Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
WebStorm 2018.3 Early Preview build #6 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #6 (build 183.3647.15). For the full list of issues fixed in this update, see the Release Notes.
Node.js 10.5 introduced a new experimental feature – worker threads, which can be used for CPU-intensive tasks (check out this blog post for a great overview of the feature).
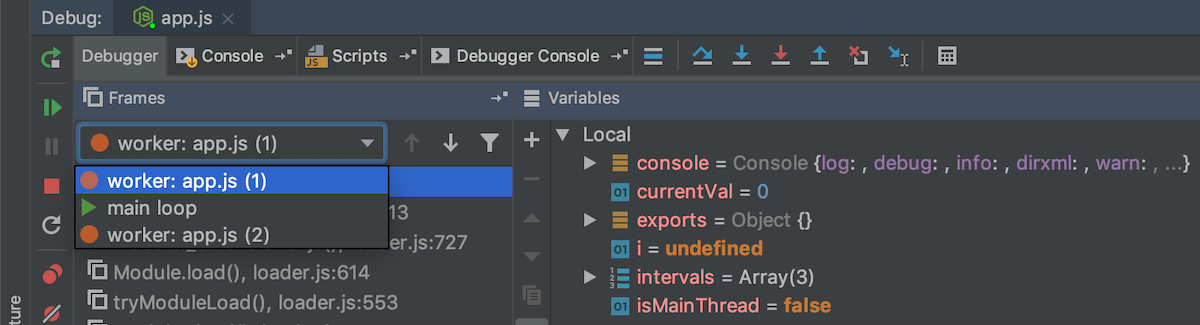
WebStorm now provides code completion for the worker threads API and allows you to debug workers. Debugging workers is available in Node.js 10.12 that was released today. You also need to pass the –experimental-worker flag to the node.
When debugging workers in WebStorm, you will see in what thread the breakpoint was hit and you will be able to switch between threads to see the call stack and variables.

We have updated the code style options for style sheet languages. First, each language now has its own configuration with a full set of options. Before, most of the options were inherited from the CSS code style and only indents could be configured for each language.
Second, we’ve made the use of blank lines in the files more configurable. There are 3 new options located on the Blank lines tab for each language under Preferences | Editor | Code Style | Style Sheets.
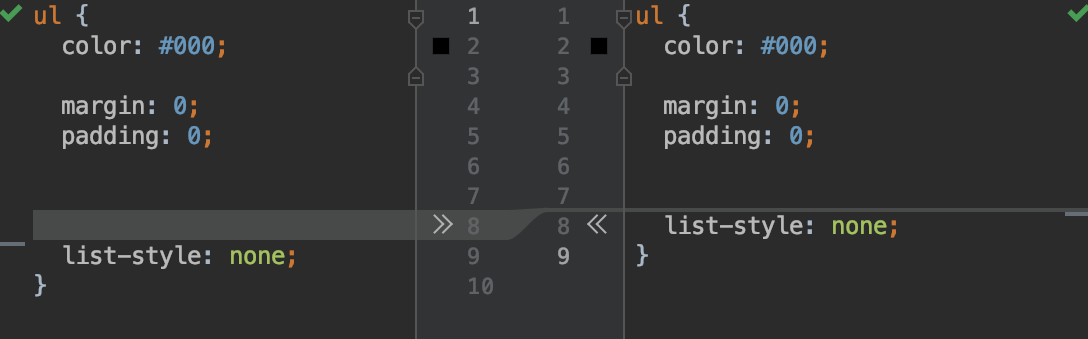
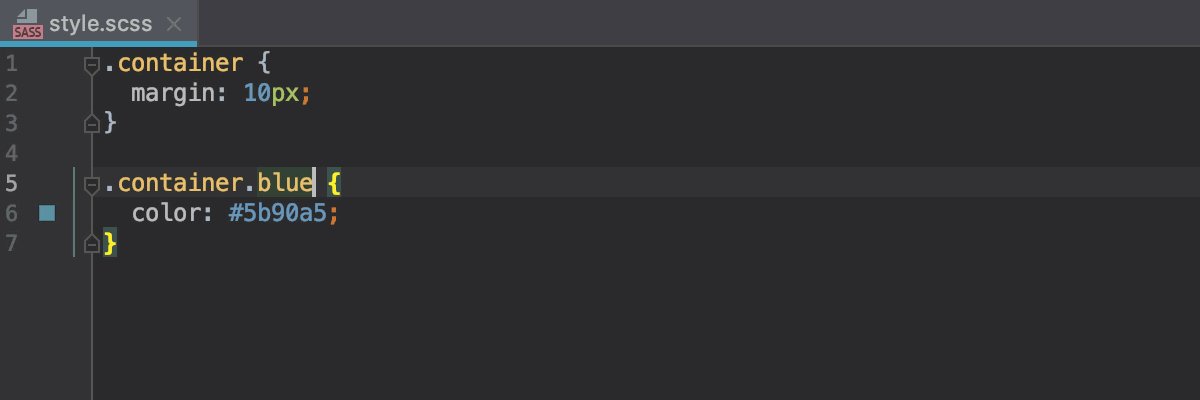
Keep Maximum Blank Lines in Code will remove extra empty lines when you reformat the code (Alt-Cmd-L / <>). In this example, with the option set to 2, WebStorm will remove one extra empty line. Note that this option doesn’t add any lines but only removes extra (the resulting code is on the right):

