WebStorm 2020.1 EAP #2: Inspection for Converting let to const, Improvements in the Git Branches Popup, New Commit Tool Window, and More
WebStorm 2020.1 Early Preview build #2 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.1 EAP #2 (build 201.4515.27). For the full list of issues fixed in this update, see the release notes.
Inspection for converting let to const
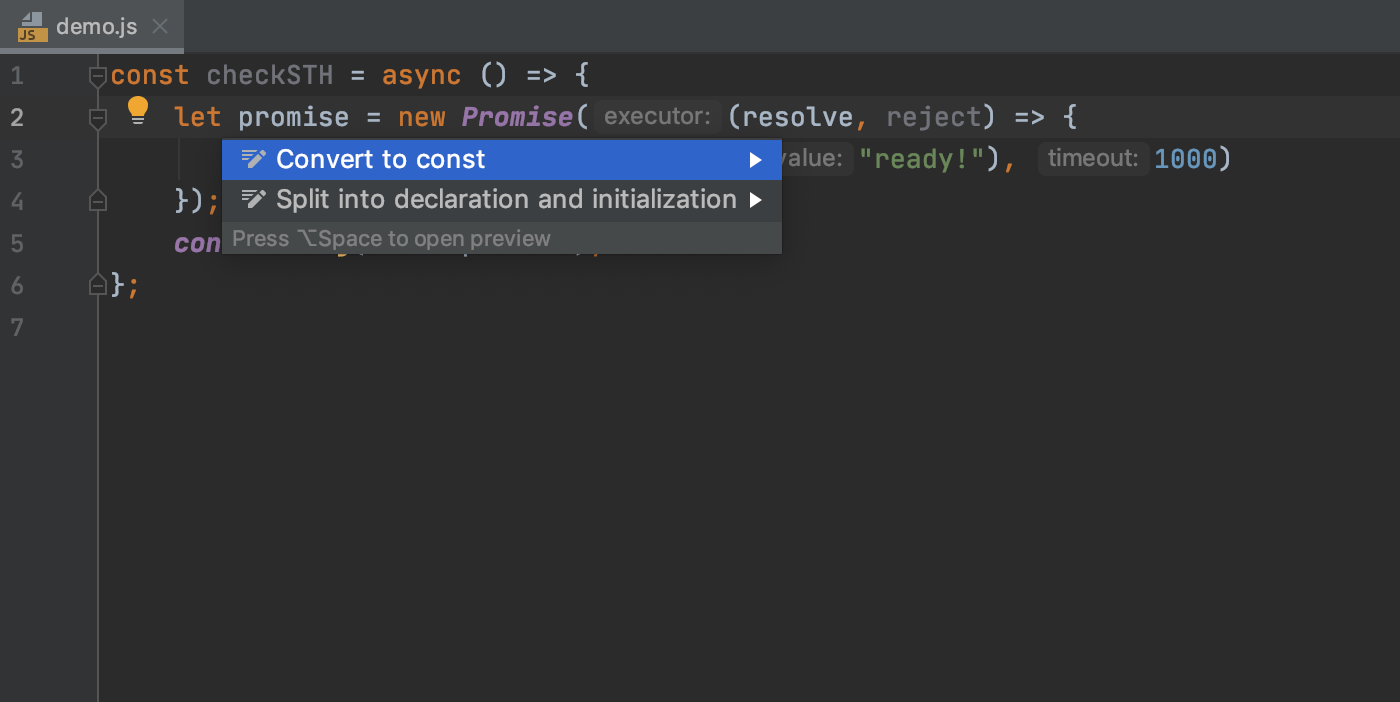
With this new inspection, you can quickly turn the variable with a non-reassignable value into a constant one. To do this, place the caret on the let you’d like to replace with a const, press Alt-Enter, and select Convert to const.

