WebStorm 2021.2 EAP #5: Actions on Save
WebStorm 2021.2 EAP build #5 is now available! To catch up on all the new features, check out our previous EAP blog posts.
If you’re not familiar with our Early Access Program, check out this blog post where we explain what the EAP is and why you should take part in it. TL;DR: aside from helping steer development in the direction you want it to go, you could also get a free WebStorm license.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Starting from this EAP, you can join the program only if you have an active JetBrains account. If you have already logged in, you can access the EAP builds automatically. If you have not yet logged in, the IDE will redirect you to this page where you can enter your credentials or create a new JetBrains account. Learn more in this blog post.
Below you can find the most notable improvements available in WebStorm 2021.2 EAP #5. Please try them out and share your feedback with us.
Actions on save
Do you like reformatting code or doing some other things on the explicit save action? From now on, WebStorm will properly support this workflow. There have already been quite a few things that you could set up to work on pressing ⌘S / Ctrl+S. For example, WebStorm would let you run Prettier on save. With this release, we’ve reworked all the existing functionality and collected it in one place, topping it off with the ability to reformat code on save and some other things.
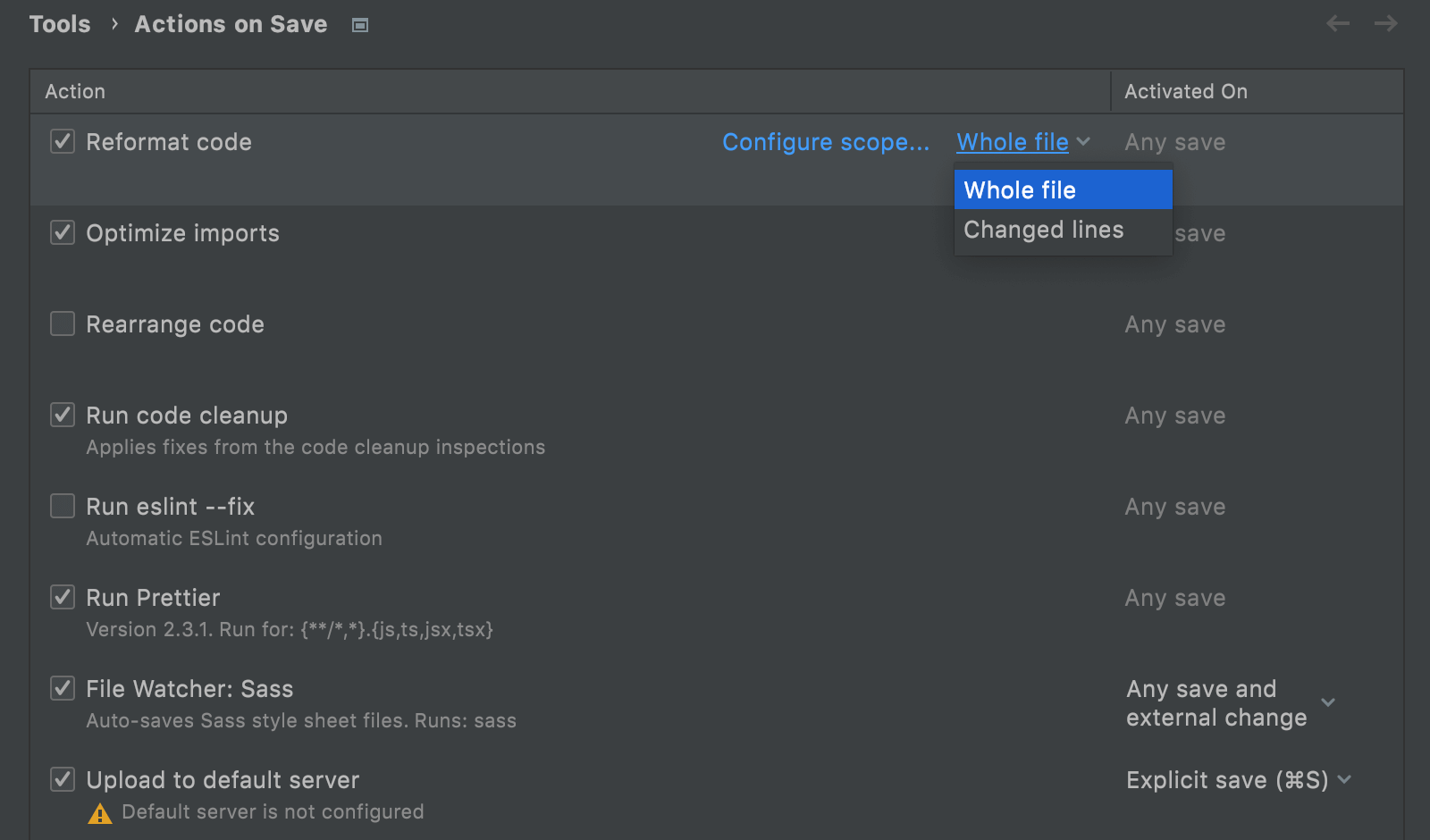
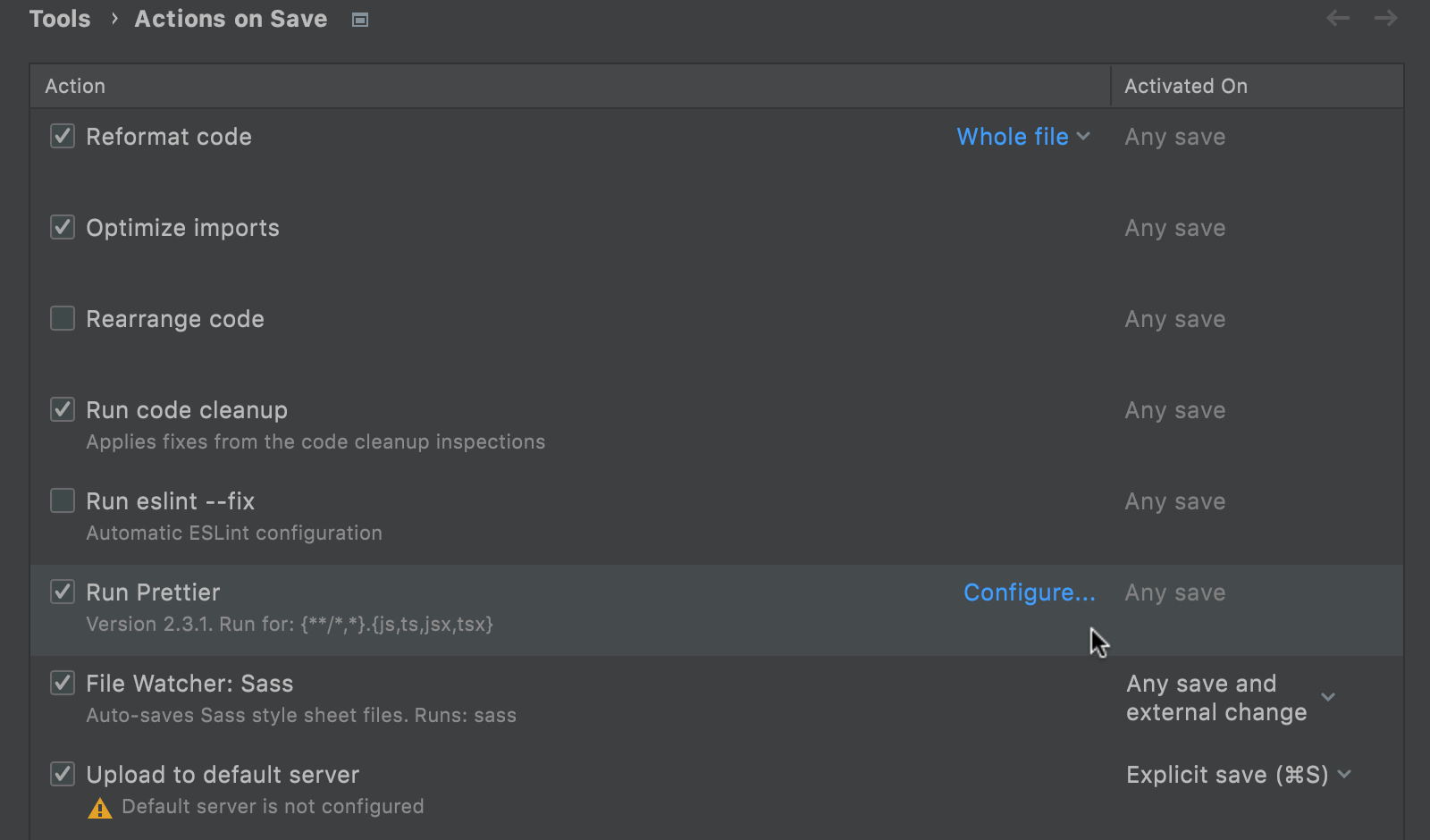
To customize WebStorm’s behavior on save, go to Preferences / Settings | Tools | Actions on Save. There you’ll find a list of actions that can be triggered with ⌘S / Ctrl+S.

