WebStorm 2021.1 Beta 2 Is Here With ML-Assisted Completion for JavaScript and TypeScript
WebStorm 2021.1 Beta 2 is now available! Please try it out and share your feedback on the latest enhancements. To catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Here are some of the highlights of WebStorm 2021.1 Beta 2. For the full list of issues fixed in this update, see the release notes.
ML-assisted completion enabled by default
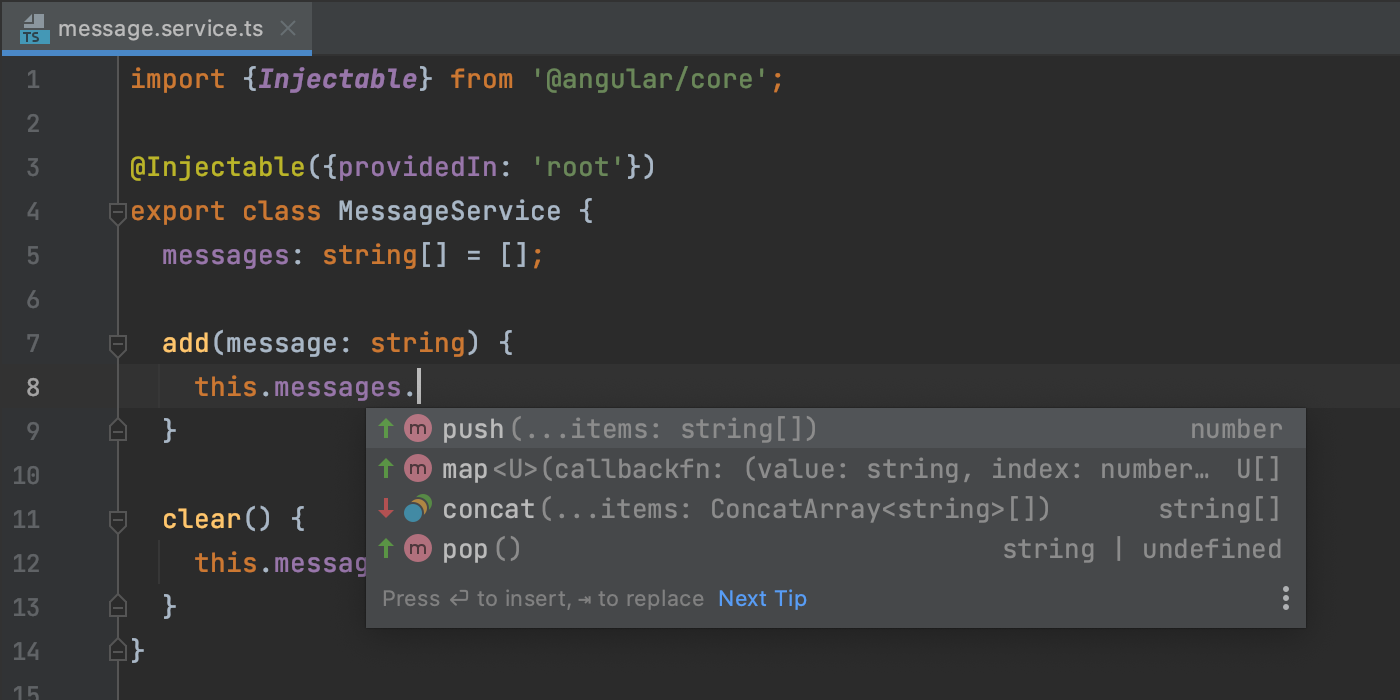
Last year we introduced experimental ML-assisted code completion for JavaScript and TypeScript. As the feedback and statistics regarding this feature were positive, we’ve decided to turn it on by default in WebStorm 2021.1. Now, completion suggestions in your .js and .ts files will be sorted using machine-learning algorithms.

To tweak the settings for this feature, go to Preferences/Settings | Editor | General | Code Completion and modify the available options under Machine Learning-Assisted Completion.
Your privacy is of the utmost importance to us, so please rest assured that with this new feature turned on, we don’t send your personal data and code anywhere. If you’re using the EAP builds, only anonymized data about your usage of code completion is collected. For stable builds, not even this usage information is collected.
Improvements for the HTTP client
We’ve implemented several enhancements that will make your work with the built-in HTTP client simpler.
UX and UI updates
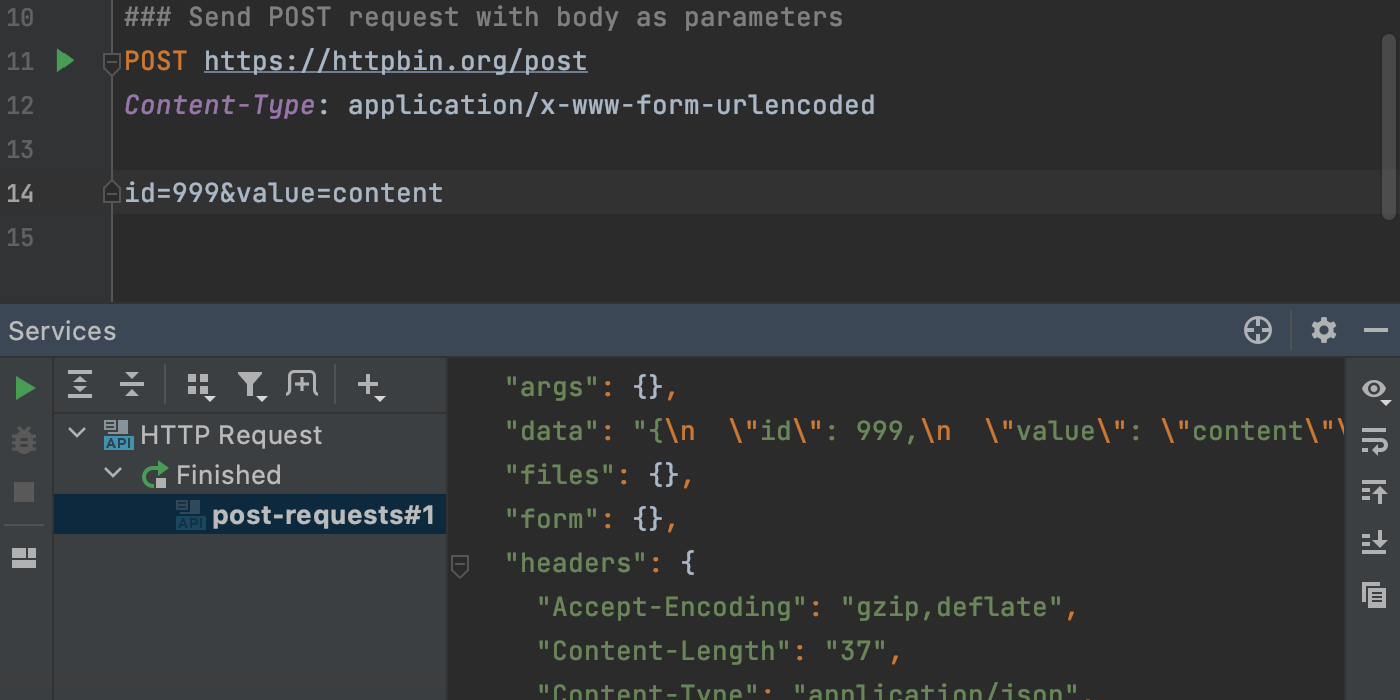
The first few enhancements touch upon the Services tool window. When you run a request from the HTTP client and review the output in that tool window, you can now collapse the response. To do so, click on the minus icon next to them.
![]()
We’ve also given the right vertical pane a new look. Firstly, the response view settings are now grouped under the “eye” icon. When you click on it, you can choose to show line numbers and the format for viewing the response. Plus, we’ve made it easier to scroll to the top and to the bottom of the response by clicking the respective icons.
The last new icon, Copy Response Body To Clipboard, allows you to copy the response body without all the additional info that the full response contains.