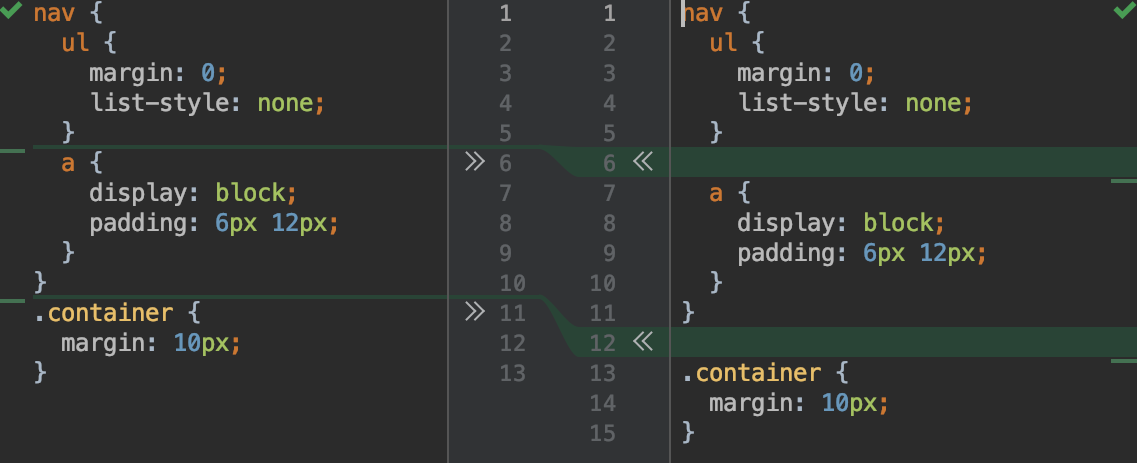
Minimum Blank Lines Around Top-level Block and Around Nested Selector will, on the contrary, add empty lines. Here both options are set to 1:

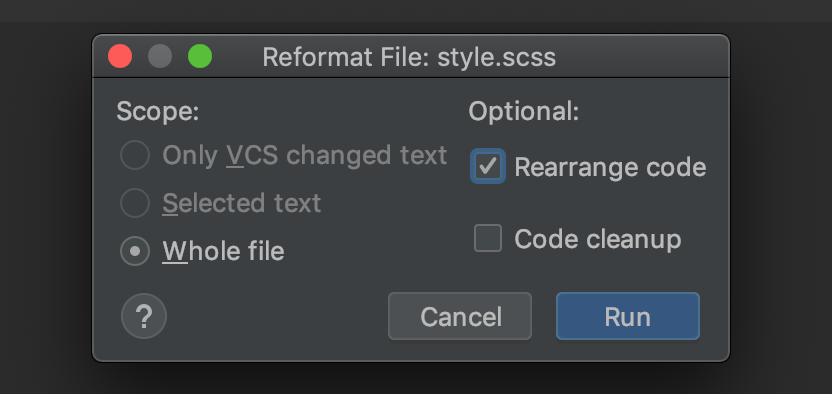
In addition, CSS code style configurations now have the new Arrangement tab. Use it to enable and configure sorting for the properties inside rulesets. Once enabled, you can use the Rearrange code action to sort the properties. In the advanced formatting dialog (Shift-Alt-Cmd-L), you can enable running Rearrange code every time you reformat the code.

