WebStorm 2021.1 Beta: Improvements for Stylelint, Vue, and Version Control
WebStorm 2021.1 has reached the Beta milestone! You can upgrade to the latest build using the Toolbox App or from our website. To catch up on what has already been implemented in v2021.1, check out our previous EAP blog posts.
We’d like to thank everyone who has tried the EAP builds and shared their feedback with us! If you’ve tried them too but haven’t had a chance to respond yet, please do – here’s our issue tracker.
Below you’ll find some of the highlights of WebStorm 2021.1 Beta. For the full list of issues fixed in this update, see the release notes.
Improved support for Stylelint
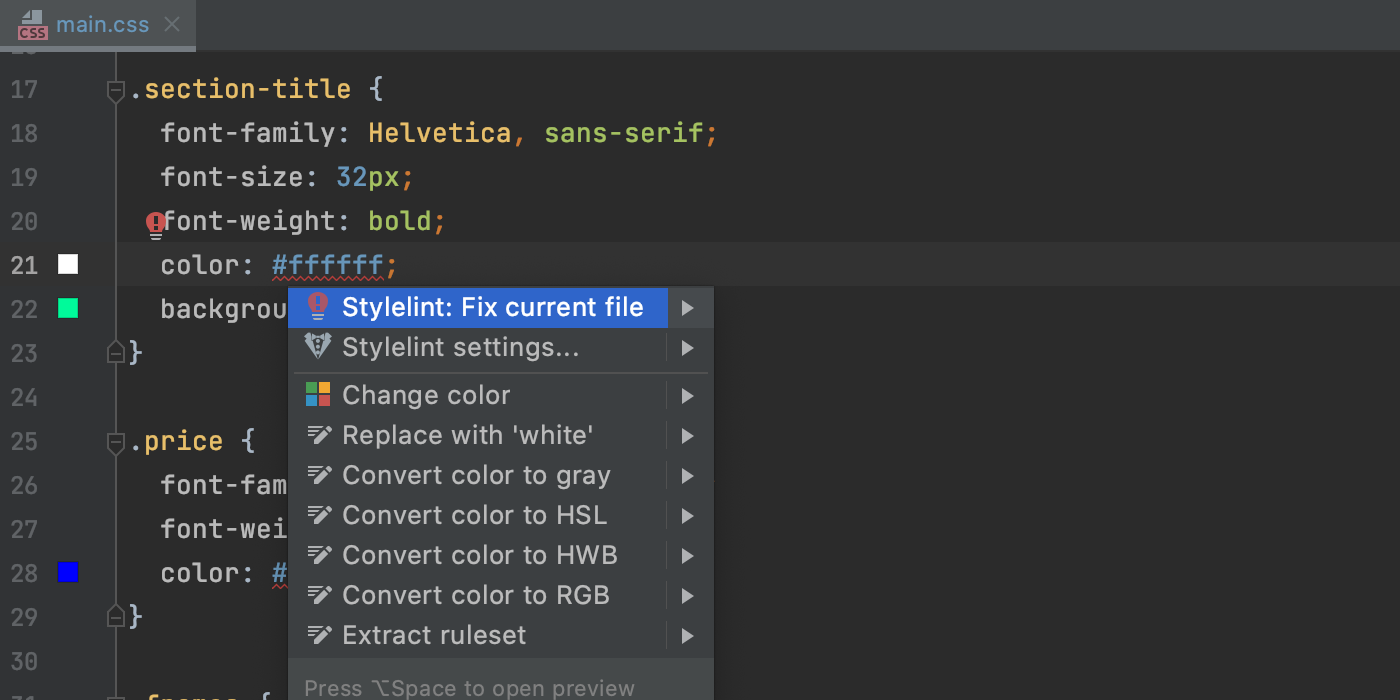
We’ve implemented a couple of improvements that will make it easier to inspect your CSS code with Stylelint.
First, WebStorm now lets you quickly fix your code with this popular linter. To try it out, hover over a problem in your CSS file or place the caret at it and press Alt+Enter, and then select Stylelint: Fix current file. You can also invoke the Fix Stylelint Problems action from the context menu, which is available on right-click or via the Shift+Shift popup.

Now you can also specify a path to the Stylelint configuration file under the corresponding field in Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint.
