WebStorm 2019.3 EAP #4: Improvements in Debugger, Push Any Branch
WebStorm 2019.3 Early Preview build #4 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.3 EAP #4 (build 193.4099.10). For the full list of issues fixed in this update, see the Release Notes.
See return values in Variables view
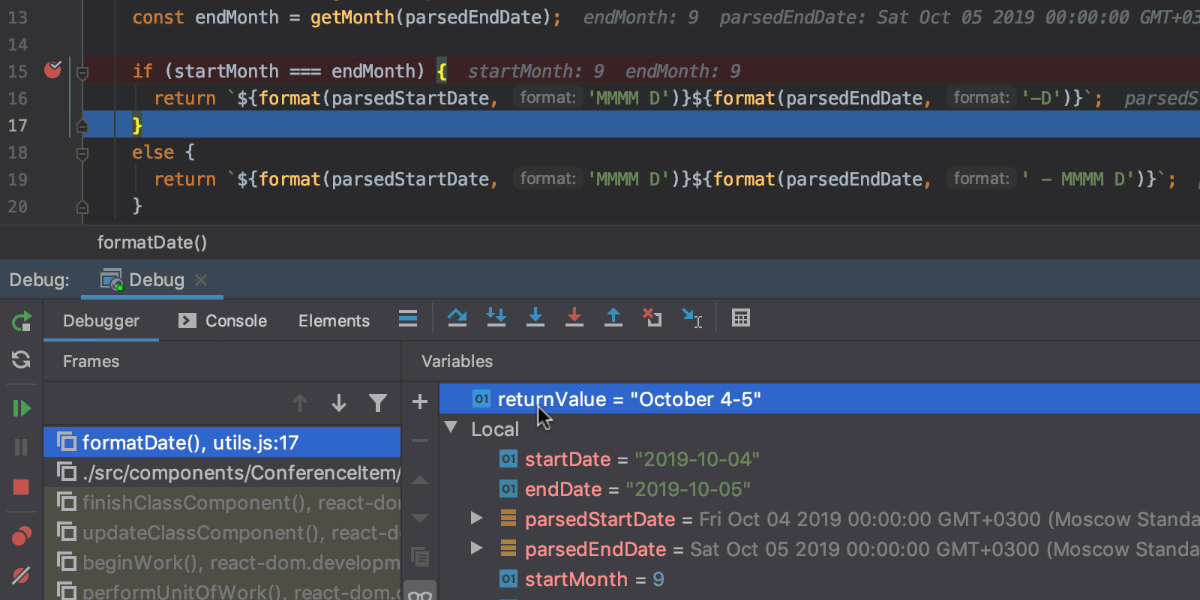
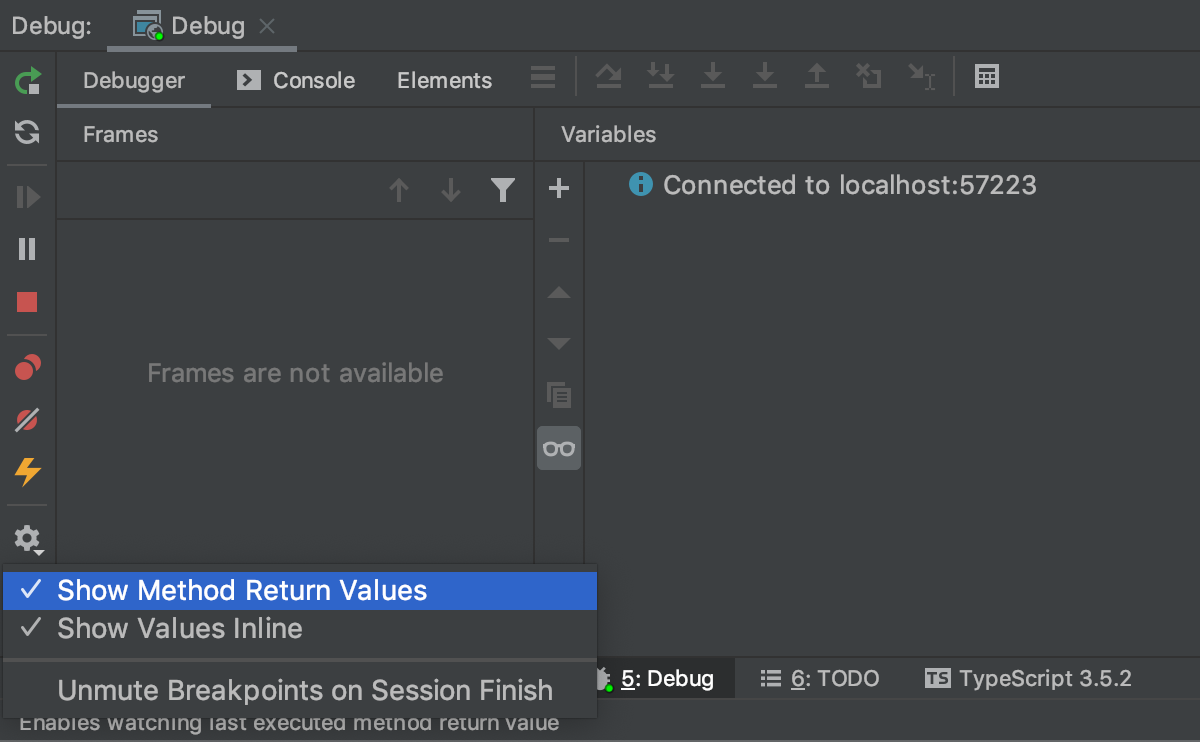
We’ve added a new Show Method Return Values option to the debugger (you need to click the gear icon on the debugger’s left panel to enable it). This option allows you to see what value the method returns without using console.log, creating an extra variable or using Evaluate expression.
With this option on, you’ll see the return value right on top of the variables view as soon as you step through this line of code (pause on it first and then click Step over or Step into). You can change its value if needed.


