Running JavaScript Tests with Karma in WebStorm
Updated on August, 8th 2016.
With every update of WebStorm we try to add support for modern technologies and tools that help make your development experience even better. In WebStorm 7 we introduced support for Karma – a simple and flexible tool for executing JavaScript tests, developed by the AngularJS team.
Here is some basic info about Karma integration in WebStorm:
- It uses a local server to run the tests in the selected browsers installed on your computer;
- It can run tests written with the use of Jasmine, QUnit, or Mocha, or write a simple adapter to use any other framework you like;
- It works with the istanbul code coverage engine.
Here is a short guide about using Karma in WebStorm. Check out the screencast or read the post to start using Karma.
Initial configuration
To start using Karma, make sure that Node.js is installed on your computer. You can install Karma globally or locally using npm. The recommended approach is to install Karma locally in the project’s directory.
Then you need to add a Karma configuration file to your project. In this configuration file you should specify the testing framework you are going to use, and select browsers for testing.
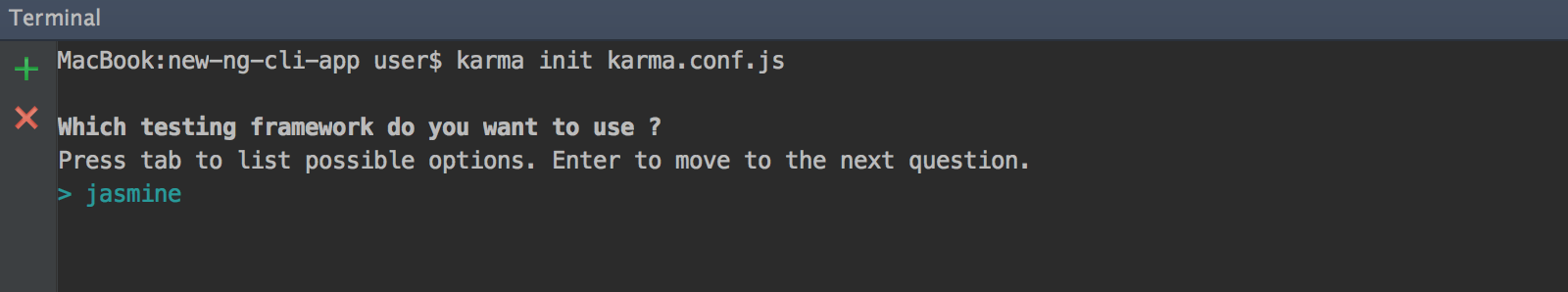
You can generate it with the following command:
karma init karma.conf.js
or add it manually.

Adding Karma Run/Debug configuration
Now you need to create a new Karma Run/Debug Configuration that will allow you to simply run or debug your tests anytime in WebStorm.
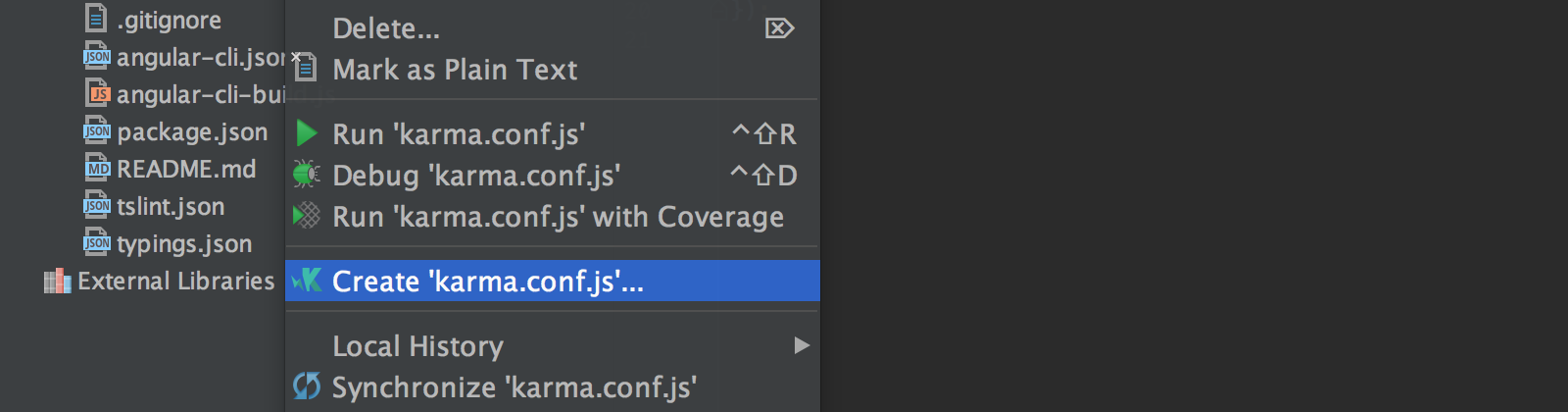
Right-click on the karma.conf.js file in the Project view and select Create “karma.conf.js” option to create a new Run/Debug configuration based on this config file.

