Kotlin
A concise multiplatform language developed by JetBrains
Leroy Merlin Case Study: Building Customer-Facing Flagship App with Kotlin Multiplatform Mobile
Leroy Merlin helps people all around the world improve their living environment and lifestyle by helping them design the homes of their dreams and make them a reality.

The Leroy Merlin mobile app helps customers search for products, shop online and find their nearest store. The Russian branch of Leroy Merlin has stores in 64 cities, and 1.5 million people use the mobile app monthly.
Visit the Kotlin Multiplatform Mobile portal to find more case studies from different companies!
The decision to use Kotlin
Prior to 2018 Leroy Merlin already had iOS and Android mobile applications for customers. Both applications had native implementation with domain logic duplication and very old legacy code with huge management costs. In order to make them more manageable, flexible, and cost-effective, the company decided to rewrite them.
Our applications were almost identical and responsibility for rewriting them was given to the mobile team that consisted of 6 iOS and Android engineers who at that time didn’t share much of their experience with each other, and a tech lead to manage the entire fragmented process. This was not a scalable flow. Moreover, we had fewer engineers than a typical mobile app development team, which meant it would take us longer to implement changes
We had 2 options that could help us to speed up the process: The first was simply to hire more people, and the second was to use a technology that would allow us to share knowledge and expertise between the iOS and Android teams. We chose the second option and started to look for a suitable technology, bearing in mind that the safety, quality, and stability of our applications are of paramount importance.
It took us a while to find a cross-platform solution with UI integration. This was a critical point because we wanted to use a fully shared approach. We considered both Flutter and React Native. It was May 2019 and KMM was not widely known, and so we did not yet consider it.
We also have another team of engineers who develop an internal mobile app for company employees. They use React Native in production, so that was the first technology we looked at. But React Native didn’t match our expectations because of the code quality. When scaling the application, React Native loses quality, so we disregarded this option.
Of course, we could make an application using Flutter, but as we looked deeper into this technology we discovered that this approach would have two major problems. The first problem was hiring, because very few people know Dart. This meant that the project would not be scalable because we would have problems if we needed to write some native code.
The second problem, which is ultimately more dangerous, is that both Android and iOS constantly have new releases, new versions, and new design patterns, and there would more than likely be a gap between the native release and the Flutter implementation of it. It’s okay for use in internal applications, but we cannot use this approach for the customer-facing flagship app.
Some further research revealed that we would be better off not sharing the UI between mobile platforms. Android and iOS have different UI guidelines, and it takes more time to support this difference than to just develop the UIs separately.
We understood the benefits of a cross-platform approach, and it was important to use it because other teams had already been building internal applications with a shared codebase, and our team intended to exchange insights with them. So we looked for a suitable cross-platform solution.
The first time we heard about KMM, we understood that it was the very approach we had been looking for. It excludes business logic duplication while providing the performance and safety of a native UI.
Finally, we had a technology that allowed us to share business logic, make platform-specific UIs in accordance with the guidelines, and simultaneously ensure speed and quality of native forms. And it can be written in Kotlin, which is native to the Android platform. We realized that this is exactly what we needed for our project.
Migrate your existing project to Kotlin Multiplatform Mobile module by module!
How KMM was used in the product
Given that KMM was a new technology we started testing it with the parts of the app that were used less frequently, such as customer agreements and support pages, to see if any library-related problems would arise. We have two types of requests in our application, with and without authorization. Requests that require authorization are the most difficult part, so we started experimenting with the requests that required neither authorization nor cache space. In the process of rewriting modules to KMM we developed new user scenarios with KMM from the very beginning, but existing scenarios were transferred to KMM when they needed to be refactored.
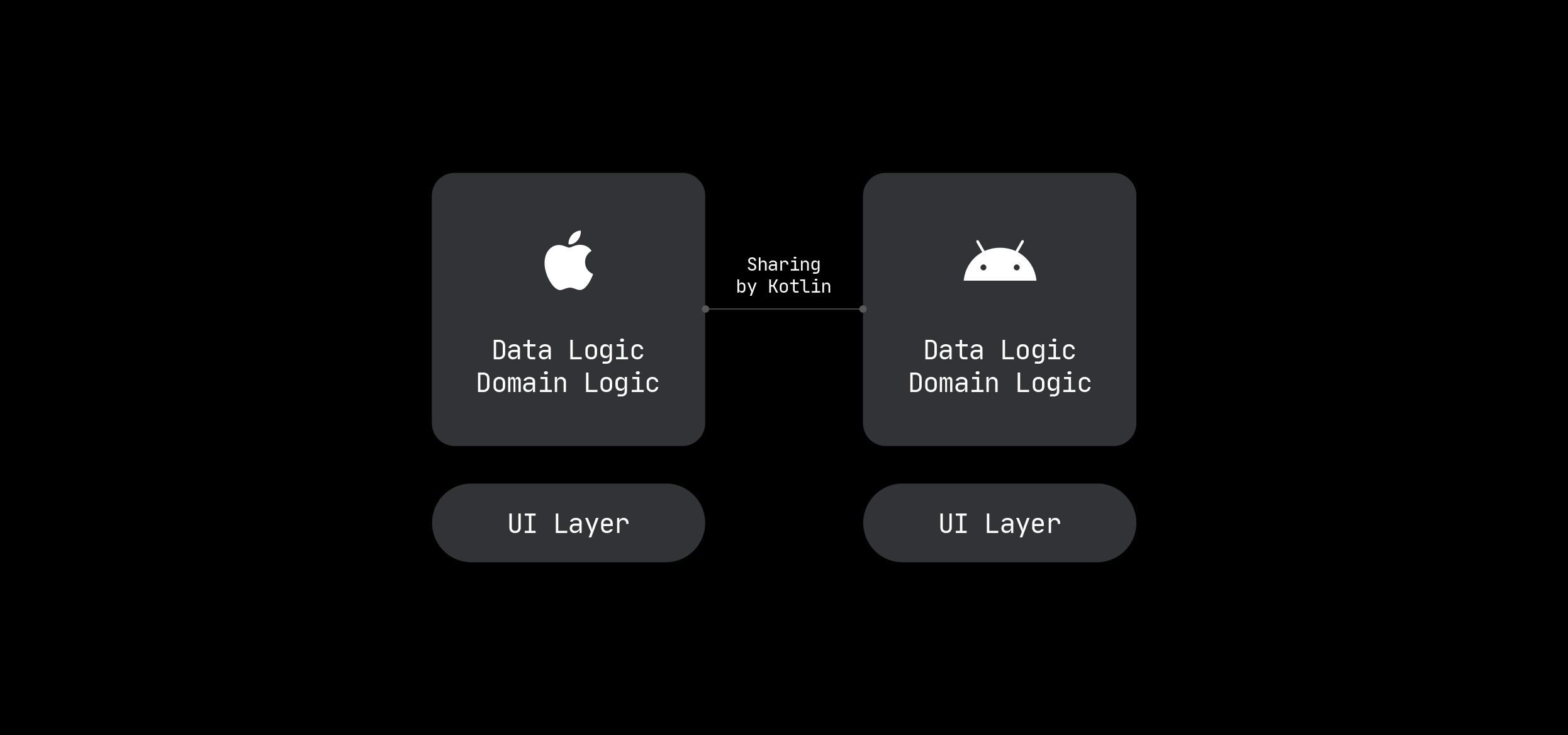
Prior to writing multiplatform code, both iOS and Android applications should have a similar architecture with modules or layers that have identical logic. Our apps had similar layer splits:
- UI (Presentation)
- Domain (Business Logic Layer)
- Data (Data Source Layer)

We only moved the data layer at first, but then we modified our process and started to move everything else including Domain use cases. The only KMM parts we are not using are the UI and platform-specific features like Apple and Google Pay.
Inside the library we use Ktor, Kotlin Serialization, and Coroutines. We use the Rx wrapper for platform adaptation because our platforms use Rx, but we are planning to use only Coroutines on Android in the future.
In order to improve the performance of the user’s cart functionality, we need to make it fully independent without any synchronization with the website. This means that there is a lot of work to do with the cache. So to perform this task well, we’ve started using the SQLDelight library for API caching. Once we are done with this task, we will be transferring more of the app’s core features to KMM.
Pros and cons
The pains we found using Kotlin Multiplatform Mobile:
- Our iOS developers found it was necessary to spend a significant amount of time familiarizing and acquiring skills for working with Gradle, the development environment, and the language features.
- It’s more complicated to test on a device, and the QA process is generally more complex.
- The iOS Interop, which currently is Obj-C.
Gains:
- Before KMM, core features like the user cart required roughly 40-60 hours of work for each platform (80-120 hours for both), excluding testing. With KMM we can reduce the timeframe to 50-70 hours for both platforms. So using KMM we expect to significantly decrease development time.
- Performance and quality of native forms. We only share the business logic between platforms, and we use native code for each UI. This approach gives us the greatest performance with minimum boilerplate code.
Easy hiring and support. KMM works on Kotlin, and it’s very easy to find developers for Kotlin because almost every Android developer already knows it. And due to its proximity to JVM-languages, almost every backend developer can work with Kotlin and KMM too.
Identical logic on both platforms significantly reduces divergence. We actually originally had a problem in addition to business logic duplication. Sometimes we had different implementations for a feature on each of the two platforms. We released our iOS versions before the Android versions. Sometimes we decided to implement some fixes in the logic after the iOS release, and this occasionally resulted in us implementing these fixes in Android only and forgetting about iOS. Of course, this was not a rule, but it happened from time to time. KMM helps us avoid these problems because if you fix something, you fix it on both platforms at the same time. But beware: this also means that bugs will appear on both platforms.
Suggestions, tips, and tricks
Let’s say you have decided to use KMM (a good choice). But there are iOS developers in your team who are not familiar with Kotlin and don’t know how to use it. You will definitely need to help them adapt to the new language. We found that creating a Kotlin and KMM knowledge base greatly facilitates this process. Each time you face a problem with something (deploying, adding libraries, etc.), make documentation and share it with all the developers, then they will be able to refer to it later and work out how to do things.
An important point is not to force KMM on teams, especially the iOS team. You need to explain that with KMM, iOS developers will not stop working with the Swift or Apple ecosystem. We have developers who work with KMM and developers who don’t. It is important to explain that Kotlin doesn’t mean you favor Android. This is a shared decision. These explanations are important because, if you don’t clarify these points for the iOS developers, they may reject this approach.
Another problem with iOS is the local Kotlin environment. When you want to add a dependency on your local KMM module as a Pod through Cocoapods integration, it means that you have to build Kotlin Native code for this Pod. This increases the complexity of building projects, affects iOS developers who don’t want to work with multiplatform, and increases the project build time. We fixed this problem by changing the Cocoapods Podspec file. We changed the source of our Kotlin library from Git to URL with a production-ready zip archive with Apple Framework. And now iOS developers work with KMM like they would with any other Cocoapods prebuilt dependency.
Possibly the most important advice we have for people is that they shouldn’t be afraid to be among the first, because without risk there is no reward. KMM is a very stable technology with a huge community, so if you want to save time and make application development easier, try Kotlin. But remember that reliability and safety are top priorities, so try to make the changes gradually, and start with parts of your application that are not critical.
Visit the Kotlin Multiplatform Mobile portal to find more about cross platfrom development!
Subscribe to Kotlin Blog updates