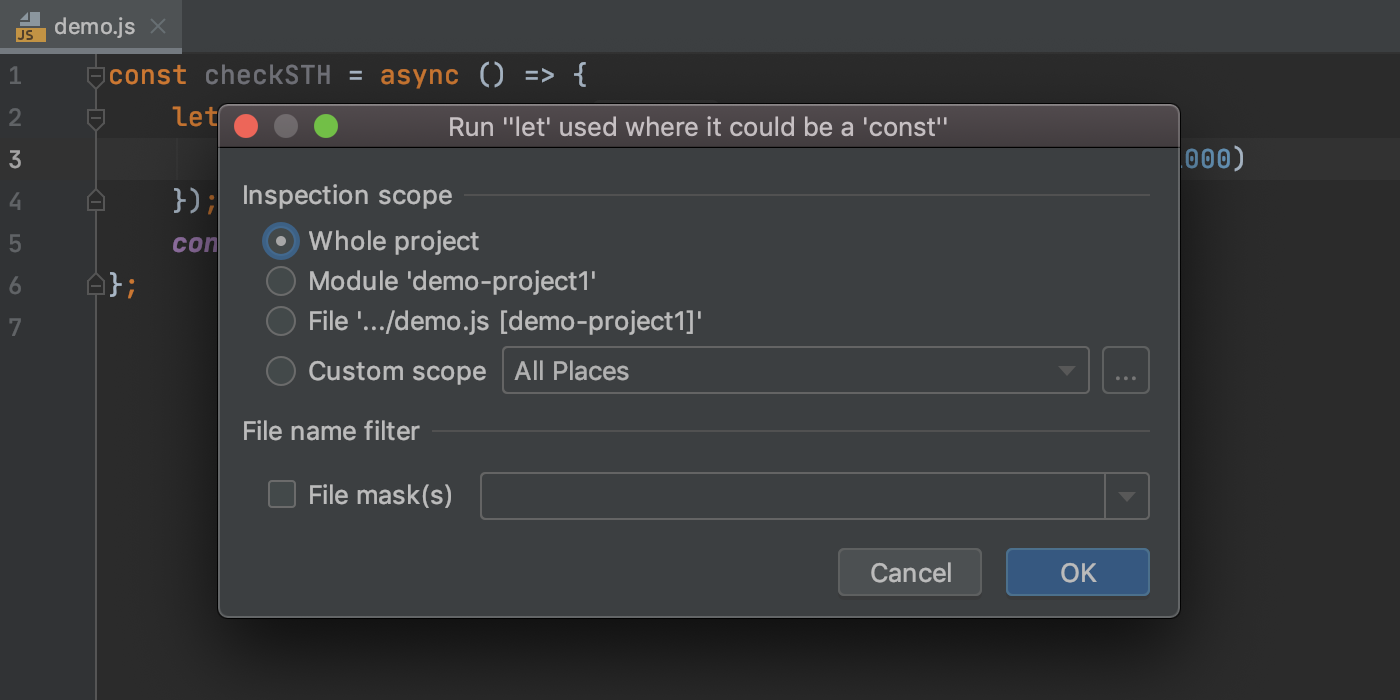
If you’d like to do the same but on a larger scale, e.g. across the entire project or a specific directory, you can use the Run inspection by name action instead. For this, select Code | Run Inspection by Name in the main menu or press Cmd/Ctrl-Shift-Alt-I, then start typing <i>let used where it could be a const and hit Enter to select the inspection. In the dialog that appears, you’ll be able to configure a custom inspection scope.

Keep in mind that, while the inspection is turned on by default, it isn’t set to highlight the variables with let that can be potentially replaced with const in your code. You can change this behavior in Preferences/Settings | Editor | Inspections | JavaScript and TypeScript | ECMAScript 6 migration aids | let used where it could be a const.
New tool window for making commits
For a while, we’ve been working on making the commit process more convenient for users. We’ve tried several approaches to the commit UI and even tested them during the previous EAP cycle.
