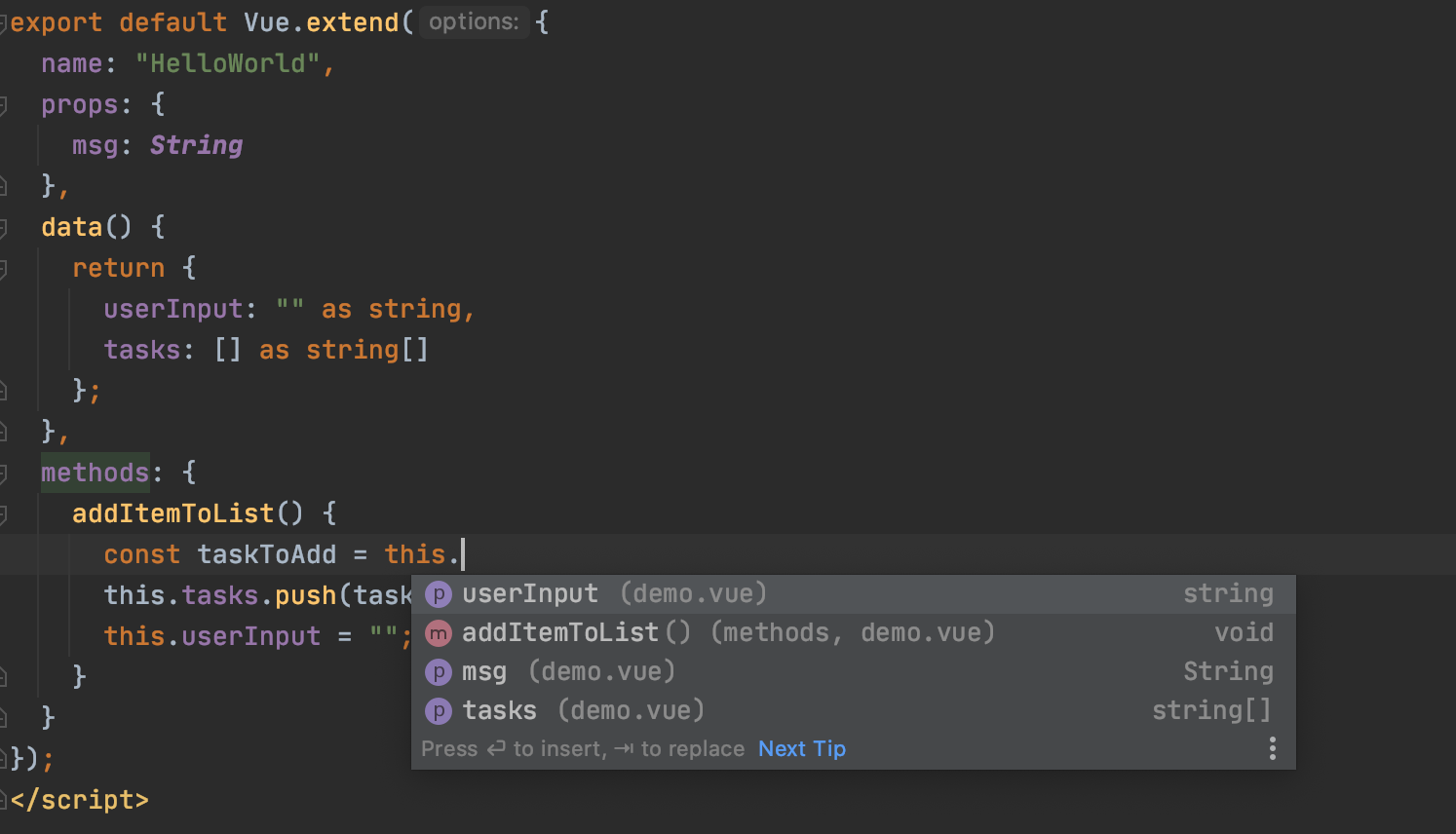
Second, if you try to create a component with Vue.extend() when using single-file components, you’ll now see all data properties resolved as expected.

Finally, we’ve made a small improvement to completion for instance properties: We’ve added support for $data, $props, and $options.