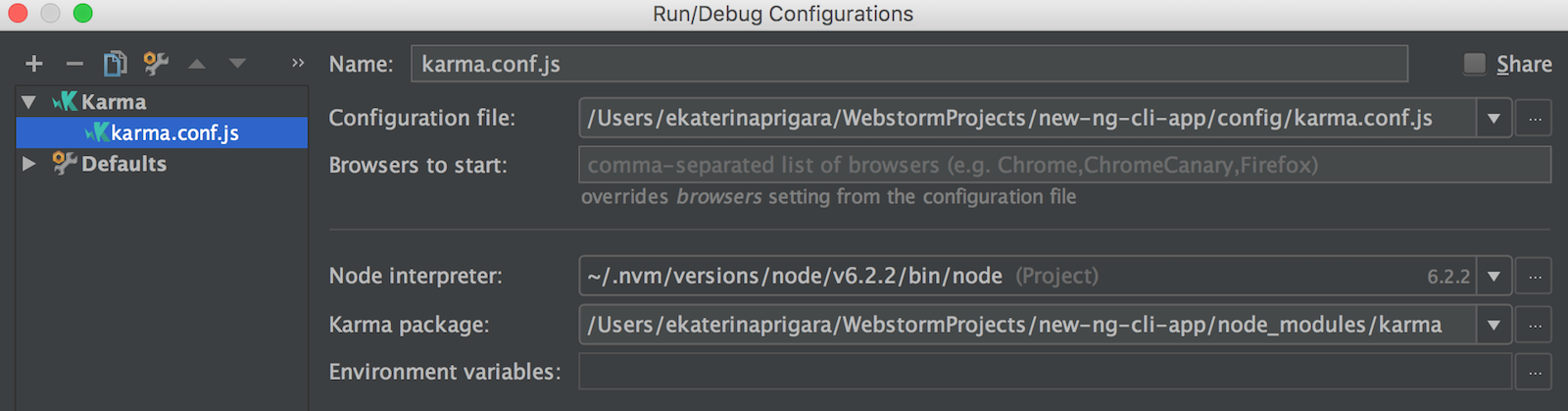
Alternatively, you can add Karma configuration from the Edit configurations dialog that can be found in the Run menu. Don’t forget to specify the path to the Karma configuration file.

Running tests
To start running your tests, select this new Run/Debug configuration from the drop-down list on the right of the IDE navigation bar and click on the green Run button. Or hit Alt-Shift-F10 on Windows and Linux or Ctrl-Alt-R on OS X and select the configuration in the Run popup.

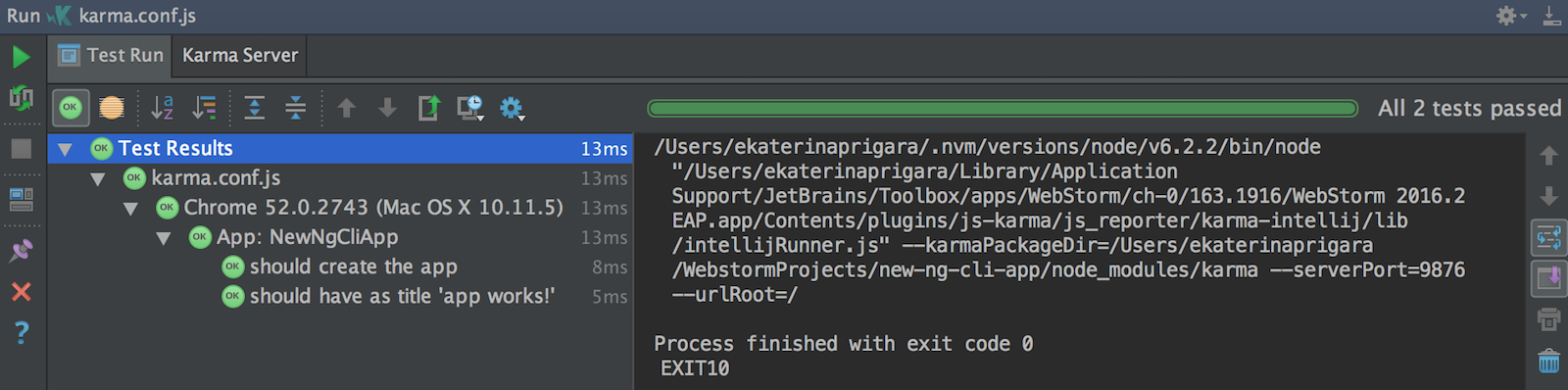
WebStorm will run Karma and soon the test results will appear in a nice visual format in the Karma tool window.