Improved memory usage when debugging with source maps
In the past weeks we’ve been working a lot on improving the IDE memory usage when debugging the code with source maps. The debugger now uses soft references when working with source maps which means that the memory can be easily freed when the memory limit is reached.
If you have a memory indication on in the IDE status bar (Preferences/Settings | Appearance & Behavior | Appearance – Show memory indicator), click it to free the soft-referenced memory.
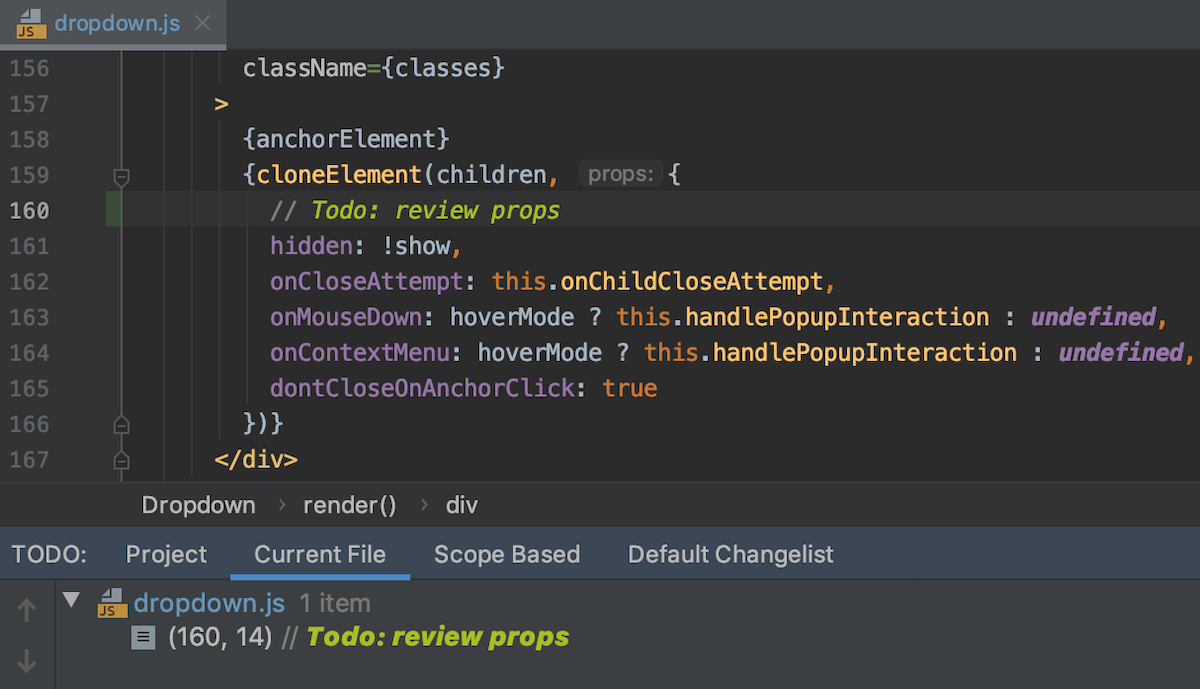
Better detection of TODOs in JSX code
We’ve fixed a bunch of issues related to the todo comments in JSX code. For example, now WebStorm sees todo comments in multiline JavaScript blocks inside JSX tags and works with these comments better in Flow files.