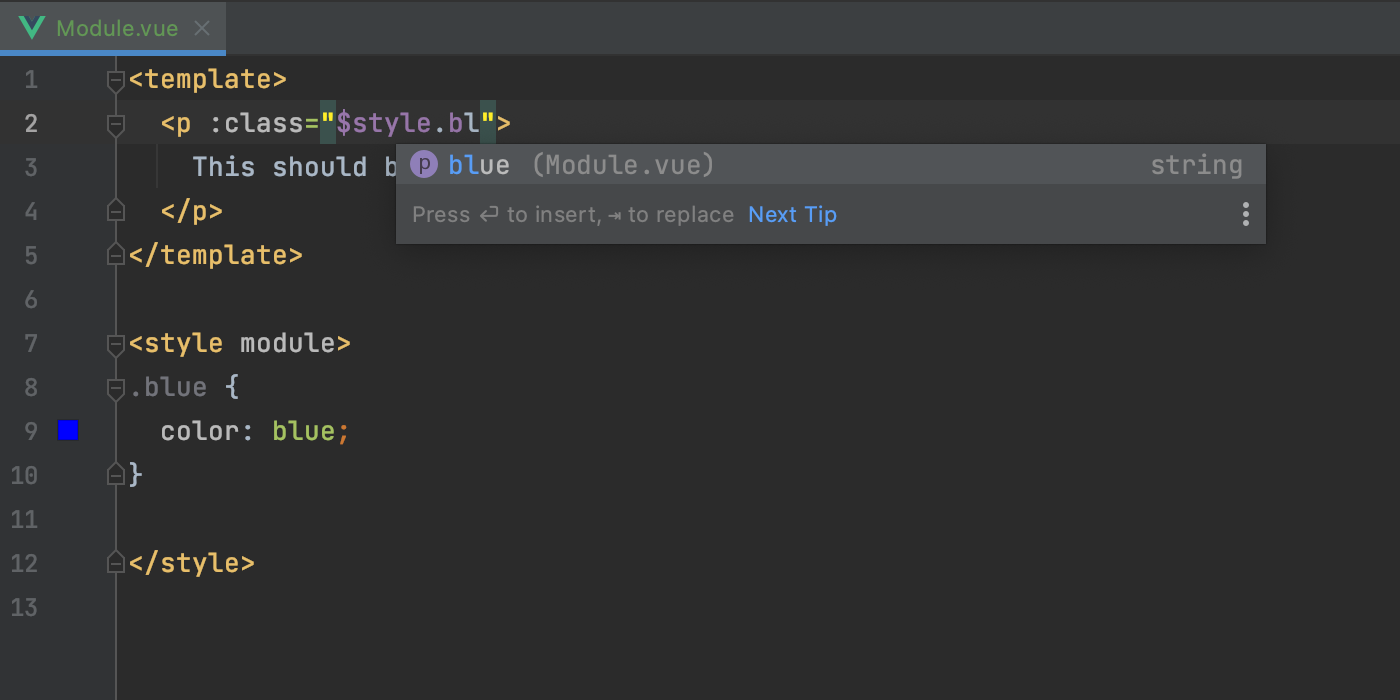
Support for CSS modules in Vue
Starting from v2021.1, WebStorm will properly support CSS modules used in .vue files. The IDE will resolve $style properties correctly and provide code completion, navigation, and basic refactoring capabilities for them.

Support for Git commit message templates
WebStorm now supports Git commit message templates, which are great for reminding yourself what you need to include in a message. If you define such a template, the IDE will display the text from it as an initial commit message.

Enhancements for working with pull requests
We’ve added several improvements that will help you work with pull requests more efficiently.
