PhpStorm 7 Web Toolkit – JavaScript Templates & Web Components Support
 As you may know, PhpStorm has all the WebStorm features available either out of the box or with free plugins in the repository. Thanks to this, PhpStorm 7 comes with support for .mustache and .hbs files and provides syntax highlighting, code formatting and automatic tag closing for Mustache and Handlebars as well as syntax autocompletion in EJS templates.
As you may know, PhpStorm has all the WebStorm features available either out of the box or with free plugins in the repository. Thanks to this, PhpStorm 7 comes with support for .mustache and .hbs files and provides syntax highlighting, code formatting and automatic tag closing for Mustache and Handlebars as well as syntax autocompletion in EJS templates.
There’s also initial support for a new W3C draft: Web Components. With it we can create custom DOM elements and have PhpStorm provide completion and CSS support for them.
Let’s have a quick look at all of these!
This functionality is available in IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, RubyMine and AppCode.

Mustache and Handlebars support
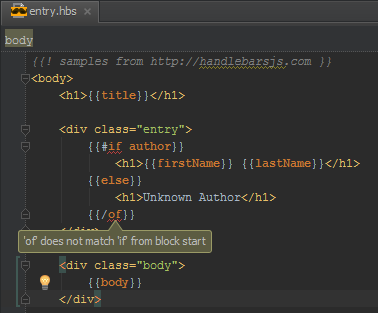
We can enable support for Mustache and Handlebars in PhpStorm 7 by adding the Mustache/Handlebars plugin (IDE Settings | Plugins , Install JetBrains plugin…). The IDE will then recognize .mustache and .hbs files and provide us with syntax highlighting and completion. There are even some inspections: our editor will let us know if we’ve made a mistake, for example when we have non-matching blocks:

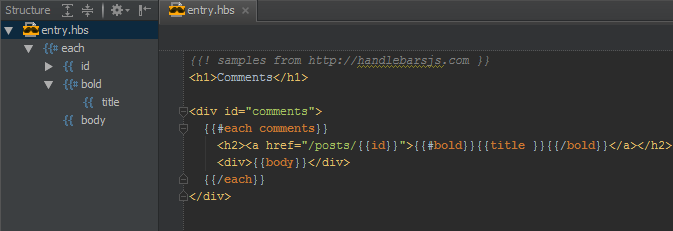
While working on larger templates, it can be handy to have an overview of the document structure at hand. Using the structure window, we can see the template elements that are used, such as variables, loops and functions. Double-clicking them will bring us to the exact location of the element in the editor:

EJS (Embedded JavaScript)
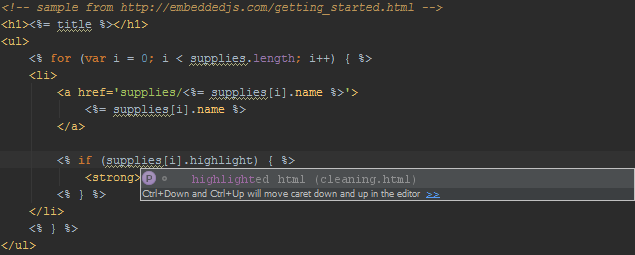
Embedded JavaScript or EJS is another template engine which allows us to mix HTML and JavaScript in our templates. After installing the EJS plugin (through IDE Settings | Plugins , Install JetBrains plugin…), we can make use of the full set of JavaScript and HTML code assistance features and inspections available in PhpStorm. Also note that the open and close delimiters can be changed through the settings:

Web Components Support
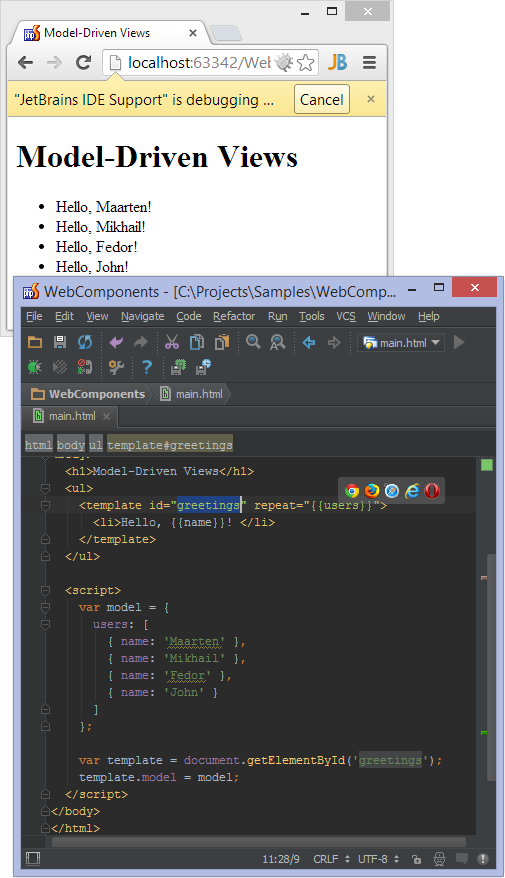
PhpStorm 7 comes with support for the W3C’s Web Components draft. With Web Components, we can define custom DOM elements ranging from simple data templates that we can use in scripts to elements with behaviors and styles defined in JavaScript and CSS.

Want to see it in action? Here’s an example of what can be done with Web Components.
http://www.youtube.com/watch?v=RjLcVZlPM7E
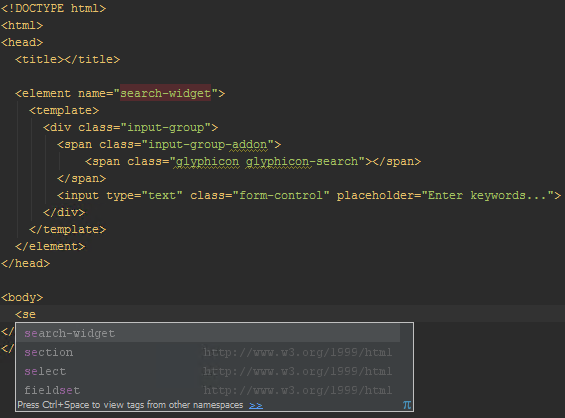
The editor knows about the new elements available from this draft and will also learn about elements we create ourselves. For example, we can create a <search-widget> element that renders a Twitter Bootstrap-inspired search or extend existing elements and add styling or behaviour. I can see a whole new world of custom HTML elements come to life in the future!

Are you using these new technologies? Give these new features a go and tell us your thoughts through the issue tracker, the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates






