WebStorm 2022.2: Support for Angular Standalone Components, Built-in Remote Development, and More
WebStorm 2022.2, the second update of the year, is out! This update has new features to make working with WebStorm even better, including support for Angular standalone components, updates for Vue 3, TypeScript 4.7 support, built-in remote development, and a bunch of improvements to the editor.

If you only have a few minutes to explore what’s new in WebStorm 2022.2, check out this video in which our Developer Advocate Paul Everitt reviews the most notable changes. If you feel like diving deeper, read on!
The key new features and improvements in v2022.2 include:
- Frameworks and technologies: Support for Angular standalone components, improvements for Vue 3, TypeScript 4.7 support, and unbundled plugins.
- Integrated developer tools: Out-of-the-box support for remote development, improvements for Docker, new features for the HTTP client, and integration with JetBrains Space.
- Editor: Font size indicator, a shortcut to change the font size globally, a new enhanced configuration for highlighting problematic code, and more.
- User experience: A new way to run the current file, migration guides for new users, updated JetBrains Runtime, a Merge All Project Windows action on macOS, and more.
Frameworks and Technologies
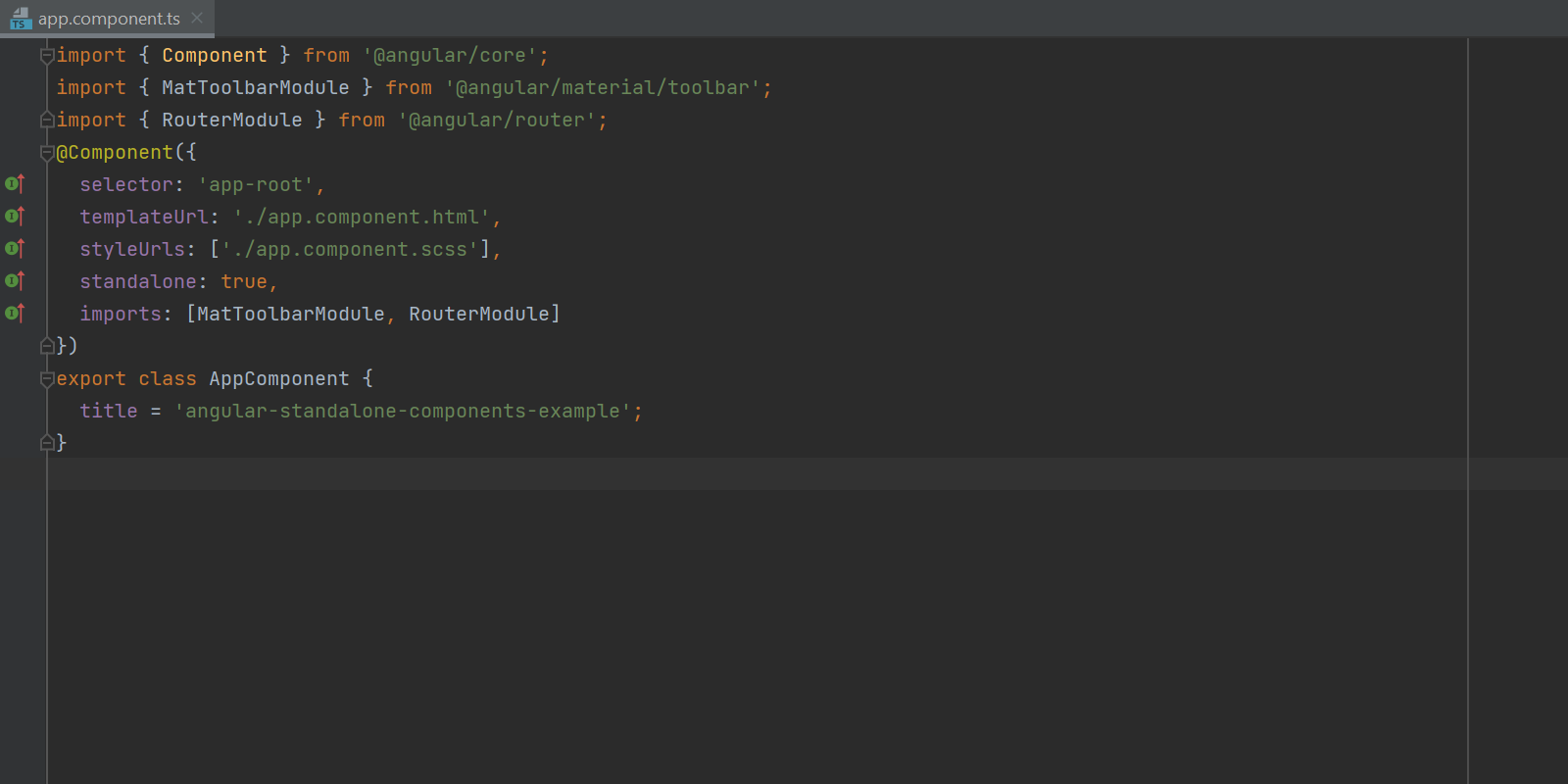
Support for Angular standalone components
We’ve been actively working on support for Angular 14 in WebStorm 2022.2. The most important addition we’ve made in this release is support for Angular standalone components. WebStorm now properly recognizes components, directives, and pipes marked as standalone: true.

We have more Angular 14–related improvements in the works – stay tuned!
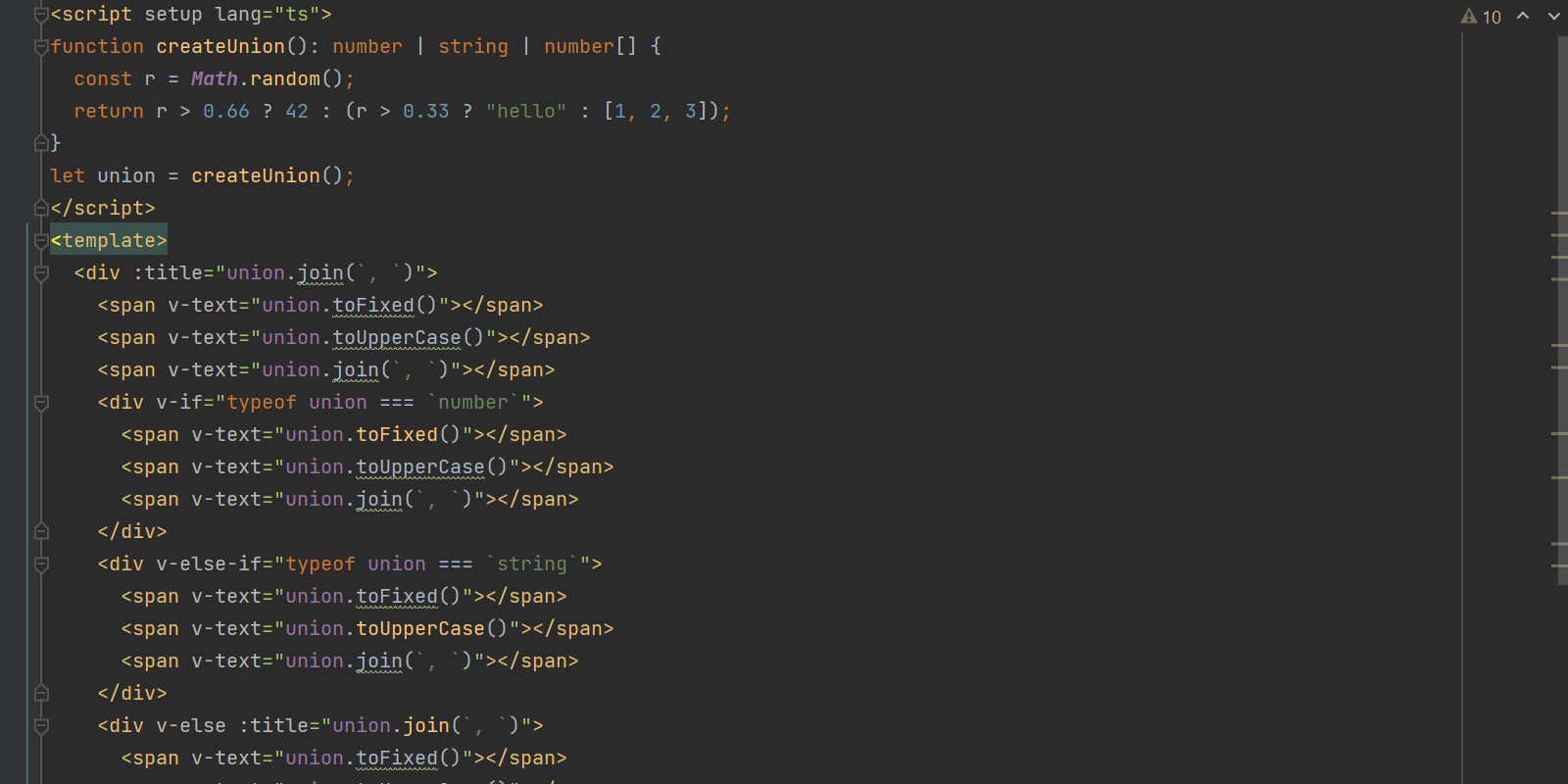
Updates for Vue 3
WebStorm 2022.2 provides better support for Vue 3. For example, it now understands type narrowing in v-if/else directives. Also, support for Pinia, the Vue team’s recommended state management solution that works as a global store, has been improved. Both completion and resolve now work in Vue with the Pinia library, and you can navigate to state properties and actions defined in the store.

