How WebStorm Works: Completion for JavaScript Libraries
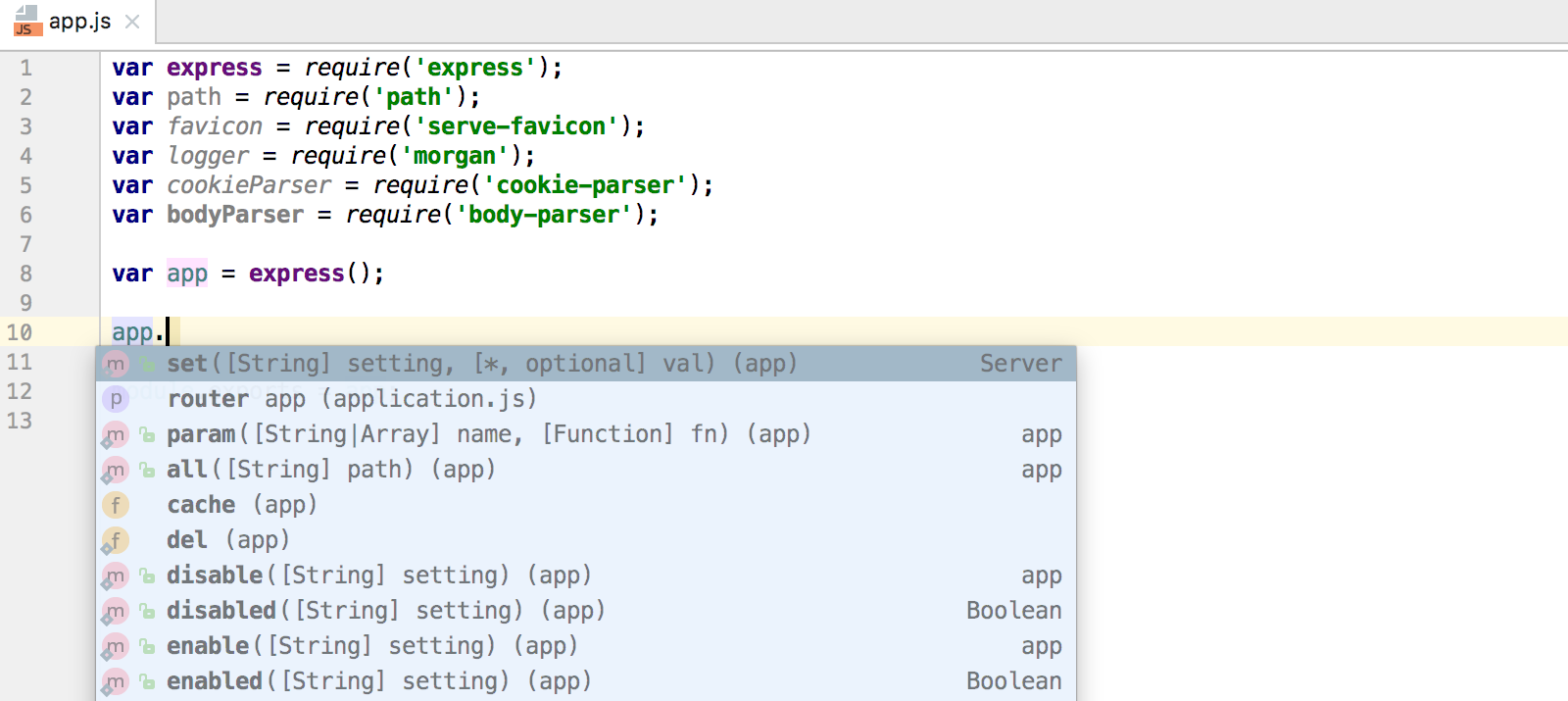
One of the essential features of WebStorm’s editor is code completion. The way it is implemented in WebStorm is that it takes all JavaScript files in the project and goes through them, adding functions and methods to an internal index used for code completion suggestions. The index is automatically updated whenever existing files are changed or new files are added.