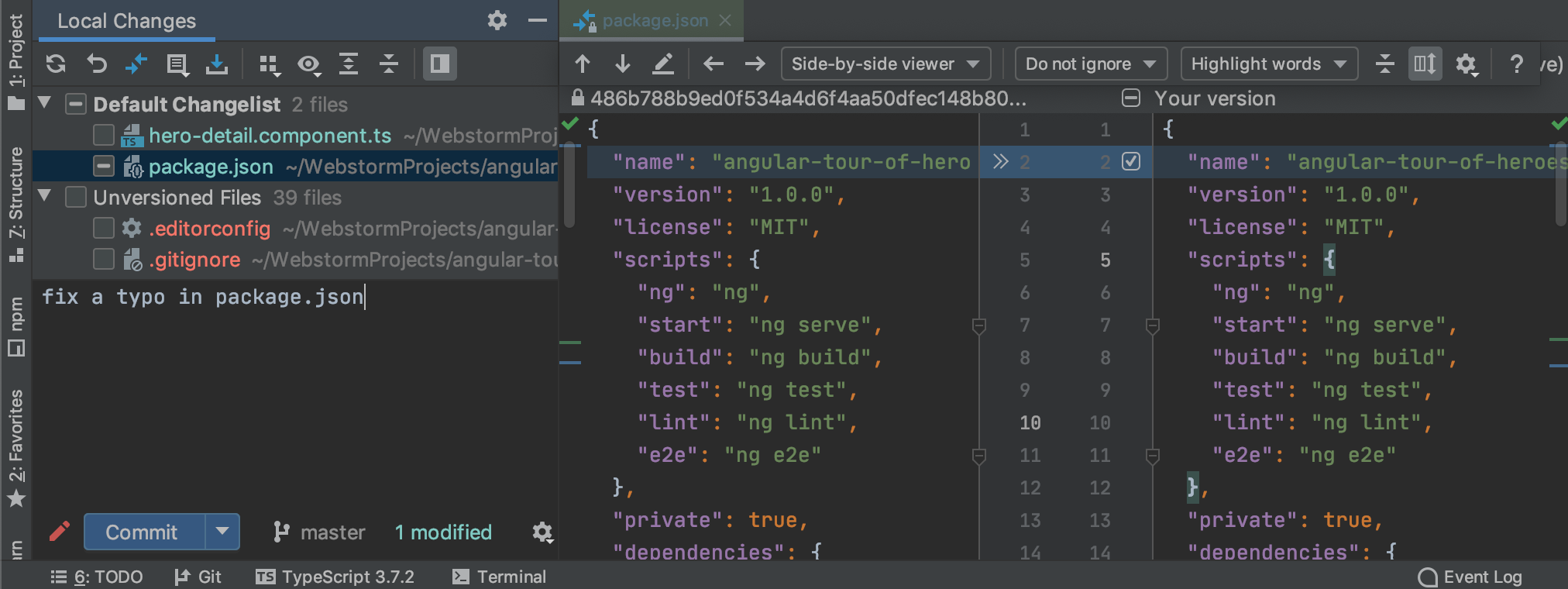
Now we’re ready to introduce the new Commit tool window, which you can use to handle all commit-related tasks, such as checking diffs, selecting files and chunks to commit, and adding a commit message.

The new Commit tool window incorporates the Local Changes and Shelf tabs. As you can see, now it is a vertical tool window located on the left. This leaves more room for the list of files and commit messages as well as for using the entire editor to show the diff.
If you’re not thrilled with this new setup for any reason, you can bring the old Commit dialog back by unchecking Commit from the Local Changes without showing a dialog in Preferences/Settings | Version Control | Commit Dialog.
We are still working to improve the new tool window, and your suggestions and general feedback are very welcome in the comments!