To turn an action on, tick the checkbox next to its name. Most of the actions will be triggered on any save, which includes autosave and explicit save actions. For file watchers and the Upload to default server action, you can choose between two options whenever you want them to be activated.
If you want to adjust settings for a specific action, hover over that action – you’ll see a link to the configuration options available for it. Click on it to jump to the related page in the IDE settings.

Please give actions on save a try and share your feedback with us. We’ll be happy to learn if there are any other actions we might have missed.
Rename refactoring for React useState hooks
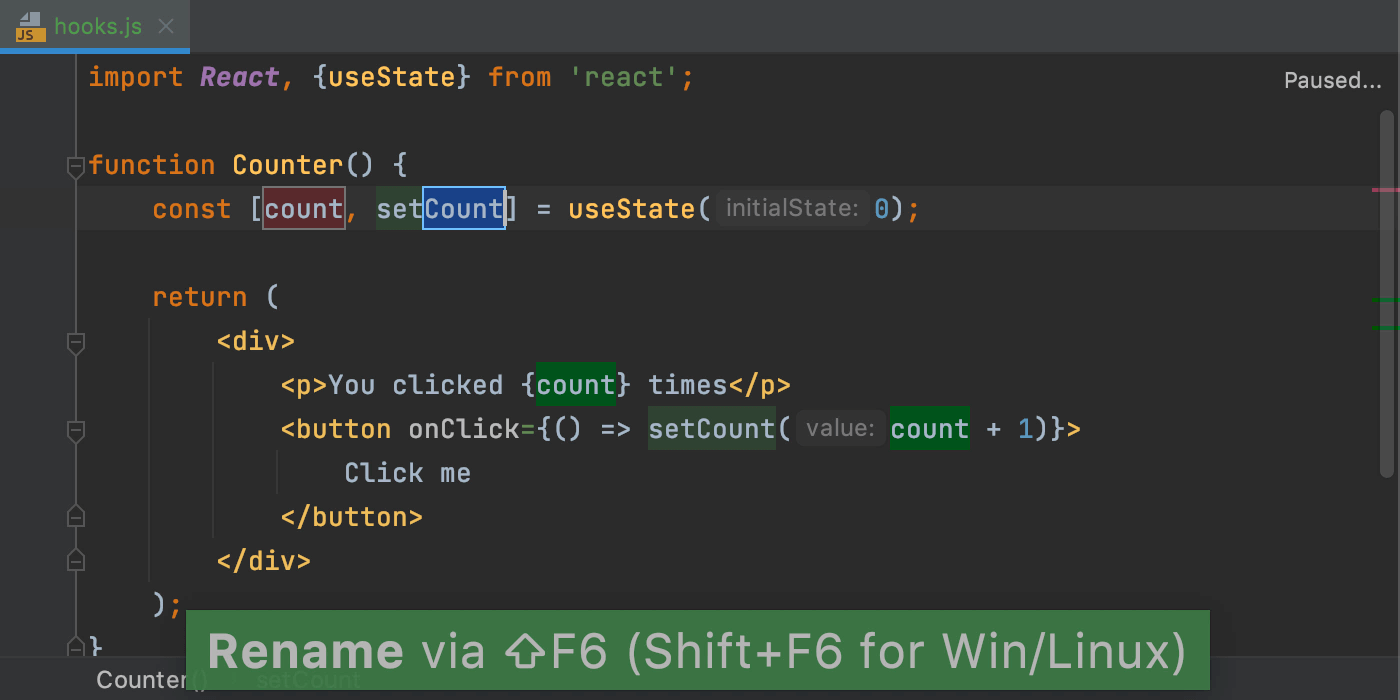
You will no longer need to waste time on refactoring useState values and functions one by one in React hooks – WebStorm can now rename both for you! To try this out, place the caret on a state value and invoke the Rename refactoring with ⇧F6 / Shift+F6 or by going to Refactor | Rename from the right-click context menu.