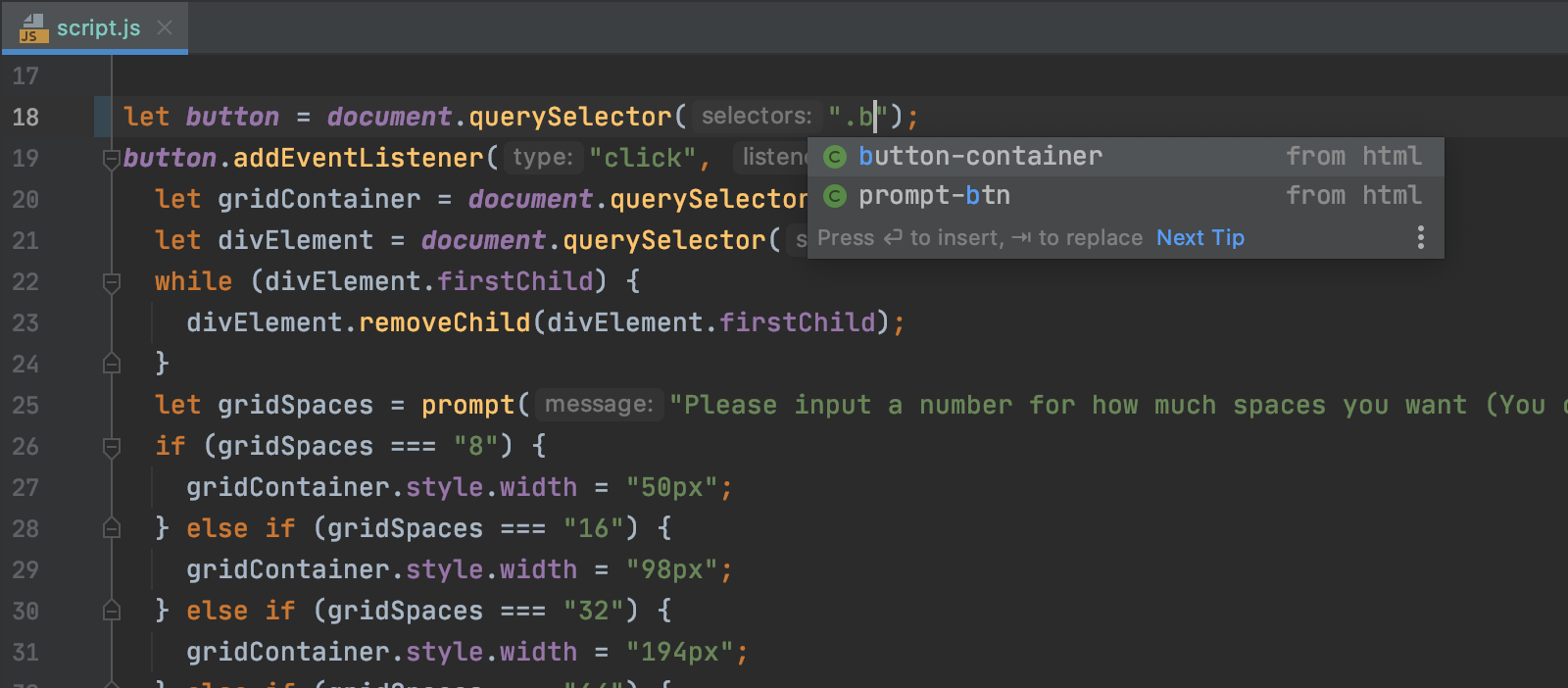
Completion for CSS selectors in querySelector methods
When manipulating the HTML DOM, you’ll now see completion suggestions for CSS selectors within document.querySelector, document.querySelectorAll, element.querySelector, and element.querySelectorAll calls.

That’s it in terms of the biggest highlights. We’ve also removed several outdated file watcher templates, including the ones for Prettier, YUI Compressor CSS, and YUI Compressor JS. For Prettier, you can use the new Run on save for files option available starting with v2020.1.
Please share your feedback in the comments below and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates