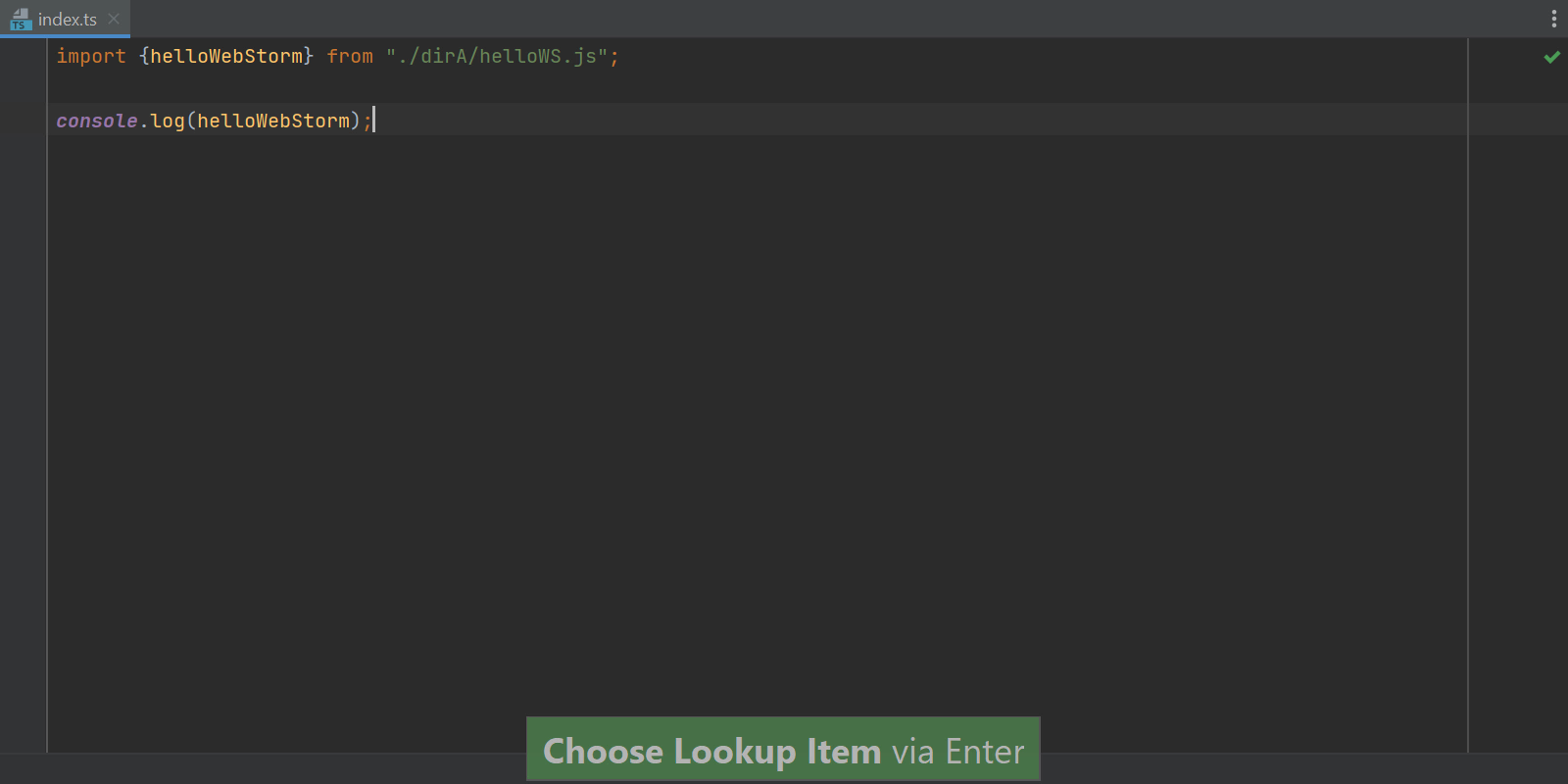
TypeScript 4.7 support
WebStorm 2022.2 comes bundled with TypeScript 4.7, supporting new language features like moduleSuffixes and ESM in Node.js. It will automatically insert the .js extension into the import statement if module is set to node16 or nodenext in your tsconfig.json file. Additionally, WebStorm supports the typesVersions field in package.json files.

End of AngularJS support
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. Support for AngularJS will still be available in WebStorm and other JetBrains IDEs, either out of the box or via the Angular and AngularJS plugin.
Unbundled plugins
We’ve unbundled support for the following technologies, as they weren’t actively used: Cordova and PhoneGap, Meteor, Spy-js, and XPathView and XSLT. Support for these technologies will remain available as standalone plugins. You can install them from JetBrains Marketplace or via Preferences / Settings | Plugins.
We’ve also unbundled the interactive training course that was available under the Learn WebStorm tab on the Welcome screen. If you’d like to install it as a plugin, search for “IDE Features Trainer” in Preferences / Settings | Plugins.
Integrated Developer Tools
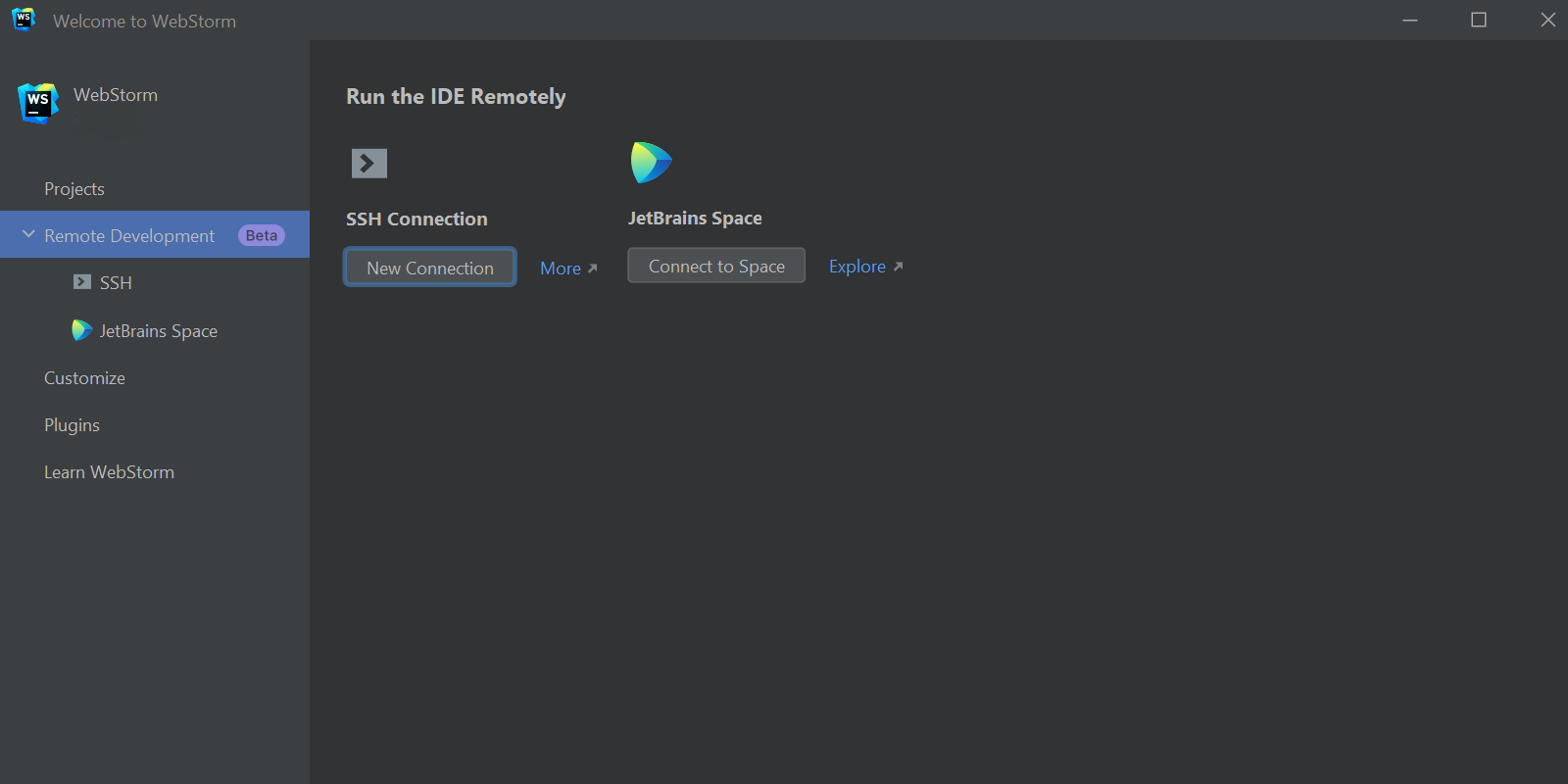
Built-in remote development workflows
Support for remote development workflows, which we introduced last year, is now available out of the box, under the Beta label. You can connect to a remote machine with an IDE backend running and work on a project located there as if it were located on your local machine. To get started, go to the Remote Development tab on WebStorm’s Welcome screen. Alternatively, you can use the standalone JetBrains Gateway app. For more information, see our documentation.

To learn more about how we improved remote development in v2022.2, read this blog post.
Improvements for Docker
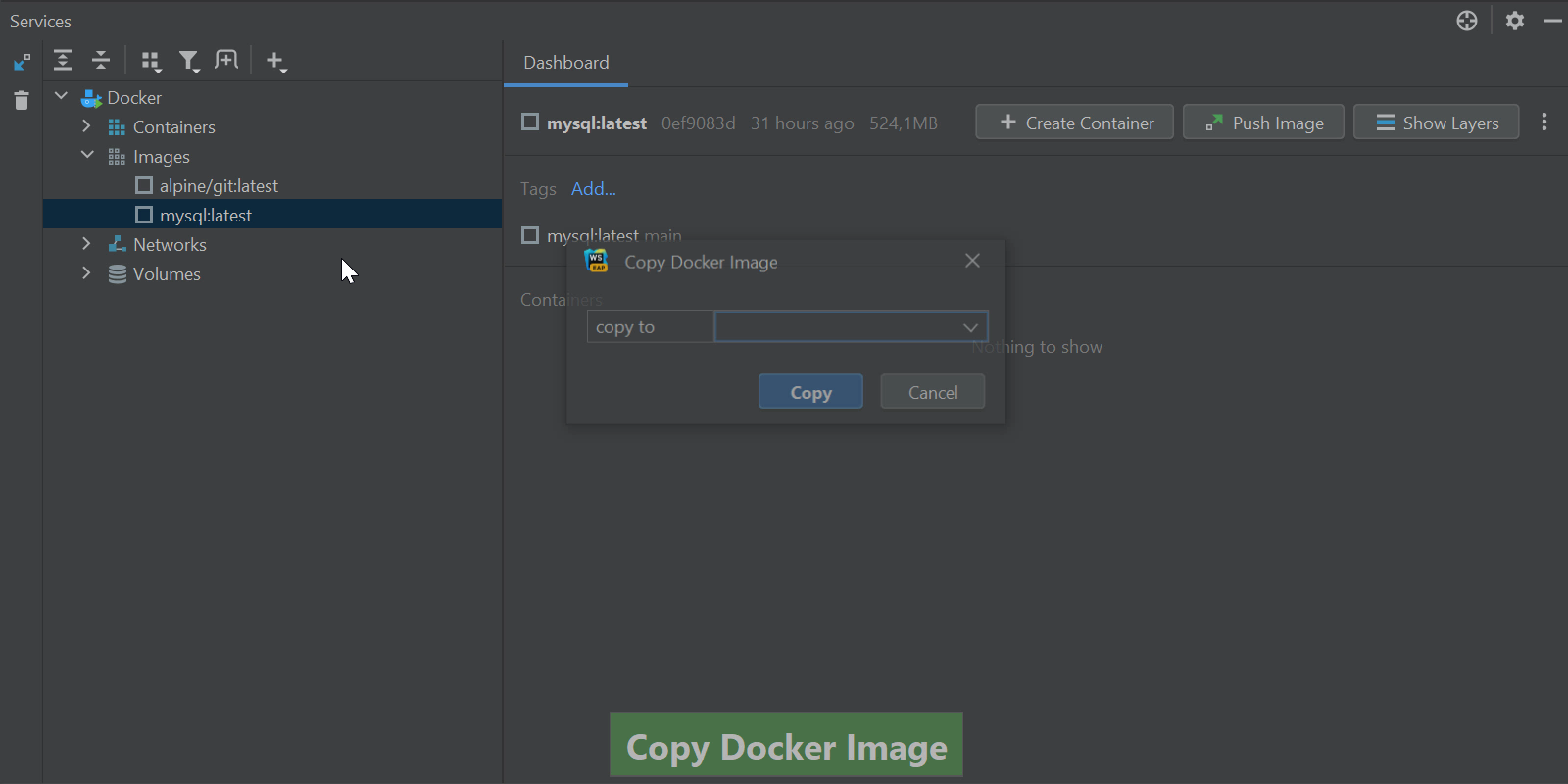
With WebStorm 2022.2, you can now copy images from one Docker daemon to another using the new Copy Docker Image action. It saves the image to a file and then pushes it to the chosen connection. We’ve also included a new setting to automatically connect to Docker when you restart WebStorm. It is enabled by default in Preferences / Settings | Advanced Settings | Docker.