Improvements for scratch files
With scratch files, you can make notes or draft code outside of the project context. To make them easier to work with, we’ve included two improvements in this release.
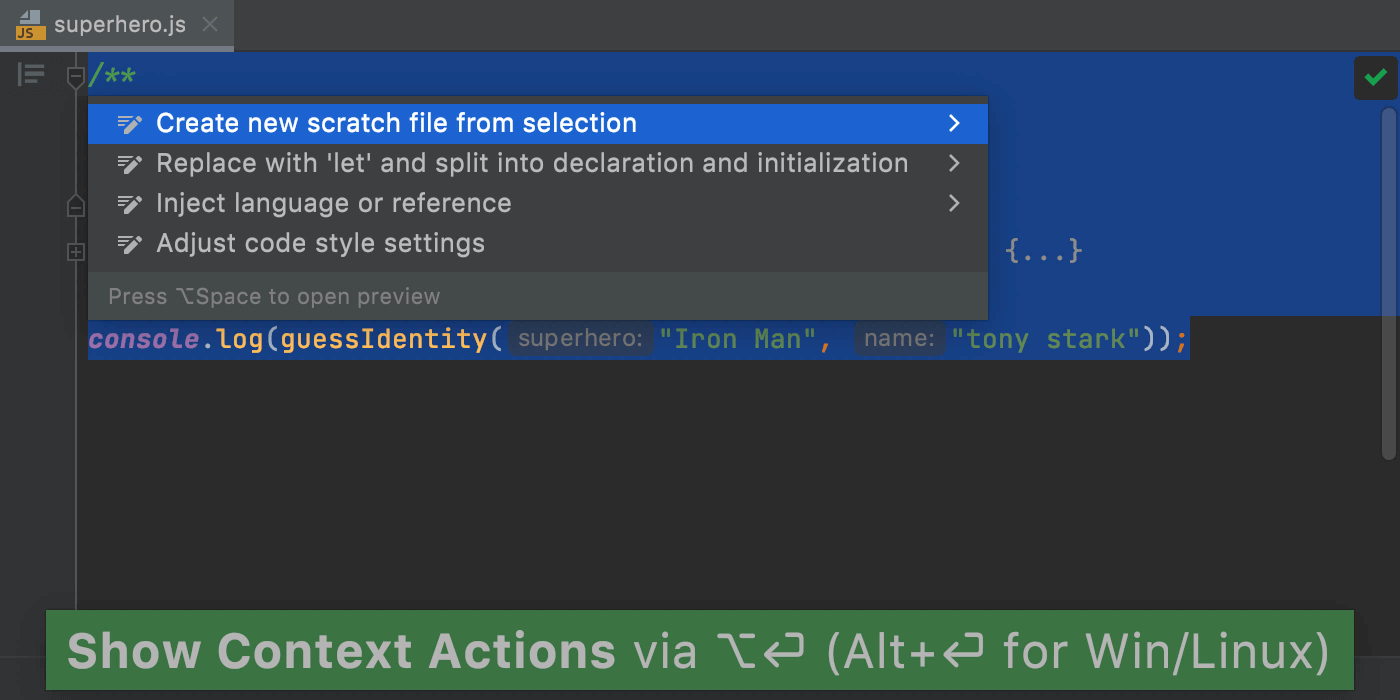
First, you can now select some code, press ⌥⏎ / Alt+Enter, and then choose Create new scratch file from selection to quickly create a new scratch containing the same code.

Besides that, WebStorm will automatically remove empty scratch files as soon as you close them, to help keep your workspace clean.
Those were the biggest highlights. For the full list of the latest enhancements available in WebStorm 2021.2 EAP #5, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