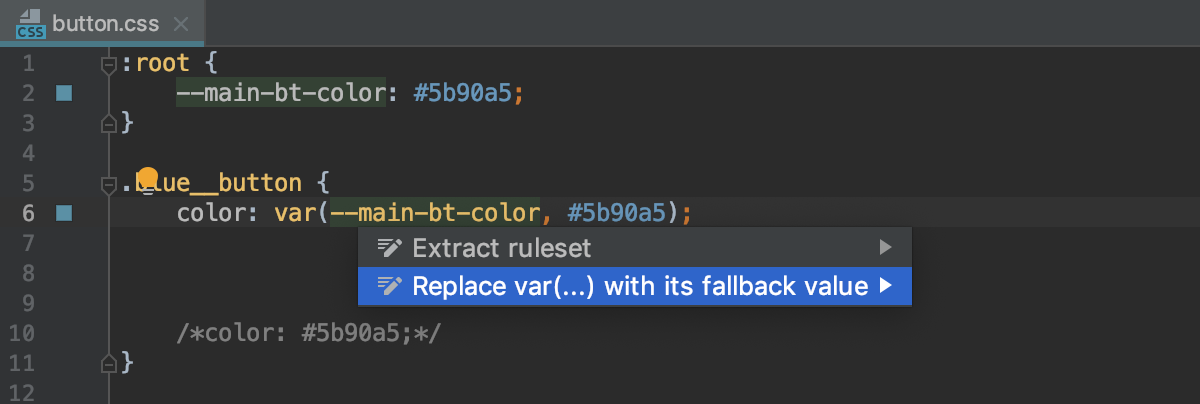
The new intention Replace var() with its fallback value allows you to quickly remove CSS custom properties/variables from the code:

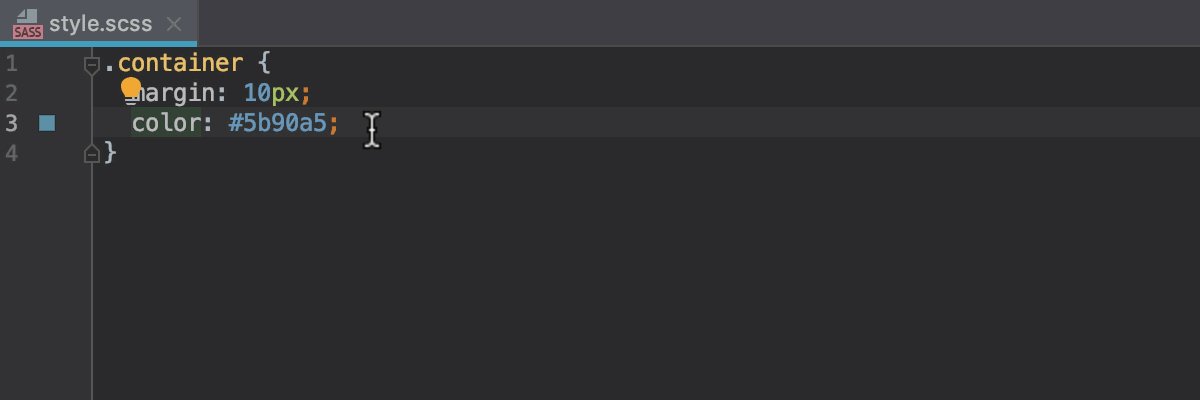
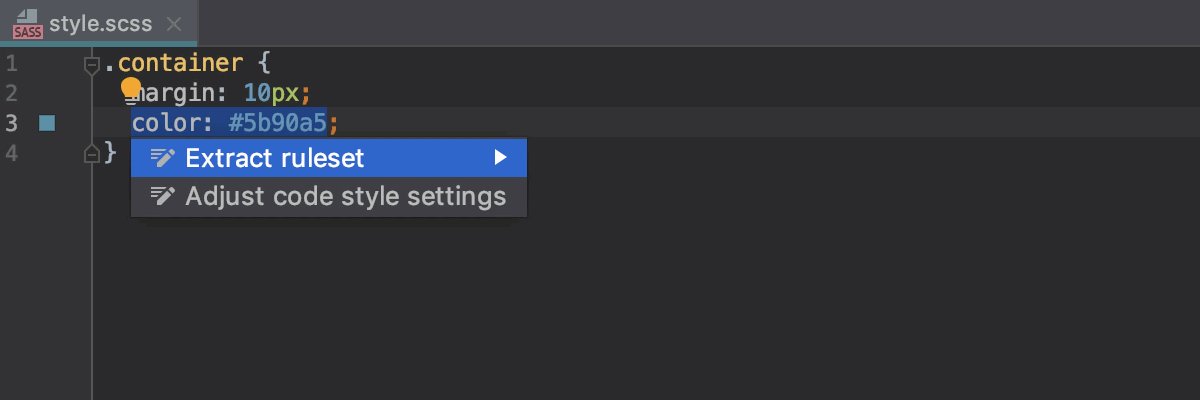
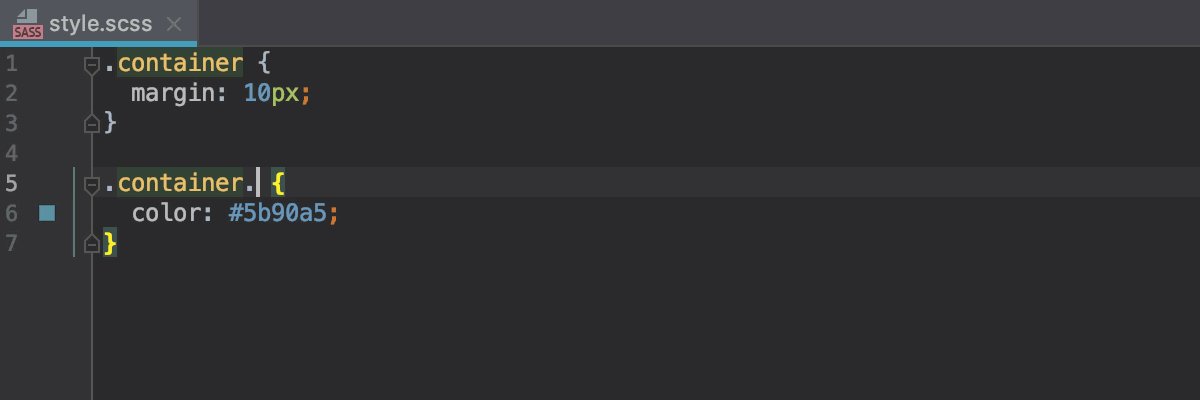
With the new Extract ruleset intention, you can move selected properties to a new block and then modify its selector.