New features for the HTTP client
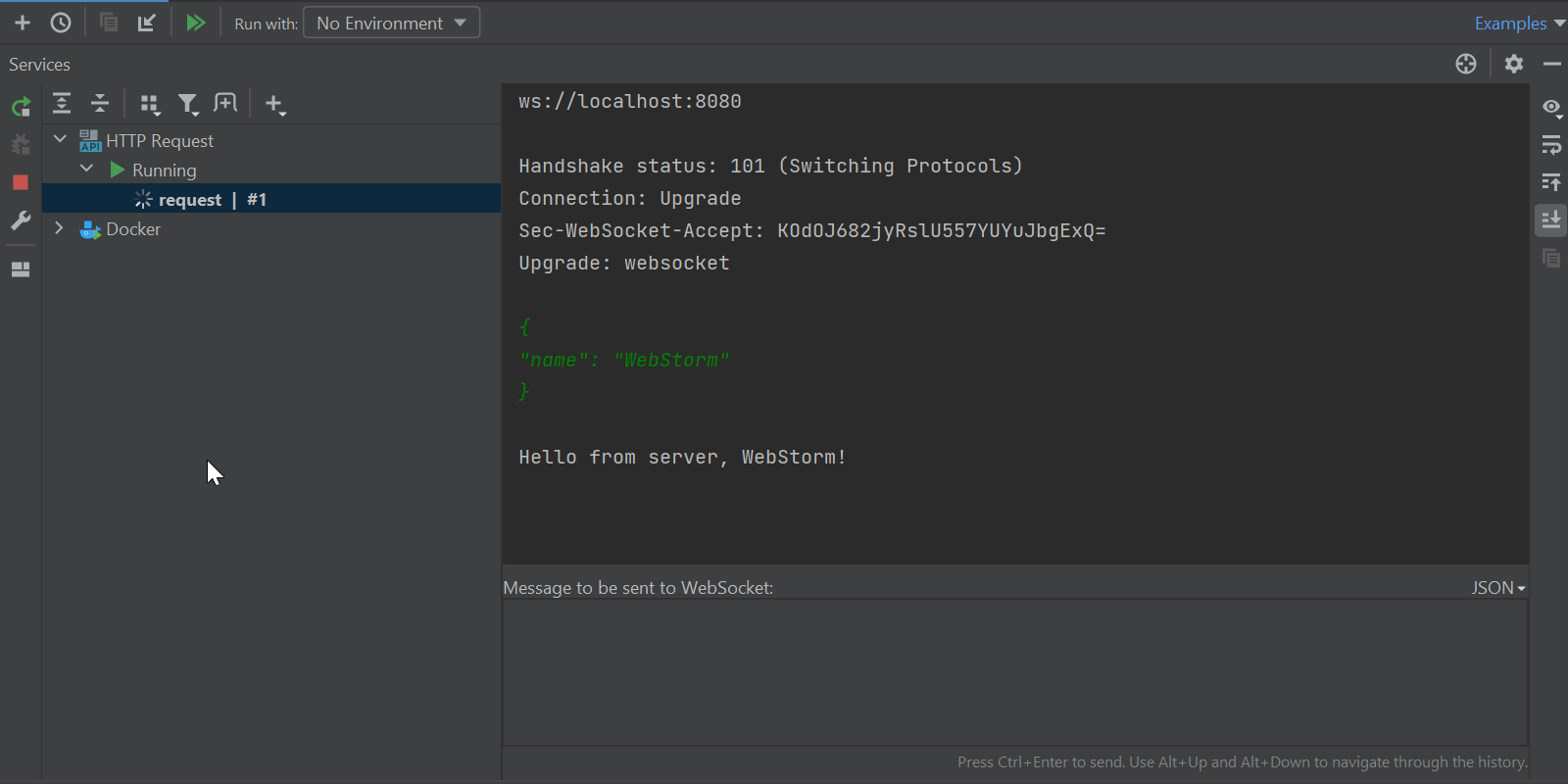
WebStorm 2022.2 supports WebSocket connections, which allow you to create requests as well as send and receive messages. We’ve also introduced support for GraphQL requests in the HTTP client. WebStorm can now send GraphQL queries over HTTP and WebSocket protocols. For http:// and https:// simple HTTP requests are used, while ws:// and wss:// are delegated to the WebSocket executor.

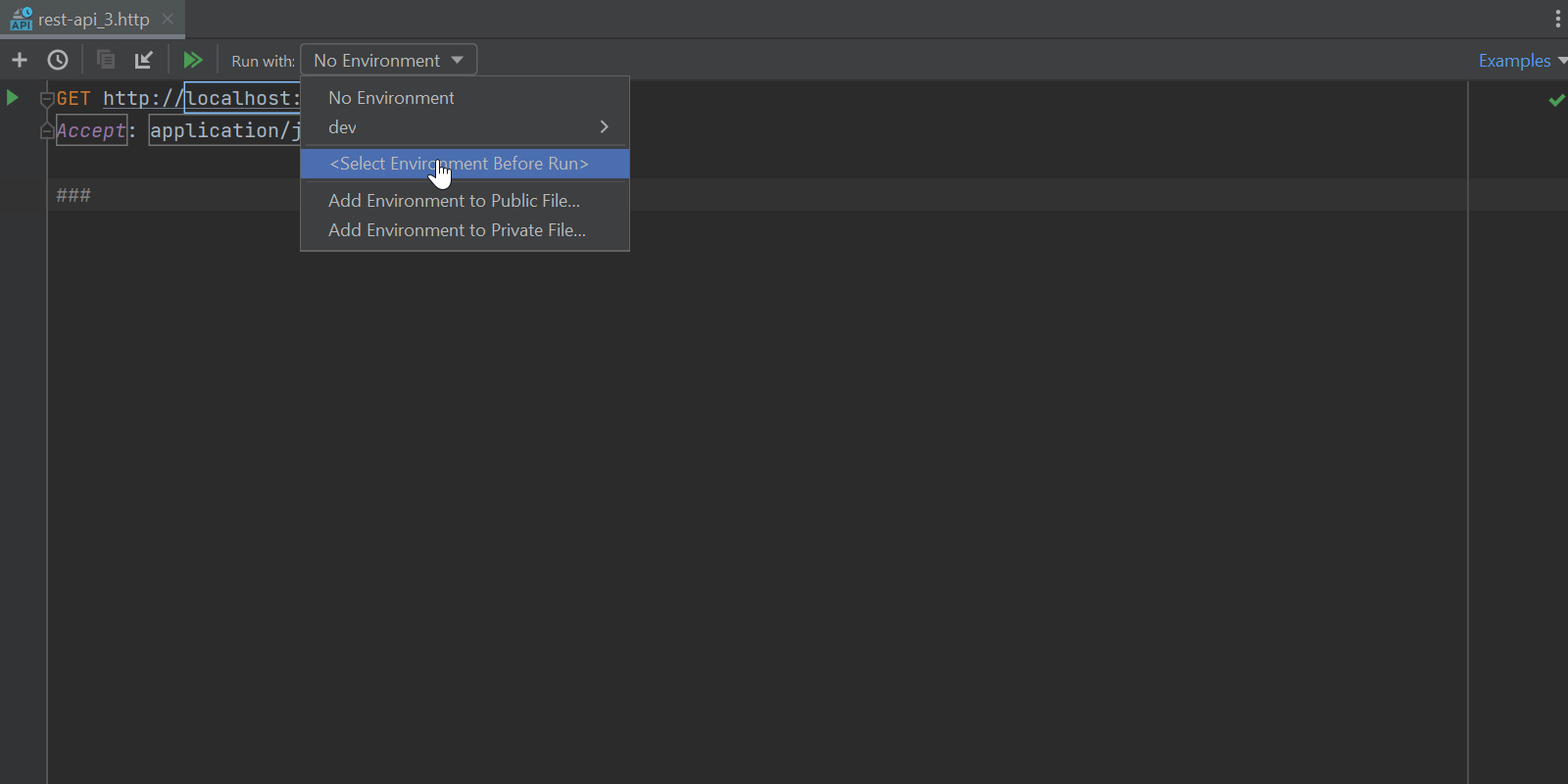
There is also a new way to select a run environment from the gutter icon. To enable this feature, choose the Select Environment Before Run option from the Run with combo box.