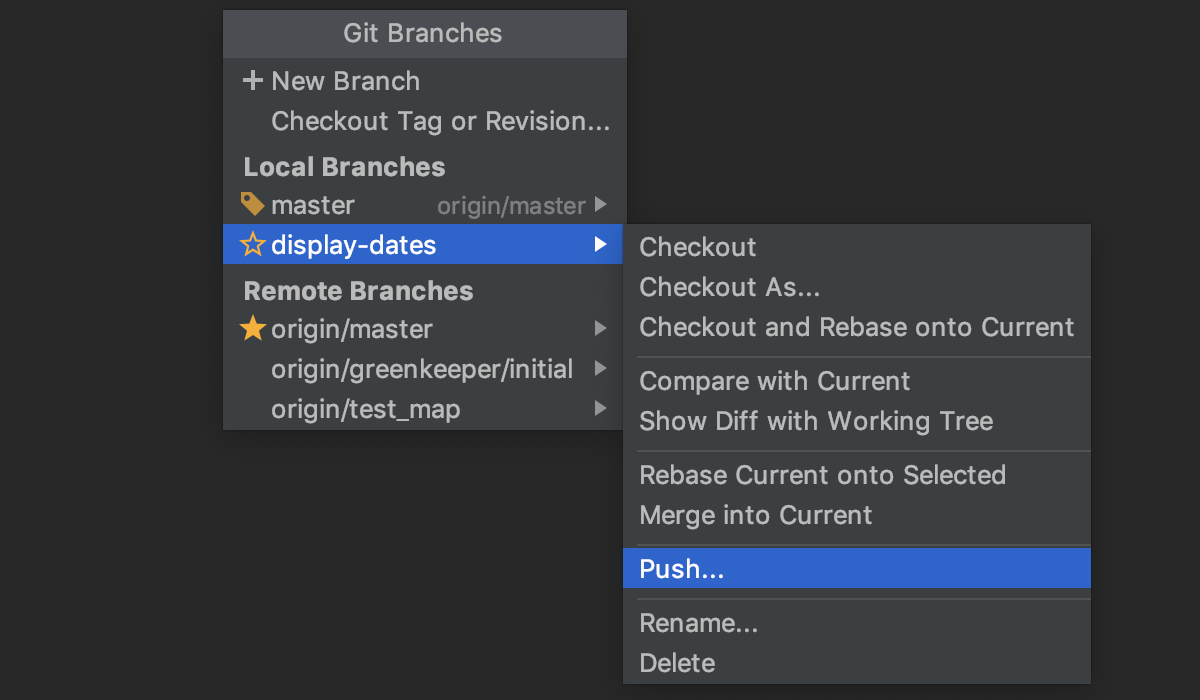
Push any branch
You can now push changes from any branch right from the Branches popup – select a branch and then use the Push action in the menu.

Previously, you could only push changes from the branch you’re currently working with. That meant that you had to switch to the branch first and only after that you could push the changes.
Please report any issues on our issue tracker, and stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