Improved work with branches
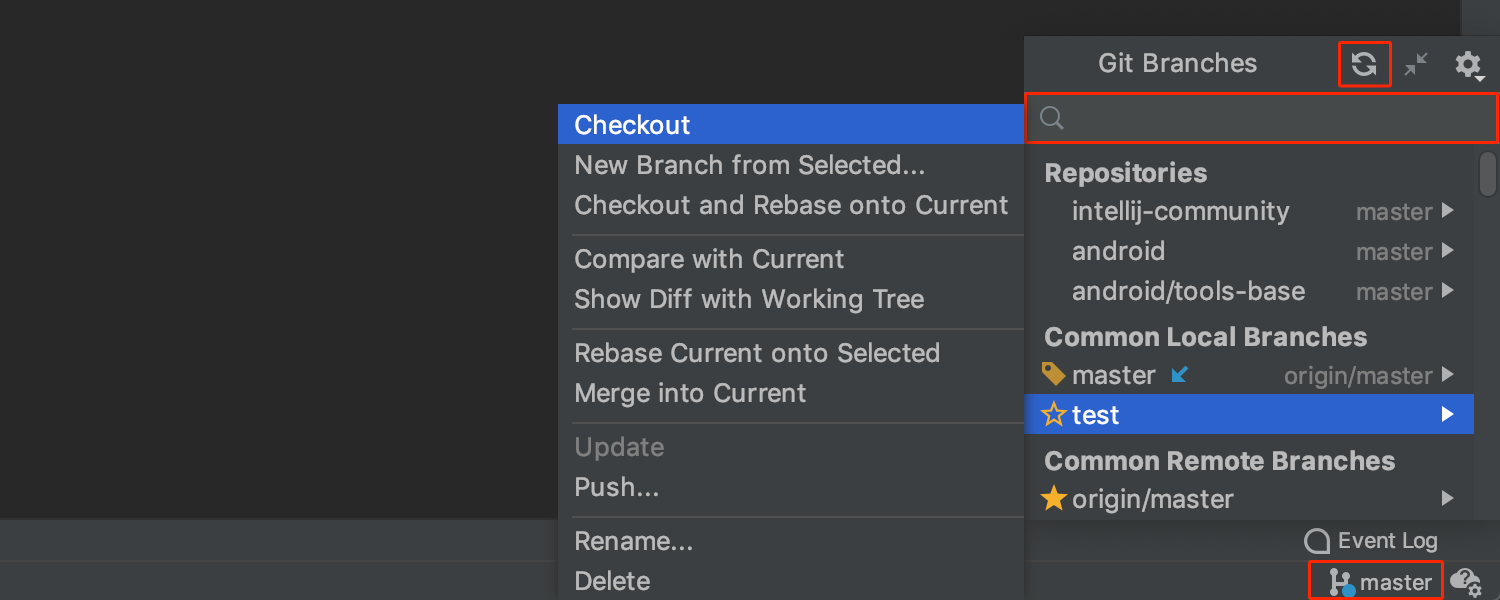
To make working with branches more straightforward, we’ve made some improvements to the interface of the Git Branches popup.

First, the popup now has an explicit search bar, which simplifies the process of looking for the existing remote and local branches. Previously, a floating search field would appear only the moment you started typing the name of a branch, which made this functionality difficult to discover.
The other improvement affects the Refresh button: we’ve reworked it so that you can use it to update the existing remote branches.
Last, we’ve added the incoming (blue) and outgoing (green) commit indicators to the status bar.