Bundled JetBrains Space integration
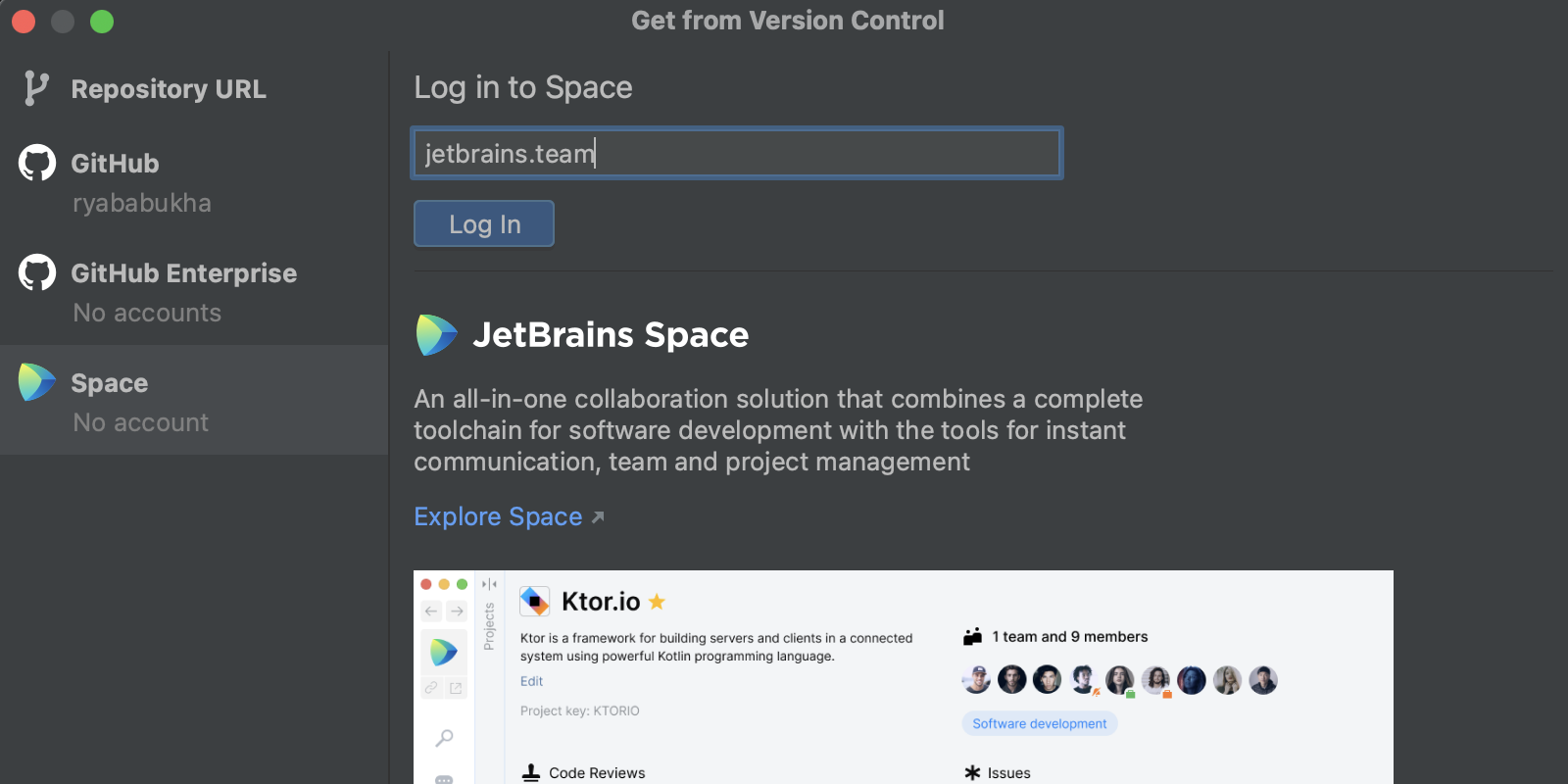
WebStorm now has built-in integration for JetBrains Space, our all-in-one solution for software teams. You can connect the IDE to your organization in Space to view and clone project repositories, write complex scripts that use Space APIs, and review your teammates’ code. To learn more about the integration, see this blog post.

Editor
Font size indicator on zooming
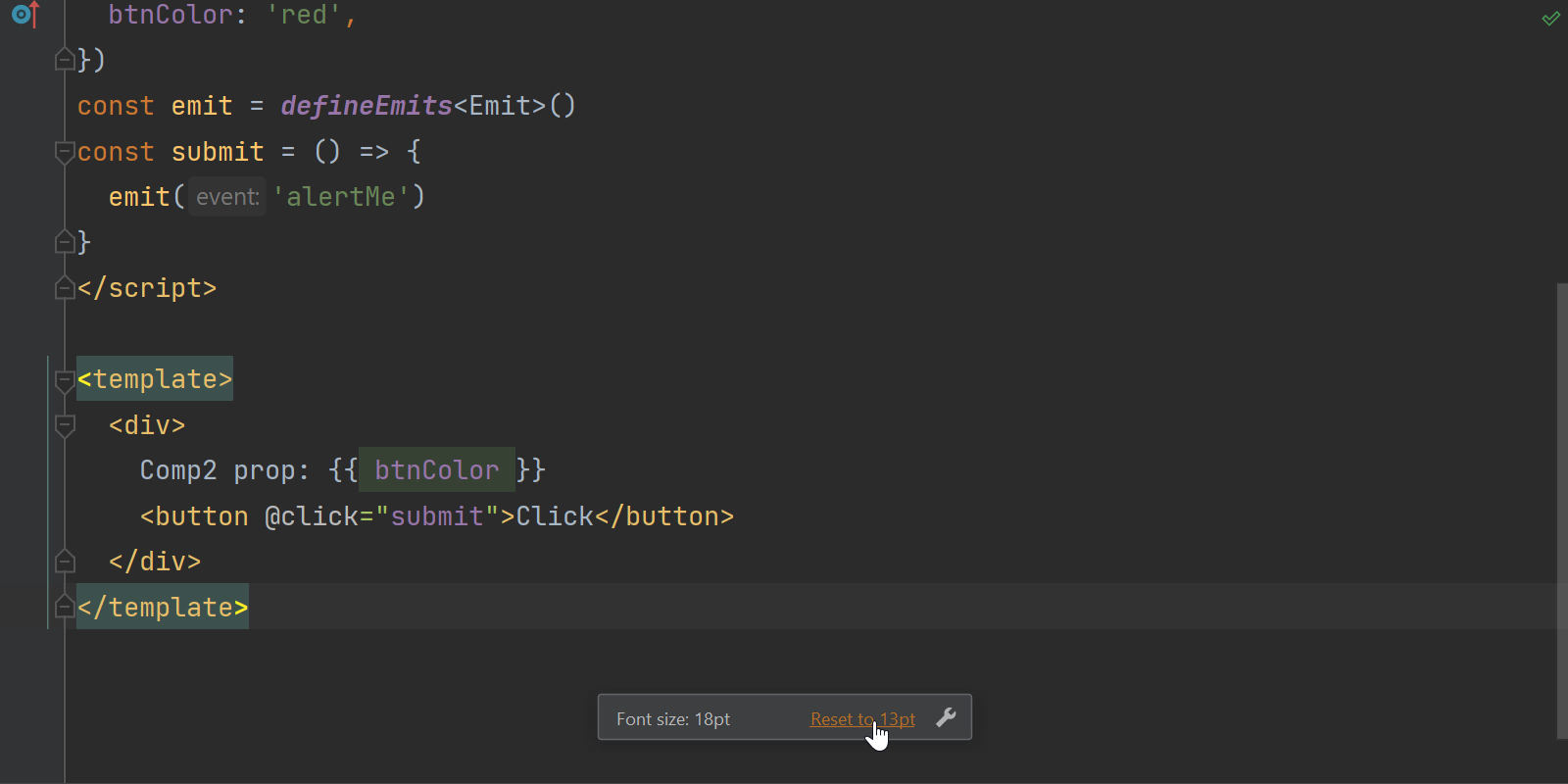
When you zoom into or out from your code within the editor, you can now see an indicator that shows the current font size and the option to revert it back to the default size.

Shortcut to change the font size globally
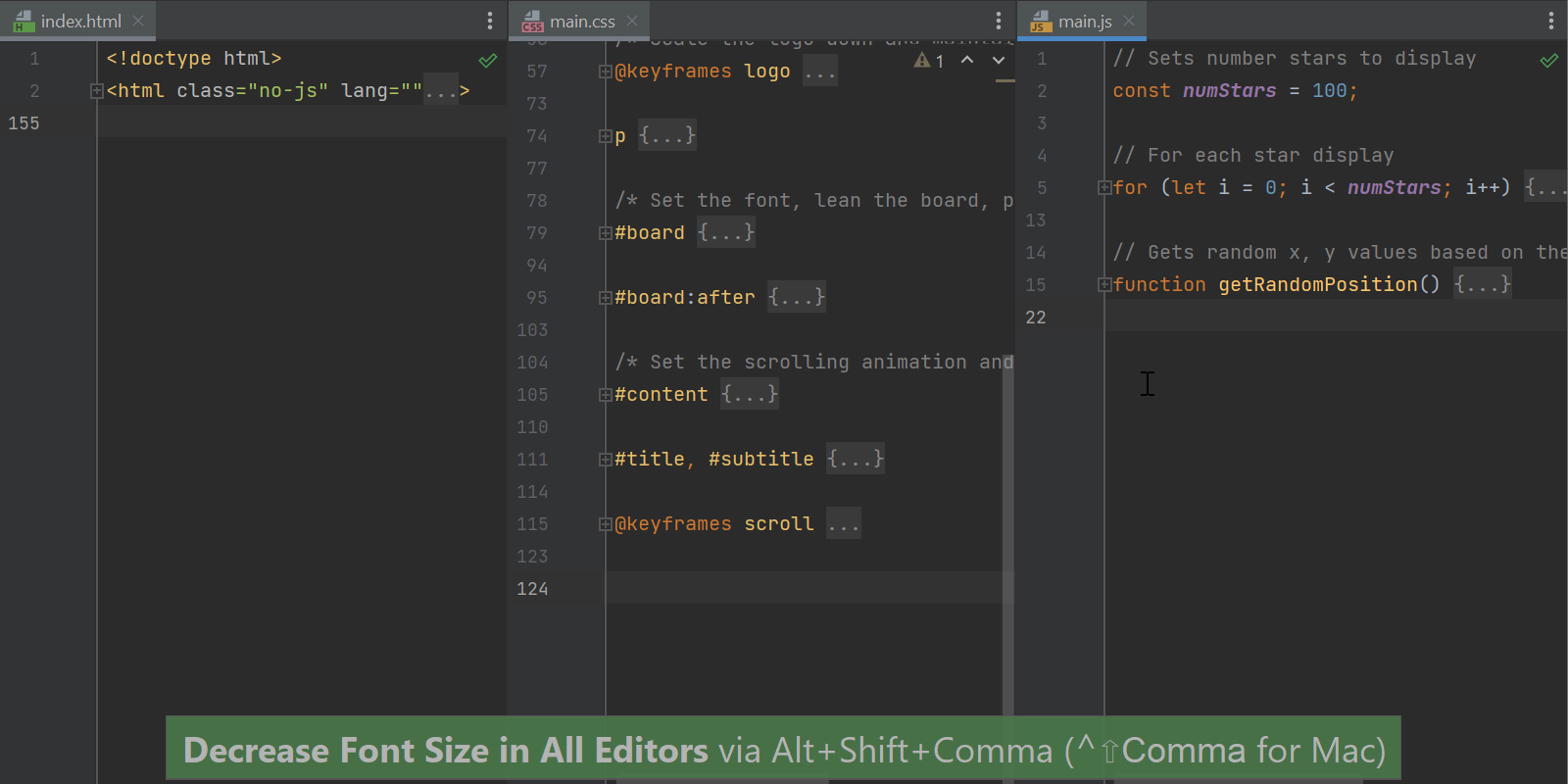
We’ve introduced the ability to change the font size across the whole editor with a keyboard shortcut. You can now press ⌃⇧. / Alt+Shift+. to increase the font size. Press ⌃⇧, / Alt+Shift+, to decrease it.