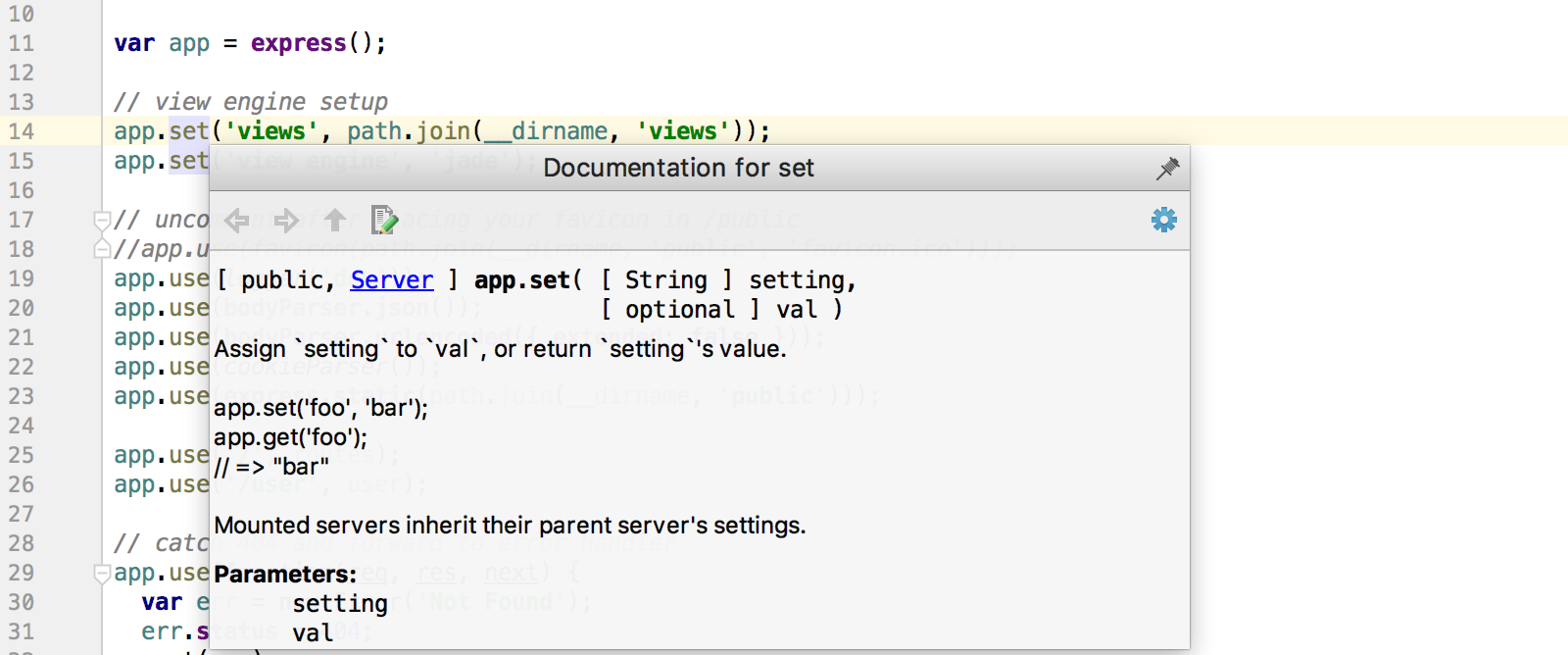
JSDoc, used for documenting code, also plays an important role in making your coding experience better. It powers WebStorm autocompletion with additional details about parameters and their types.

But what if all the libraries are loaded dynamically, or we want to exclude the folder with all the library code from the project to eliminate this third-party code from search results and code analysis?
This is where we introduce the concept (or mechanism) of External libraries that we use in WebStorm.
External libraries
External libraries are files explicitly added to project’s index to be used only in enhancing coding assistance (i.e. code completion, syntax highlighting, navigation, and documentation lookup). They are not to be edited in the scope of this project.
Let’s have a look at a couple of examples.
