WebStorm 2018.1 EAP, 181.3007: better support for dynamic imports, new in TypeScript support
The new WebStorm 2018.1 Early Preview build (181.3007.17) is now available
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
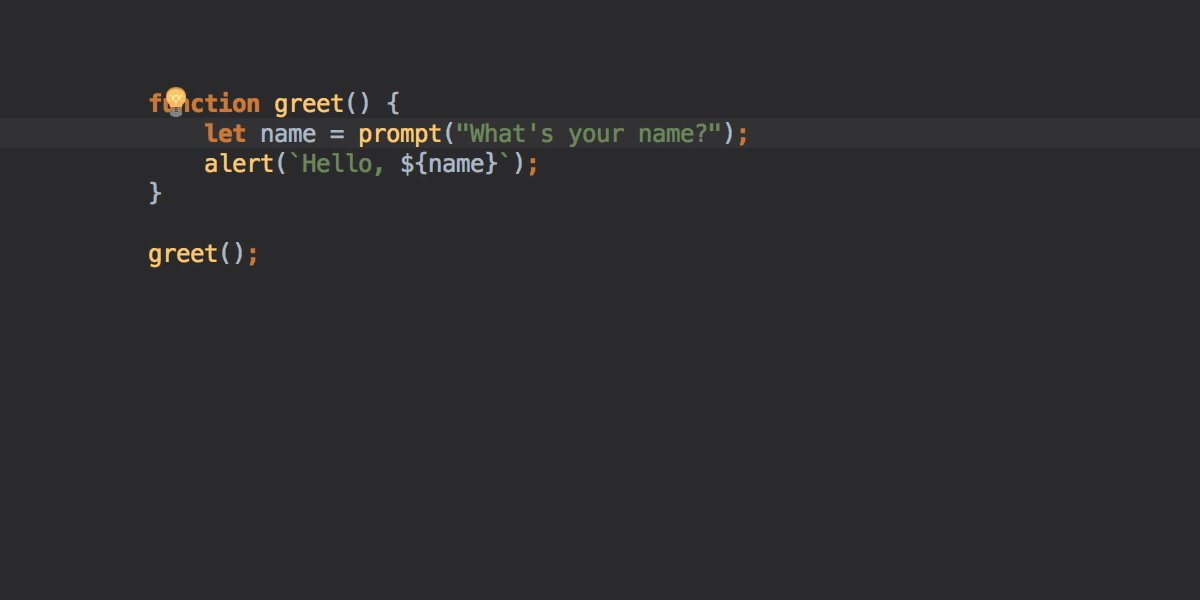