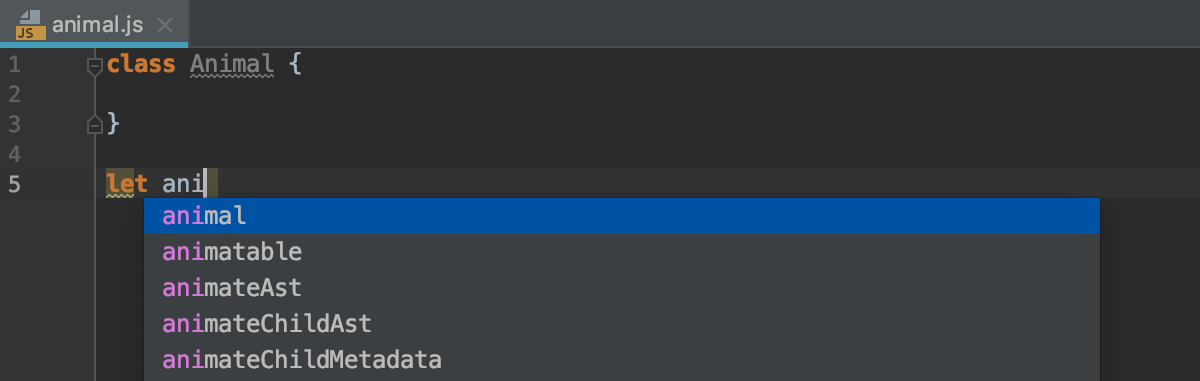
Among the IDE JavaScript preferences, you can find a new option called Suggest variable names. This feature comes from IntelliJ IDEA’s support for Kotlin, where it first appeared and is on by default.
This new option provides suggestions for variable names based on the names of classes, types, and interfaces defined in the project, and the libraries you use and those found in standard APIs.

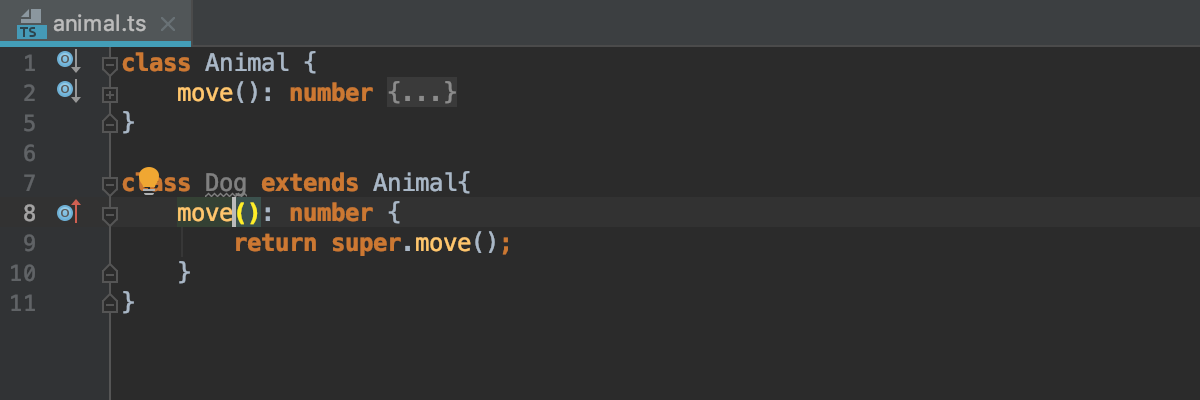
Now, when you want to override a method from the parent class or interface and select it from the completion suggestions, WebStorm will automatically add parameters, super() call and, if possible, the type info. Here’s an example of the generated method:

You can disable this behavior in Preferences | Languages and Frameworks | JavaScript – Expand method bodies in completion for overrides.
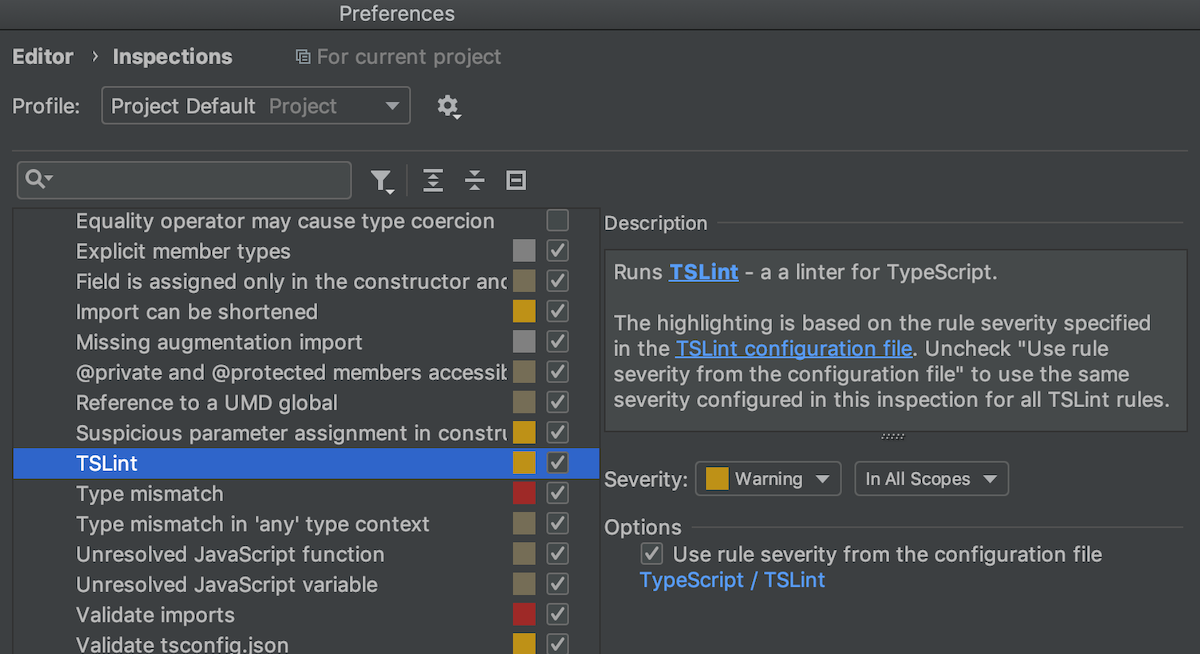
By default, WebStorm uses the severity levels from the ESLint or TSLint configuration files when highlighting errors and warnings from these linters in the editor. Based on your requests, we have made it possible to ignore the severities in the config file and show everything reported by the linter as errors, warnings, or in custom color.
To use this, go to Preferences | Editor | Inspections – TSLint or ESLint and clear the checkbox “Use rule severity from the configuration file”. Then select the severity level you want to use instead in the drop-down above the checkbox.

The big feature from IntelliJ Platform that has landed in this update is the new high-contrast theme. It is part of our long-term effort to make the IDE more accessible to everyone and we plan to continue working in this direction.
You can enable the new theme in the IDE Preferences | Appearance and Behavior | Appearance. Or, use the Ctrl-` shortcut and select Look and Feel – High Contrast.
We are still improving the theme and would appreciate your feedback very much!

In addition to that, WebStorm now allows a screen reader to read the line numbers, VCS annotations, breakpoints, and other gutter icons. To enable screen reader support, please follow the instructions in our docs. Then, use the screen reader by following these steps:
Furthermore, with valuable help from our contributor Mohammed Laachir, it is now possible for screen readers to access the tables in the dialog.
We are working on further improvements in the screen readers and support for screen magnifiers. Stay tuned!
Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