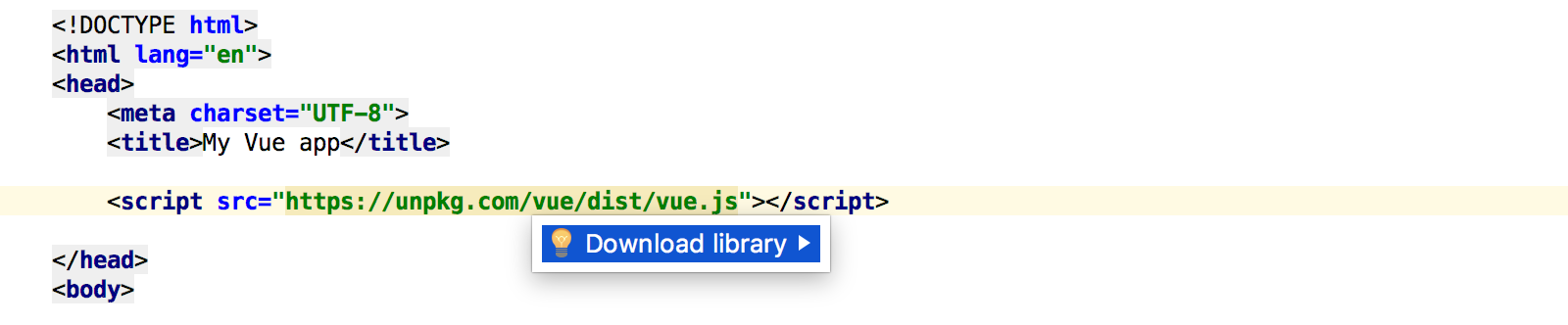
The library is added to the project via a CDN link
The quick-fix ‘Download library’ (call up with Alt+Enter) loads the file from the CDN link into the WebStorm cache (but not in your project).

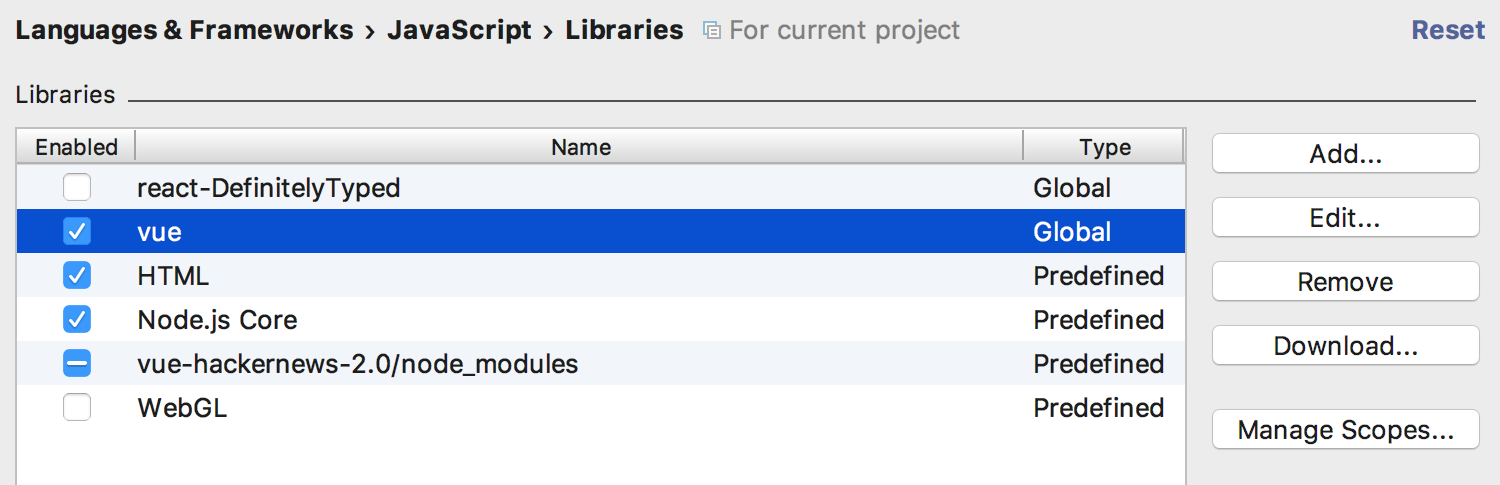
To see the list of all libraries that power code completion for your project and enable specific aspects of code completion that you need to go to Preferences | Languages & Frameworks | JavaScript | Libraries.

The library code is in a project folder or elsewhere
You can also add libraries to this list manually. It’s not a very often case nowadays when most of the projects use npm and have a node_modules folder with all the dependencies. But it still might be useful when you have a JavaScript framework file somewhere in your project and you want the IDE to treat it as a library and not just as a source code.