Enhanced configuration for highlighting problematic code
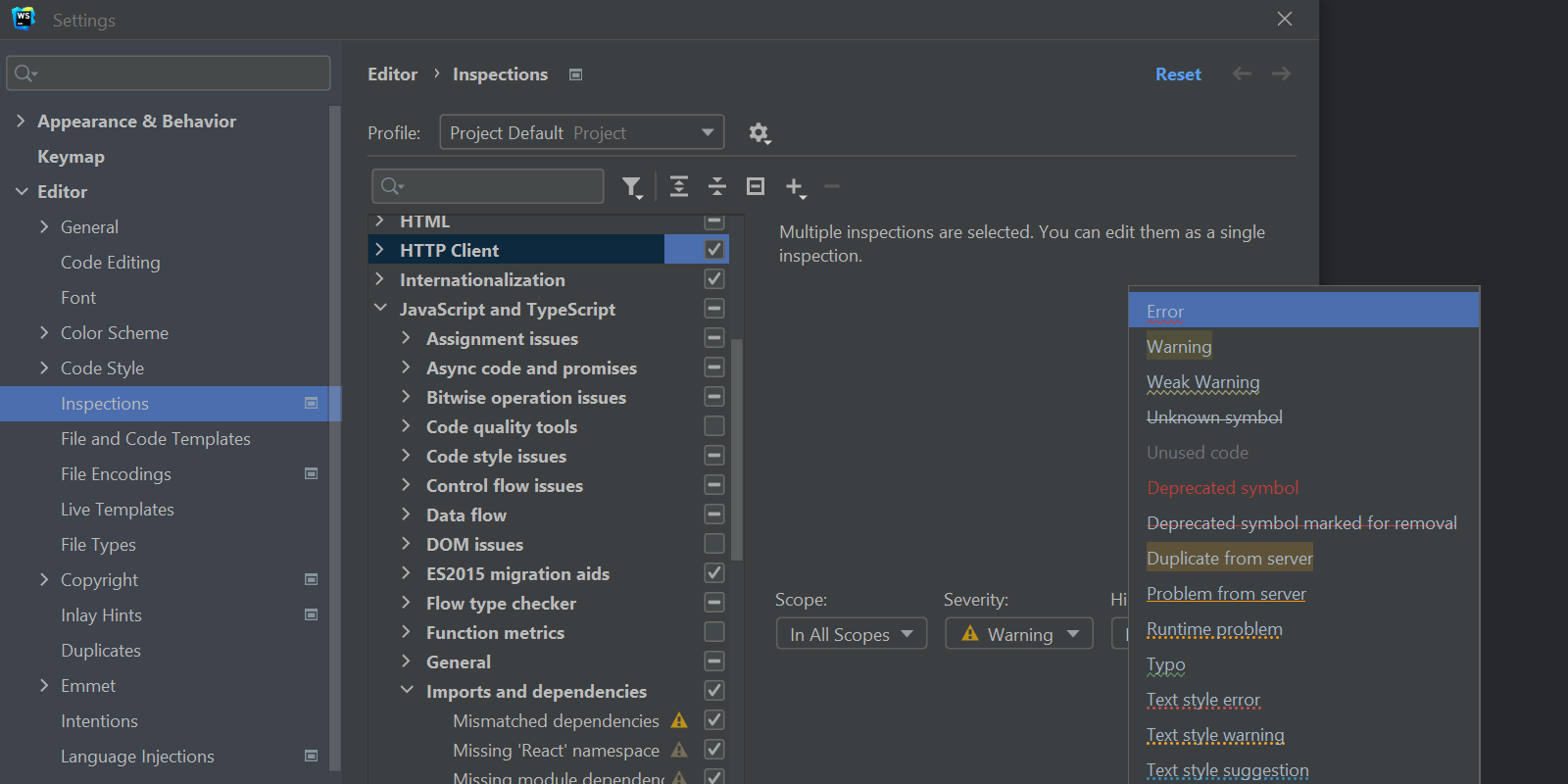
WebStorm has dozens of inspections that find and report problems in your code so you can keep it error-free. In v2022.2, we’ve improved the way you configure in-editor highlighting for those inspections. Go to Preferences / Settings | Editor | Inspections, look for the inspection you need, and change the value under Highlighting in editor.

New notification panel for tuning file type associations
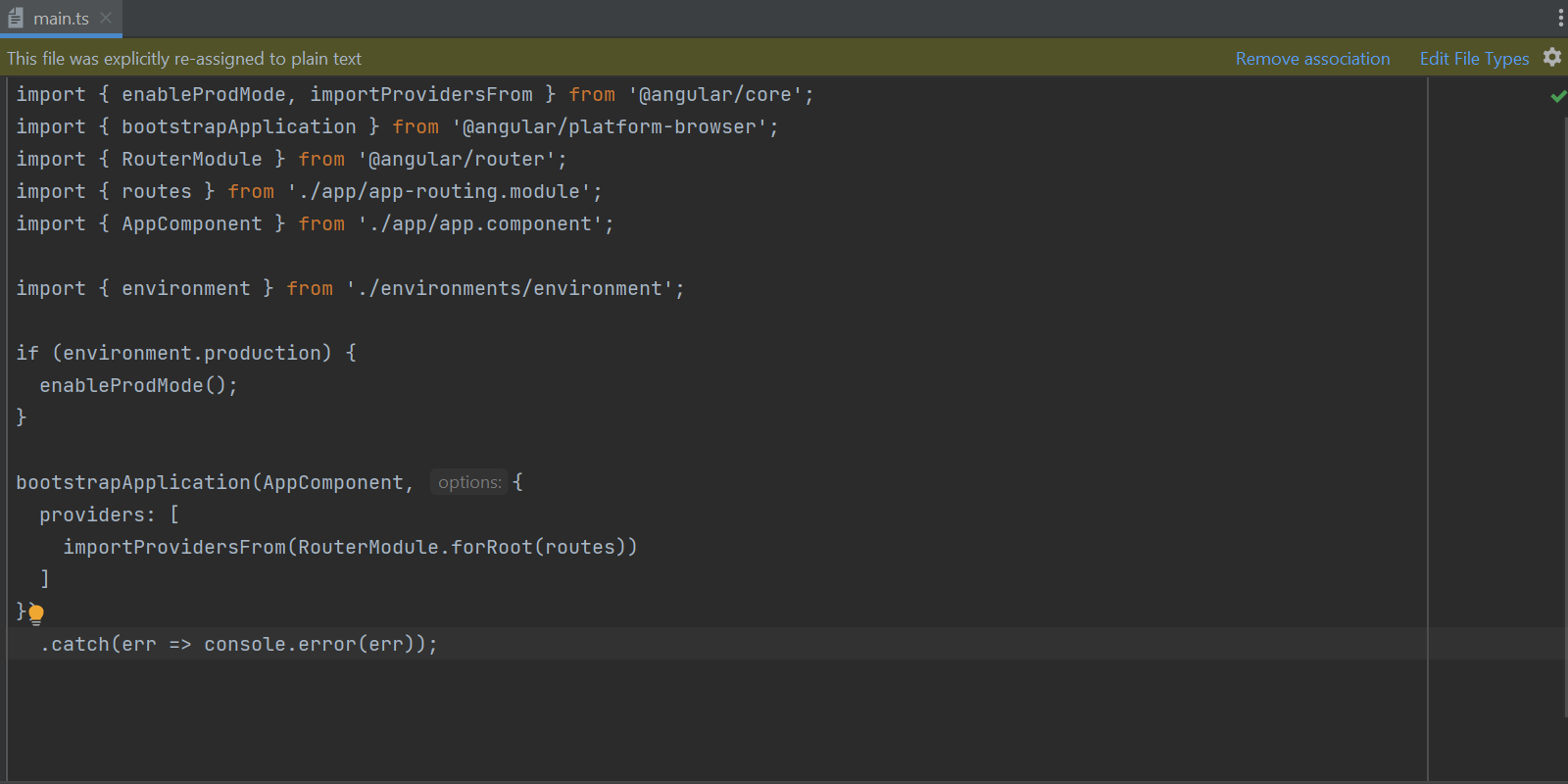
When your file is detected as plain text and isn’t properly highlighted, WebStorm now suggests resetting the potentially unwanted file type association right from the editor, without going to Preferences / Settings and configuring the file types manually.