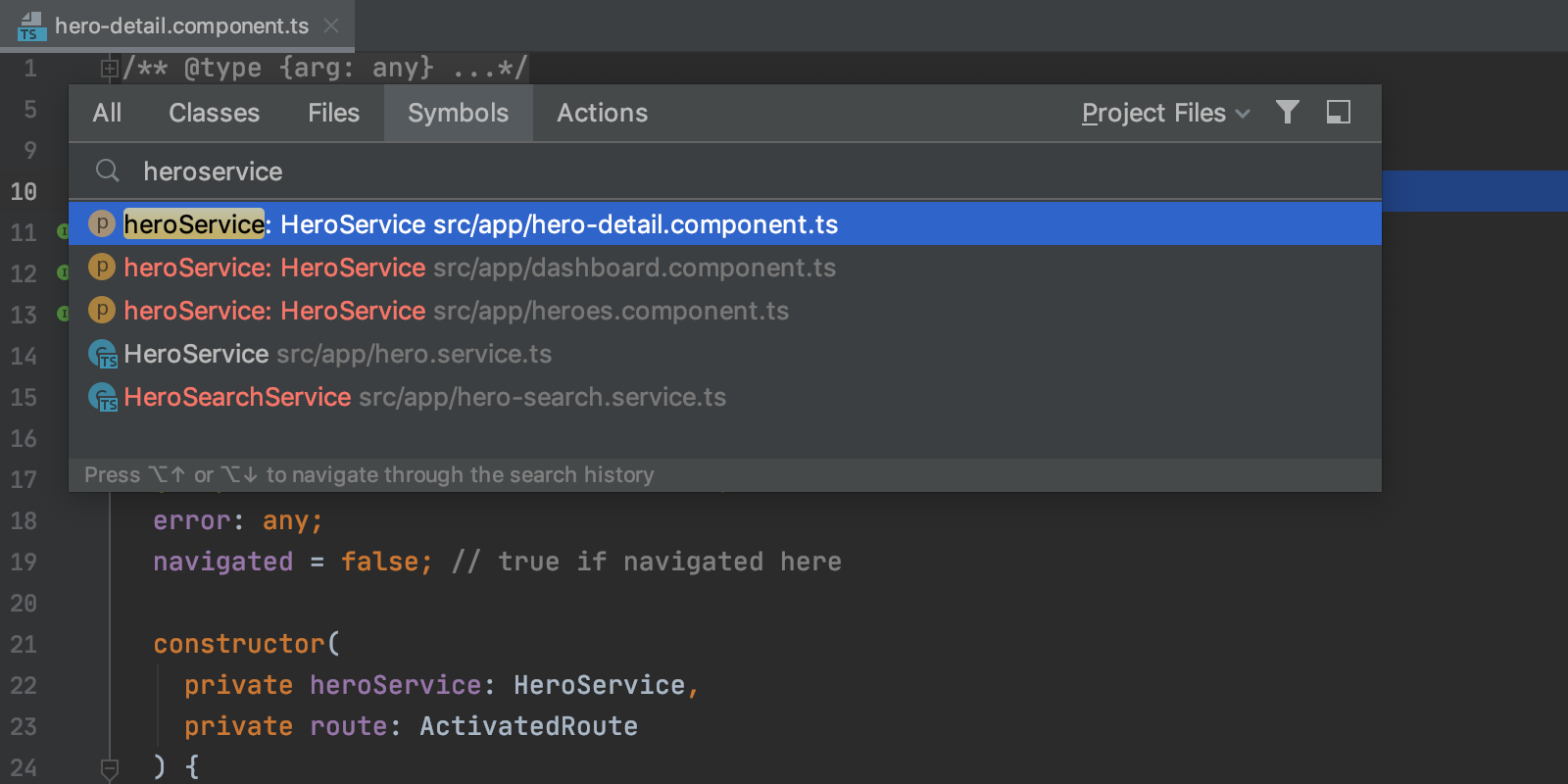
Full file paths in the Go to popup
In WebStorm 2020.1, we’ve fixed a small but irritating usability problem that affected those who used the Go to Class/Symbol and Go to Definition features: we’ve made it simpler to look for JavaScript and TypeScript symbols, especially if they have identical names. If you now look for a symbol, you’ll get more complete information about the file where that symbol is defined, with the full path to the symbol instead of just a file name as it was before.

New view mode
We’ve added the new Zen mode to help you focus completely on your code. It combines the Distraction Free mode and the Full Screen mode, so that you don’t have to enable or disable both of these modes every time you want to enter or exit them.
To enable this new mode, go to View | Appearance | Enter Zen Mode from the main menu, or choose it from the Switch popup (Ctrl+` | View mode | Enter Zen Mode).

Please report any issues on our issue tracker. And stay tuned for next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