You can navigate from the test result to its code, check statistics for the tests execution, and make HTML reports from it.
Rerun tests on changes
Please note that WebStorm disables autoWatch in Karma configuration. You can enable running tests automatically on changes by WebStorm by clicking Toggle auto-test icon on the left side of the Karma tool window: test will be run 10 seconds after your code was changed, if there are no syntax errors.
You can also rerun your tests with the shortcut Alt-Shift-R on Windows and Linux or Ctrl-Cmd-R on OS X.
Run with coverage
WebStorm provides support for the istanbul code coverage engine that is used by Karma. Install node module karma-coverage and add coverage settings in the Karma configuration file, and then simply click the Run with coverage button to get the report of the coverage of your code with tests.
Debugging tests
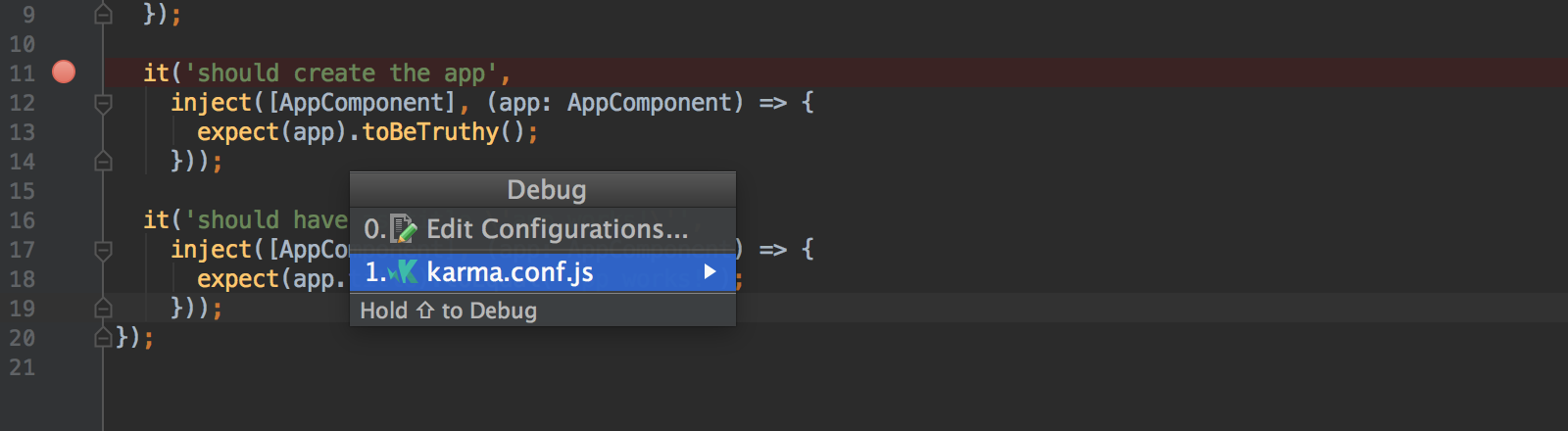
With WebStorm you can also debug Karma test. Once the Karma Run/Debug configuration is created, put the breakpoints in your code and hit the Debug button next to the drop-down list of configurations to start the debug session. Once the breakpoint is hit, you can step through the code and evaluate expessions.
The WebStorm team
Subscribe to WebStorm Blog updates