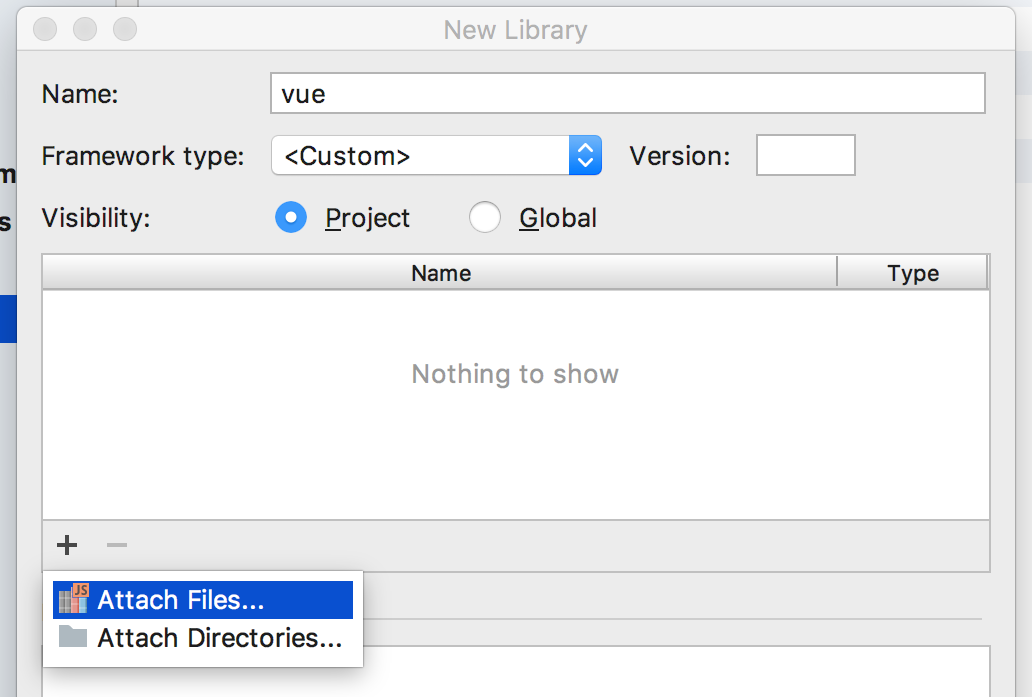
Select Preferences | Languages & Frameworks | JavaScript | Libraries and click Add. Enter the library name and the path to the library file or folder. If you select Global visibility level, you’ll be able to enable this library in your other projects.

Additionally, you can specify the path to library’s/framework’s documentation. This URL will be opened when you press Shift+F1 (Show external documentation) on methods from the library.
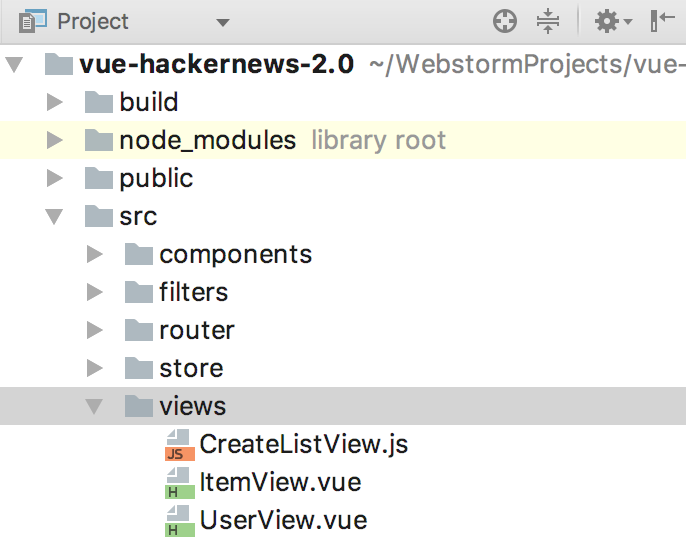
All dependencies are in the node_modules folder
We would like to have code completion for the modules and keep them in the project, but there is no need for us to run inspections against these files. That is why this folder should be marked as a library. In fact, WebStorm does that automatically for you.

Completion for Node.js APIs
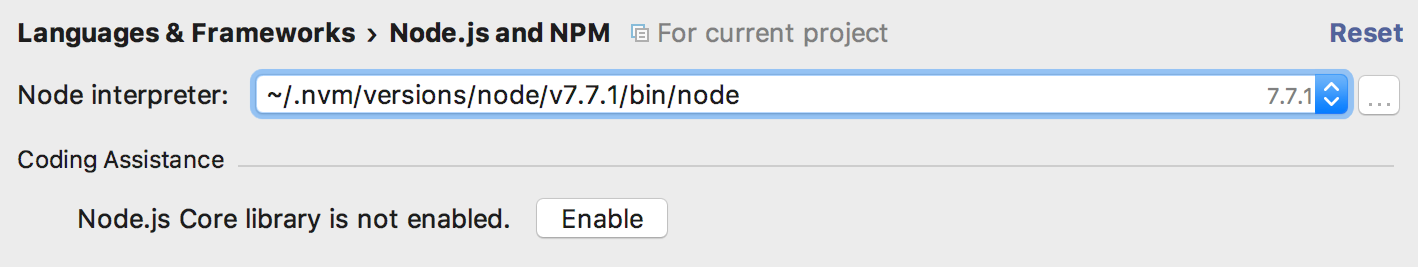
Node.js core modules (like http or fs) are another example where External libraries mechanism is used. To enable code completion for Node.js APIs, go to Preferences | Languages & Frameworks | Node.js and npm and click Enable below the selected Node.js version:

WebStorm will create and enable a new External library to provide code completion for Node.js APIs in the whole project.
Using TypeScript community stubs (TypeScript definition files)
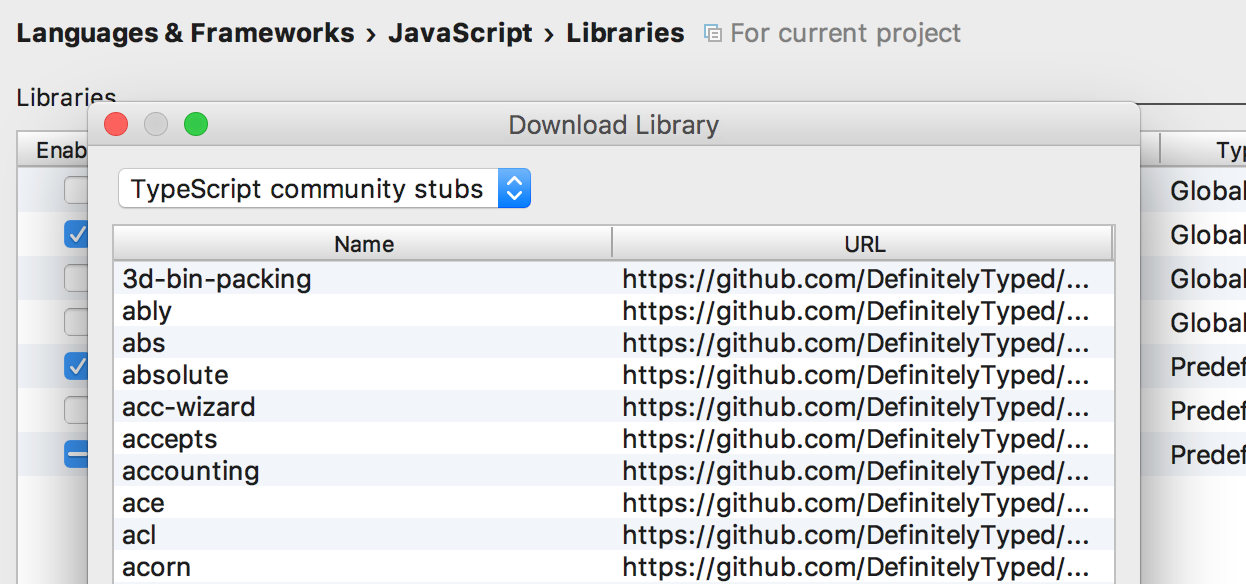
WebStorm provides one more workaround for adding coding assistance for some popular libraries, frameworks and modules when you don’t have the source code available in your project. It allows you to download DefinitelyTyped stubs. These definition files for libraries and frameworks are added to the list of your project’s External libraries, thus enhancing code completion.
To add a TypeScript definition file for a library or framework you use, go to Preferences | Languages & Frameworks | JavaScript | Libraries – click Download and search for the library you need by typing its name, then hit Download again.

Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates