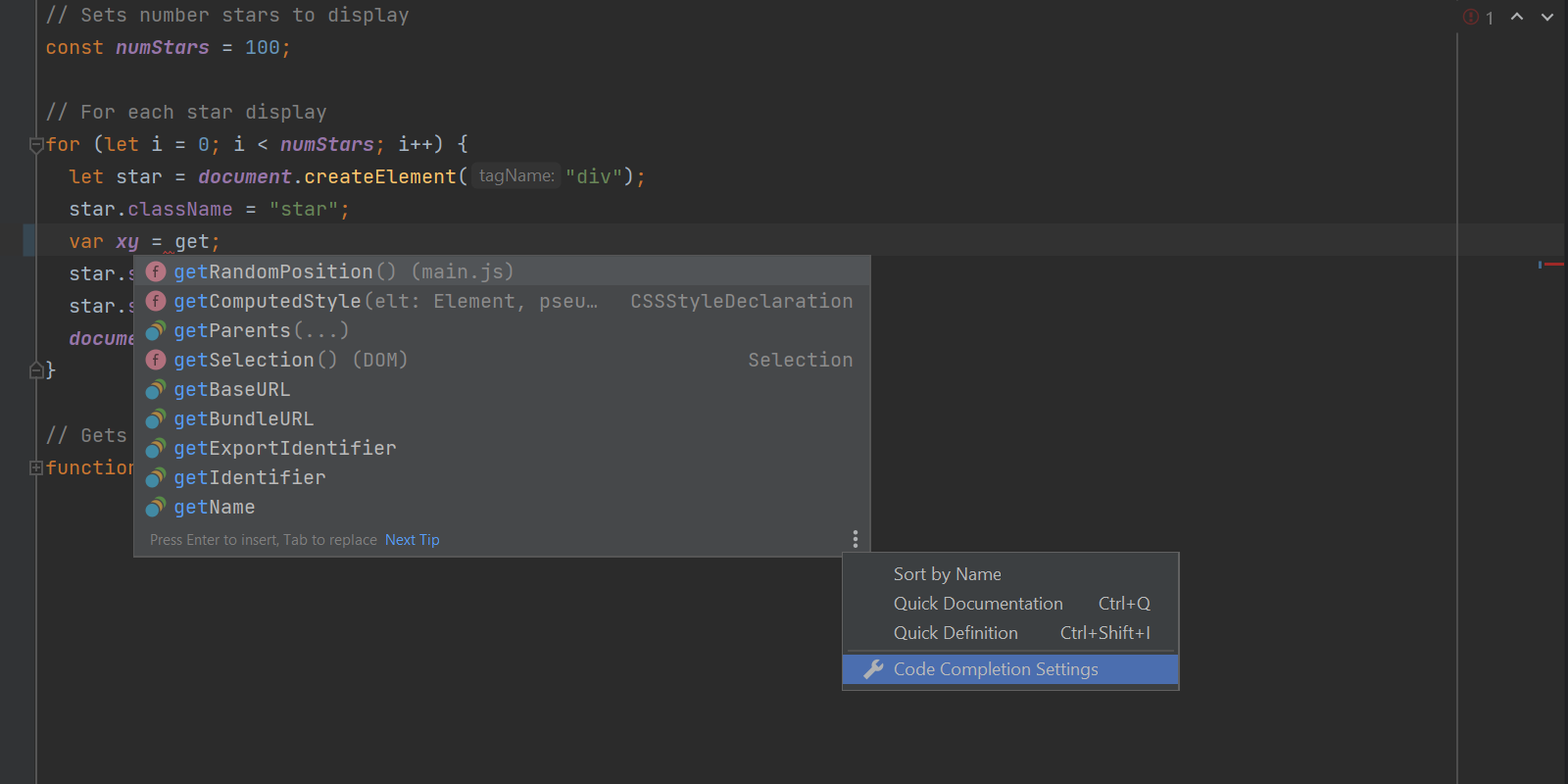
Faster access to code completion settings
You can now jump to your code completion settings right from the code completion popup in the editor whenever you need to change how autocompletion works.

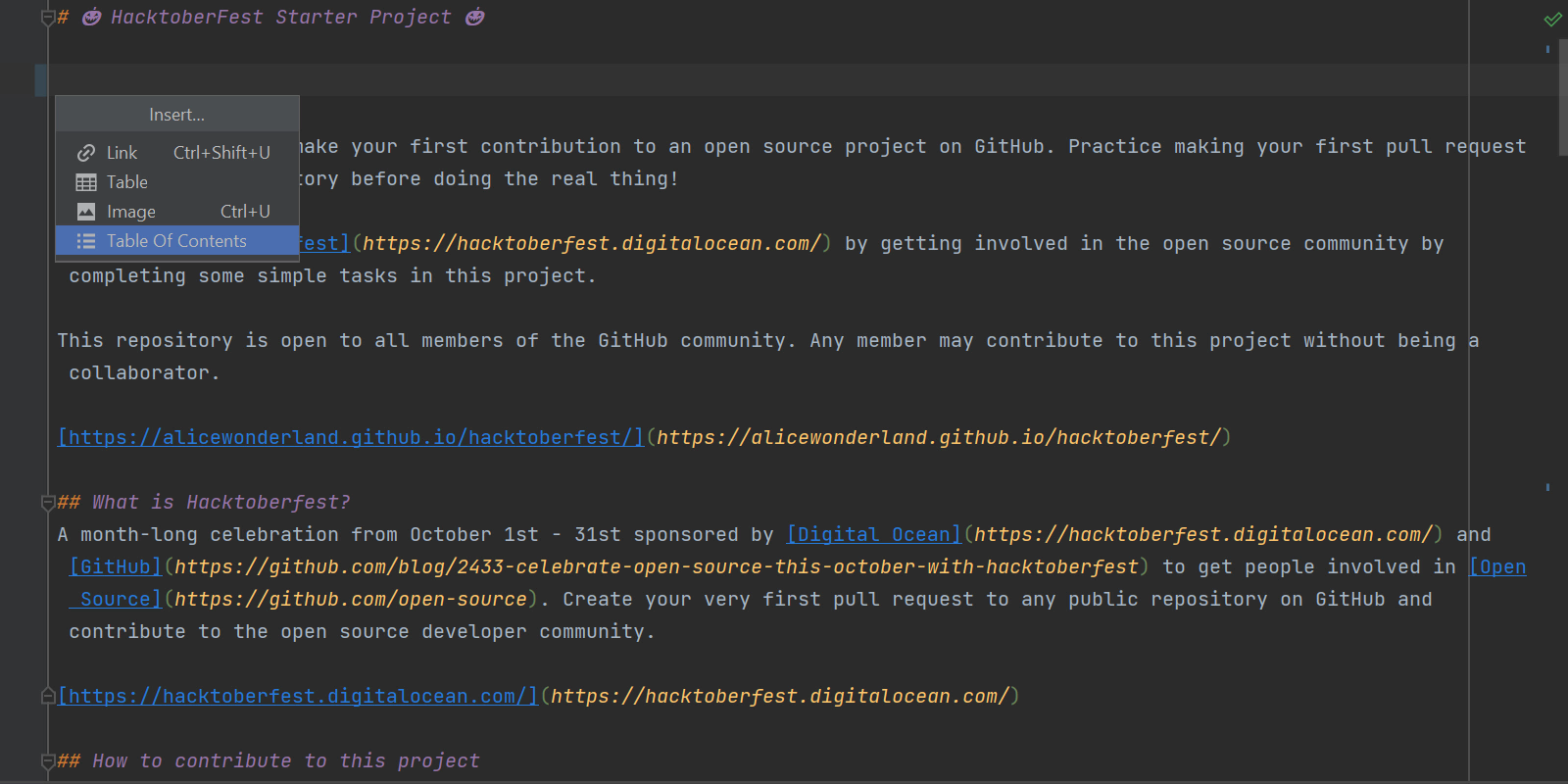
Generate a table of contents in Markdown documents
We’ve been working on making our Markdown support better. In this release, we’ve added a new Generate table of contents action that will make creating a table of contents for your Markdown files much more straightforward. You can use ⌘N (Alt+Insert on Windows and Linux), which brings up the Insert… popup. You can then select Table Of Contents, which will be generated automatically for you.

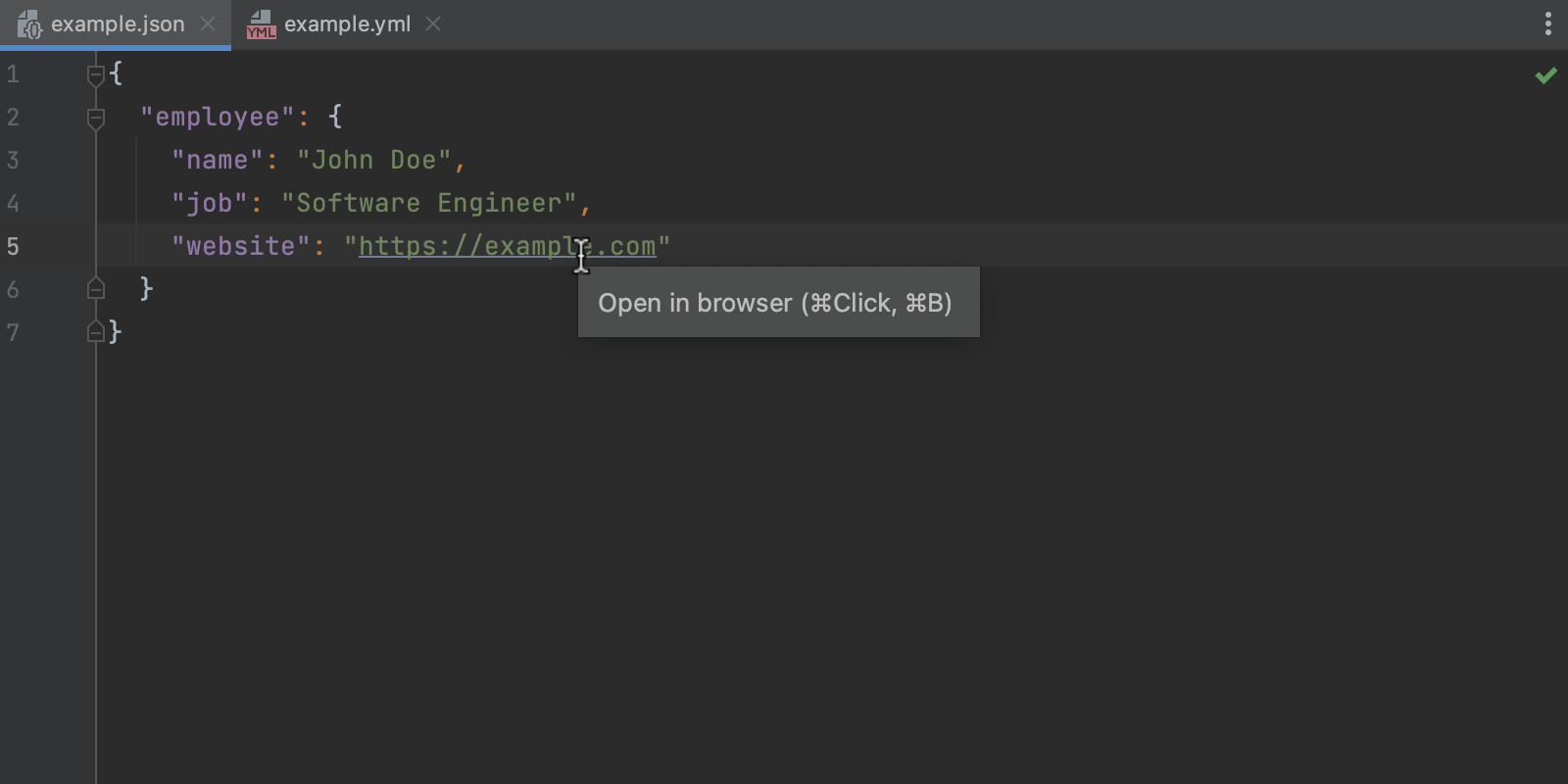
Clickable URLs in JSON and YAML string values
JSON and YAML files now have web references automatically inserted inside values starting with http:// and https://. You can now open such a link in a web browser using ⌘B / Ctrl+B.

New setting to disable automatic block comment closure
You can now disable automatic block comment closure after you press the Enter key. You can find the Close block comment option under Preferences / Settings | Editor | General | Smart Keys.
User Experience
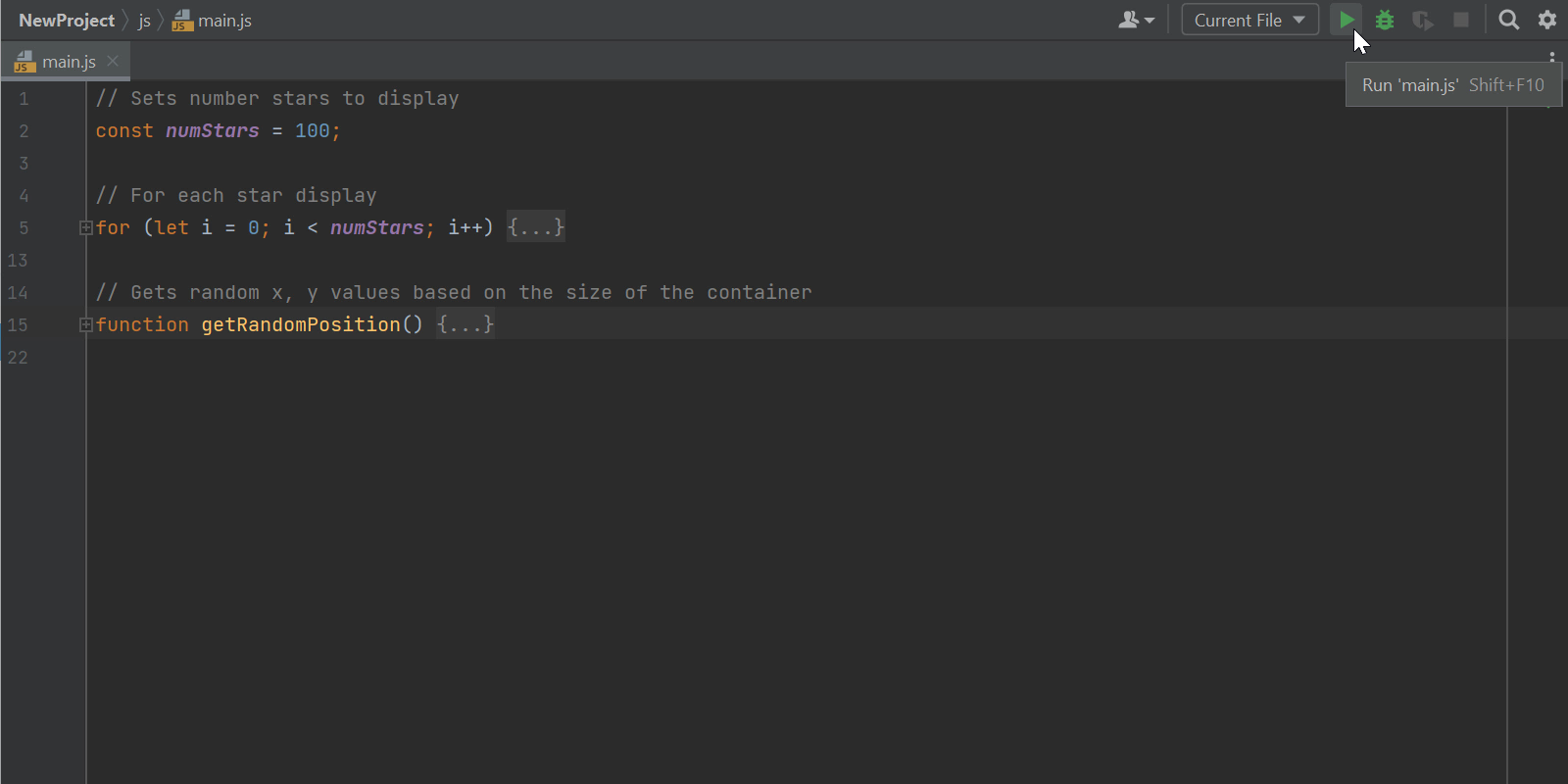
A new way to run the current file
Run configurations let you run, debug, and test your code. We’ve added the Current File option to make it easier for new users to get started with them. Click the corresponding button to the right of it – WebStorm will use the run configuration type best suited for the current file, just as if you were to run that file from the context menu.

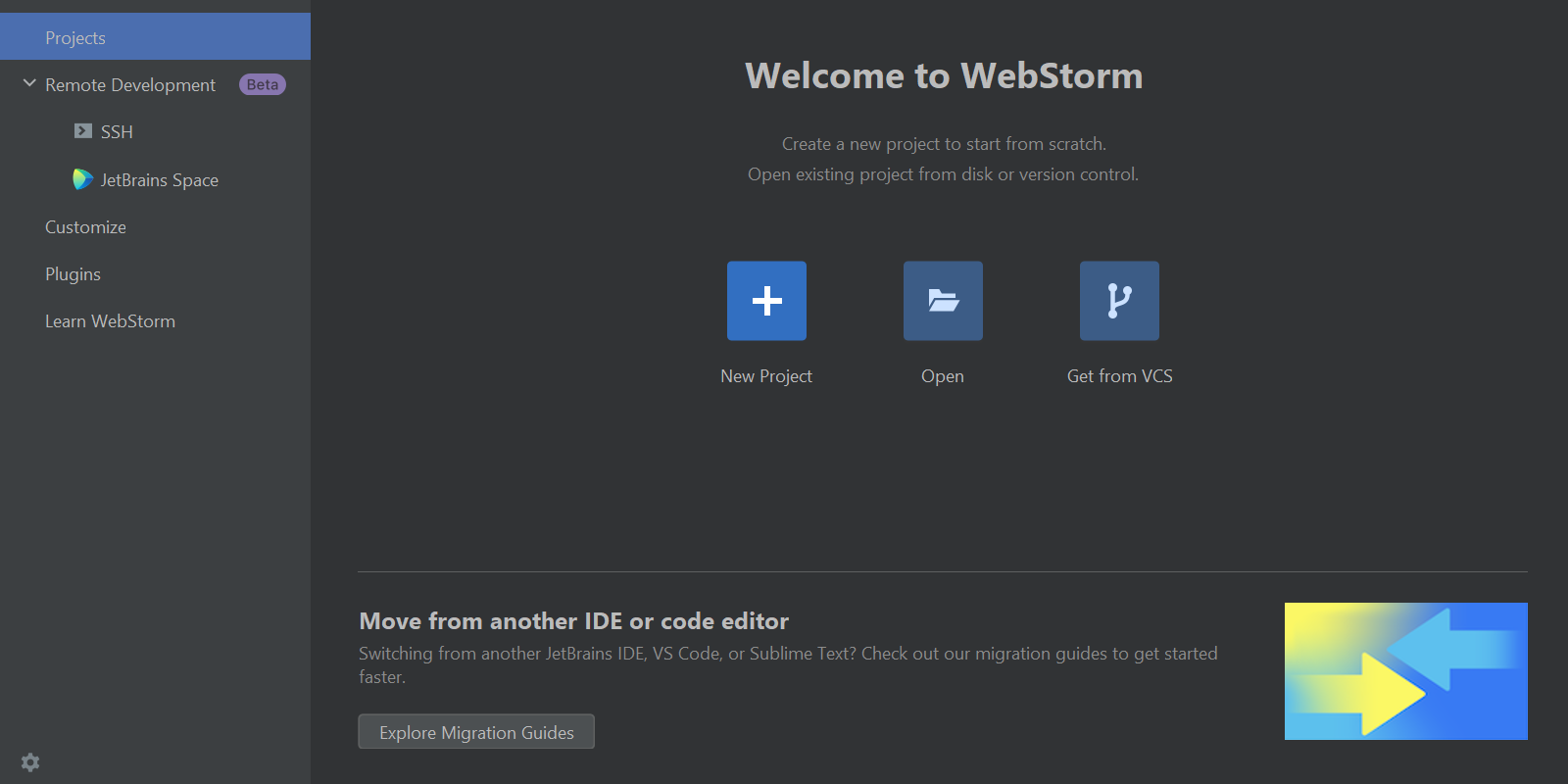
Migration guides for new WebStorm users
We’re continuing to improve the user experience for people new to WebStorm. This time we’ve designed a set of migration guides to help new users get up and running with WebStorm faster. You can find these guides in our documentation. You can also access them from the Welcome screen if you’re running WebStorm for the very first time.

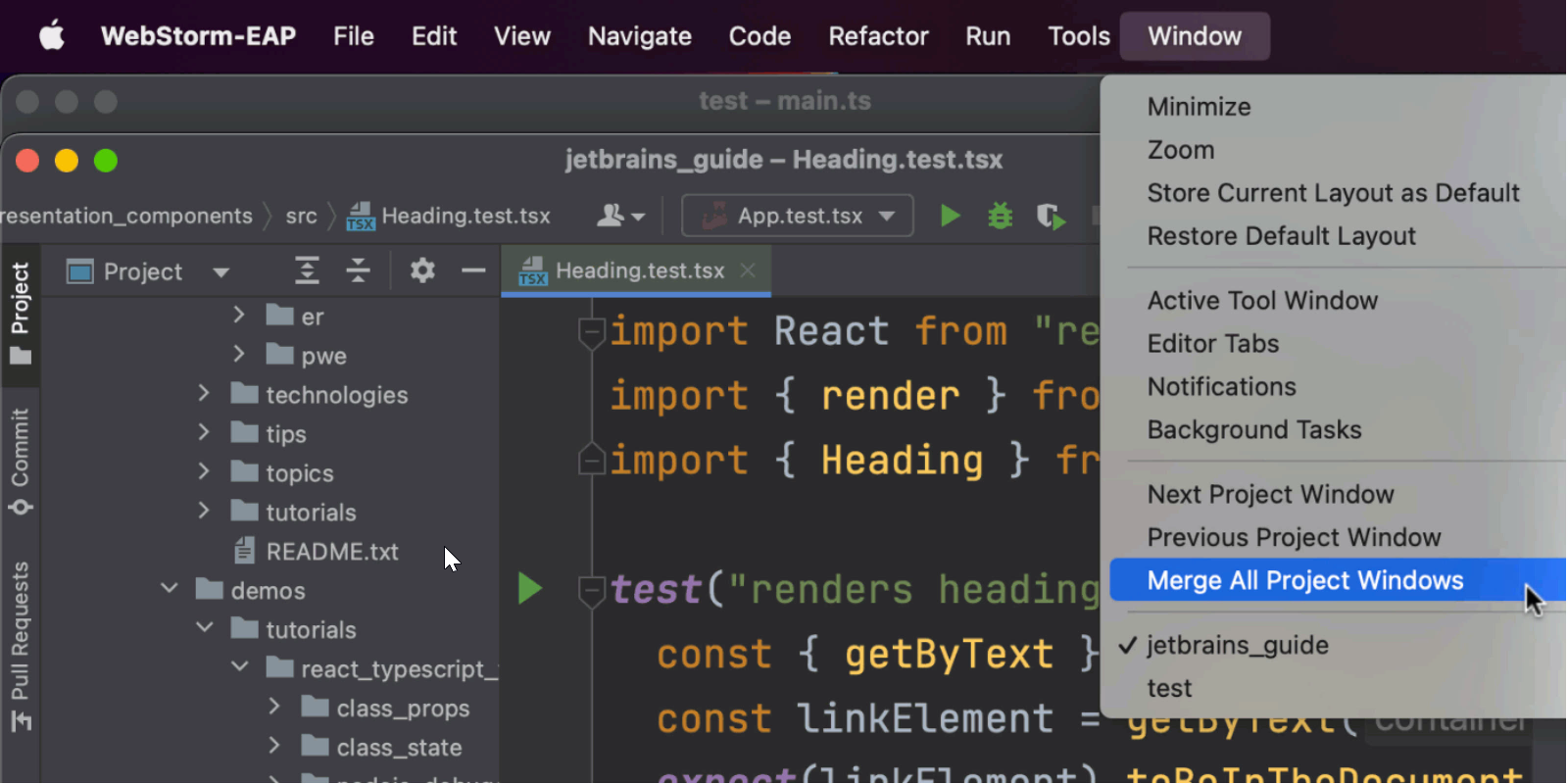
Merge All Project Windows action on macOS
We’ve introduced an ability for macOS users to merge all opened project windows into one, turning them into tabs. To perform this action go to the main menu and select Window | Merge All Project Windows.