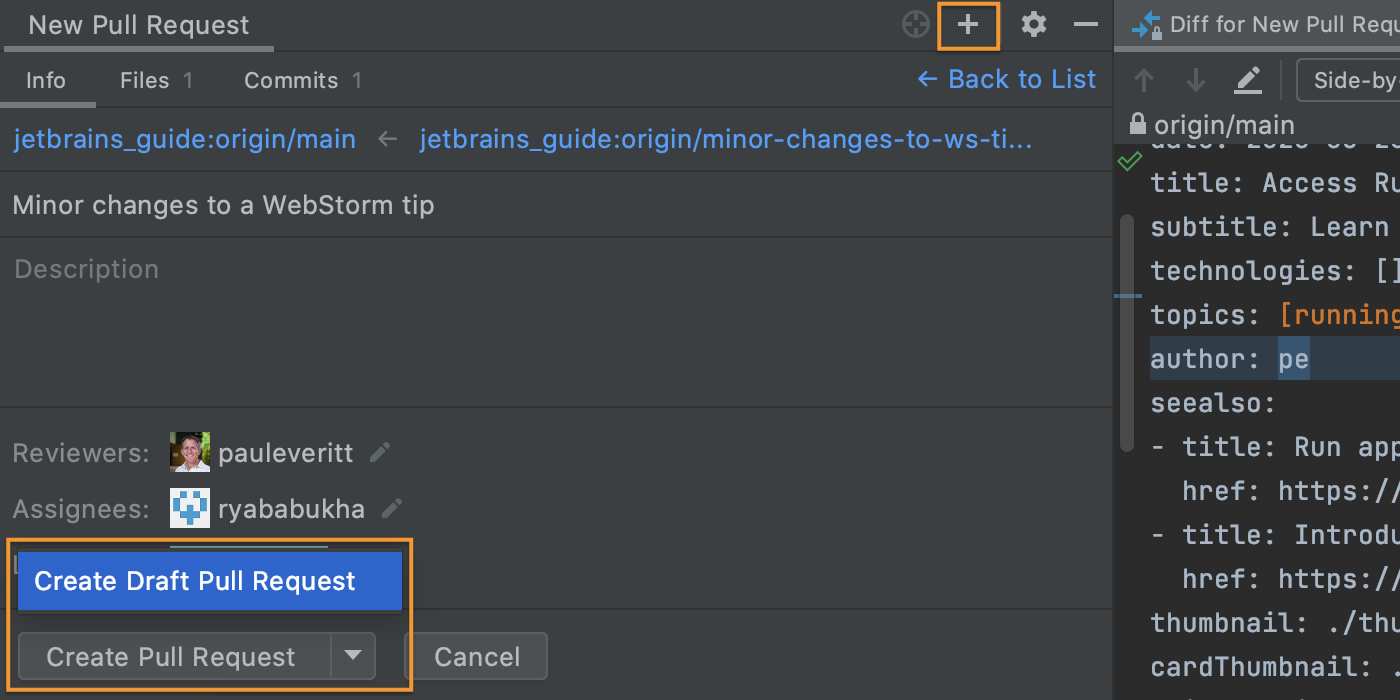
First, the creation of pull requests is now more straightforward. You can create one from the Pull Requests tool window by clicking on the + icon or by going to Git | GitHub | Create Pull Request. The IDE will let you work on a new PR right from the Pull Requests tool window. It will also allow you to save draft PRs if needed.

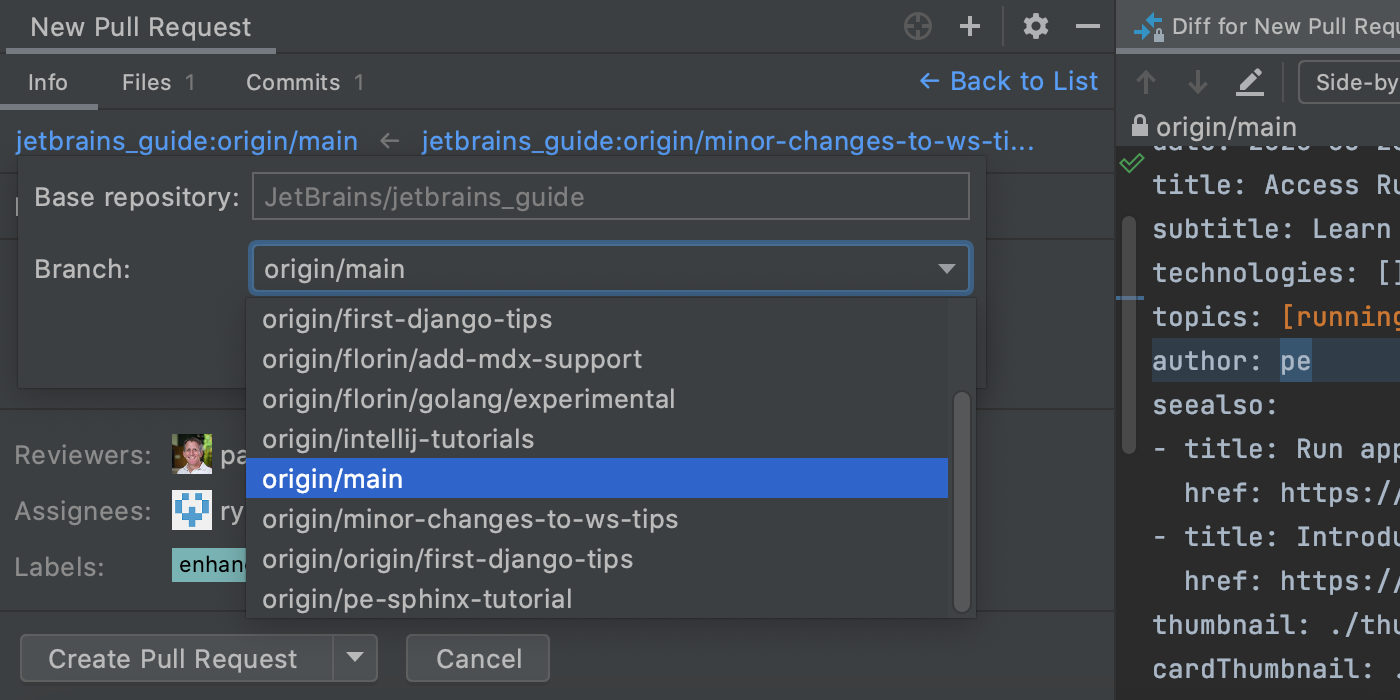
When creating a new pull request, you can select the desired branches from a new drop-down list that has all the available branches for the current project.

Under the Info tab, you can select the head repository and its branch, enter a pull request title and description, appoint reviewers and assignees, and add descriptive labels.
The changed files are now displayed under a dedicated Files tab. If you double-click on any file there, the IDE will open the in-editor diff for that file.
Lastly, WebStorm now supports pull request templates. Add the pull_requst_template.md file with the pull request description to your project, and every time you create a pull request, this description will appear in it.
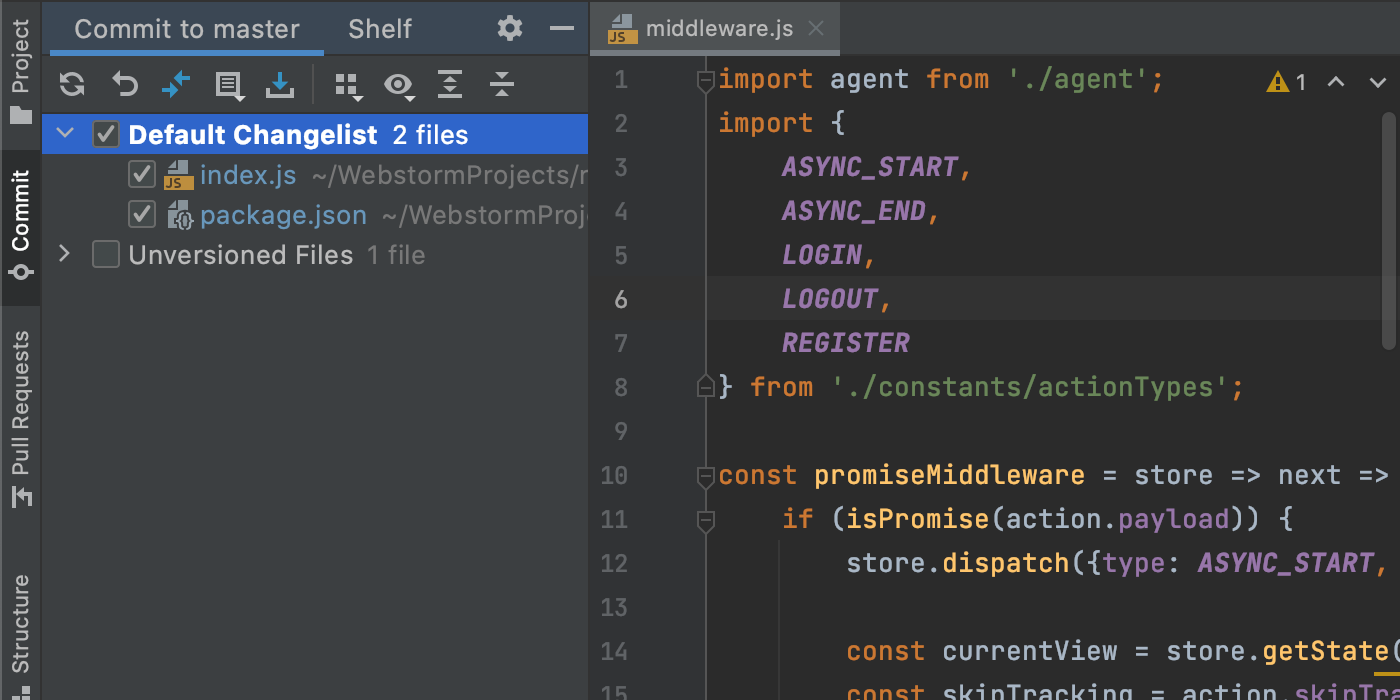
New action for saving changes to Shelf
When working with version control, you can now use a new Save to Shelf action to copy your changes to Shelf while keeping them in the local changes. You can access this action by pressing Cmd+Shift+A on macOS or Ctrl+Shift+A on Windows or Linux and typing Save to Shelf.

That’s it for the main highlights. Please report any issues you encounter to our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