New inspection for converting to https
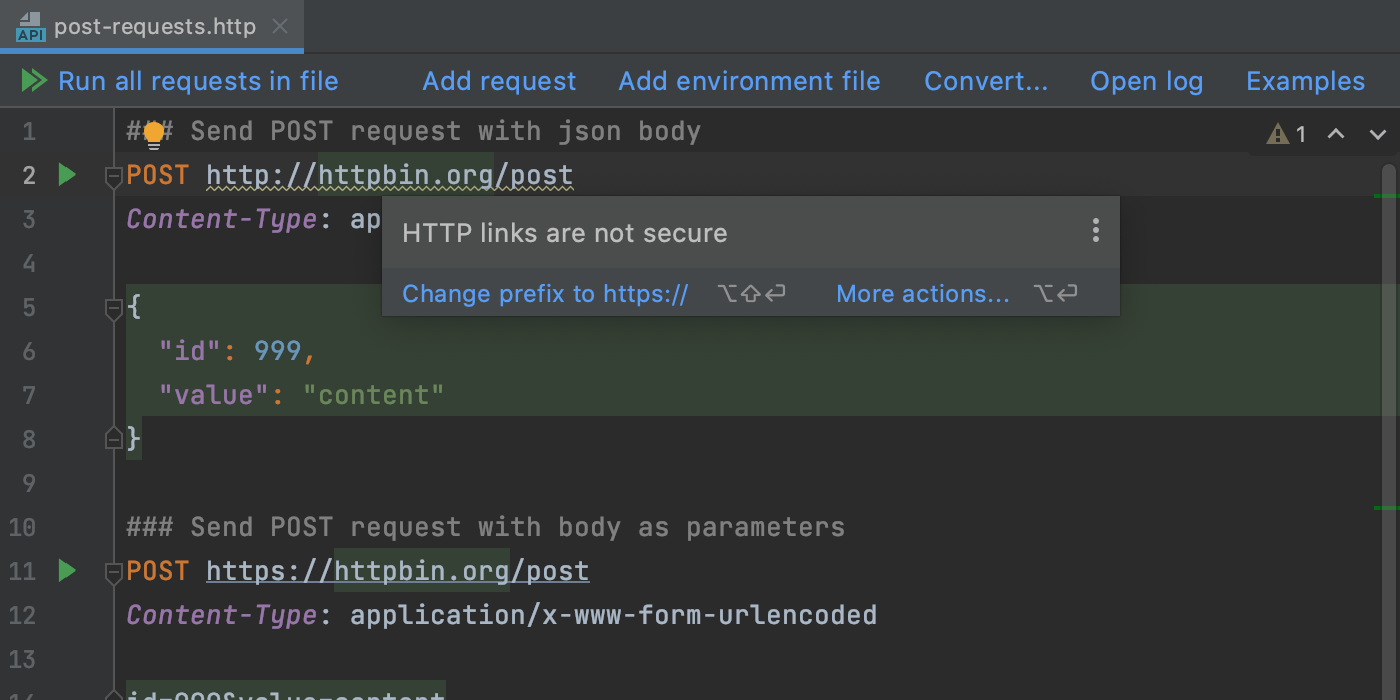
WebStorm will now highlight usages of the http:// protocol and suggest changing them to https://. To try it out, hover over such a usage or place the caret on it and press Alt+Enter, then select Change prefix to https://.

We’ve decided to turn this inspection on by default. If you want to add a URL to the list of ignored URLs or turn the inspection off, you can do so in Preferences/Settings | Editor | Inspections | Security – Link with unencrypted protocol.
SSL support
If you use SSL client authentication for https:// protocols, you can now define SSL settings in the HTTP client by clicking Add environment file and selecting Private. The IDE will automatically create a file where you can add your SSL configurations.
- "clientCertificate" – Enter a path to the client certificate, which can either be protected by a password or a key.
- "hasCertificatePassphrase" – If you set this to true, click the “pen” icon in the gutter to enter a password for the client certificate.
- "clientCertificateKey" – Enter a path to the client certificate key.
- "verifyHostCertificate" – Set this to false if you want to disable the server certificate verification by a client. This may be useful when creating test certificates.
Quick access to recent projects on Windows
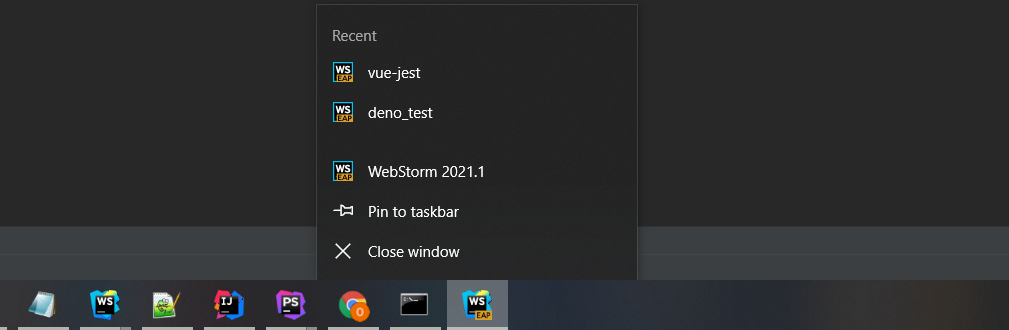
We’ve revamped WebStorm’s jump list support on Windows. You can now access your recent projects by right-clicking on the WebStorm icon on the taskbar or on the Start menu.

That’s it for today. Please report any issues you encounter to our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