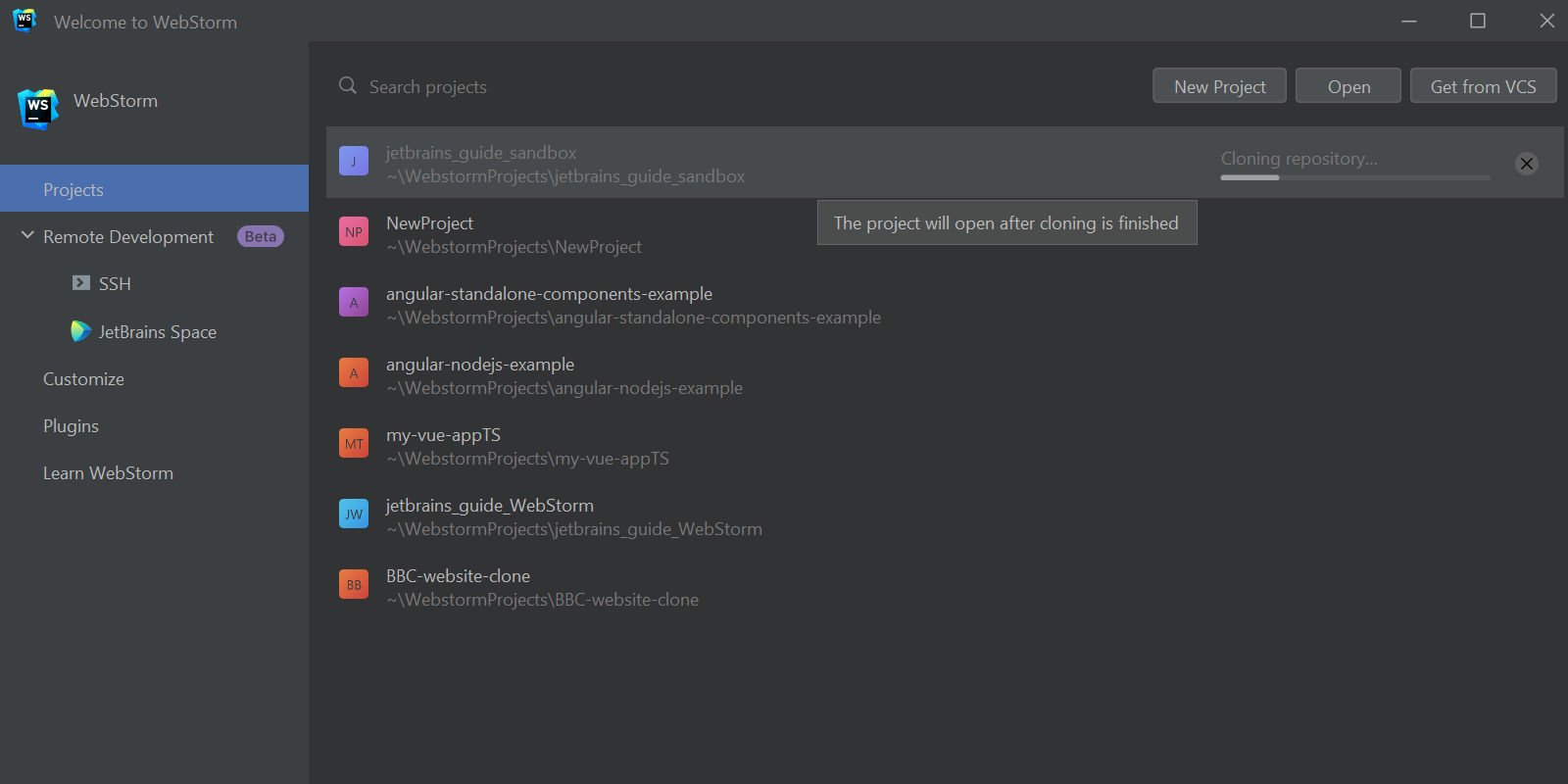
Cloning repository progress bar on the Welcome screen
We’ve updated the way the Cloning repository progress appears on the IDE’s Welcome screen. The progress bar is now shown right in the Projects list, making it clearer and easier to use.

Updated JetBrains Runtime
We’ve changed the runtime to JetBrains Runtime 17 (JBR17), which should result in better performance, security, and accessibility. Read this blog post to learn more about this change.

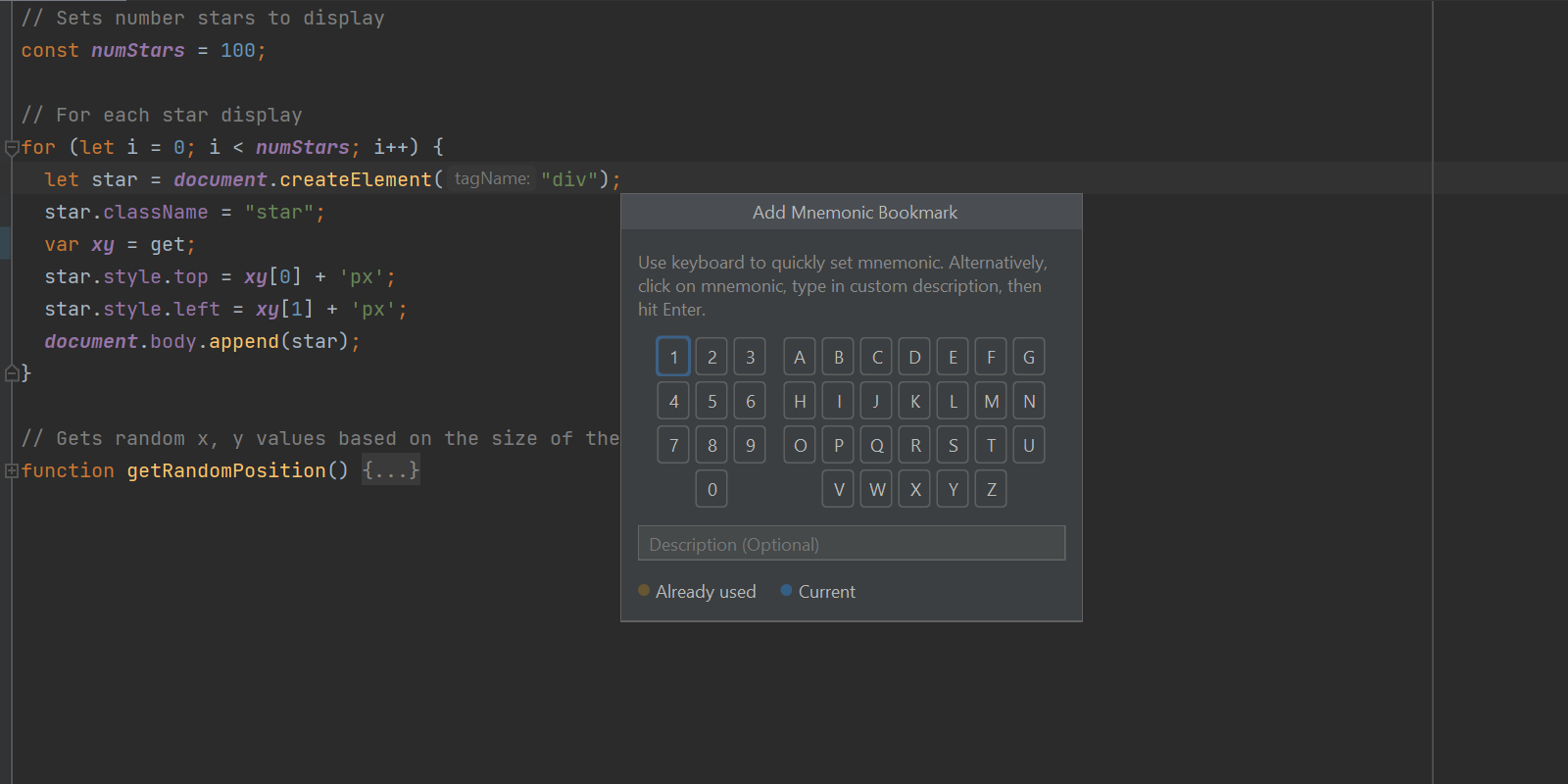
Description field for mnemonic bookmarks
There’s a new description field in the Add Mnemonic Bookmark dialog that you can call with ⌥F3 / Ctrl+F11. This will allow you to add a description to your mnemonic bookmarks.

Importing trusted SSL certificates
WebStorm 2022.2 can now help you import trusted SSL certificates from system trust stores. It will automatically use the custom certificates specific to your enterprise environment. No extra actions are required from you – everything should work right out of the box.
Those are the main highlights. For the full list of new features and enhancements available in WebStorm 2022.2, see the release notes. Please share your feedback with us and report any issues you encounter to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates