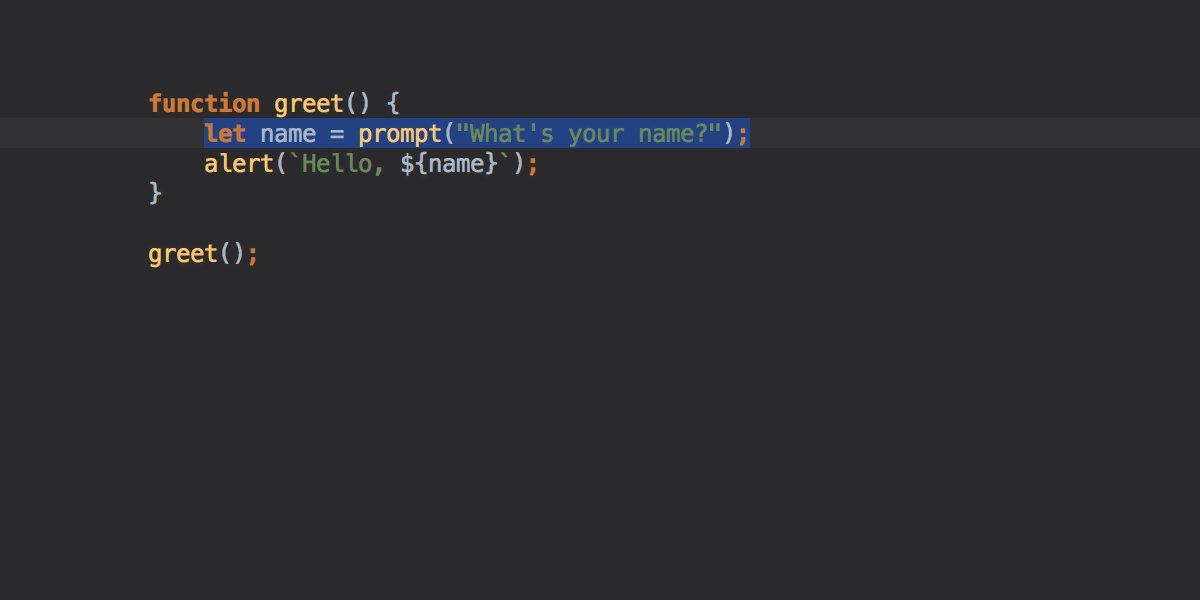
Better Extract method refactoring
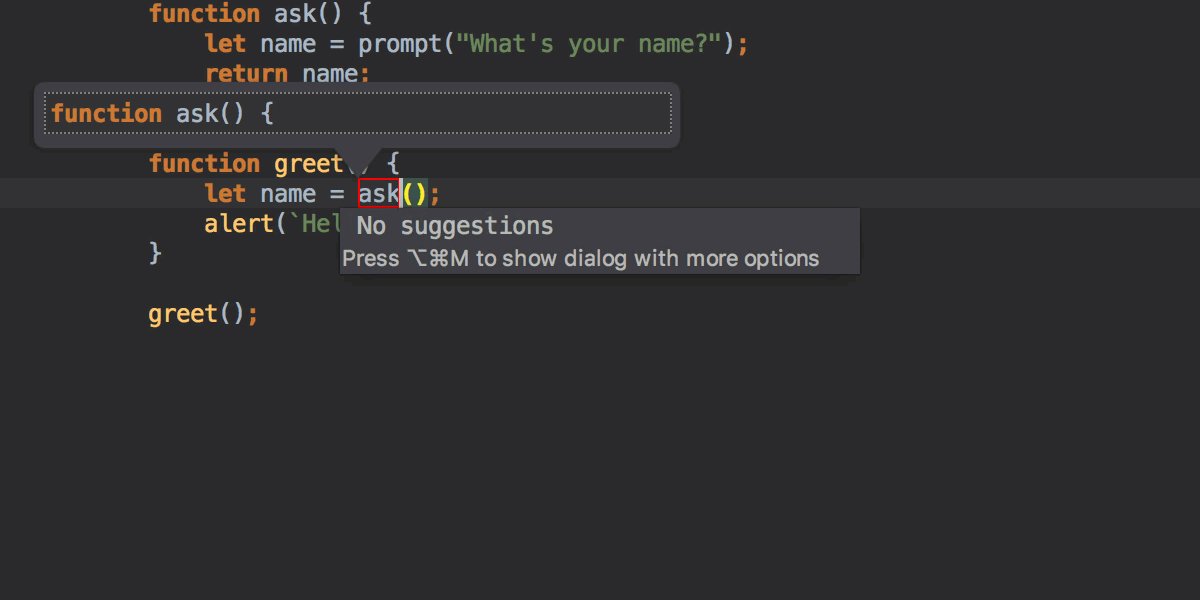
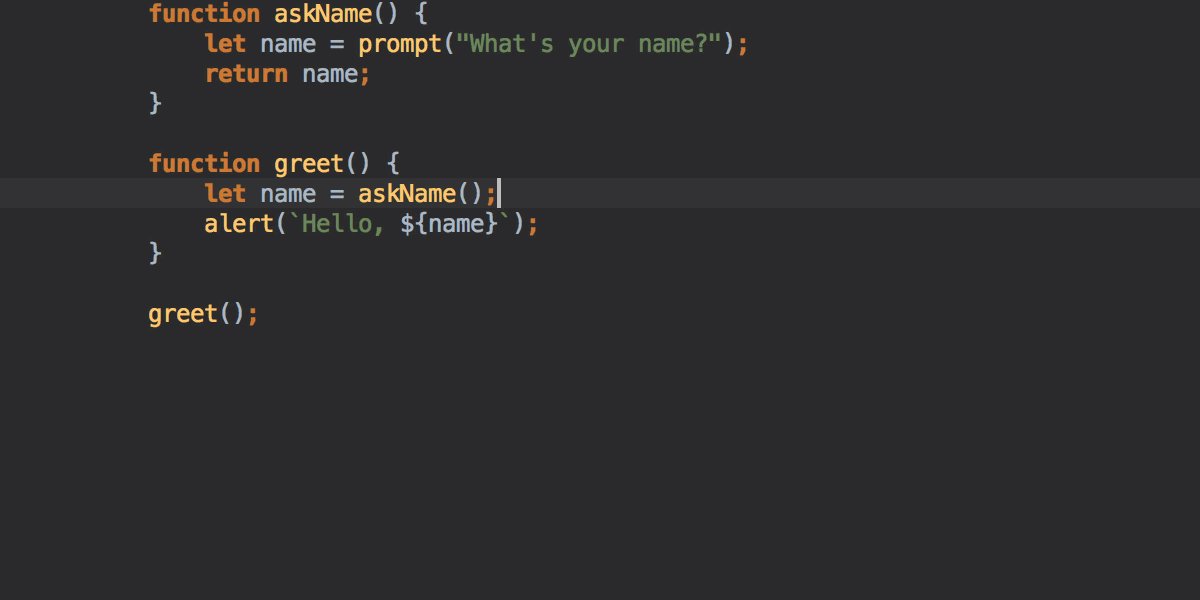
Extract method refactoring now works without any additional dialogs, so it no longer takes your attention away from the code.

You can still open a refactoring dialog if you press Alt-Cmd-M again. In the dialog you can see the list of function parameters and select whether the function will be defined as function name() or let name = function().
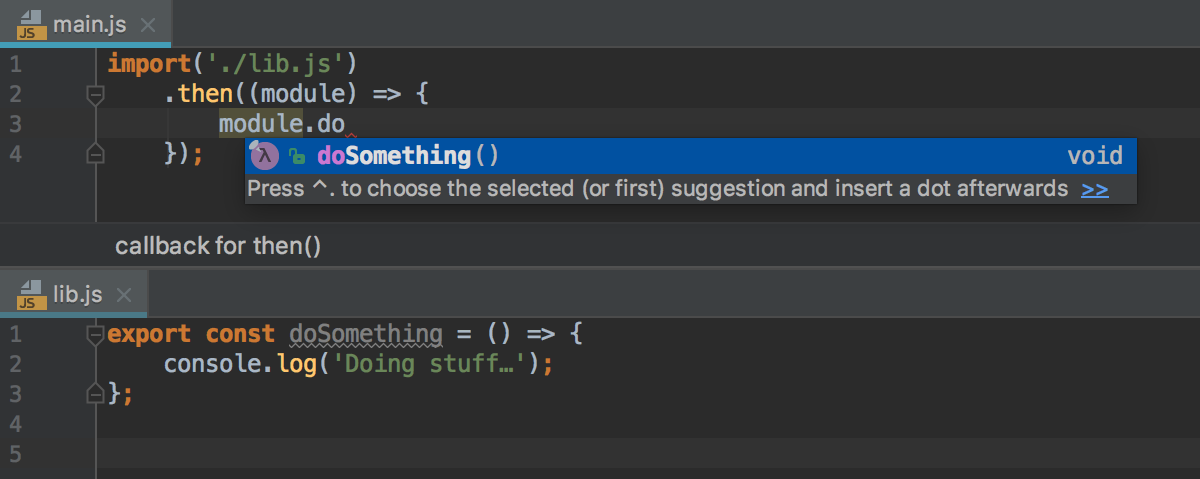
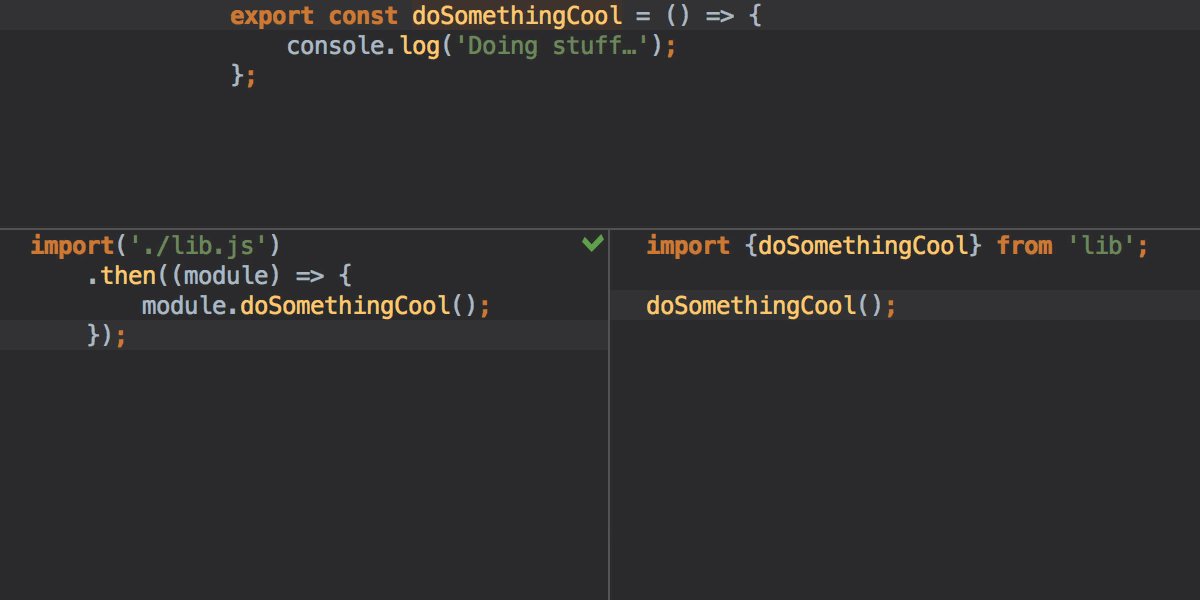
Improved support for dynamic imports with import()
If you are using dynamic imports in your JavaScript or TypeScript code, you’ll notice a whole bunch of improvements.
First, you’ll get code completion for the properties of the imported module, and you will be able to jump back to its definition with Cmd-click.

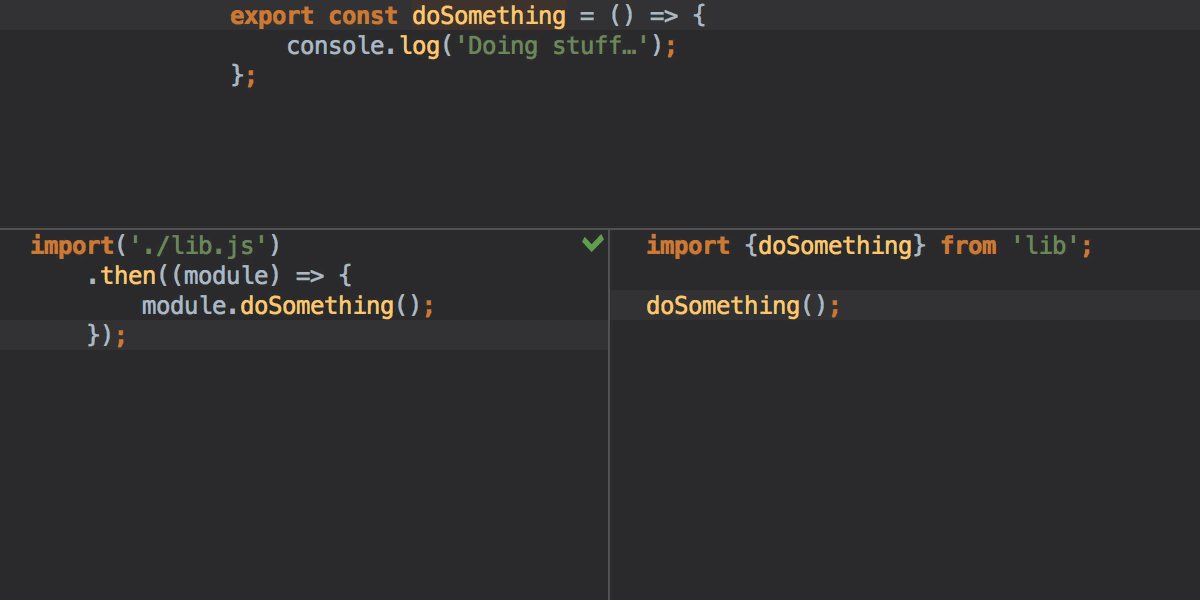
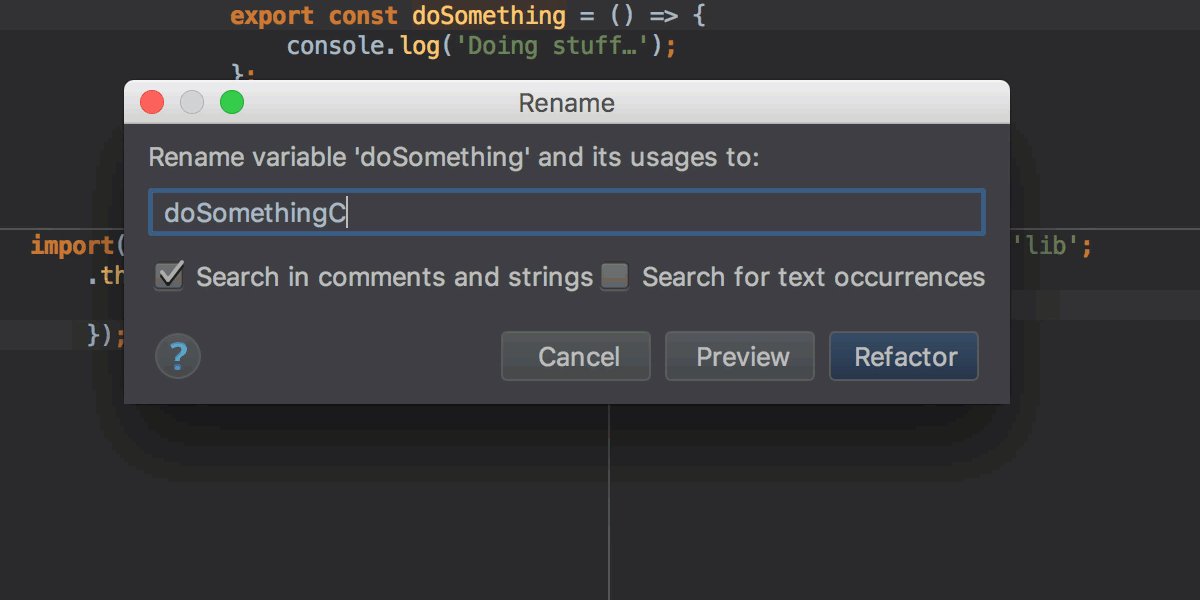
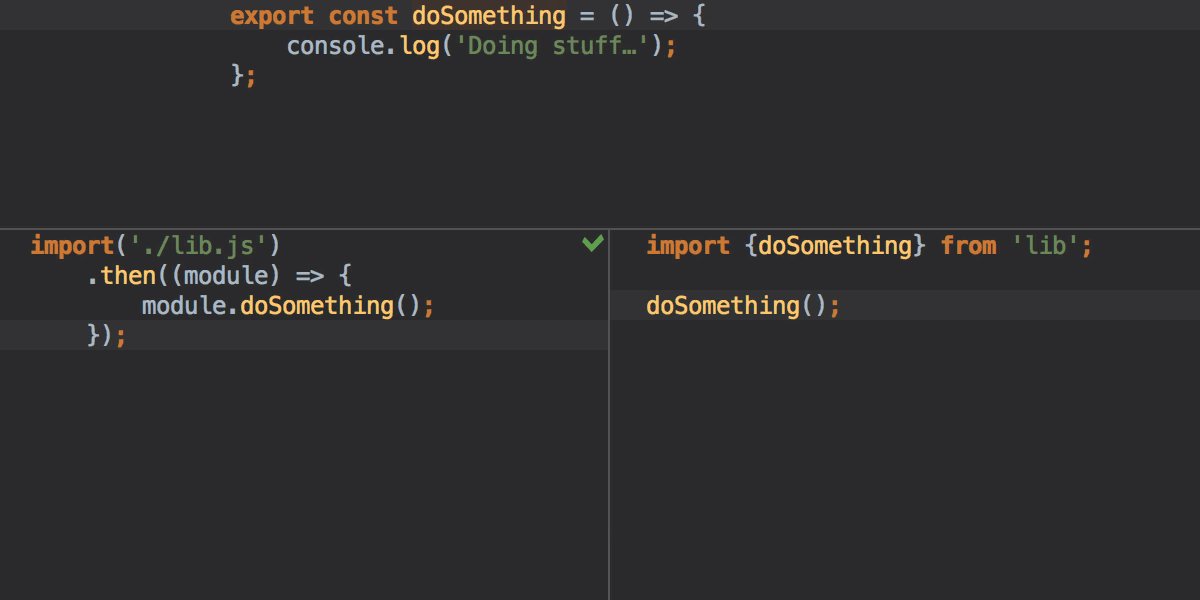
It doesn’t matter whether the imported file has default or named exports, WebStorm will correctly find the usages. And if you rename a named export of the module, its usages will be correctly updated in normal and dynamic imports.

New in TypeScript support
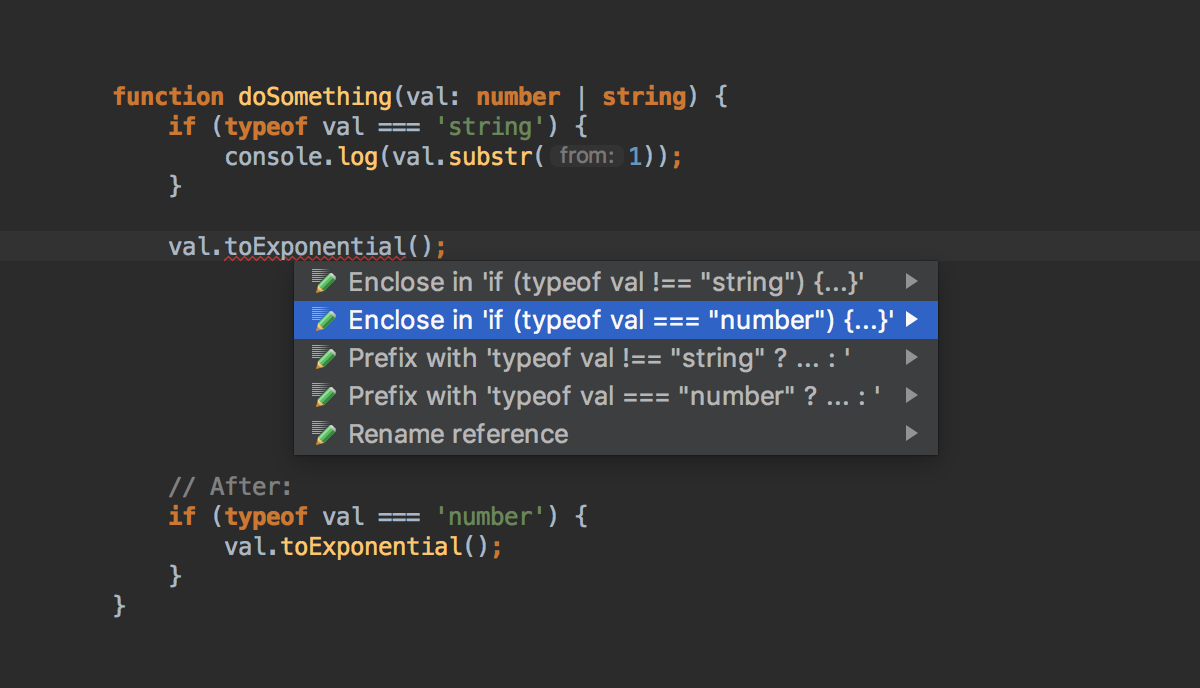
Adding a type guard
In TypeScript, there are new quick-fixes called “Enclose in type guard” and “Prefix with type guard” that are shown in cases when a used method is not available for one of the types in a union type.
To see the suggestions, just hit Alt-Enter when the cursor is on the highlighted code.

WebStorm will use instanceof or discriminant property type guards when appropriate.
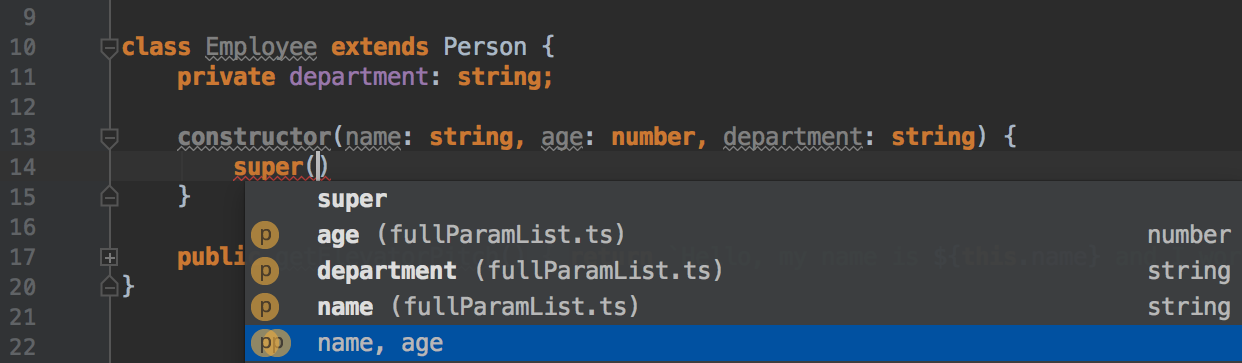
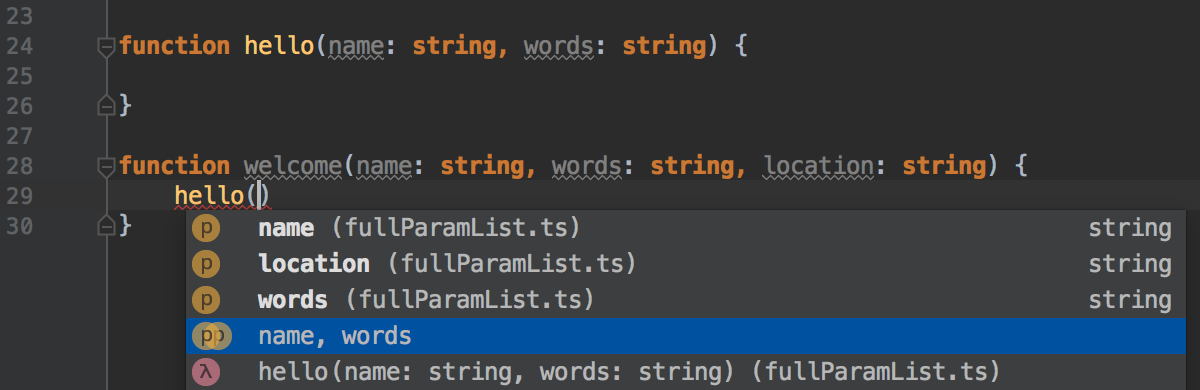
Completion for a list of parameters
Now when you call super() in the class constructor, one of the suggested options will be a list of all the parameters available in the constructor of the parent class. This a small thing, but it can save you some time because you won’t have to select every parameter separately.

You will also see this suggestion if two methods have a similar signature and you call one method in another one.

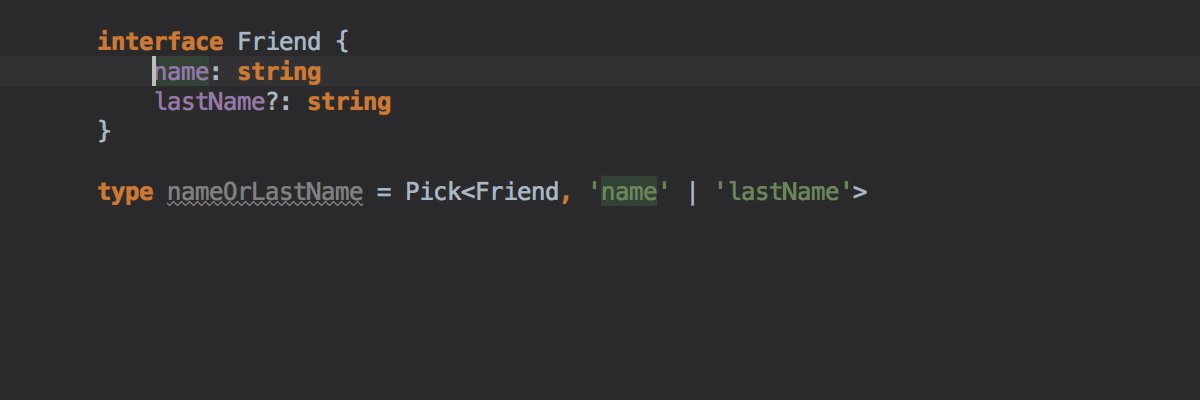
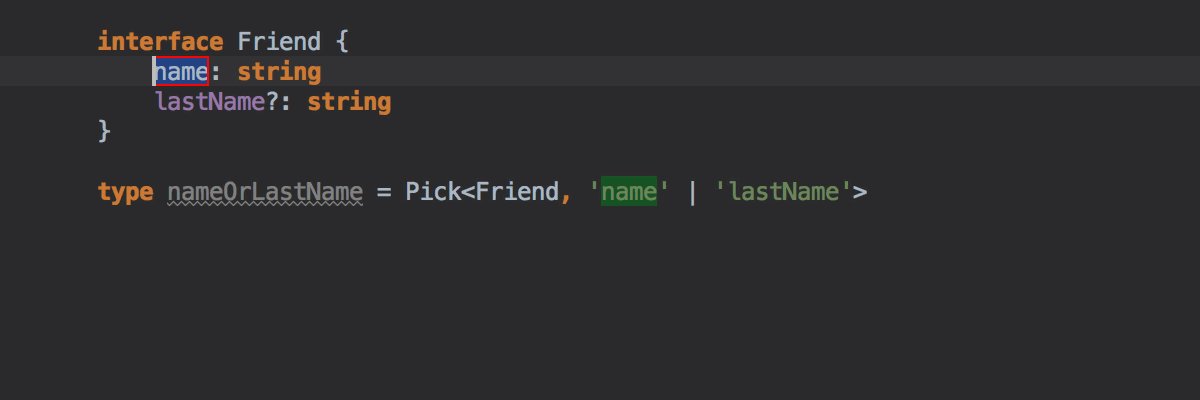
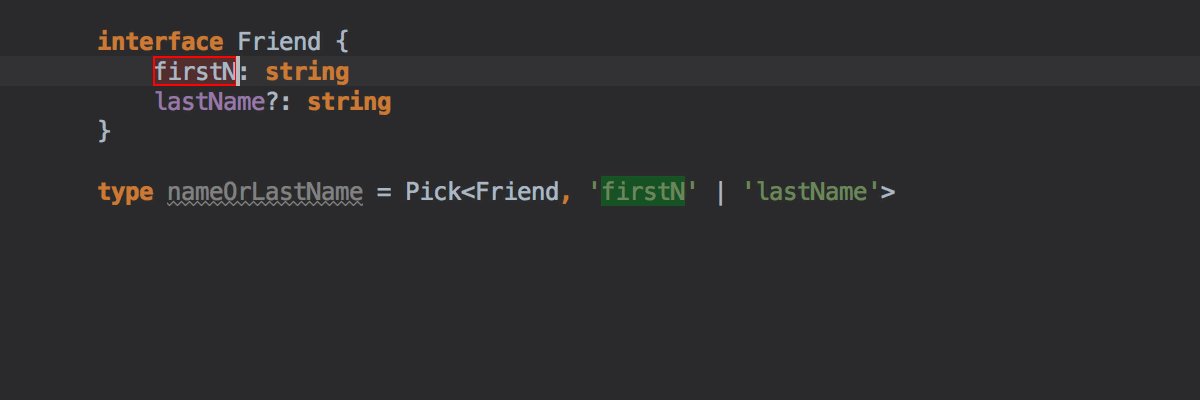
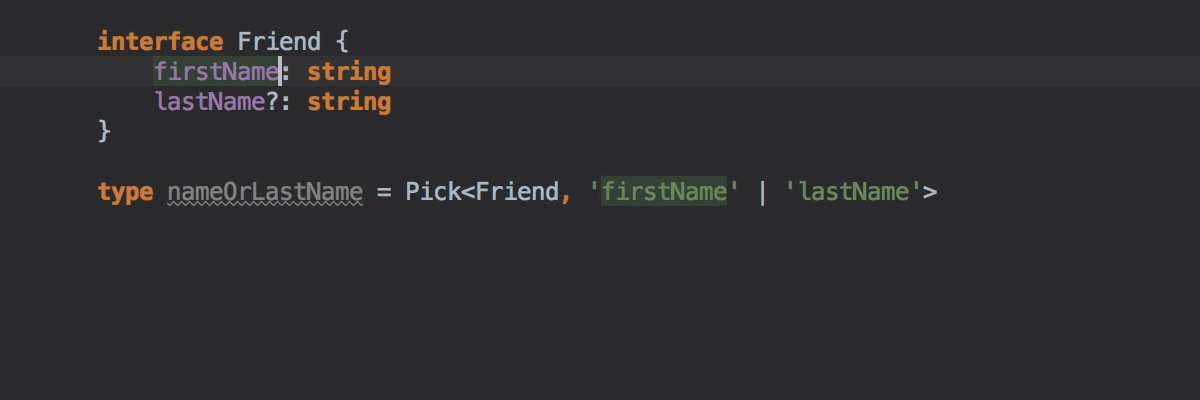
Rename for property names in strings
In some cases, in TypeScript a property name can be used in a string. Now you can easily rename such properties using Rename refactoring – WebStorm will make sure that these usages are not forgotten.

Open in Terminal
For folders there’s now a new action Open in Terminal – it opens the integrated terminal on the folder’s path. The action is available via Find action or via the context menu of this folder. For files, it will go to the path of its parent folder.
WebStorm Team
Subscribe to WebStorm Blog updates





